Teaching HTML5 (Hyper Text Markup Language)
Hello everyone hopes you guys are good and healthy by the grace of the God!
In this article I just planned to teach you some basics element of the HTML.
First question comes to our mind is that, what is HTML?
Html is an web browser language. It is used for the front end. HTML is also called tag language. To start HTML you should have an editor on which you can write and run your file. Different editors are used for this purpose like notepad, notepad++, dreamviewer, sublime etc. Most people prefer sublime due to his different color for different things and indentation. Now, what is meant by indentation? Indentation means spacing after each child tag, which represents tag inside a tag.
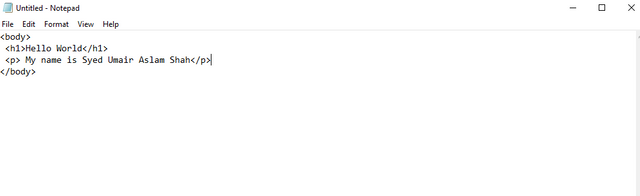
For example in picture body tag is mention, inside which use h1 and p tags with some space from the left side. You can clearly see the difference between space of body tag and h1 or a p tag. Later I will tell about those tags function.
Now start with our first simple web file.
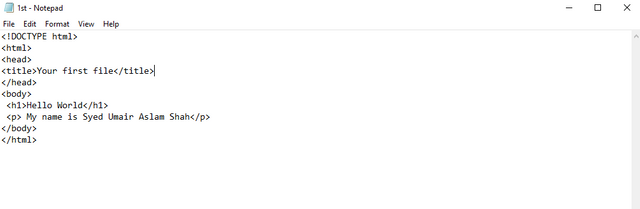
It's our first tutorial that's why I try to keep it simple so you can clearly understand and learn things. I am using simple notepad for our first web file. We start notepad and a new file is open. Now we start writing our tags.
The first line just represents that this is an HTML5 consist file. Than start HTML tag in which we will use our all tags. File basic structure consists of three parts. Header, body, and footer.
As indicated by the name, the header is used for the show the name of the file on the tab by use of title tag. For start up its just enough information about the header, later on, I will tell you more uses of the header.
Body tag uses, to show things on our page. h1 tag use for heading and p tag is used for the paragraph. Next few images you can see the output and understand there working.
Footer is used in last of the page and mostly use for copyright or company detail etc.
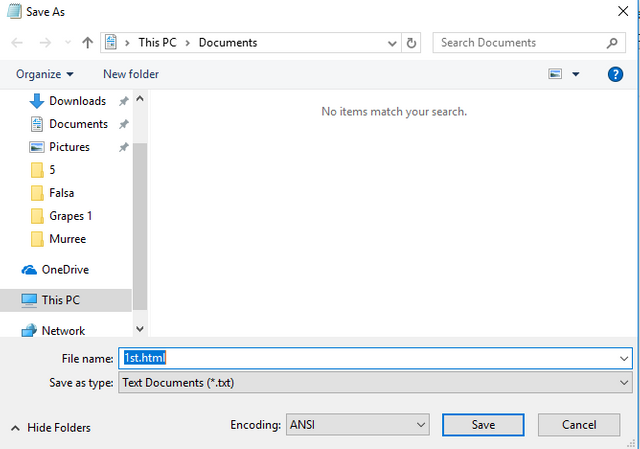
Save the file by ctrl+s
Give any name to file. In our example, we give "1st" name to our file.
Note: Change the extension of that file as shown in the image. You can write html or htm in extension. Its upon you.
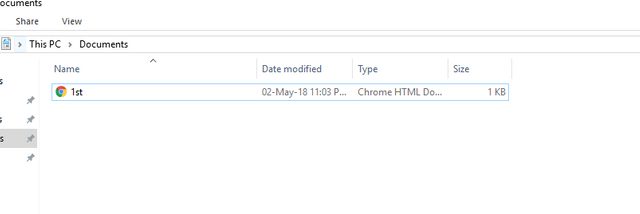
Your file icon will show by your selected default browser.
Open that file.
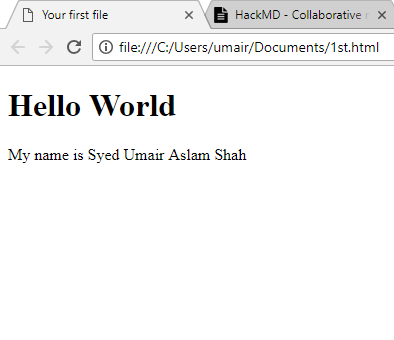
The output will display on your browser. You can see that whatever thing you write in the title tag is displaying on the browser tab. Hello World written in the h1 tag is shown as heading on a web page and p tag display things in paragraph whatever you write in it.
That's all for this tutorial.
Quick summary of steps we perform in this tutorial:
- Open notepad file
- Type our tags
- Save that file, For shortcut use ctrl+s
- Change the file name and change its extension to html or with htm
- Run that file
- That's all. Output will display in your browser
This is the Lecture No# 1 of HTML5 Tutorial
Please share your valuable feedback about this post. Your feedback would be appreciated. Your feedback will help out in improvement.
Any time you can contact with me :)
Thanks for reading this post
Regards: Syed Umair Aslam Shah
Admin of Facebook Page
https://www.facebook.com/enjoywithfriend/
Outside Links
https://www.facebook.com/umair.a.shah.106
https://www.fiverr.com/umairaslamshah





What's up @umairshah,
Your post "Teaching HTML5 (Hyper Text Markup Language)" hast just been resteemed !!!.😻😻😻
You have earned this service just by following me..
😉😉😉 Regards, free resteemed bot @tow-heed😝😝😝
Congratulations @umairshah! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPHTML5 + CSS is the basic term of Website development....
Yes, after basics of HTML5 I will move to CSS3 tutorial.