Steemverse - Graph optimizations and decorating details
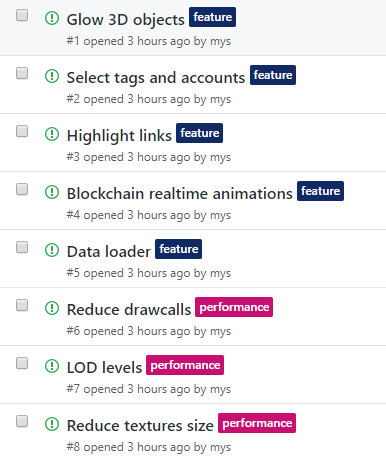
According to plans, I have focused on performance optimizations first. They were needed before further development of new features to graph. Main areas to improve were to reduce heavy draw calls, adjust graphic resolutions, show simple progress bar when data loads and update deprecated three.js methods.

Remove SpriteText for account nodes
During initial development of Steemverse, every node has its own label displayed. For performance purposes the accounts have it hidden. However SpriteTexts for them were generated still. Near 5 second lag occured during data load and meshes creation. Removing this not only helped avoid lag but reduced initial loading time by about 5 seconds.
Reduce draw calls
Disable sorting graph objects every draw frame. Sorting data is default setting of three.js library. Documentation says it helps drawing objects in specific order we would like. Not needed in this project, because the order of generating meshes are the order of drawing them here. +5 frames per second ;)
Improve textures and update deprecated methods
There were 2 warnings going out of three.js library:
THREE.WebGLRenderer: image is not power of two (500x1000). Resized to 256x512
THREE.ImageUtils.loadTexture has been deprecated. Use THREE.TextureLoader() instead.
Due to this Steem.jpg has been resized to 512x1024. I believe small numbers matters ;) and have huge impact if iterated billions of times. Same with old THREE.ImageUtils.loadTexture - moved to THREE.TextureLoader() too, which is asynchronous call and return us a handful callback.
LOD?
LOD - Level of Distance. This is technique of drawing things depend on camera distance. Helps reducing draw calls and improving FPS animations at the same time. However after weeks of thinking about it I have realized that creating many objects for each of LOD is huge RAM hungry. I can't let this to grow more in memory so I'm leaving LOD as an probable idea to realize in the future.
Visual improvements
Loading bar
New loading bar has been implemented on topbar. It shows the progress of data loading and engine cooldown till re set of each node. Additionally zooming animation was set for nice appeal effect. Animation stops when all data loads fully.

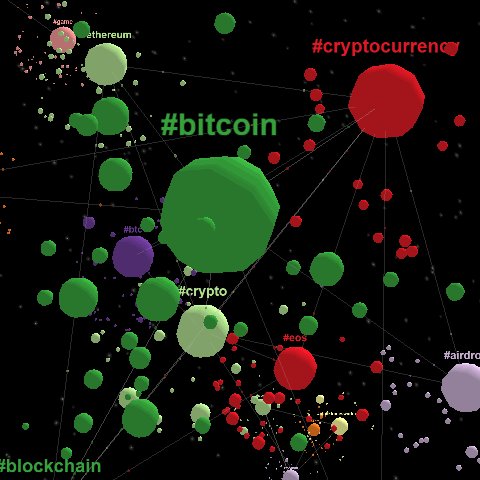
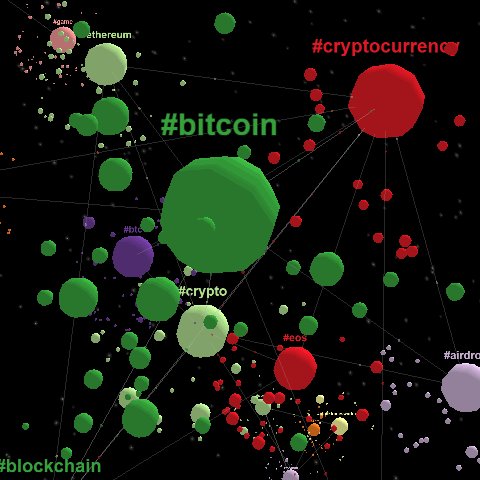
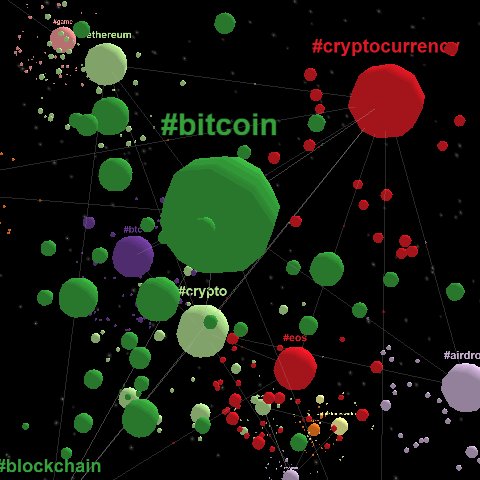
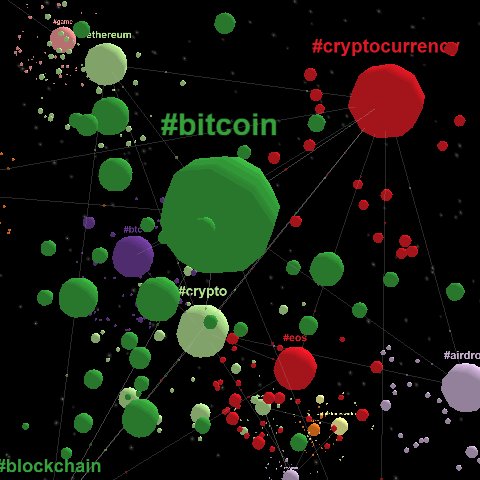
Skybox background
This is Steem verse. A verse of not only top communities and accounts but everyone else. Skybox is technique to set objects in a big cube. Each of this cube 6-walls are painted inside. Using properly matched images we can achieve widescreen background. For Steemverse the image of stars were used.
Moving directional particles for linked nodes
Communities are linked each other by their correlation in Steem posts. If their strength is high enough, the link is visible. Moving particles were added to show which community attracts to another. Small visual thing that changes static scene of whole verse.

Next to do
Communities - I would like to represent all of the top 100 communities independently on separate graphs. Right now Steemverse is visualization of #steem -around tags. Communites graphs would represent eg. #kr -around tags or #deutsch -related.
Thank you for your contribution. Though it's a small update, it's needed to improve the performance. I really like the way you explained everything in the post.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks for your kind words!
Thank you for your review, @codingdefined!
So far this week you've reviewed 9 contributions. Keep up the good work!
Now it works much smoother :)
tipuvote! 5
This post is supported by $6.58 @tipU upvote funded by @cardboard :)
@tipU voting service guide | STEEM Monsters Lottery | For investors.
Hi @mys!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server