[SteemKR] Quick Start Guide - 초보자들을 위한 스팀잇 마크다운(Markdown) 기초
이 글은 @thecryptofiend님이 쓴 Steemit Markdown Basics for Beginners를 SteemKR 한국어 번역 프로젝트를 위해 번역한 글입니다.
원본 글 링크 : https://steemit.com/steemit/@thecryptofiend/markdown-basics-for-beginners
소개
만약 당신이 스팀잇(Steemit)에서 글을 작성하기 시작했다면, 마크다운에 대하여 이해하기 어려울 수 있습니다.
마크다운(Markdown)은 당신이 포스트(게시물)을 작성할 때, html을 사용하는 번거로움없이 단축키와 같은 기호를 사용하여 빠르게 포스팅을 할 수있는 서식 설정 시스템입니다.
필자가 개인적으로 사용하기 시작한 가장 기본적인 마크다운(Markdown) 단축키는 다음과 같습니다.
왜 HTML 대신 마크다운(Markdown)을 사용하는가?
- 마크다운(Markdown)은 HTML / CSS와 비교했을 때, 간단하고 사용하기 쉽습니다.
- 적은 타이핑 때문에 HTML / CSS보다 빠릅니다.
- 이와 비슷한 이유로 WYSIWYG 스팀잇 텍스트 편집기(Steemit Text Editor)보다 빠릅니다.
- 마크다운(Markdown)은 HTML / CSS와 비교했을 때, 읽기 / 검토 / 부분 오류를 쉽게 확인할 수 있으며, 또한 편집을 쉽게 할 수 있습니다.
- 고급 서식 설정 및 기능을 위해 HTML / CSS와 결합할 수도 있습니다.
당신이 이러한 기본적인 사용방법을 배운다면, 당신은 더 빠르게 포스팅할 수 있을 것입니다.
기타 자료 | 추천
- 더 자세한 정보를 원하신다면, 필자는 많은 사람들이 추천한 Adam Pritchard의 Markdown Cheatsheet를 사용하기를 제안합니다.
- 당신은 또한 다른 사용자로부터 조언을 얻을 수도 있습니다 - 질문하는 것은 잘못된 것이 아닙니다!
- 게다가 @charlieshrem은 Steempower.org에서 마크다운 편집기(Markdown Editor)를 만들었으며, 이것은 마크다운(Markdown)에서 구성하고 포스팅하기에 매우 유용한 도구이기도 합니다. 뿐만 아니라 당신의 포스트(게시물)을 저장하고, 직접 스팀잇(Steemit)에 제출할 수 있도록 해줍니다!
이 포스트(게시물)의 형식
필자는 실제 텍스트를 마크다운 텍스트(Markdown text)에 입력한 다음 얻게 될 미리보기를 스크린샷을 사용하여 당신에게 설명할 것입니다.
(실제로 마크다운 텍스트(Markdown text)를 포스트(게시물)에 입력하면 보이지 않는데, 이것은 마크다운(Markdown) 사양에 따라 형식이 지정되기 때문입니다.)
당신이 입력한 마크다운 텍스트(Markdown text)는 크림색의 배경으로 쉽게 눈에 띕니다.
우리가 마크다운(Markdown)을 배우기 전 기초적인 부분
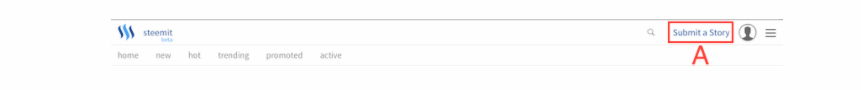
이것은 스팀잇(Steemit) 브라우저 창의 오른쪽 상단에 있는 "Submit a Story"버튼 (A)를 클릭했을 때, 표시되는 내용입니다.
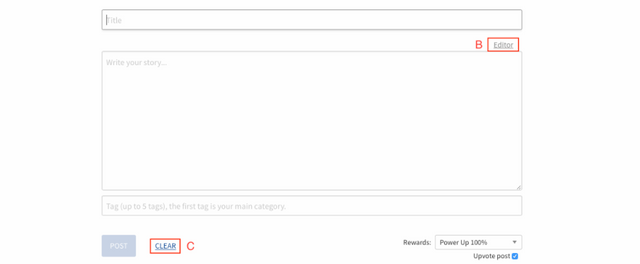
기본 보기에서는 아래에 마크다운(Markdown) 또는 html을 입력할 수 있습니다.
만약 당신이 오른쪽 상단의 "Editor" (B)를 클릭하면, 아주 기본적인 텍스트 편집기로 이동하지만 마크다운(Markdown) 또는 html을 사용할 수 없습니다.
또한 과거에는 당신이 특정 HTML / 마크다운(Markdown) 서식 설정을 잃을 수 있다고 생각하여, 필자는 마지막 업데이트가 이러한 상황을 방지하기 위해 텍스트 입력을 시작하면 전환을 막는다고 생각합니다.
이것은 당신이 타이핑을 시작하기 전에 일반 텍스트 편집기를 사용할 수 있다는 것을 말합니다. 만약 당신이 당신의 마크다운(Markdown)을 사용할 수 없다면 이러한 이유일 수 있습니다. 만약 당신이 "마크다운(Markdown)" 버튼을 찾을 수 없다면, 다음과 같은 과정이 필요합니다.
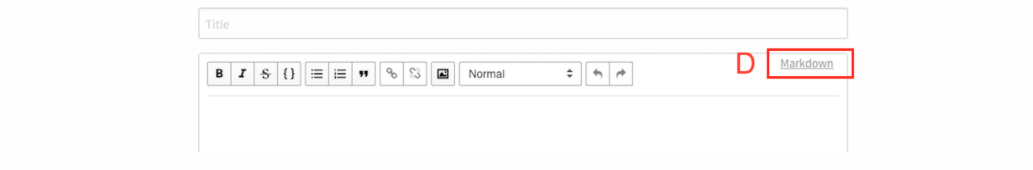
당신의 텍스트를 클립보드 또는 별도의 문서에 복사를 한 후 CLEAR 버튼 (C)를 누르십시오. (D)와 같이 아래에 "Markdown"옵션이 다시 보이면, 클릭하고 당신의 텍스트를 다시 붙여 넣을 수 있습니다.
마크다운(Markdown) (드디어!)
단락
이것은 마크다운(Markdown)에 대한 가장 좋은 부분 중 하나입니다.
당신이 단락에 서식 설정 태그를 사용해야 하는 html과 달리, 마크다운(Markdown)은 Enter / Return 키를 한 번 또는 두 번 누르기만하면 됩니다.(당신이 원하는 형식에 따라 단락이 만들어질 것입니다.)
이것은 표준 워드 프로세서와 똑같은 방식으로 동작합니다.
그것은 html에 비해 많은 타이핑을 줄일 수 있습니다.
제목
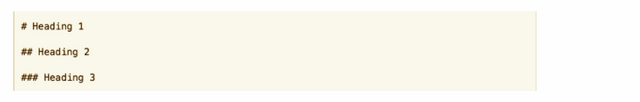
머리글의 경우 "#" 다음에 공백이 있는 해시 기호를 사용하십시오.
예시 : 아래와 같이 입력하십시오.
그러면 아래와 같은 결과를 확인할 수 있습니다.
Heading 1(제목 1)
Heading 2(제목 2)
Heading 3(제목 3)
당신이 더 많은 해시를 사용할수록 제목은 더 작아집니다.
당신은 최대 6개의 해시를사용할 수 있습니다. 해시 사이에 공백을 남기는 것을 잊지 마십시오. 그렇지 않으면 편집기를 혼동하게 됩니다.
이탤릭체(기울임체)
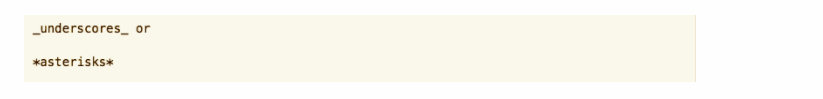
기울임 체는 밑줄(Underscore)이나 별표(Asterisk)를 사용하십시오.
예시 : 아래와 같이 입력하십시오.
그러면 아래와 같은 결과를 확인할 수 있습니다.
undersocres(밑줄) 또는
asterisks(별표)
볼드체(굵은 글씨체)
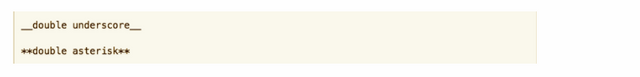
볼드체(굵은 글씨체)를 사용하기 위해 두 개의 밑줄(Underscore) 또는 별표(Asterisk)를 사용하십시오.
예시 : 아래와 같이 입력하십시오.
그러면 아래와 같은 결과를 확인할 수 있습니다.
double underscore(밑줄 두 개)
double asterisk(별표 두 개)
볼드체(굵은 글씨체)와 이탤릭체(기울임체)의 결합
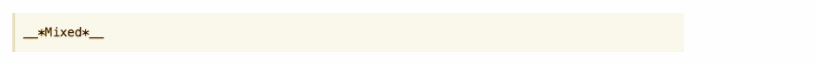
기울어지고 굵게 표시된 텍스트는 별표(Asterisk)와 밑줄(Underscore)로 조합하십시오.
예시 : 아래와 같이 입력하십시오.
그러면 아래와 같은 결과를 확인할 수 있습니다.
Mixed
번호 목록 :
아래와 같이 번호를 입력하고, 번호 뒤에는 마침표를 입력하십시오.
그러면 아래와 같은 결과를 확인할 수 있습니다.
- Point 1
- Point 2
- Point 3
글머리 기호 목록
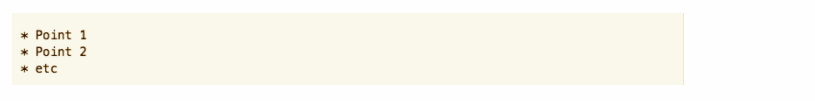
글머리 기호 목록의 경우 공백과 함께 별표를 사용하십시오.
그러면 아래와 같은 결과를 확인할 수 있습니다.
- Point 1
- Point 2
- etc
링크:
이러한 작업을 수행하는 가장 쉬운 방법은 대괄호를 사용하여 표제를 둘러싸고, 링크를 괄호로(공백 없이) 묶어서 사용하는 것입니다.
예시 : 아래와 같이 입력하십시오.
그러면 아래와 같은 결과를 확인할 수 있습니다.
이미지는 비슷하지만 다음과 같이 형식이 지정됩니다.
! [표제 텍스트] (여기에 "이미지 표제"의 이미지 링크)
예시 : 아래와 같이 입력하십시오.
그러면 아래와 같은 결과를 확인할 수 있습니다.
{별도의 이미지 제목과 파일 제목을 사용할 필요가 없으며, ![이미지 표제] (이미지 링크)를 사용하거나 스팀잇(Steemit)용 링크를 사용할 수도 있습니다. 하지만 링크를 로딩하는데 문제가 있는 경우 필자는 이미지 제목을 계속 사용할 것입니다.}
유튜브 동영상
편집하기 전에는 이 부분에 대해 언급하는 것을 잊고 있었는데, @kryptik이 채팅에서 질문했기 때문에 추가할 수 있었습니다. 기본적으로 유튜브 링크를 이미지 링크처럼 다루기 때문에 형식은 다음과 같습니다.
! [유튜브 링크 표제] (유튜브 동영상 링크)
인용 부호는 "보다 큼"수학 기호, 즉 ">"를 사용합니다.
예시 : 아래와 같이 입력하십시오.
그러면 아래와 같은 결과를 확인할 수 있습니다.
This is a quote.
구획 분할 선
세 개 이상의 별표(Asterisk), 하이픈(Hyphen) 또는 밑줄(Underscore)은 구획을 나누는 구분선을 만듭니다. (필자에게 이것을 보여 주신 @cristi께 감사드립니다.)
예시 : 아래와 같이 입력하십시오.
그러면 당신은 동일한 3개의 구분선을 얻게 될 것입니다.
당신이 사용하는 세 개의 기호에 관계없이 미리보기에서 모두 동일하게 보입니다.
추가적인 팁
만약 이것이 제대로 작동하지 않는 경우에는 다음과 같은 3가지 가능성이 있습니다.
- 공백 누락되었거나(제목 - 편집자가 태그로 볼 수 있습니다) 다른 유형의 텍스트의 경우 추가 공잭이 있일 수 있습니다.
- 마크다운(Markdown)을 인식하지 못하는 텍스트 편집기를 사용하고 있을 수 있습니다. (필자가 게시물 윗 부분에서 설명했습니다.)
- 당신은 스팀잇(Steemit)의 마크다운(Markdown) 실행과 호환되지 않는 기능을 사용하고 있을 수 있습니다. 당신이 만약
모호한 기능을 사용하는 경우 이런 경우가 발생할 수 있습니다.
Google에 도움을 요청하거나 Google을 사용하십시오. 앞서 언급한 Markdown Cheatsheet와 같은 다양한 온라인 자료가 있습니다.
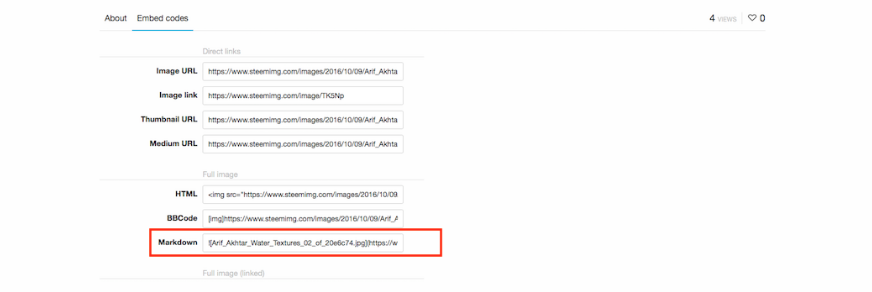
참고 - 이미지 호스팅에 SteemImg.com을 사용하는 경우 아래의 스크린샷과 같이 자동으로 마크다운(Markdown) 형식 링크가 생성됩니다.
우리가 이 유용한 도구를 사용할 수 있도록 만들어주신 @blueorgy님께 감사드립니다.
결론
이것들은 단지 당신이 마크다운(Markdown)을 시작하는 기초입니다. 실제로 필자는 이러한 마크 다운 트릭 외에는 필자의 포스트(게시물)을 작성하는데 사용하지 않습니다. 필자가 이미 언급했듯이, 당신은 풍부한 정보를 찾을 수 있습니다. 이 정보를 유용하게 사용하고, 쉽게 이해하기를 바랍니다. 만약 오류를 발견했거나 불확실한 점이 있으면 알려주십시오.
아기 고양이 사진
만약 당신이 필자의 포스팅을 좋아한다면, 필자를 팔로우하고 블로그를 확인해보십시오. (필자는 주로 사진에 대해 이야기하고 있지만, 다른 주제들도 다루고 있습니다.) - @thecryptofiend
필자는 또한 "사진-초상화-인물"이라고 불리는 인물/초상화 전용 채널에 새 채널을 만들었습니다. 확인하신 후 이곳에 당신의 사진을 게시해주십시오.
(필자에 대한 확인은 여기에서 하십시오 : http://www.aapicture.com/about-me)
필자의 이전 과 튜토리얼 :
- Portrait experiments with stock photo type processing (free for you to use)
- Are governments deliberately poisoning the cryptographic/cryptocurrency well?
- Bamburgh Castle at Sunset: IR Photos (free for you to use on Steemit)
- Does your urine look like COCA COLA? - GO STRAIGHT TO HOSPITAL - Rhabdomyolysis
- Beautiful Abstract Water Textures (for you to use in your own posts)
- Steemit4free - An idea for a library of free images for Steemit reuse
번역 내용 중 수정할 부분이 있을 경우 지적해주시면 감사하겠습니다.
그리고 SteemKR을 개발 중이신 @woojin, @wooklym, @ludorum 세 분께 감사드리며, 항상 응원하고 있습니다.















간신히 다시 찾았네요!! 리스팀합니다!!
오 다양한 기능이 있네요 ㅋㅋ 신기합니다..
저도 사용하고 있는 기능은 한정되어 있는데, 이번 기회에 많은 기능을 사용해볼까 합니다.
번역에 효과까지 ㅜ 고생 많으셨습니다. 좋은 정보 얻고 갑니다.
제가 그렇게 많이 한 건 없습니다... ㅎㅎ
친절한 기능설명 감사합니다~!
읽어주셔서 감사합니다~
에디터 기능은 처음 봤어요. 있는줄도 몰랐다니 좋은 정보 감사합니다. ^^
저도 매일 쓰던 기능만 쓰다보니.. 이 글을 번역하면서 알게 되었네요.
다양한거 너무 힘들어요.. 흐엉. 공부할게 넘나 많아요
공부는 할 게 많고 어렵죠~ 근데 제일 쉬운 건 공부라는....
북마크 해둬야겠어요 ㅎㅎ 업봇하고 갑니다!!
감사합니다^^
뉴비들한테 필요한 가이드^^ 잘보고가요^^
금방 오셨네요^^ 감사합니다~
좋은글의 작성은 멀고도 험하군요
그래도 쓰다보니까 익숙해지는 것 같아요~ (물론 쓰는 기능만....)
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ새끼고양이사진ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
좋은 번역 감사합니다
아 ㅋㅋㅋㅋㅋ 수정하려고 했었는데 까먹었엇네요.. 아기로 수정했습니다. ㅎㅎ 편집기로 보니까 잘 안보여서 일단 포스팅한 후 약간의 수정을 하고 있습니다.