the Best guide to make 4 columns images with titles
Boost Your views and upvotes by adding "you may also like" section in your steemit or busy.org posts.
just copy full code and replace links, titles.

We can make it by 2 ways:
- with <table> tag
- with <div class="pull-left"> or <div class="pull-right">
My choice is the second way for making it. because this is more flexible and controllable . but you can't make 3 columns by this method, if you want 3 column grid posts then use table tag instead of div tag.
How to Make 4 columns section.
1.
Firstly, download your images and crop them by same aspect ratio, 300x200 or 200x200 Whatever you want. but all of them must be in same size for good design. for easiness go to https://v1.birme.net.
BIRME is a flexible and easy to use batch image resizer. It can resize your images in bulk to any specific dimensions and crop your images proportionately if necessary.
2.
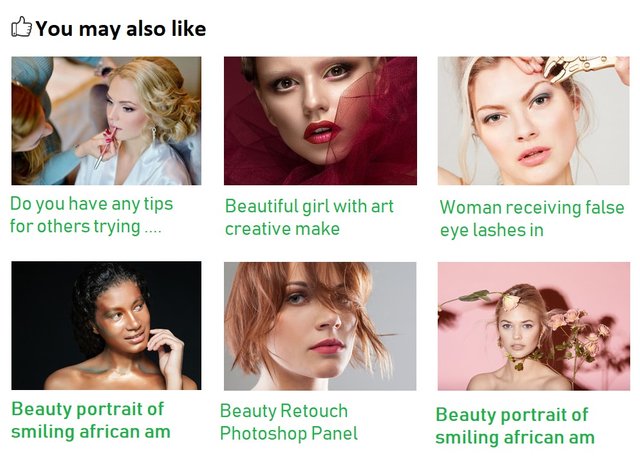
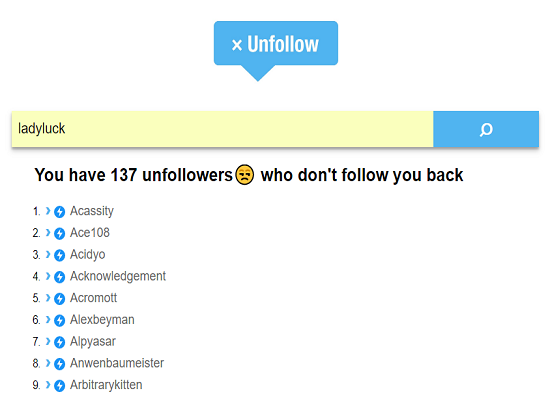
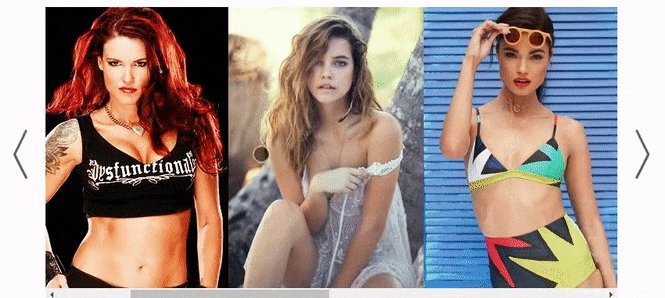
let us make "You may also like";

 You may also like
You may also like
3.
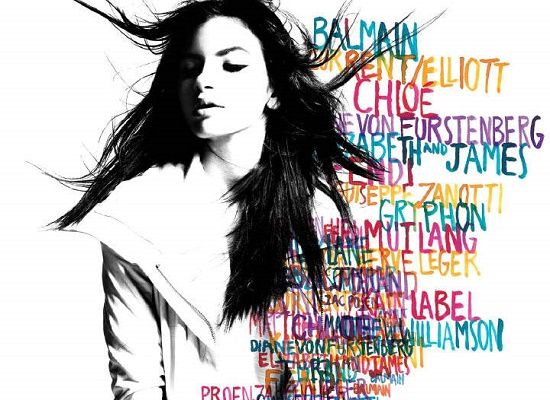
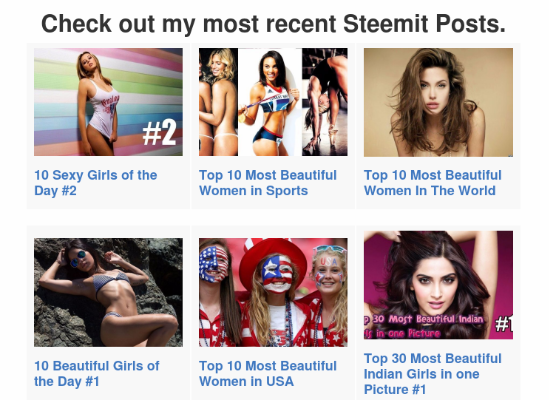
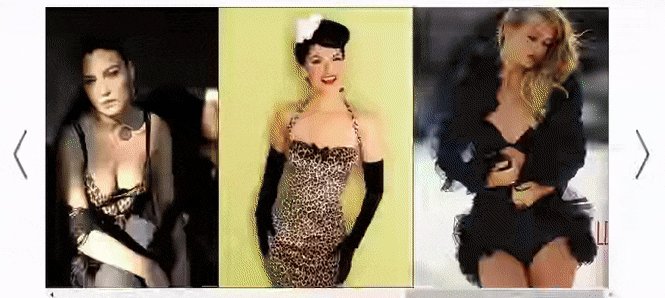
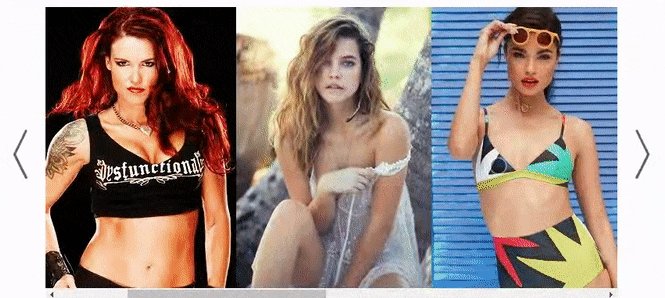
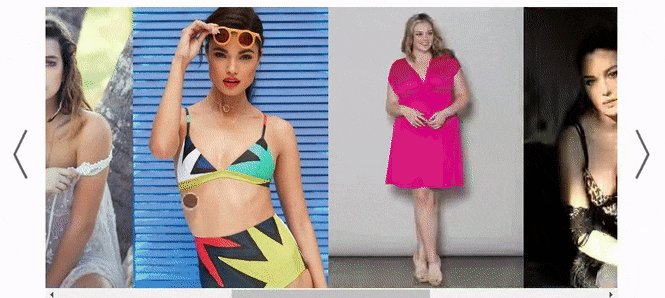
adding 4 columns.




4.
Add titles with help of <h4> or <h5> or <h6> tags not use # hashtag for this purpose, it doesn't work




or add titles over the images




5.
Add links to the post items.




6 .
there is more space between images and titles, Align images vertically by adding <sub> tags for fix it




7 .
the last step is copy code and paste it again for making the second row columns.Also add ---- this between rows for fixing some bugs.it is up to you to make 3rd or 4th rows. just copy full code and replace links, titles.








That is it
my next post will be about how to hide texts.
🎇keep tuned🎇

#steemit #busy #tutorial #styling #markdown #tricks #secret #education
Check out my other posts

Upvote
 this post and follow me if you like it and want to see more.
this post and follow me if you like it and want to see more.If you think others will enjoy this Please ReSteem it!




































Excellent guide! You really are an expert doing this.
Cheers!
Helping people learn something makes me happy
Wow this is amazing
I plan to make a website that you can get easily markdown codes from your blog to add on your posts.
If you want we can work together. I need a partner to help me design too. Will pay you according to work of course.
hmmm,, 😅 but I am not a developer. I know just about html/css/js/ . I learn.
yeah. testing comment
𝓡𝓮𝓪𝓭 𝓶𝔂 𝓹𝓻𝓸𝓯𝓲𝓵𝓮 𝓸𝓴? 💗 @a-0-0