You are viewing a single comment's thread from:
RE: How to Add a Steemit Profile Widget on your Website?
I am not sure about these free blogs, but if you can add code to a page and the footer via a widget, then the process is the same as WordPress.
I am not sure about these free blogs, but if you can add code to a page and the footer via a widget, then the process is the same as WordPress.
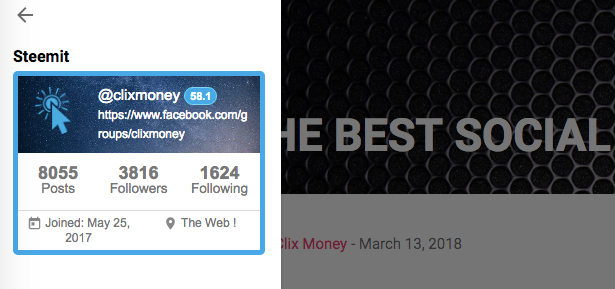
I did it after learning a bit, you can take a look, and I removed the widget of google +, now I am completly advertizing steemit. ☺
Great. What's the url again?
http://www.steemit.name/
It looks good there. Thank you for testing that on blogspot!