HTML 5 Tutorial #3 - HTML Basic
HTML Basic Examples
I will give you some HTML basic example tags but don't worry if you don't know these examples since you will learn about them in the next tutorials.
HTML Documents
All HTML documents must start with a document type declaration. HTML versions have its own declaration type and since we're going to use HTML 5, the declaration should be:
< !DOCTYPE html >.
After the declaration, HTML document itself begins with < html > and ends with < /html >.
The visible part of the HTML document is between < body > and < /body >.
HTML Headings
There are 6 HTML headings and those are < h1 > to < h6 >.
< h1 > defines the most important heading and < h6 > is the least important heading.
HTML Paragraphs
If the content is a paragraph, then you must label it using HTML paragraph tag. It is defined with the < p > tag:
HTML Links
HTML links are those clickable and moving you to another web page or content. It is defined with the < a > tag:
< a > or anchor tag has always an attribute of href to know or define where is the destination when you clicked the link. In the example above, once you clicked "This is a link", your browser will redirect or move you to this website: https://steemit.com. Attributes are used to provide additional information about HTML elements.
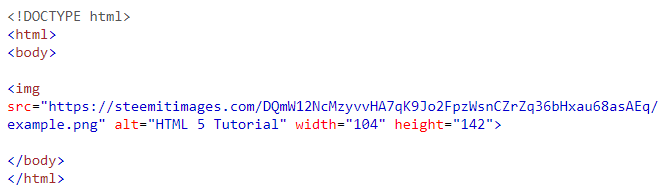
HTML Images
If you want to insert an image then you have to use the HTML image tag. It is defined with the < img > tag.
As you can see, < img > has also attributes.
The src or source attribute specify where the image located and what is the name of the image so the browser will find and display it.
The alt or alternative information attribute defines what is the name of the image so if the image is not displayed, a text which is the name of the image will be displayed.
The width and height attributes give you the control to change image size.
Note: There should be no space in the HTML tags or between the angle brackets and element name. I just put a space for it to display the tags as it will hide or not display without a space. Remember, web browser don't display HTML tags.
HTML 5 Tutorials:
HTML 5 Tutorial #1 - Introduction
HTML 5 Tutorial #2 - HTML Editors





Thanks for an awesome read, and a solid tutorial idea! :) I might practise some basic HTML and let you know how I go.
Cool tutorial. I have long wanted to learn how to write HTML. I am going to look at your other tutorials and am excited to read them.
Good job! Thanks to @anonteamph00001 you have planted 0.05 tree to save Abongphen Highland Forest in Cameroon. Help me to plant 1,000,000 trees and share my Steem Power to the others. Selfvoting is prohibited, but that should be the reason to spread the world to protect our precious environment. Check out profile of our conservation association @kedjom-keku and the founder/coordinator @martin.mikes to get more information about our conservation program. My current SP is 14514.07. Help me to plant more trees with your delegated SP.
Thanks a lot,
your @treeplanter
www.kedjom-keku.com
This post has received a 3.64% upvote from @lovejuice thanks to @cj23. They love you, so does Aggroed. Please be sure to vote for Witnesses at https://steemit.com/~witnesses.
This post has received a 1.69 % upvote from @boomerang thanks to: @cj23
This post has received a 0.53 % upvote from @booster thanks to: @cj23.
This post has received gratitude of 0.72 % from @appreciator thanks to: @cj23.