A feature I would love to see for our feed!
I currently have 10 people I'm following and I'm already worried about two things. One is that as I follow more, some of them will get drowned out which I'd hate to see happen. The second is that everyone I follow isn't going to write articles on topics I care about (as will I to them) but I don't want to unfollow them as when they put out content that I'm interested in, it's good. Even when they post majority uninteresting (to me) content, there could be monthly series or other things that I'm interested and so it would be nice to sort them in some way.
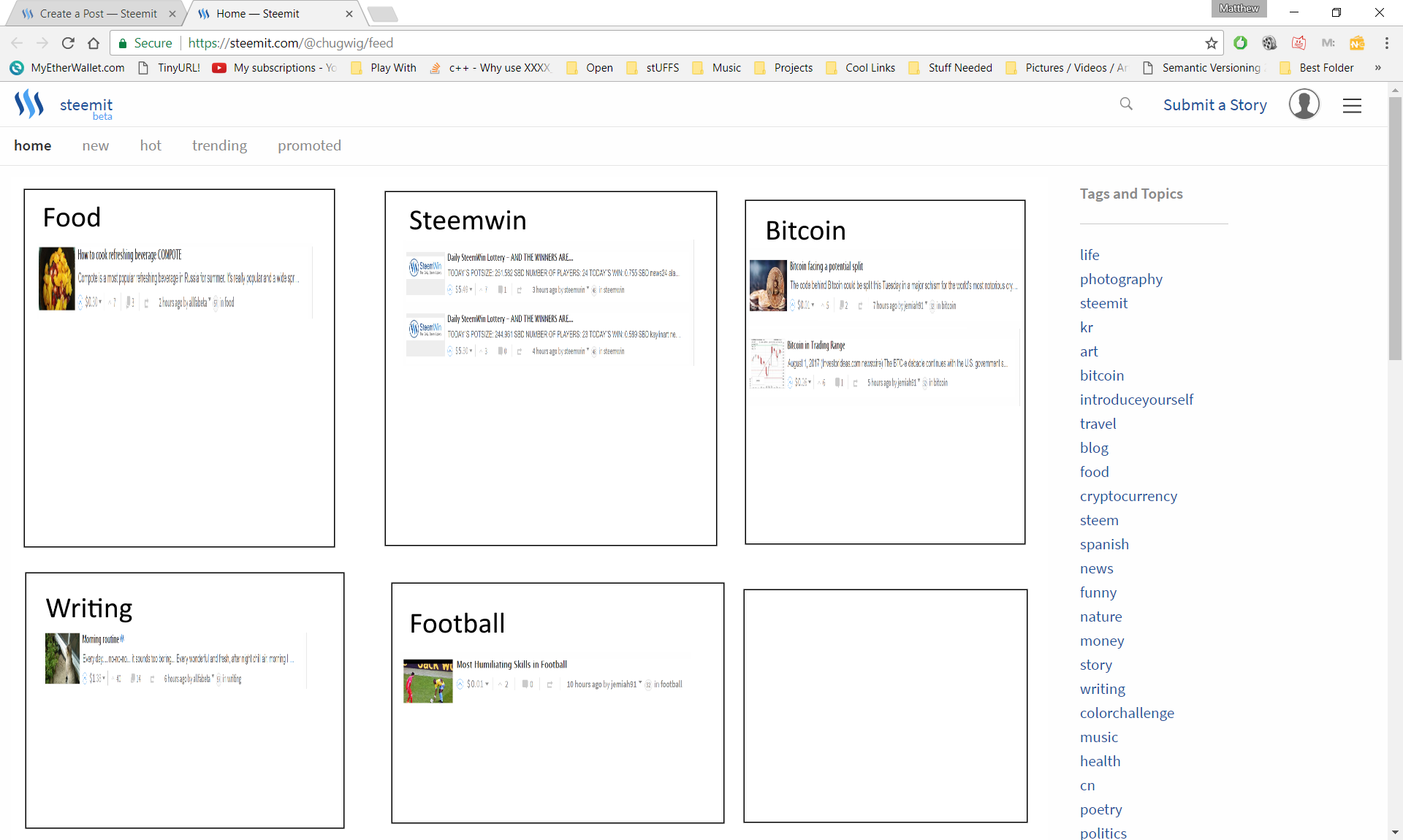
My suggestion is that on the homepage we see the feed broken down into tag related chunks. Each post could be put into the tags box and a feature to ignore tags would both remove what you're not interested in and reduce the number of boxes the devs have to fit. Another idea would be to make the box's tag changeable and only render a certain amount that can be changed.
In general I would love a steemit feed API that we could use in other sites. That way I could make this idea and have my version while also giving back to the community (for those who would use my site). Other people with other ideas could roll their own steemit feeds and we could see some quick interest in steemit. I feel that the API would only need to return a list of JSON objects with the posts name, description, picture URL, author, tags, and article URL. From there anyone could render the image along with any information they wanted and the article could still lead back to Steemit.
What are your thoughts on an API or the steemit team adding the feature into steemit.com? I feel that something similar exists as steemd used to be able to get the information but now they're under node maintenance. Does that mean I would need to run a witness node on every site no matter how much the API is used. Some sites may only refer back to an article in a fancy way once or twice compared to the site I described which is heavily using the API. I have little experience with Steemit and would love to know how I could start using it in my sites!

After looking into it more, you can actually access anyone's feed by using a different @ name in the url but the HTML that comes out isn't very clean to extract the info I would need. A full program could probably do it but not fast enough to work on a site with constant use. I'll use this comment to update if I find anything else, and post if it's really important.
P.S I didn't edit my post because it costs the same bandwidth as posting the comment. Keep it in mind, especially if you're about to edit a post 3-4 times for spelling/grammar mistakes.
Great feedback! As a new steemit user, I am also curious what my feed will look like as I follow more users. I want to be supportive of others in the community, but since contributions on here can be fairly eclectic, I want to find a good balance between follow others and targeting my own interests. (I do love reading about #cryptocurrency, @chugwig!)
Congratulations @chugwig! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPThere was a developer that was working on moving all the resteemed to a different tab. And they ran into a problem of the steem API. And so they said they would rewrite the steem API... and nothing has been heard since.
I believe I found a proper CDN for steemjs and will be testing it out soon. Watch for a post if it works!