Introducing Steemboard - A new way to interact with the Steem blockchain
Hey all
I've been quite excited about a project that I have been working on and I finally feel it's at a stage where I can show you all the initial prototype and then go through what my plans are for it going forward.
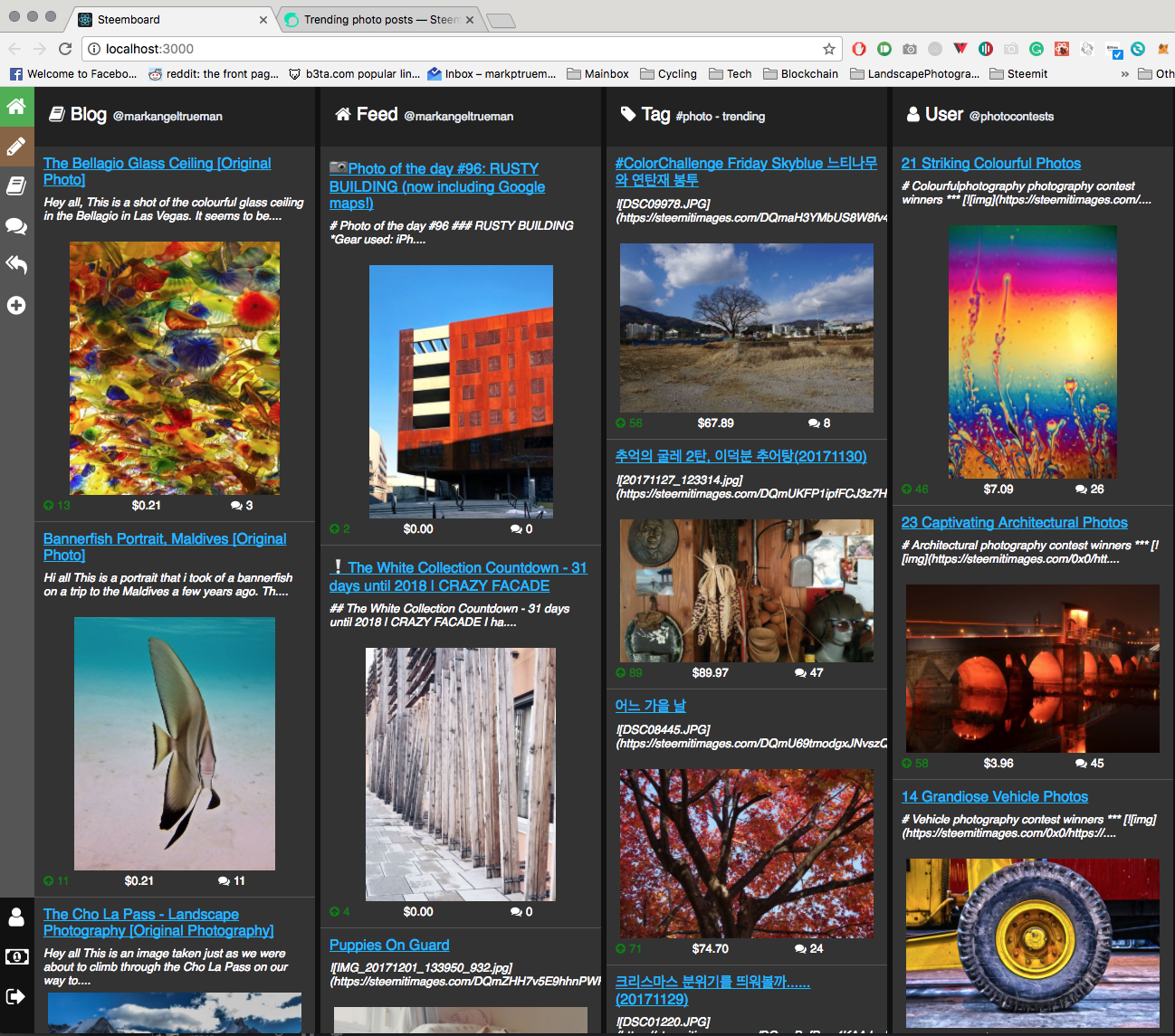
Now please understand that at this stage, this is just a working prototype that I have been working on for about a week - it is pulling the user's blog, feed, tags and user posts from the blockchain and displaying them in this fashion. It is written using ReactJS. I might have only been coding it for a week in my spare time, but I've been thinking about it a lot - to the extent where I'm sometimes having problems getting to sleep at night with all the ideas I have in my head!
The current design will change slightly. Colours, fonts and links are pretty much defaults; I plan to make this a really nice experience to use though.
The thing I'm excited about here is what I have planned for it. I think it's best to do a set of bullet points here...
- The feeds will be totally configurable. You will be able to display your comments and their value in a feed, the replies to your posts and comments, any user's feed, any tag(s) you want from New, Trending etc. Filtering will be an option of course!!
- Addition of new columns will be done by clicking on the toolbar on the left and choosing the type (user, tag etc). You can then set parameters for the column.
- Feed columns will auto-update when new data comes in if required.
- Feed columns will be drag and droppable, so you can put your most important feeds on the left-hand side.
- Feed columns will have the ability to be hidden and shown - the left-hand icon menu (which pops out) will show all of your feeds and you can click on a feed icon to make it visible or to move the view so that you can see the chosen feed.
- Feeds will be tag sensitive - ie, if you have a feed specific to the #photos tag, this could be shown differently to those in the #steemit tag (maybe you want to have larger thumbnails for instance).
- Clicking on posts will bring up a lightbox view of the post, as opposed to a new page like Steemit does.
- Column width will be customisable.
- Power search - one of my favourite ideas - feeds that have more advanced search criteria that can be used to improve your ability to curate. I'll probably use SteemSQL to do this as it is quicker and easier than using the blockchain. For instance, you might want to show posts by users with a rep between 40 and 50 that have a post under 30 minutes old with over 30 upvotes and under $1 in rewards.
- Notifications for many different events.
These are some of the plans I have for the "Feed" portion of this. I also have the following plans.
- A constantly visible toolbar at the top or bottom the screen showing your account overview, (including Steem, SP, SD, Savings, Est Acc Value and current rewards) as well as your current voting power and reputation.
- A button on this toolbar to claim rewards (no longer having to go to your wallet screen to do this)
- Account history in a more stylish manner.
- A detailed user profile showing pending payouts and other useful statistics on top of the current functionality.
- More detail on the weighting and value of individual votes on your posts.
- Authorisation via SteemConnect.
- More statistics available - info on people following, unfollowing, flagging, upvoting. This sort of info should be easier to see that it currently is.
My plan is to continue working on this and eventually get a working version on something like Openshift for Alpha and Beta testing. If you are interested in helping me out when it gets to this stage then please drop me a comment below.
I'd like to hope that this idea gets some traction as I think it's a great way to view the blockchain. If it does get enough traction then I'm open to getting others involved though something like @utopian-io in the future.
If you guys have any other ideas for this then please let me know. I'm pretty sure that I haven't noted down all the plans I have here so there will be more to come!
I'll keep you guys updated with progress as I make it - either through this account or @steemboard
Thanks for reading folks
Mark

Looks quite intersting 👌 Which technologies are you using?
It’s reactjs and nodejs. Hooking into the steemjs api.
This looks like an awesome project and I can see it really helping with content discovery as well as just curating your feeds. Keep it up!
Thanks. The main issue I have is curating good content so i'm hoping to be able to get my favourite feeds merged and filtered into one or more columns.
Sounds great and I wish I could help but I know nothing about React I'm afraid.
My eyes like it, my head not so much. You have mentioned a lot and I am afraid that the interface will be a bit busy?!
When someone has got so many ideas they struggle to sleep, the most important is not to overcomplicate! :) What kind of help would you need? Testing or working on it?
There won’t be much more on the interface than there already is shown in the image. Everything else will be on separate loaded windows apart from a toolbar. You could have more or less feeds if you wanted too.
and as for help, both testing and development 😀
Uhh, developing is not my thing, I am more of a data mining/management kinda thing, but I wouldn't mind helping you test it!
Cool, i'll keep you in mind when i get it up and running in Alpha/Beta
Looks awesome. Would be cool if you could display the feed across all columns. It would be similar to a tumblr blog.
Hay my friend really producing a great platform and will be more attractive. Hay you are really doing great. May soon you will came with its full work platform.
It Looks like a very interesting project to help all users navigating and see what we really want. Best luck and keep it up with the good work because it is looking great :D
Really good work
Looks interesting. But this will be, as I understand, just user interface, you won't have option to write posts and articles like blockchain like busy.org or utopian-io?
On the contrary, it will link through SteemConnect to authorise against your posting key so you will be able to do anything you can do on steemit, busy.org etc.
aha, ok, that's good then. Btw: you should have the option of directly embedded DTube videos, Steamit doesn't have it yet.