The ancient temple of Wo-Owl : WO-OWL #1 Challenge
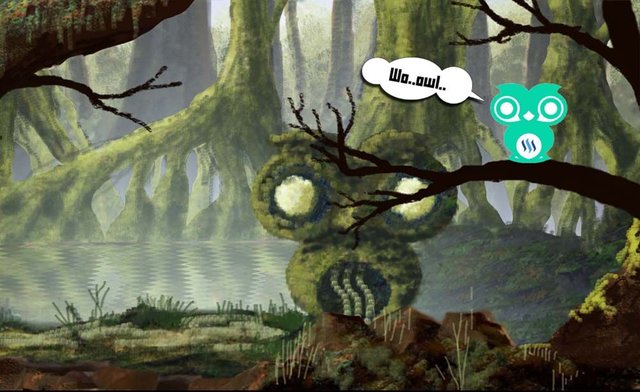
A mysterious journey to find an ancient temple of Wo-Owl .. deep in the jungle of Kurohaku. The adventure soon turns into a nightmare when emaki spirits trapped.
Hi to all steemians especially #steem-cartoon members. Today we are going to talk about Parallax Scrolling. What is it actually? How do we create a drawing that applies parallax scrolling?
Perennial's contest
In this post, we will try to illustrate a Fantasy theme for my entry to @perennial's contest.
The contest is to celebrate the reveal of #steem-cartoon's new logo, The Wo-Owl!...
The contest link is here:
https://steemit.com/steem-cartoon/@perennial/steem-cartoon-introducing-wo-owl-announcing-our-1-challenge
And here is my entry drawing...👍
Parallax Scrolling
So ... What is parallax scrolling?
Parallax scrolling, also known as "Asymmetrical Scrolling", is a technique in computer graphics especially games, where images in different layers, move by the camera slower than closer images, creating an illusion of depth in a 2D scene.
For this project, I create a drawing and also HTML file using Malaybasic (http://www.malaybasic.com). To see the HTML version of this project click here. Move your mouse left and right to see the parallax effect. It looks like a game but there is no game to play 😉
In the above Parallax scrolling, we create 5 different layers. The layers are like this:
The frontest layer can be called as a front drop. The width of the image must be the longest one. This is because, it will move the most when the mouse moves.
Then, this is the second layer.
On the third layer, we put our main subject, which is our Wo-Owl temple.
Then we got 2 backgrounds. The idea here is to make the front background trees look in-front than the rest of the trees.
Coding
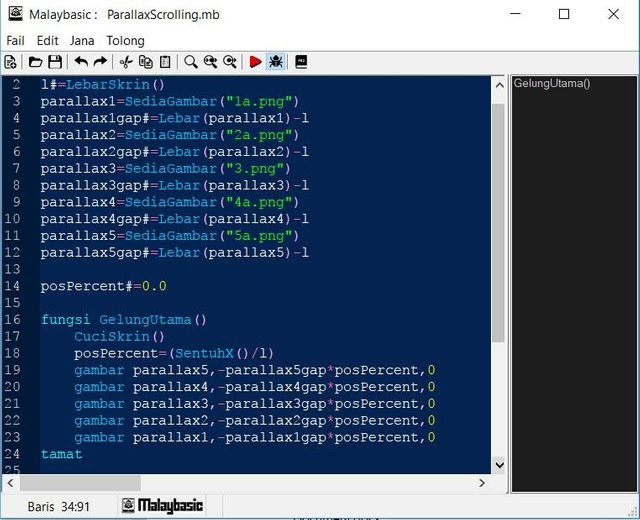
This is a Malaybasic code to produce the HTML version of the Parallax Scrolling above. If you know programming you can apply this line of code into your own programming language.
Aplikasi ("ParallaxScrolling",1200,740)
l#=LebarSkrin()
parallax1=SediaGambar("1a.png")
parallax1gap#=Lebar(parallax1)-l
parallax2=SediaGambar("2a.png")
parallax2gap#=Lebar(parallax2)-l
parallax3=SediaGambar("3.png")
parallax3gap#=Lebar(parallax3)-l
parallax4=SediaGambar("4a.png")
parallax4gap#=Lebar(parallax4)-l
parallax5=SediaGambar("5a.png")
parallax5gap#=Lebar(parallax5)-l
posPercent#=0.0
fungsi GelungUtama()
CuciSkrin()
posPercent=(SentuhX()/l)
gambar parallax5,-parallax5gap*posPercent,0
gambar parallax4,-parallax4gap*posPercent,0
gambar parallax3,-parallax3gap*posPercent,0
gambar parallax2,-parallax2gap*posPercent,0
gambar parallax1,-parallax1gap*posPercent,0
tamat
Or you can download Malaybasic and try the above code yourself.
The process
First, I sketch all the drawings and put them all in one PSD file. I test move them to see the correct Parallax effect. This is very important. You want to get the correct size for each of the drawings
Then, after it looks good, I detail up the drawing.
Next, I create a code in Malaybasic and run into HTML for a test
Finally, I tweak here and there to create a proper lighting effect.
And this is an animated gif for the whole process...
Okay guys... Until next time!
See ya...
If you are still blur... 😉 CLICK THIS.















nice...eerie feel...makes the wo-owl appear more mysterious
credit to @zomagic
haha...I just merely imagined.
Holy shit, man! Insane work.
If you like coding and game thing, I can post more ^^
After what I just witnessed, no doubt that I wanted to see more :D
Glad you like it. Check out my latest parallax post..
https://steemit.com/steem-cartoon/@zomagic/army-at-war-parallax-scrolling-project-2
Wow, great texture and coding! It would be awesome if there is a game :D
Haha... If you want the game, need hundred more hours ^^
Haha yeah that's right
Damnn, that is nice bruh..you are making something out of the box. Hope you win the contest xD.
Thank you bro. Glad you like it. I should create more parallax scrolling post 😎
omg, this is so cool!!! How long did it take to make this?! So cool how the images move and immediately there's a 3D look!!!
It looks so retro too !
Drawing takes about 3 hours. Yea so long ...
I not expert using wacom but coding in 5 minutes ^^
The drawing looks like it would take about that long, its a good time really. Thumbs up for your skill.
Ive never imagine coding is this usefull O.O..... This is Le Epic i would say XD
Haha ... Coding is useful @shuazir
If you like it then check out my latest parallax post..
https://steemit.com/steem-cartoon/@zomagic/army-at-war-parallax-scrolling-project-2
Nice bro..You put a lot of effort into it..This contest now more fierce and mean.I guess @sireh have a lot work to do as a judges. :D
it all started when you decided to design our Wo-Owl logo ^^. Logo design is super creative @cartoonistpandan
This is so cool. I love websites that have this in it! It's so neat to see! Thanks for the explanation on how it works! I may try it someday.
I got a new one..
https://steemit.com/steem-cartoon/@zomagic/army-at-war-parallax-scrolling-project-2
you're a genius zomagic!!..really enjoy the scrolling pictures!! :D
i'm your fan @rambai. TQ for your time reading my post.
haha..tq zomagic ..i'm yr fan too