¿Cómo crear tus propias letras para Steemit? ¡Da más color a tus post!

[Imagen de mi autoría. Hecha con Photoshop.]






- Antes de empezar deben descargar el programa
Easy Paint Tool Sai (SAI), ¡te dejo un vídeo guía ! No me pertenece, todos sus derechos y créditos son de su autor o autora.
Las letras de este tutorial son de un tamaño pequeño, sin embargo, más adelante te enseño cómo hacerlas más grandes con el programa
Photoshoppara que sean iguales a las que puedes ver al inicio de este tema. No obstante, de ti depende de qué tamaño quieras que sean.





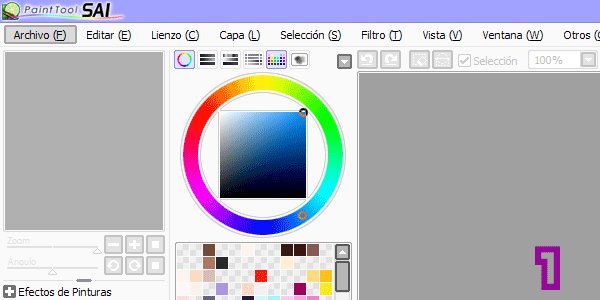
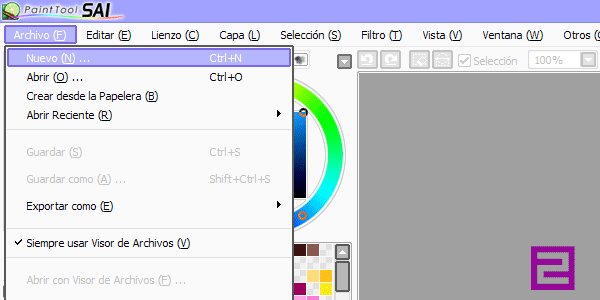
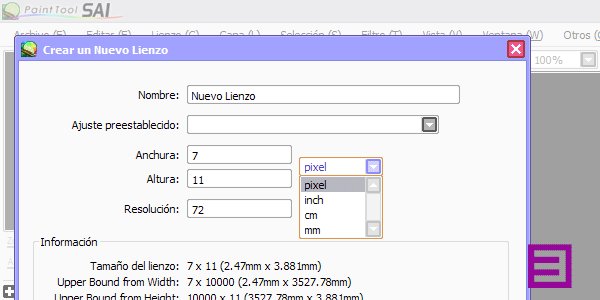
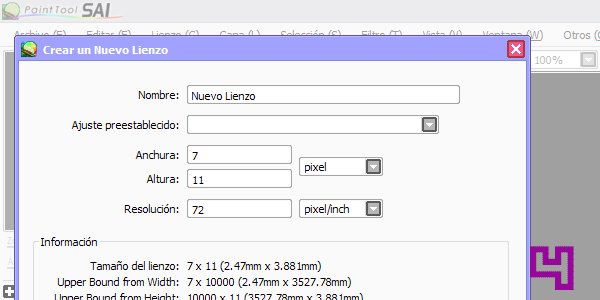
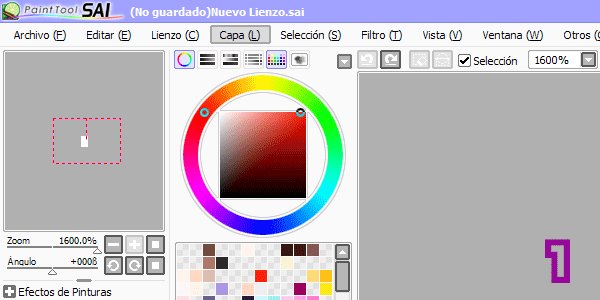
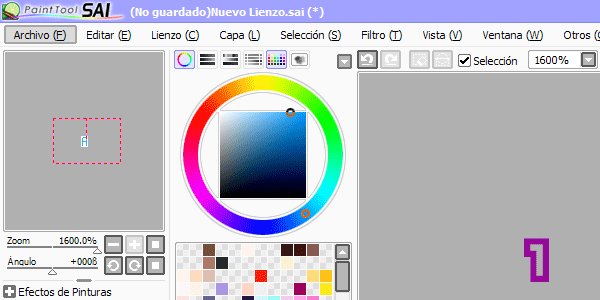
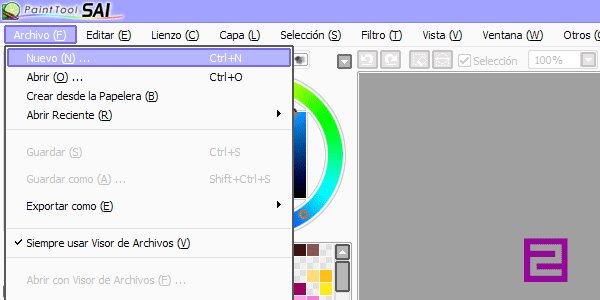
SAI procedemos a crear un Nuevo Lienzo, para ello debemos ir a la parte superior del programa y seleccionar la opción Archivo >> Nuevo. Aparecerá una ventana en donde configuraremos el tamaño del lienzo. Te recomiendo emplear las medidas 7 de Anchura y 11 de Altura en el formato pixel; no obstante, si deseas un estilo de letra diferente puedes usar otro tamaño. Para agrandar la visualización del lienzo haz un acercamiento con la rueda central del ratón o mouse.
Como puedes notar este tutorial cuenta con imágenes en movimiento que te guiarán a lo largo del mismo.

[Imagen de mi autoría. Capturas de pantalla.]
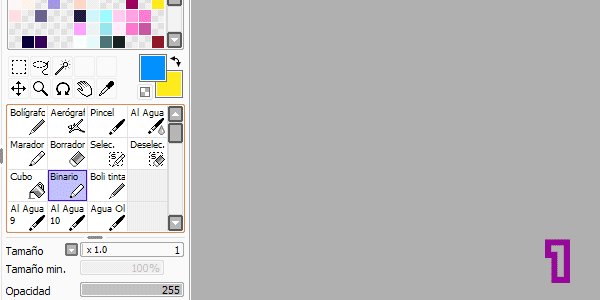
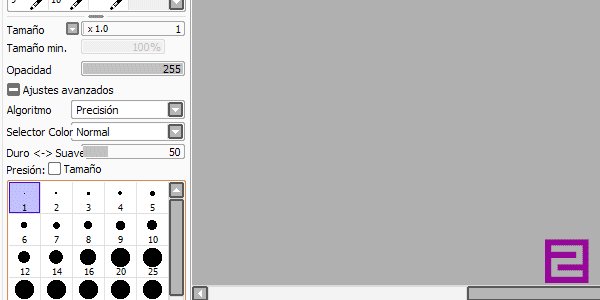
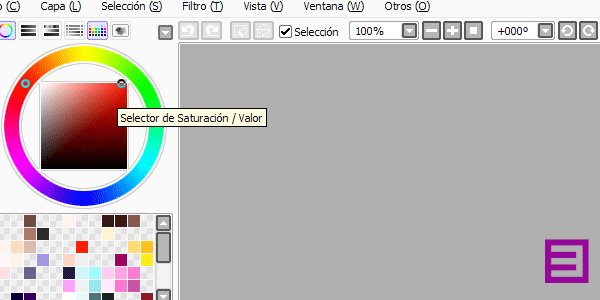
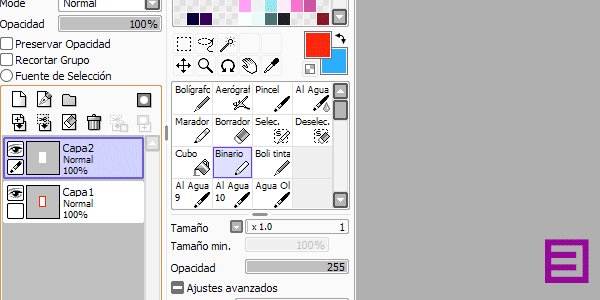
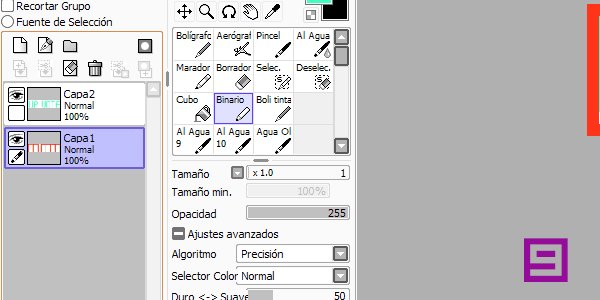
Binario, haz que el tamaño del pincel sea de un pixel (1p), e implementa el color que desees gracias a la Paleta o Cuadro de Colores ubicado nuevamente en el lado izquierdo del programa.
[Imagen de mi autoría. Capturas de pantalla.]
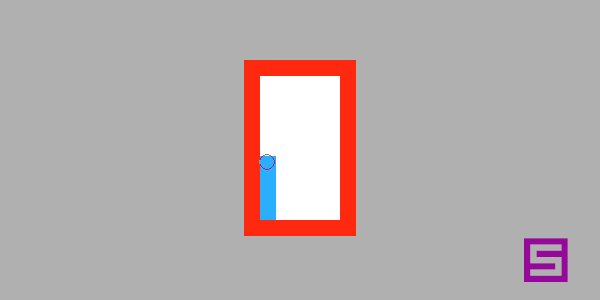
treinta y seis (36) pixeles: Once (11) de cada lado y siete (7) en la parte superior e inferior. Cabe destacar que este rectángulo te ayudará a futuro si quieres realizar palabras u oraciones. 
[Imagen de mi autoría. Capturas de pantalla.]
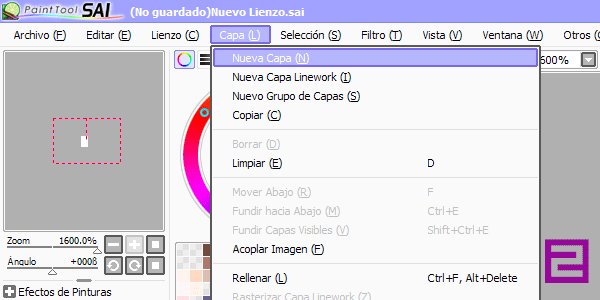
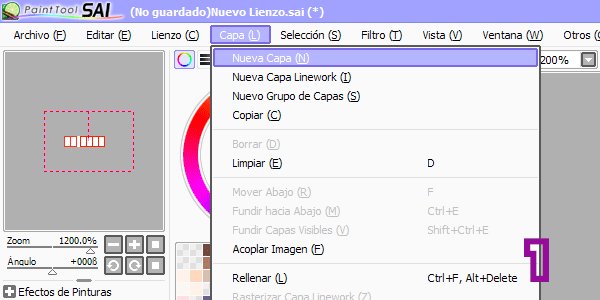
otra Capa, una capa es la hoja de trabajo o de dibujo que manejamos. Para ello debes dirigirte a la parte superior del programa y seleccionar Capa >> Nueva Capa. Como notarás en el lado izquierdo se ha generado una capa diferente llamada ‘Capa 2’, haz clic izquierdo sobre ella para seleccionarla.
[Imagen de mi autoría. Capturas de pantalla.]
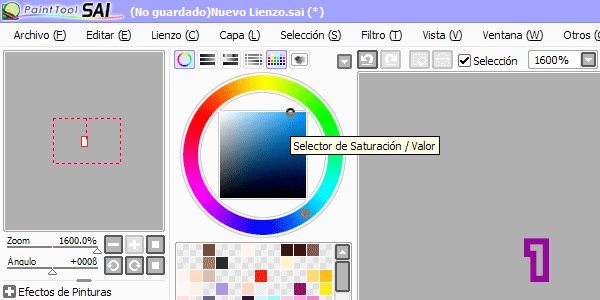
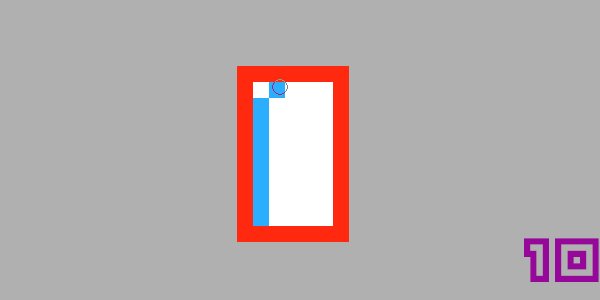
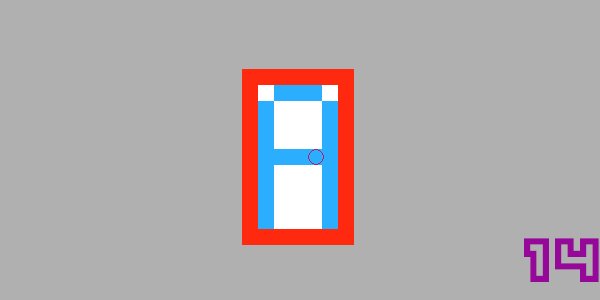
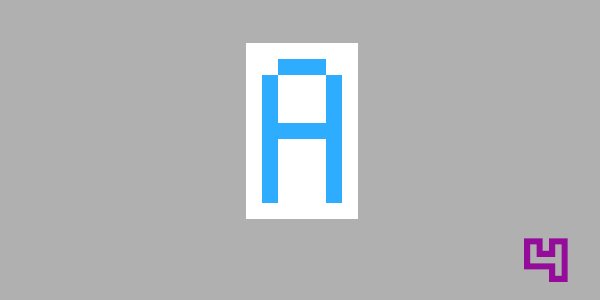
Nueva Capa trabajaremos nuestra letra. Selecciona un color y utiliza el Pincel Binario para trazar la forma dentro del rectángulo. Como ejemplo te enseñaré a realizar la letra A, en la cual se emplea un total de veintidós (22) píxeles: Ocho (8) a ambos lados, y tres (3) en la parte superior y central. 
[Imagen de mi autoría. Capturas de pantalla.]
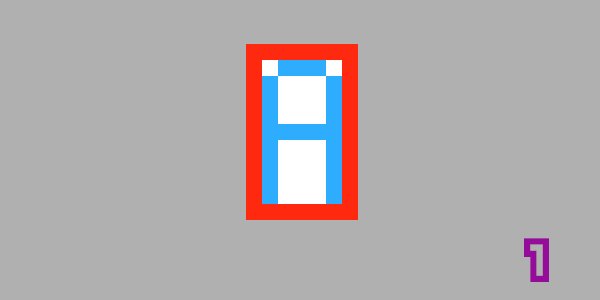
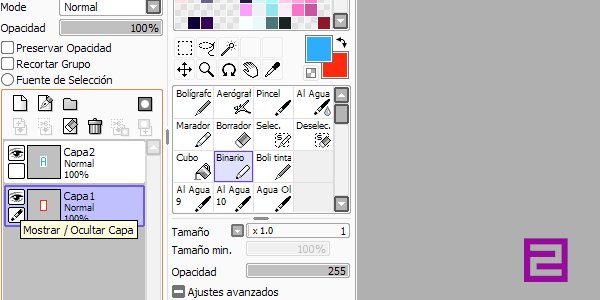
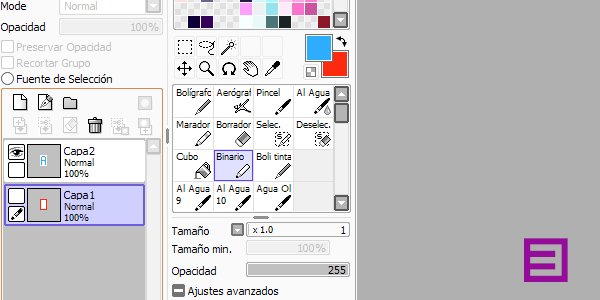
Ocultar la Capa 1 o en donde hiciste tu rectángulo. Para ello haz clic sobre el Ojo que está al lado izquierdo de dicha capa. Si el Ojo está Activo esta Capa está Visible , lo que significa que se verá en tu lienzo, pero si el Ojo está Desactivado significa que tu Capa es Invisible , por lo que no se verá en tu lienzo. Hacer esto NO borra lo que hiciste anteriormente, sólo hace que no se proyecte en tu trabajo, puedes revertir dicho proceso haciendo nuevamente clic en la opción ya mencionada.
[Imagen de mi autoría. Capturas de pantalla.]

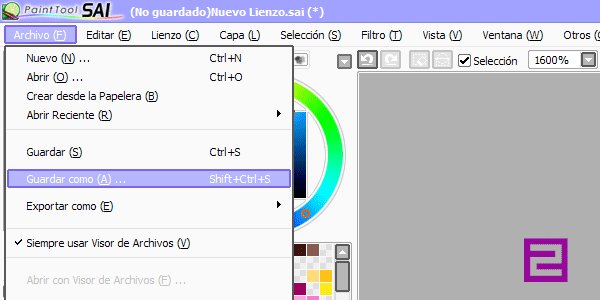
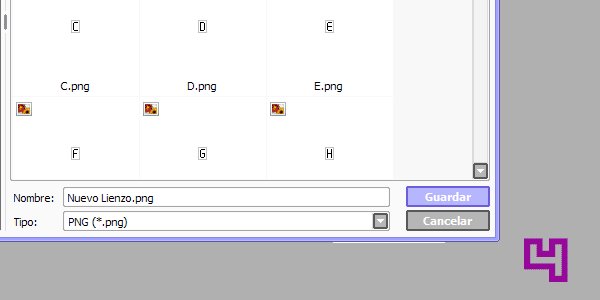
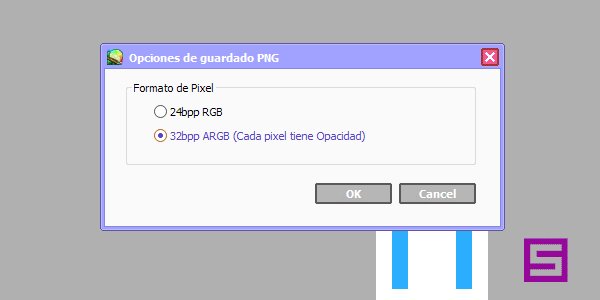
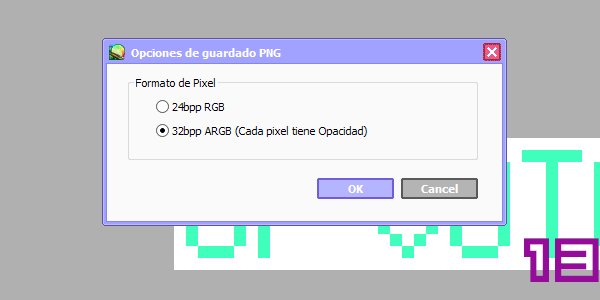
Archivo >> Guardar como… Y elegir Tipo: PNG (*.png). Seguidamente selecciona la opción 32bpp ARGB(Cada pixel tiene Opacidad) . De esta forma tu letra tendrá un fondo transparente que se integrará de forma sencilla a tus post.
Si en vez de
PNG (.png)eligesSAI(.sai)el dibujo sólo podrá ser visto desde el programa SAI.

[Imagen de mi autoría. Capturas de pantalla.]





SAI. Para ello debes ir a la opción Archivo >> Abrir… Y seleccionar el archivo descargado, estas letras no tienen el rectángulo guía, puedes hacerlo tú mismo e ir probando otro estilo de letras a partir de esta base.
La letra Ñ es la única que se sale del rectángulo guía, tenlo en cuenta.
Photoshop. Te dejo este vídeo para que te guíes en su descarga. ¡No me pertenece! Todos los derechos y créditos son de su autor o autora.
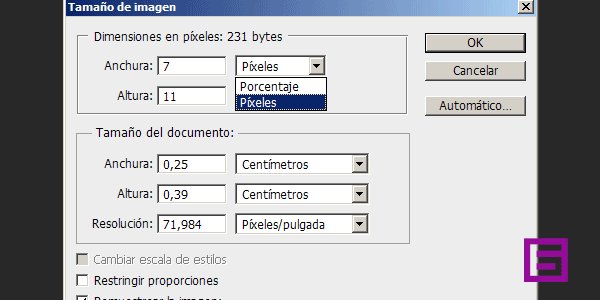
Tras obtener el programa: Ve a la opción Archivo >> Abrir… Y selecciona tu letra o palabra ya creada. Para acercar el lienzo usa la combinación de teclas CTRL++. Ahora, haz clic en Imagen >> Tamaño de la Imagen. Allí podrás elegir las dimensiones que quieras, te recomiendo que multipliques las adyacentes por dos (x2). Esto quiere decir que si el lienzo es de 7 de Anchura y 11 de Altura, terminará siendo de 14 de Altura y 22 de Anchura. Asegúrate de elegir la opción Por aproximación (Conservar bordes definidos), y finalmente presiona OK.
Las medidas que te acabo de presentar son las que puedes ver en las letras del inicio.
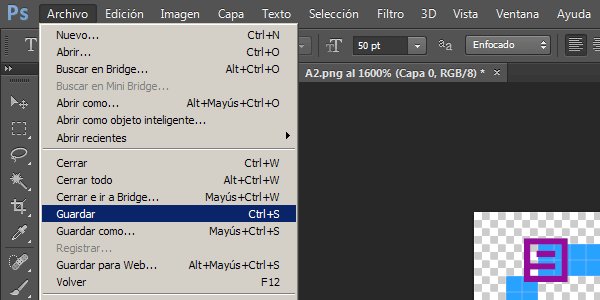
Para guardar tu redimensión, haz clic en Archivo >> Guardar. ¡Y ya tienes tu imagen más grande!

[Imagen de mi autoría. Capturas de pantalla.]
-Resultado- >>
>> .png)





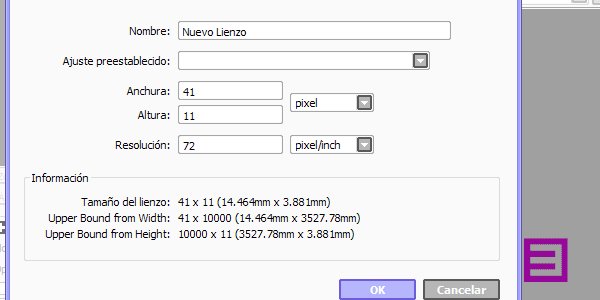
(Que es más recomendable puesto a que son menos imágenes las que tendrías que manejar en el post). Haz un Nuevo Lienzo de la misma forma que antes pero esta vez su ancho debe ser mayor. Este ejemplo tiene unas medidas de 11 de Altura y 41 de Anchura. ¿Por qué? Porque emplearemos varios rectángulos guía, el tamaño dependerá de frase que queremos formar; la frase utilizada es: ‘Up Vote’. 
[Imagen de mi autoría. Capturas de pantalla.]
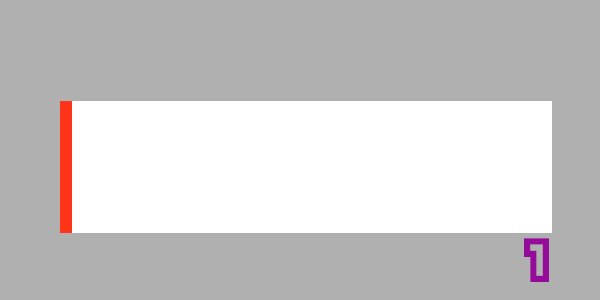
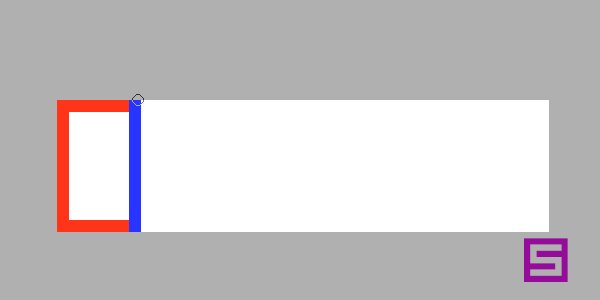
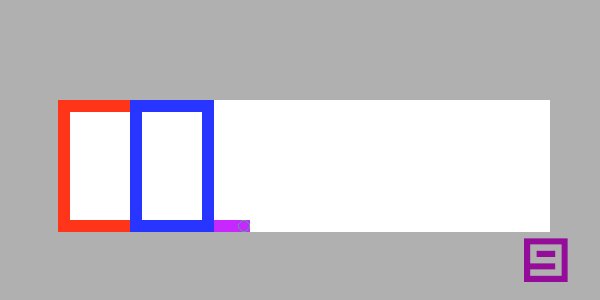
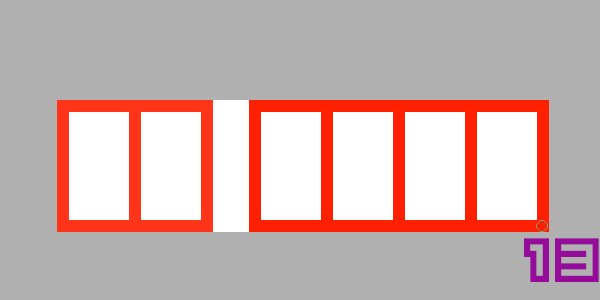
‘Up Vote’ posee seis (6) letras realizaremos esa cantidad de rectángulos. Si unes más de una letra los rectángulos deben ser consecutivos, pero si existe una separación entre ellas debe haber un espacio de tres (3) pixeles. En seguida te muestro a qué me refiero.
Si no estás a gusto con el tamaño de tu
Lienzove a la opción:Lienzo >> Cambiar Tamaño…Y elige una nueva dimensión. Para borrar los rectángulos ya creados ve a la opciónCapa >> Limpiar.
Recuerda que cada rectángulo cuenta con
siete (7)píxeles de anchura. Pero si sólo cuentas los píxeles que hay entre sus paredes verticales, cuentan concinco (5)pixeles de anchura.

[Imagen de mi autoría. Capturas de pantalla.]
El cálculo del tamaño se hace de la siguiente forma: La cantidad de píxeles por rectángulo, multiplicado por las letras, más la separación entre cada palabra, menos las letras consecutivas que en este caso son cuatro (4). Una a la izquierda (1) y tres (3) a la derecha.
De esa forma nuestra fórmula es:7 píxeles x 6 letras = 42 píxeles. 42 píxeles – 4 letras consecutivas = 38 píxeles. 38 píxeles + 3 píxeles de una (1) separación = 41 píxeles de anchura.
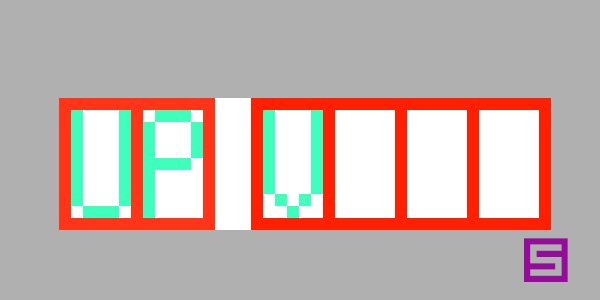
Crea una Nueva Capa y haz en ella cada letra sin salirte de las líneas. Tras tener el resultado buscado, se debe Ocultar la Capa con los rectángulos y posteriormente, guardar el archivo con la opción Archivo >> Guardar como… >> Tipo: PNG (*.png) >> 32bpp ARGB(Cada pixel tiene Opacidad). Al igual que antes creando las letras.
[Imagen de mi autoría. Capturas de pantalla.]
Photoshop como te enseñé anteriormente. -Resultado- >>
>> 





Todas las imágenes que ves acá son de mi autoría. Ya sea porque yo las hice o porque son capturas de pantalla. Los programas usados son Easy Paint Tool Sai y Photoshop CS6 Portable. Los vídeos que he enlazado no me pertenecen, los derechos y créditos son de su autor o autora.
- ¡Te dejo acá una guía para que aprendas a hacer corazones animados!
.png)




























Congratulations @shirani! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPMuy buen tutorial y me encanto la idea. Gracias por compartir.
Este post ha sido propuesto para que lo vote Cervantes. Saludos.
Que hermosas letras, me encantan, debo aprender a hacerlas para mi blog, muchas gracias por este original tutorial, me alegra que lo hayan visto ya muchas personas, te mereces lo mejor, un abrazo.
!FELICITACIONES¡ @shirani tu post a sido seleccionado por el proyecto @romulogallegos para obtener recompensas. Hemos seleccionado un Bot quién te votará con recompensas mayores a 0.05 SBD. Adicionalmente fuiste votado por nuestro TRAIL. Agradecemos tu partipación !!!
Muy fácil amigos, sólo deben seguir estos sencillos pasos:
This post has received a 1.40% upvote from thanks to: @romulogallegos.
thanks to: @romulogallegos.
For more information, click here!!!!
Try the new Minnowhelper Bots for more information here
Help support @minnowhelper and the bot tracker by voting for @yabapmatt for Steem witness! To vote, click the button below or go to https://steemit.com/~witnesses and find @yabapmatt in the list and click the upvote icon. Thank you.
Voting for @yabapmatt
Hey muchisisisimas gracias por este aporte, siempre he querido personalizar un poco mas mis post, y esta herramienta es perfecta y ademas super bien explicado. Una vez mas, gracias!
buen tutorial, aunque un poco complicado
Mola mucho el post, una idea también puede ser usar un conversor de letras online como https://letrasdiferentesbonitas.com/ para que todo quede 𝖕𝖊𝖗𝖋𝖊𝖈𝖙𝖔