Scope
Scope
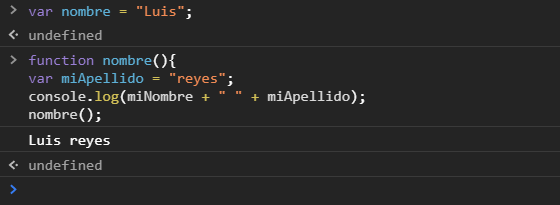
var function que está generando una variable interna que se llama miApellido = "reyes"; en Scope Global tengo una variable que llama nombre que se llama "Luis" y aquí le estoy pidiendo a la función que me regrese la variable que está en Global que se llama "Luis" y la variable que está en local que se llama apellido aquí si yo mando a llamar la función me regresaría "luis reyes" pero como te dije cuando yo genero una función se genera un Scope Local y en este mismo yo puedo tener acceso a las variables que están en Scope Global, pero esto es muy diferente si yo en este momento intento acceder a las variables del Scope local, no voy a poder, todo lo que está en global no puede acceder a lo que está en local. Suena un poco enredado, pero el concepto que quiero transmitir es que desde una parte del código especifica se puede acceder a ese parte, pero desde otras partes locales del código no se podrá acceder a funciones o variables globales y tiene en cierto punto lógico, que más que todo sirven para interactuar de manera correcta y especifica.
Es importante entender (Repito) existen 2 Scope, Local y Global lo que está en local puede acceder a lo que yo tengo en global, pero lo que está en global no va a poder acceder a lo que está en local. Voy a poner el ejemplo aquí abajo como captura de pantalla desde la consola del navegador.
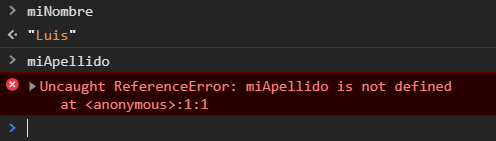
Ahora después de esta línea que acabo de realizar yo estoy en Scope Global ¿por qué? porque estoy afuera de la función no estoy adentro, estoy en la misma posición en la que esta var miNombre = "Luis"; que también está en global, si yo aquí mando a llamar la variable miNombre me va a regresar "Luis" un string o cadena de texto, pero si yo aquí en Global mando a llamar la variable miApellido el navegador me regresa que la función miApellido no está definida o sea que la variable no se ha declarado ni inicializado en global esta variable, esta variable no existe en el entorno global, solo existe en el Scope local que quiere decir que está dentro de la función.