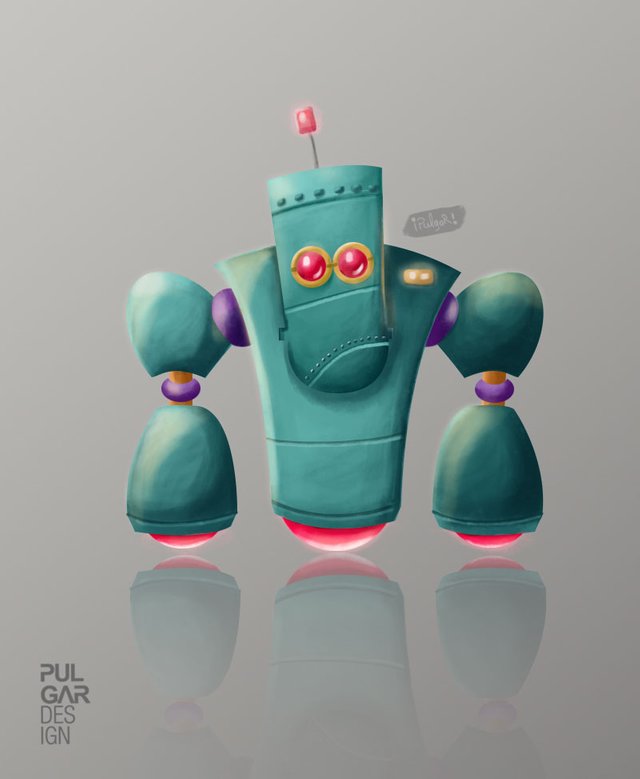
Ilustración digital en Photoshop (paso a paso) - art digital - Robot #003
Adobe Photoshop es un software que nos permite realizar innumerables acciones relacionadas con la creación y edición de imágenes, en esta oportunidad vamos a realizar una ilustración digital utilizando la herramienta de pincel y jugando con una paleta de color limitada.

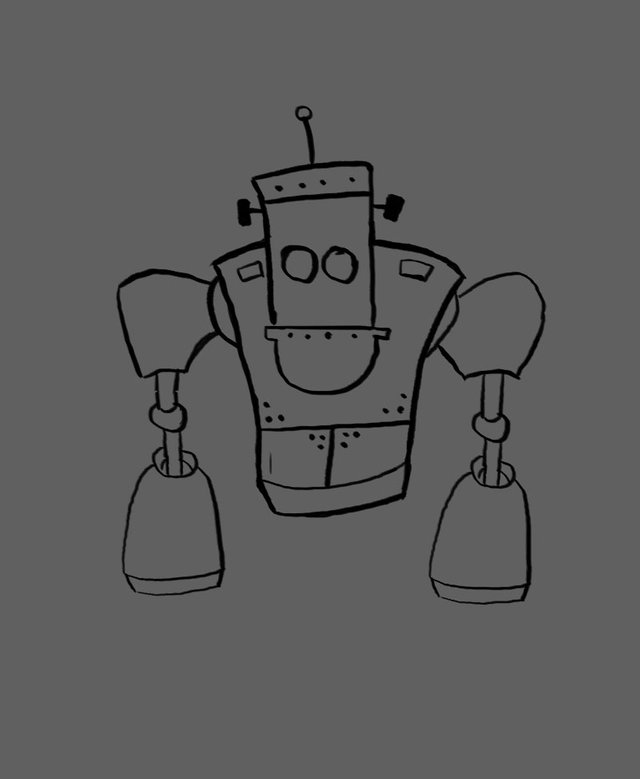
Para la elaboración de este Robot lo primero que debemos hacer es el boceto para ello utilizamos la herramienta de pincel y realizamos los primeros trazos de nuestro personaje.

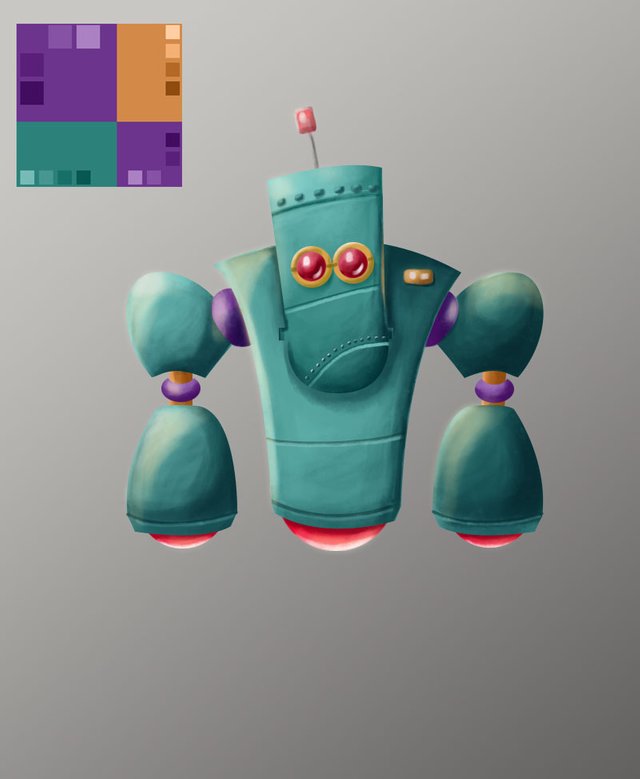
El siguiente paso después de haber creado el personaje y tener en mente su personalidad es la selección del color, para este paso nos podemos apoyar en algunas páginas web especializadas en esta tarea como pueden ser Paletton.com, Adobe Color CC entre otras.
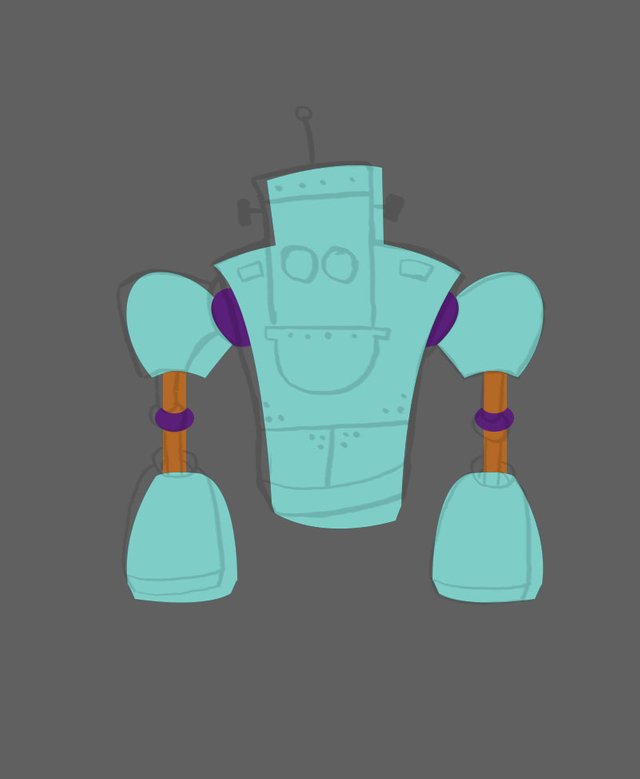
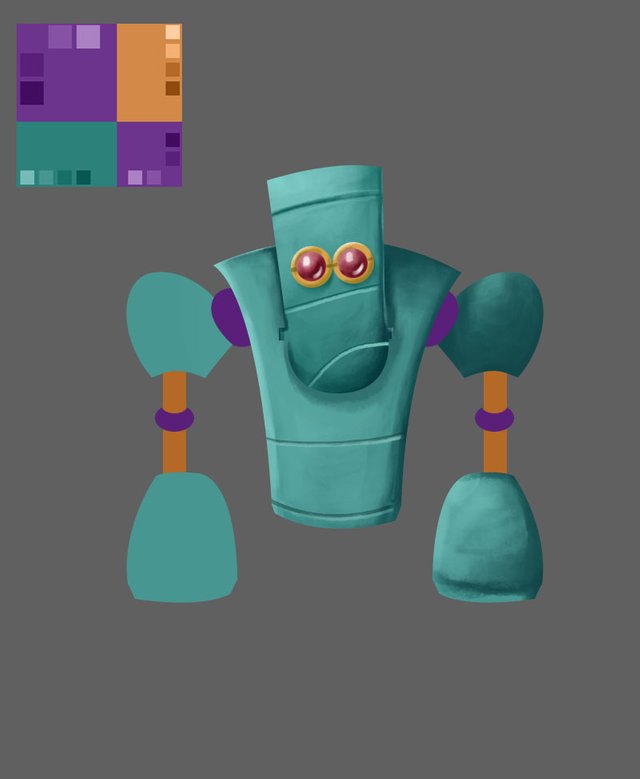
Luego de haber definido el personajes nos dedicamos a agregar el color base, ara realizar esta acción es recomendable utilizar una capa para cada área. Para la selección de cada zona se puede utilizar las herramientas lazo o pluma y el bote de pintura para rellenar con el color deseado. Seleccionamos un color gris neutro de fondo para facilitar el proceso de coloreado y a su vez nos permite identificar más fácil el color que se está aplicando.

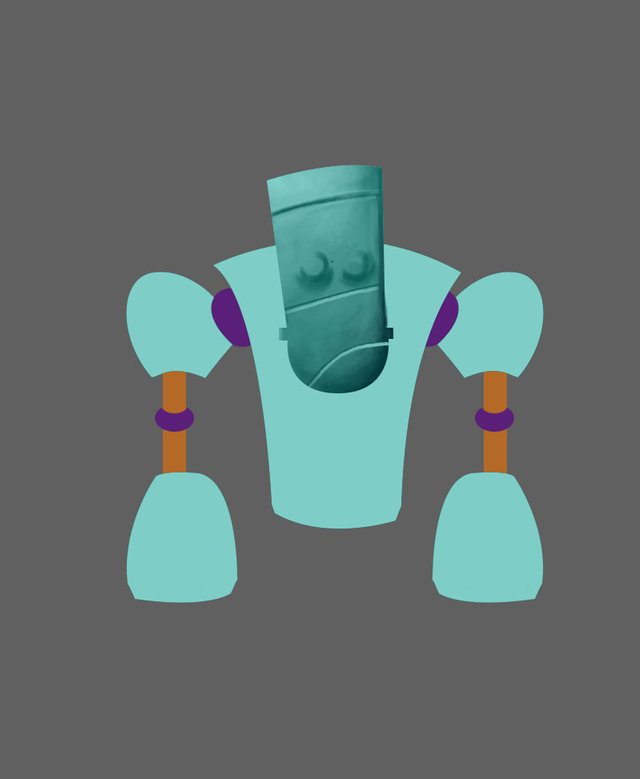
La técnica que utilizaremos es la de ir incorporando la luz y la sombra con el pincel. Teniendo seleccionada la capa de un área especifica (en este caso la cabeza) con un pincel con textura tomamos un color un poco más claro que la base y con una opacidad entre 50 - 60 vamos dando toques en las áreas que queramos iluminar, el mismo proceso para las sombras seleccionando un color más oscuro que la base.

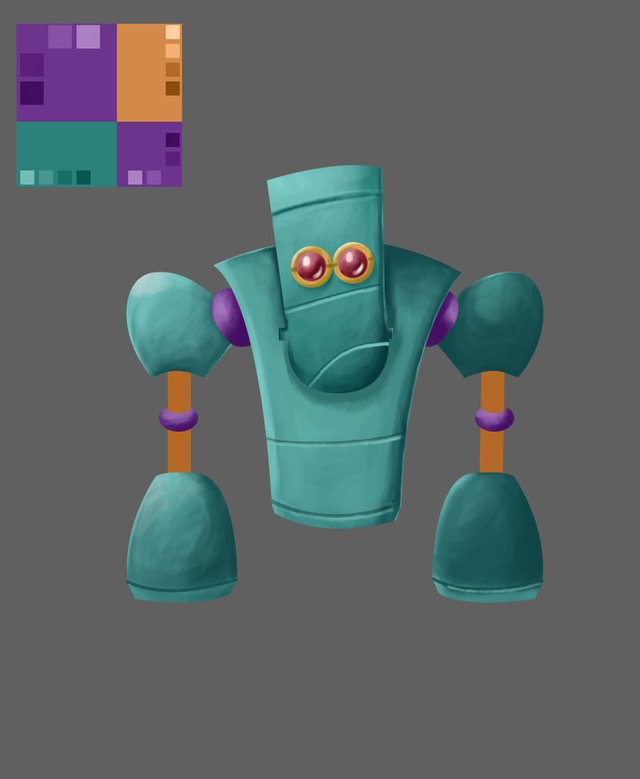
Procedemos agregar detalles con los mismos colores de la paleta que seleccionamos en el pasos anteriores, también podemos tomar nuevos tonos de la ilustración con la herramienta gotero.

Realizamos el mismo proceso para las demás áreas de la ilustración. Podemos variar un poco la paleta de colores a medida que vayamos viendo el avance.

El trabajar por capas cada parte del personaje nos permite realizar modificaciones en secciones específicas sin dañar otras áreas, en este caso subimos un poco los brazos para generar mejor armonía en la forma del robot.

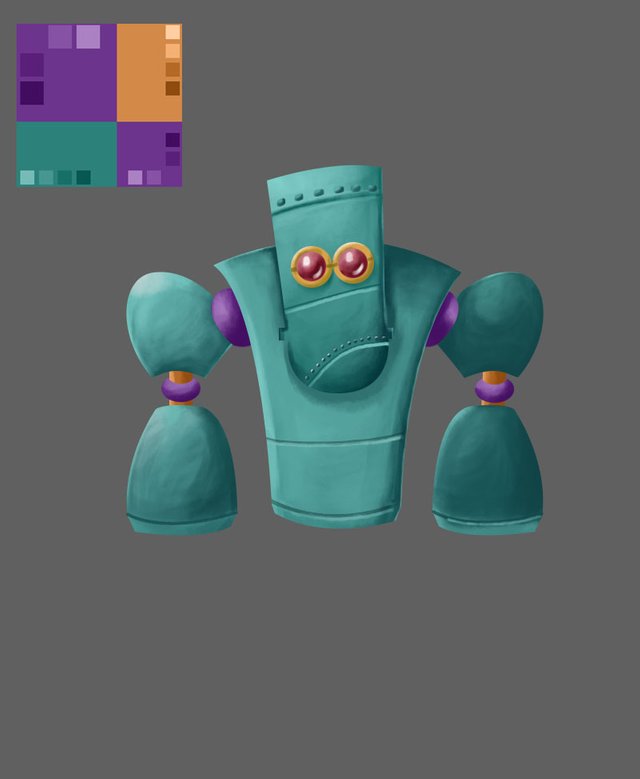
Para acentuar un poco más las sombras crearemos una nueva capa y en el modo de fusión seleccionamos multiplicar y con un color violeta marcamos las áreas donde iría la sombra. Este color se puede modificar mas adelante con el comando Ctrl + U para dar calidez o frío a la sombra.

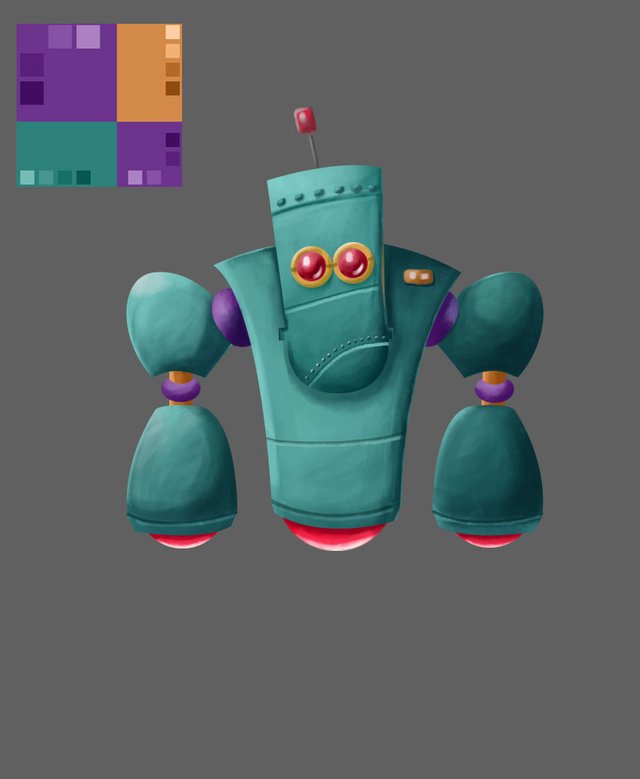
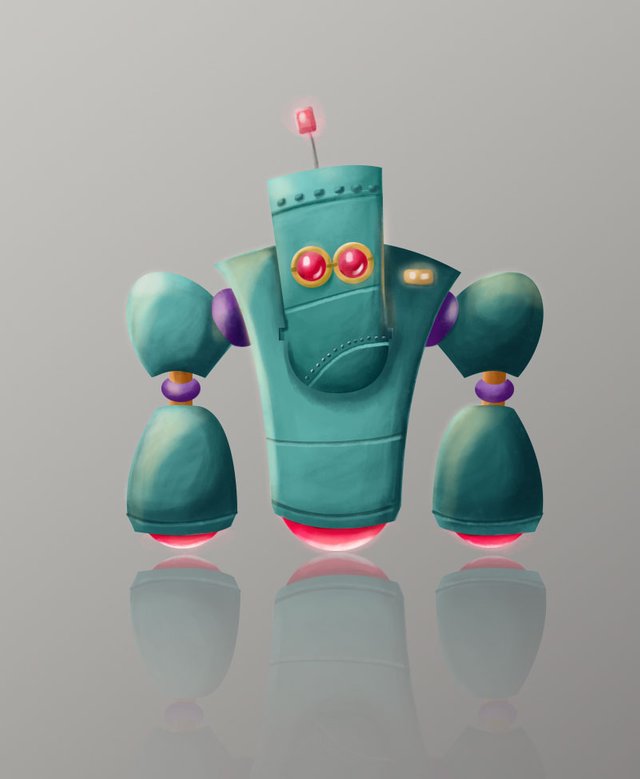
Cambiamos el color de fondo por uno degradado para simular el lugar de donde viene la luz. También agregamos un poco de luz al personaje para esto vamos a crear una nueva capa con el modo de fusión en trama y con un color amarillo-naranja pintamos sobre las áreas que queremos iluminar. Luego procedemos agregar un efecto, hacemos doble clic en la capa para que se abran los estilos de capa seleccionamos la opción resplandor exterior y con un color similar al que pintamos, jugamos con la barra de tamaño hasta obtener el efecto deseado.

Para terminar realizamos el mismo proceso pero en las áreas rojas y listo tenemos nuestra ilustración.


Congratulations @jpulgar! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - Russia vs Croatia
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
Esta bien diseñado el robot y ese paso a paso esta fabuloso, me encanto el robot triston.
Gracias por el apoyo, continuaré mejorando los tutoriales para que sean un poco más comprensibles
Muy creativo, me gusto!
Gracias... pronto publicaré más proyectos.
Gracias por el apoyo, desde ya atento a sus cuentas y anuncios. Con deseos de seguir aportando.
Excelente post
Este post fue compartido en el canal hispano #la-colmena de la comunidad de curación Curation Collective y obtuvo upvote y resteem por la cuenta de la comunidad @c-squared después de su curación manual.
This post was shared in the #la-comena channel in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
¡Felicidades! Este post obtuvo upvote y fue compartido por @la-colmena, un proyecto de Curación Manual para la comunidad hispana de steemit. Si quieres saber mas sobre nuestro proyecto acompáñanos en #la-colmena, nuestro canal de discord dentro de Curation Collective
Gracias por la invitación y el apoyo, descubriendo @la-colmena para ser participante y poder apoyar
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by jpulgar from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
upvote lo original, upvote para ti