Aprende a eliminar y agregar fondo a tus imágenes con este sencillo tutorial - Adobe Photoshop
La edición de imágenes suele ser cautivadora, a un nivel profesional puede llegar a tomar mucho tiempo la realización de una edición pero los resultados suelen ser fascinantes e incluso atraen a un gran número de usuarios. También podemos encontrar que muchas personas que se inician en el mundo digital se ven atraídos por estas actividades artísticas pero no se motivan a iniciarse debido a falta de tiempo o por no conseguir una forma sencilla de empezar. Es por ello, que queremos compartir con ustedes parte del conocimiento que tenemos en el área, debo aclarar que no somos expertos en la materia pero de igual forma, nos agradaría poder ayudarlos en sus primeros pasos en la edición de imágenes.
En este tutorial realizado en con el software Adobe Photoshop vamos aprender a utilizar las herramientas de selección (función primordial para iniciar en la edición e incluso para agregar pequeñas imágenes o logos a nuestras fotografías), las mismas sirven para tomar áreas de la imagen ya sea para eliminar, cambiar o modificar sus valores. Dichas herramientas pueden ser de forma automatizada o manual.
Comencemos
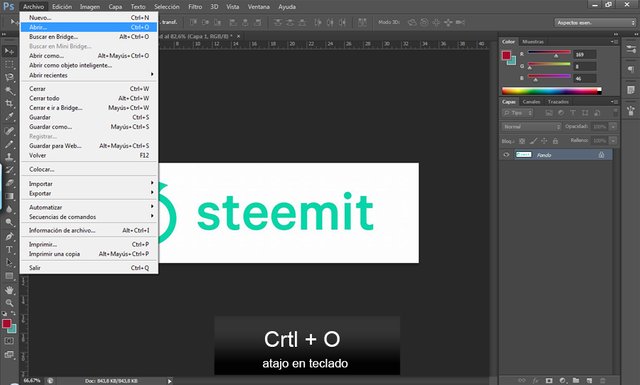
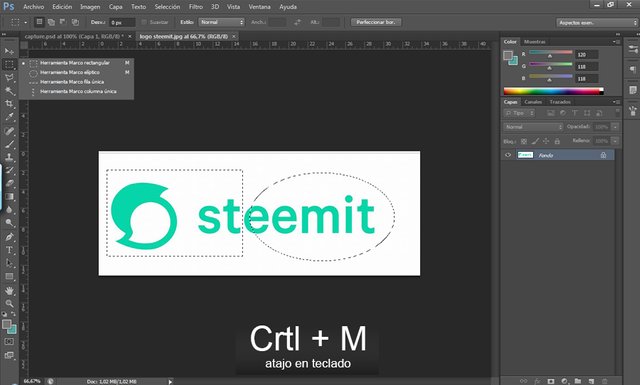
Lo primero que debemos hacer es abrir la imagen (Ctrl + O) que deseamos editar. Para ello, seleccionamos archivo/Abrir y ubicamos la imagen en nuestro equipo. Utilizaremos el logotipo de Steemit para las herramientas de selección sencillas. Los marcos (tecla M)son herramientas que nos permiten realizar algunas selecciones geométricas (cuadrado, rectángulo, ovalo y círculo) Recomendado para imágenes con colores planos.
Para realizar la selección elegimos la herramienta de marco y con el botón izquierdo del ratón hacemos click y arrastramos en el área que deseamos editar. (la herramienta fila y columna única sirve para seleccionar un línea a lo largo o ancho del área de trabajo). Las selecciones son representadas con una línea punteada.
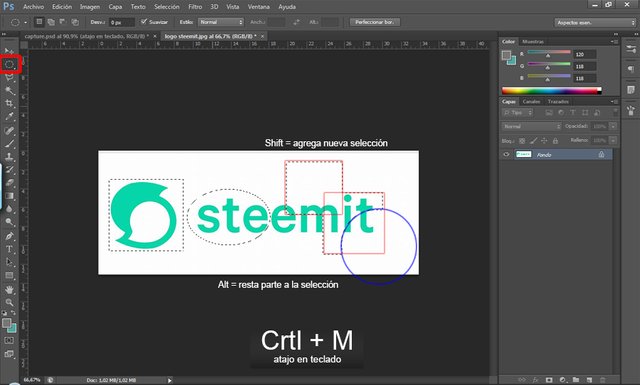
Si deseamos hacer selecciones en distintas áreas o incluso unir las selecciones debemos mantener pulsada la tecla Shift y si lo que queremos es restar o cortar la selección (ejemplo: a un cuadrado cortar una área con un círculo) mantenemos presionada la tecla Alt. Estas opciones de agregar y restar selecciones son válidas para todas las herramientas de selección.
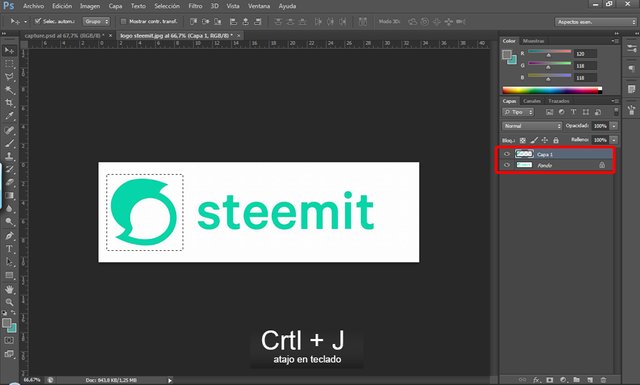
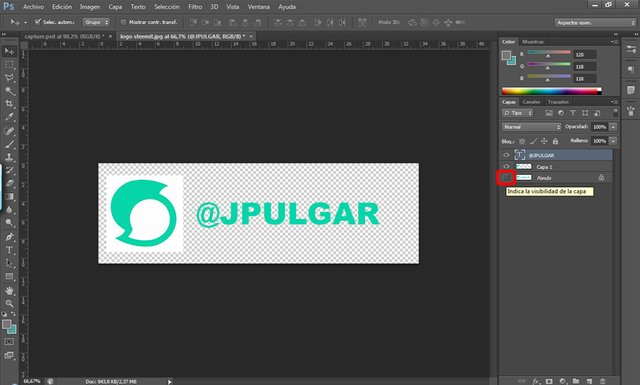
Procedemos a seleccionar un área en este caso el icono de Steemit luego de estos duplicamos la capa (Ctrl + J) y ahora tenemos dos capas la original y la que hemos duplicado pero ésta sólo contiene la información que esta dentro de la selección realizada.
Vemos el resultado haciendo click sobre el icono del ojo en la capa fondo para hacerla invisible. Ya en este punto podemos agregar texto (Tecla T) y obtener una edición sencilla. Observamos que aparece una cuadrícula en el área de trabajo esta indica que no posee fondo, también notamos que el icono del logo tiene un fondo blanco y no es invisible esto se debe a que duplicamos la selección de forma geométrica en el paso anterior.
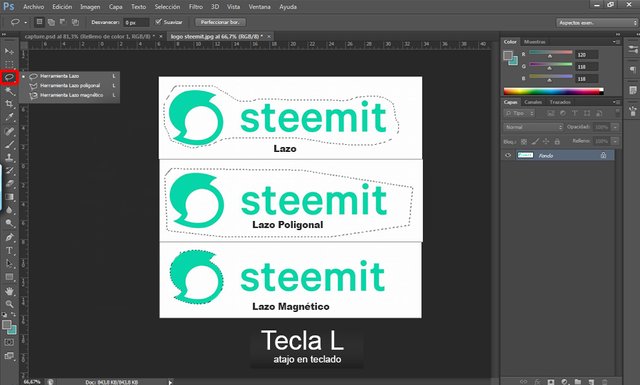
Si lo que deseamos es realizar selecciones irregulares podemos utilizar las herramientas de lazo (Tecla L) .
- Lazo: Realiza trazos a mano alzada, para utilizar esta herramienta mantenemos pulsado el botón izquierdo del ratón y lo movemos por el área a seleccionar.
- Lazo Poligonal: Realiza líneas recta, para utilizarla hacemos click en diferentes puntos hasta llegar al punto de inicio (para incluir una selección a mano alzada en un punto presionamos la tecla Alt).
- Lazo Magnético: Se adhiere a la forma de la imagen si posee un alto contraste con solo hacer un click inicial y desplazarlo por el área deseada.
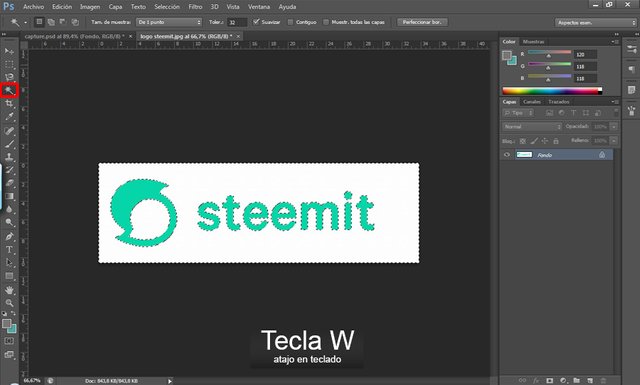
Cuando deseamos hacer selecciones en un área que este bien marcada como un fondo unicolor (Se suele aplicar para quitar el fondo a los logotipos) lo ideal es utilizar la Varita Mágica (tecla W) y hacer click sobre el color a seleccionar, esta herramienta es automatizada y toma la información de la imagen para hacer una selección los colores similares.
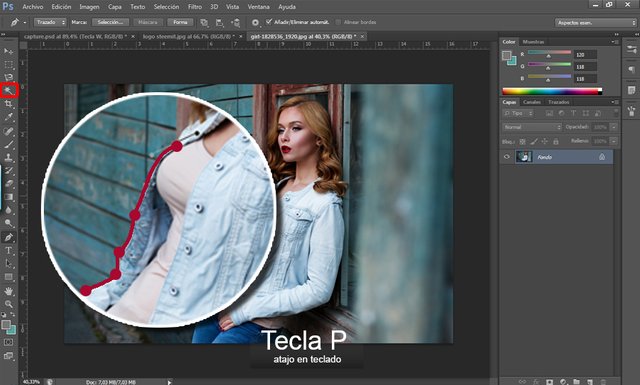
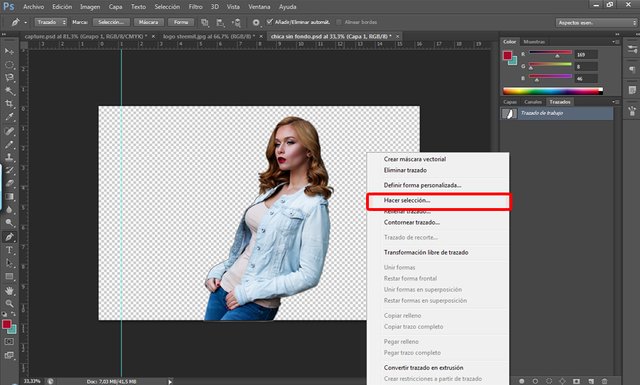
Cuando se trata de selecciones manuales la mejor opción es la Pluma (tecla P) para utilizar esta herramienta se debe hacer click en un punto inicial y luego otro click en un área cercana y sin soltar el botón del ratón movemos el mismo para ir dándole curva a la línea que queremos trazar, después de obtener la forma que queramos repetimos el proceso hasta llegar al punto inicial.
Después de marcar el área a seleccionar con la pluma seleccionada damos click derecho y elegimos la opción hacer selección... seguidamente duplicamos la capa (Ctrl + J) luego apagamos el icono de ojo de la capa de fondo. (ver pasos anteriores).
Ahora bien, después de dominar estas formas de hacer selecciones debemos saber que podemos hacer con ellas.
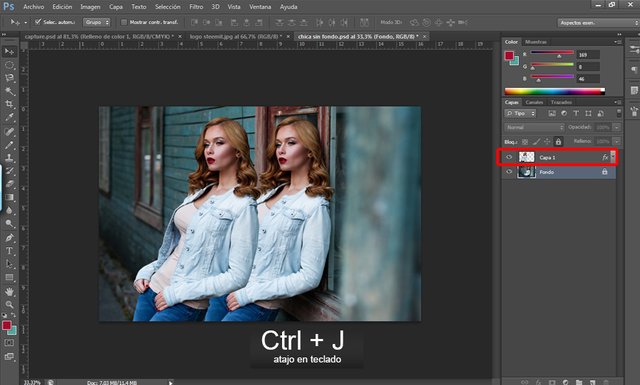
Extraer
Luego de realizar la selección que más se adapte a la imagen duplicamos la capa con el comando del teclado Ctrl + J y se nos creará una nueva capa que solo contiene el área seleccionada. La capa ya puede ser manipulada de forma independiente (en este caso es movida a un lado).
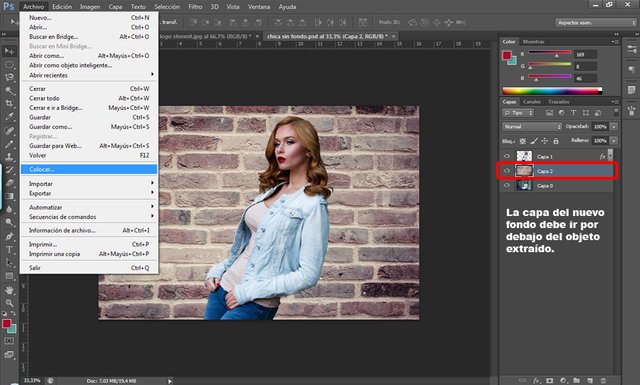
Cambiar fondo
Después de saber como extraer un objeto solo nos queda insertar el nuevo fondo, vamos a Archivo/Colocar... y buscamos la nueva imagen en nuestro equipo. Se nos creará una nueva capa con la imagen y sólo queda adaptarla a las medidas y ubicación deseada.
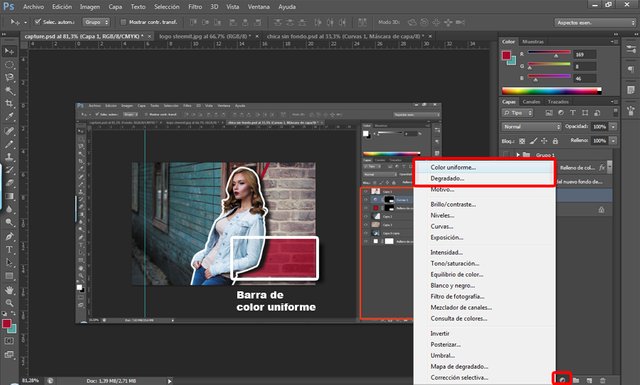
Rellenar
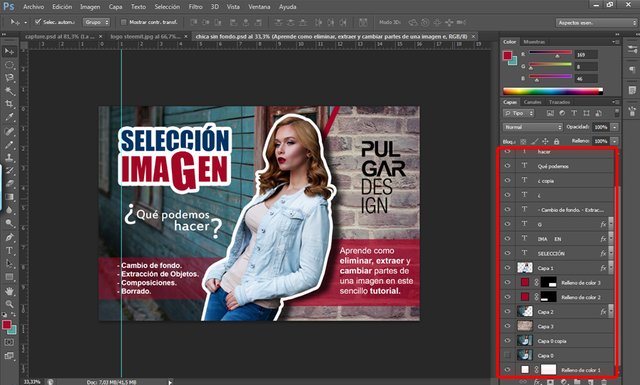
Puedes rellenar una selección de una color uniforme o degradado. Para ello, creamos una nueva capa de relleno o ajuste/Color uniforme o degradado según las necesidades. En lo personal lo utilizo para hacer barras donde irá texto en una imagen con fondo texturizado (ver imagen principal del post).
Eliminar
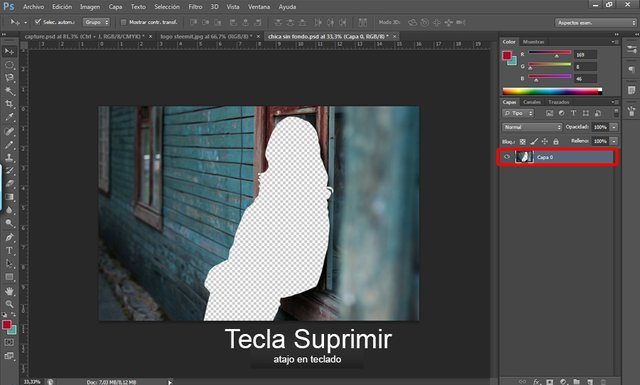
Para este proceso realizamos igualmente una selección, solo que en vez de duplicar vamos a borrar el contenido de la selección para esto utilizaremos la tecla suprimir.
Composiciones
Este paso corresponde a lo que cada usuarios pueda realizar con los conocimientos adquiridos la creatividad y las necesidades de cada composición son quienes dictarán un buen resultado en el trabajo realizado.
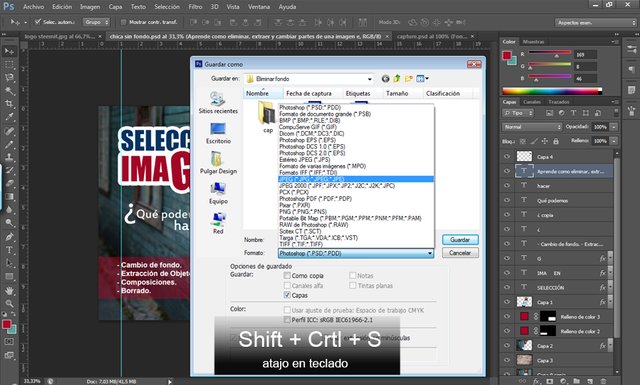
Para finalizar nuestras ediciones solo nos queda guardar las imágenes, vamos a Archivo/Guardar como... (Shift+Ctrl+S) y seleccionamos la ruta y el formato que necesitemos.
Si no conoces los tipos de formatos o no sabes cuál se adapta mejor al mundo digital te invito a visitar mi publicación ¿Sabes cuáles son los archivos de imagen y para que sirven? JPG,PNG y Gif
Fuentes:
Print de Pantalla: Adobe Photoshop CS6
Logo Steemit
Chica en la pared
Pared de ladrillo
Si te gustó este post o te fue de utilidad no olvides apoyar. Cualquier duda háznosla saber y con gusto te brindaremos apoyo.

















buen tutorial, te ganaste un upvote.

Manooooooo deberías hacer un vídeo en youtube o usar Dlive o Dtube con ese conocimiento que nos transmite, yo andaba viendo unos vídeos de los usos básicos de photoshop sencillitos, para ir aprendiendo, pero tu vas mas allá pues jejeje.
Me gusto en serio!!!
Se me dificulta un poco los videos me cuesta expresarme y darle orden a las ideas pero si he realizado te invito a que veas este y aprendas un poco sobre Gifs https://steemit.com/spanish/@jpulgar/como-crear-un-gif-en-photoshop-banner-para-steemit. Vi que postulaste uno de mis pots en Curation Colletive gracias por el apoyo. Podrías ayudarme a entender como funciona esa comunidad traduje la información pero no me quedó muy claro.
Tremendo tutorial y muy completo! Gracias por leerme y visitarme y un fuerte abrazo!
Una de las mejores cosas de Steemit es el apoyo que se da los usuarios y el aprendizaje de cada nuevo tema.
Excelente post!
Saludos
Saludos. Excelente post muy bien logrado y fácil de entender.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by jpulgar from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.