Crea tu Banner con Bannersnack -Free & Premium- (2da Parte)

(18/05/2018).- Amigos y amigas steemaniacs, esta es la segunda parte del post referido a la creación de banners con "Bannersnack"...
¡Bienvenidos de nuevo!

¡Cómo crear un Banner?
En esta segunda parte del procedimiento, explicaré como se crea un banner. Pero, antes me gustaría acotar que la extensividad de este post, se debe a la gran cantidad de información que se ha de manipular. Expresado esto, recomiendo que para la elaboración del banner, selecciones una de las plantillas que por defecto, vienen insertas en la plataforma o interfaz. De esa manera, solo tendrá que reeditar. ¡Prosigamos!
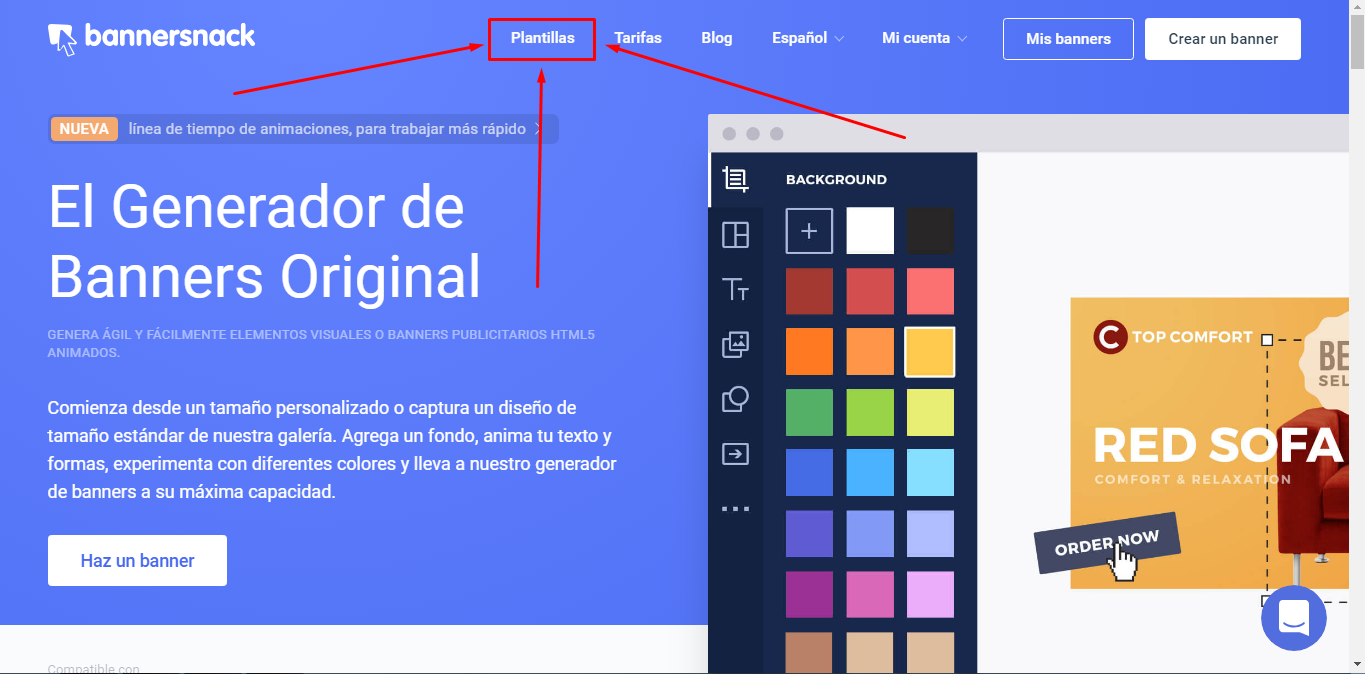
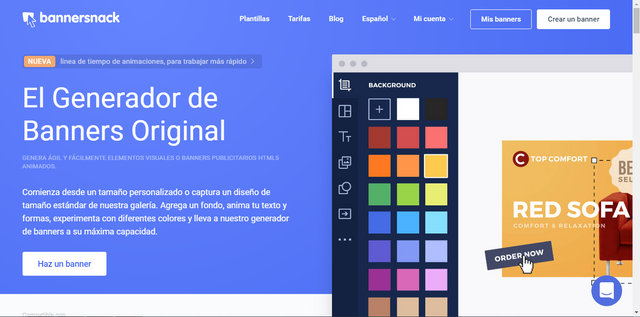
►PRIMERO: Desde la página inicial de "Bannersnack", diríjase al menú principal en la parte superior izquierda, en la opción que dice: "Plantillas" y haga clic allí (ver recuadro, señalado con flechas):

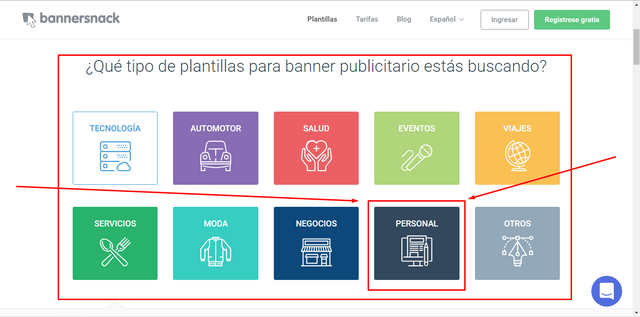
►SEGUNDO: A continuación, el sistema le ofrecerá la oportunidad de seleccionar una plantilla (o varias, de acuerdo a las circunstancias). Yo seleccioné la alternativa: "Personal", pero usted puede seleccionar la opción que prefiera (ver recuadro, señalado con flechas):

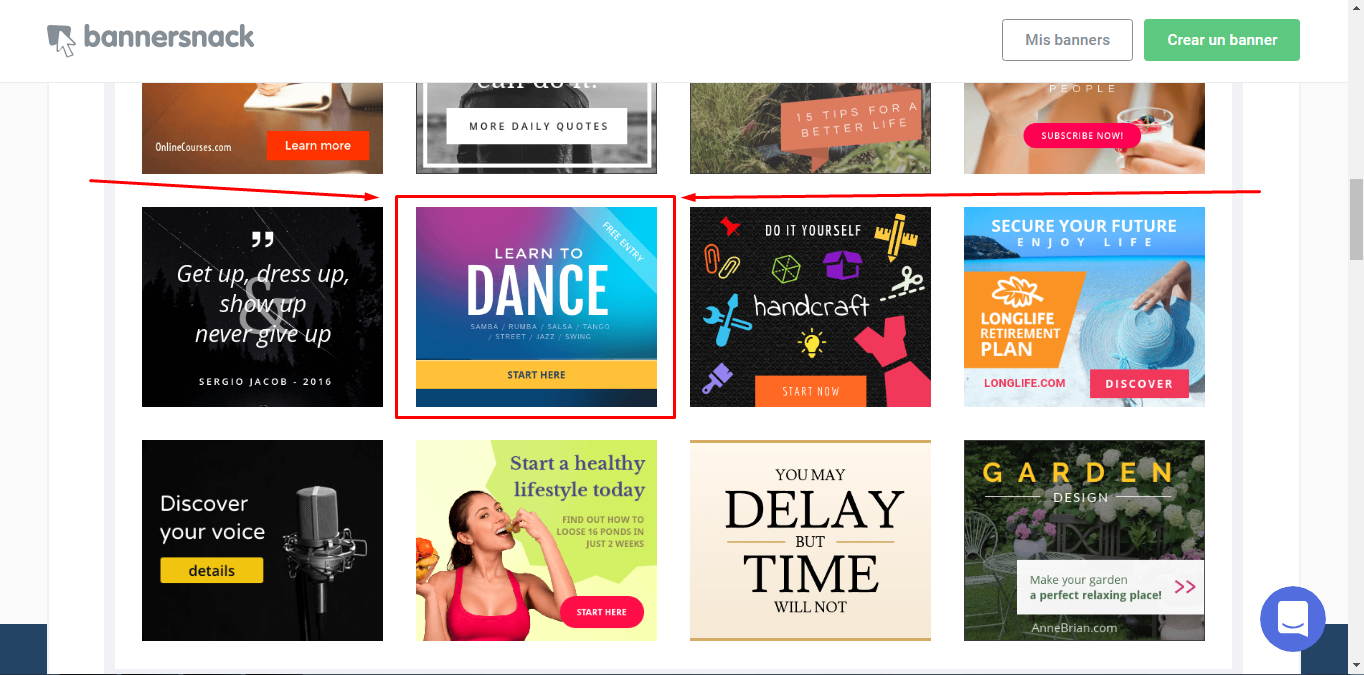
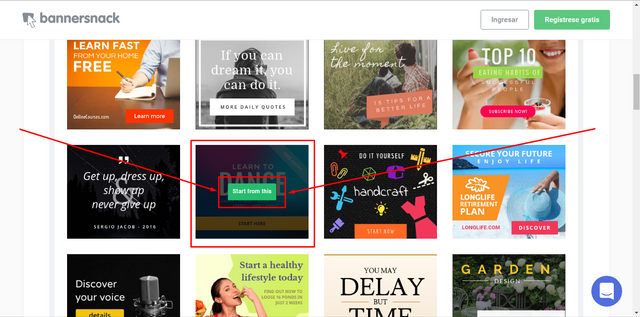
►TERCERO: Inmediatamente, dentro del grupo de plantillas que "Bannersnack" ofrece, usted procede a seleccionar la que más le agrade, según sus intereses y necesidades. En mi caso, seleccioné la plantilla de mi preferencia e hice clic sobre esta. Se podrá leer lo siguiente: "Star from this" (ver imágenes y recuadros, señalado con flechas):


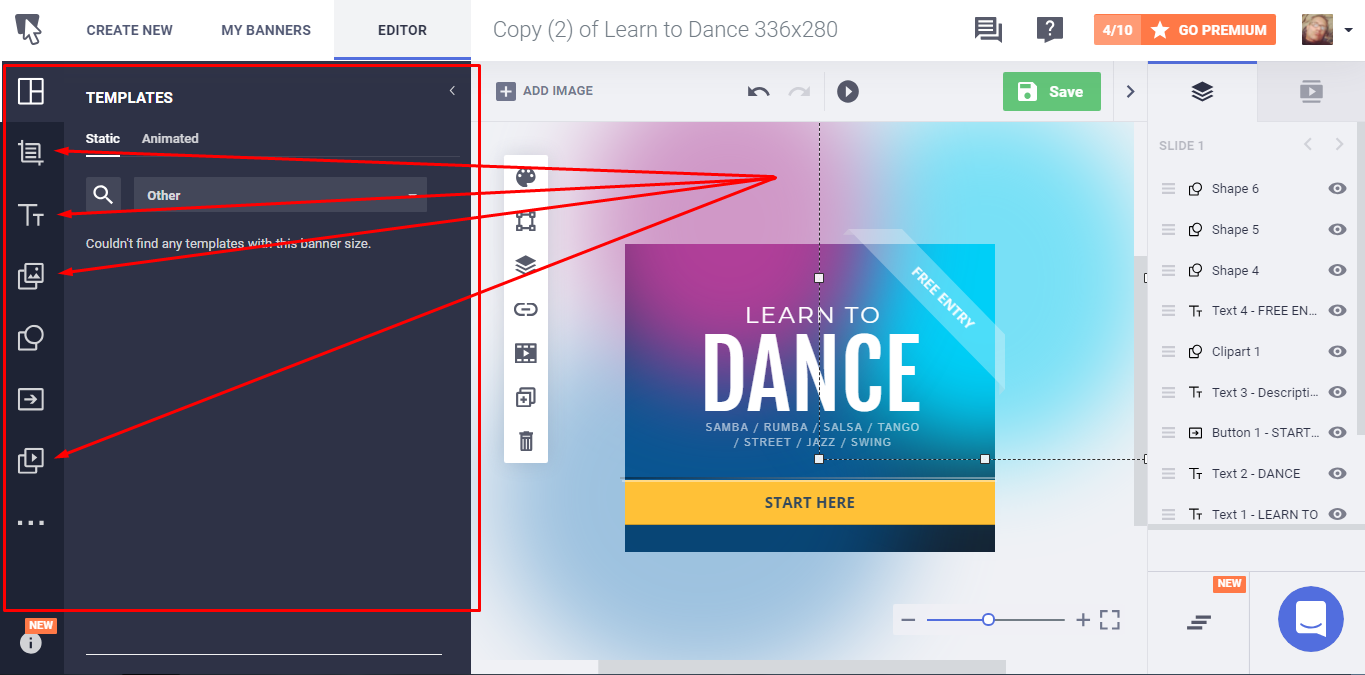
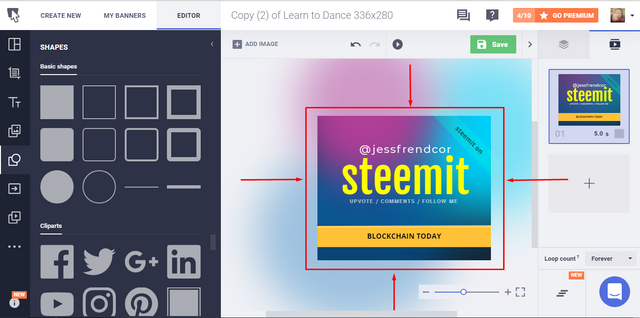
►CUARTO: Una vez seleccionada la plantilla, se puede comenzar a re-editarla, de acuerdo a intereses y necesidades personales y profesionales. Cabe destacar que, la interfaz a través de un "Menú" permite seleccionar un fondo o cambiarlo; de igual manera con el texto, añadir una o más imágenes, agregar formas geométricas y logos de redes sociales, también se pueden añadir botones, y Animaciones, que solo está disponible en la versión "Premium". (ver imagen y recuadro, señalado con flechas, en la parte izquierda de la pantalla):

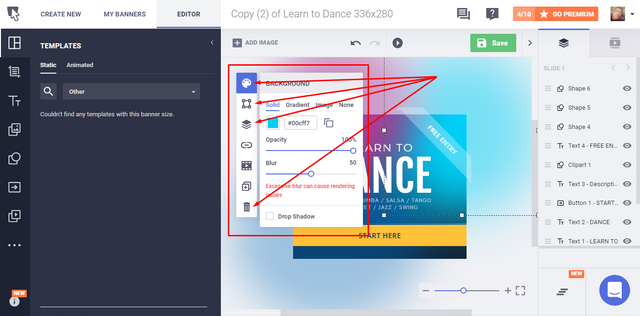
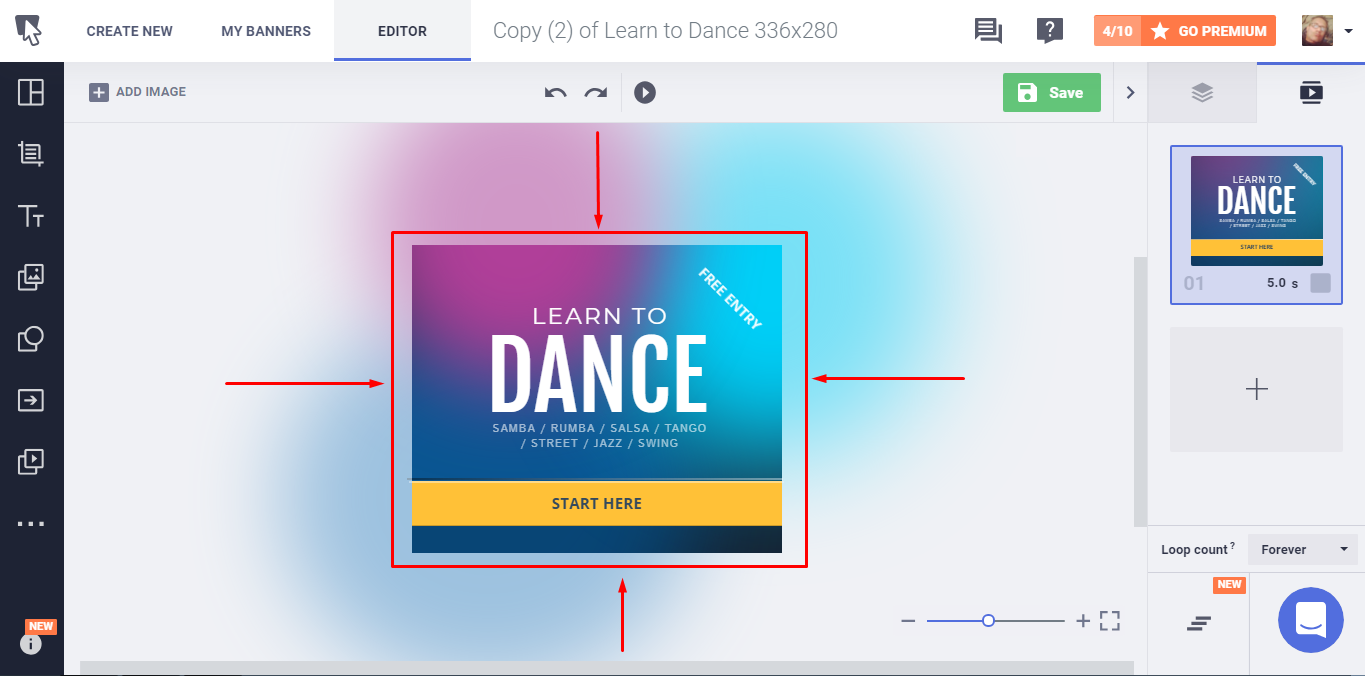
Hacia la parte central de la pantalla, se observa otro menú, en el cual se podrá, modificar el color y otros aspectos del fondo, del borde, entre otros recursos que ofrece la interfaz, incluso, la eliminación de algún elemento gráfico o textual (vea en la imagen que continúa, el recuadro señalado con flechas):

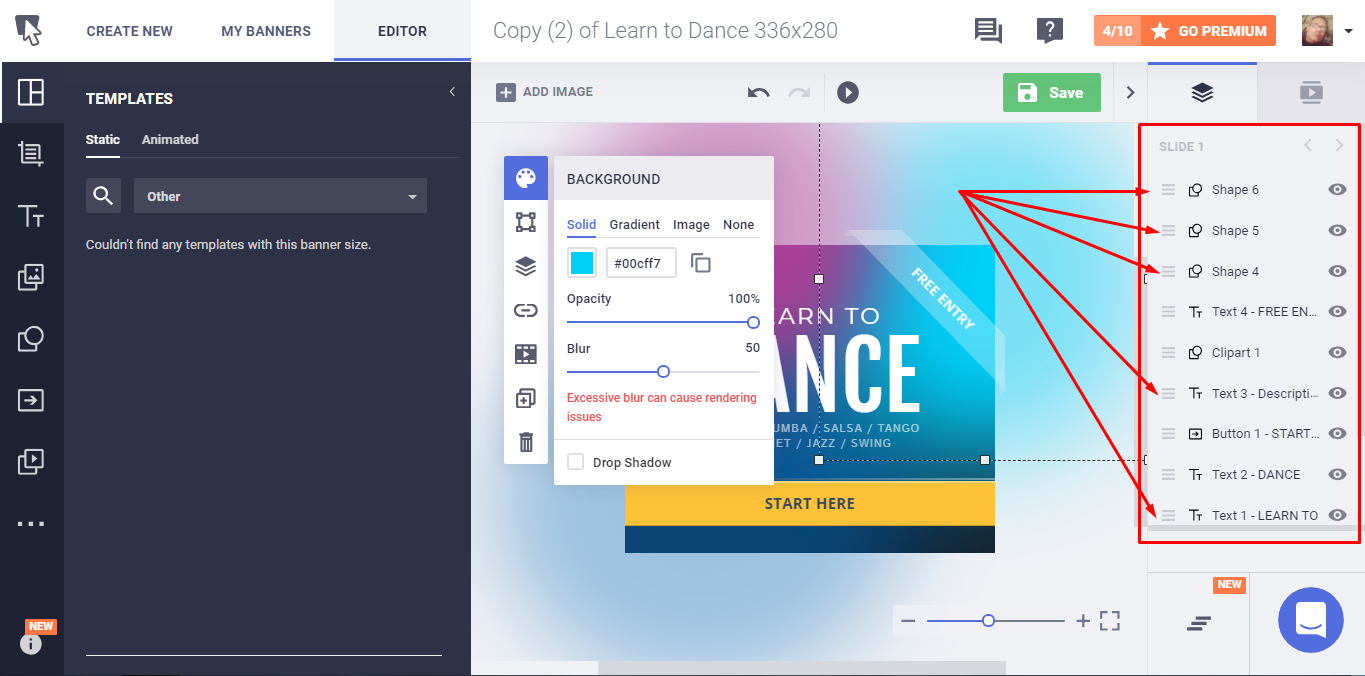
En la parte derecha de la pantalla, está otro menú, que permite seleccionar cada una de las partes del banners (observe en la imagen siguiente, el recuadro señalado con flechas):

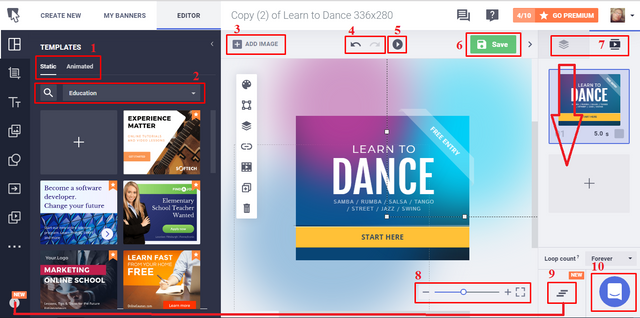
De igual modo, la interfaz presenta ciertas y determinadas opciones, que de izquierda a derecha y hacia abajo, son las siguientes: 1.- Seleccionar imágenes estáticas y animadas (versión "Premium"); 2.- Seleccionar el tipo de plantilla de acuerdo a sectores o áreas; 3.- Agregar una o más imágenes desde su computadora (carpeta de imágenes u otras); 4.- Avanzar y retroceder en las acciones sobre la plantilla; 5.- Ver la reproducción de la plantilla en la alternativa animada; 6.- Guardar la plantilla; y 7.- Ver las transiciones de la plantilla; 8.- Acercamiento y alejamiento de la plantilla; 9.- Visualización del timeline y control de teclas de la interfaz -opciones nuevas- y 10.- Chat de soporte técnico (fíjese en la imagen, con los recuadros señalados con números):

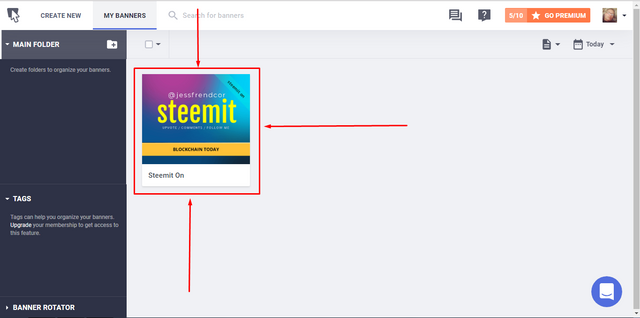
►QUINTO: Obsérvese que la plantilla original que yo seleccioné para la formulación de este post, es la siguiente (ver imagen y recuadro, señalado con flechas, en la parte central de la pantalla):

Y al re-editarla, quedó así (observar la imagen y recuadro, señalado con flechas, en la parte central de la pantalla):

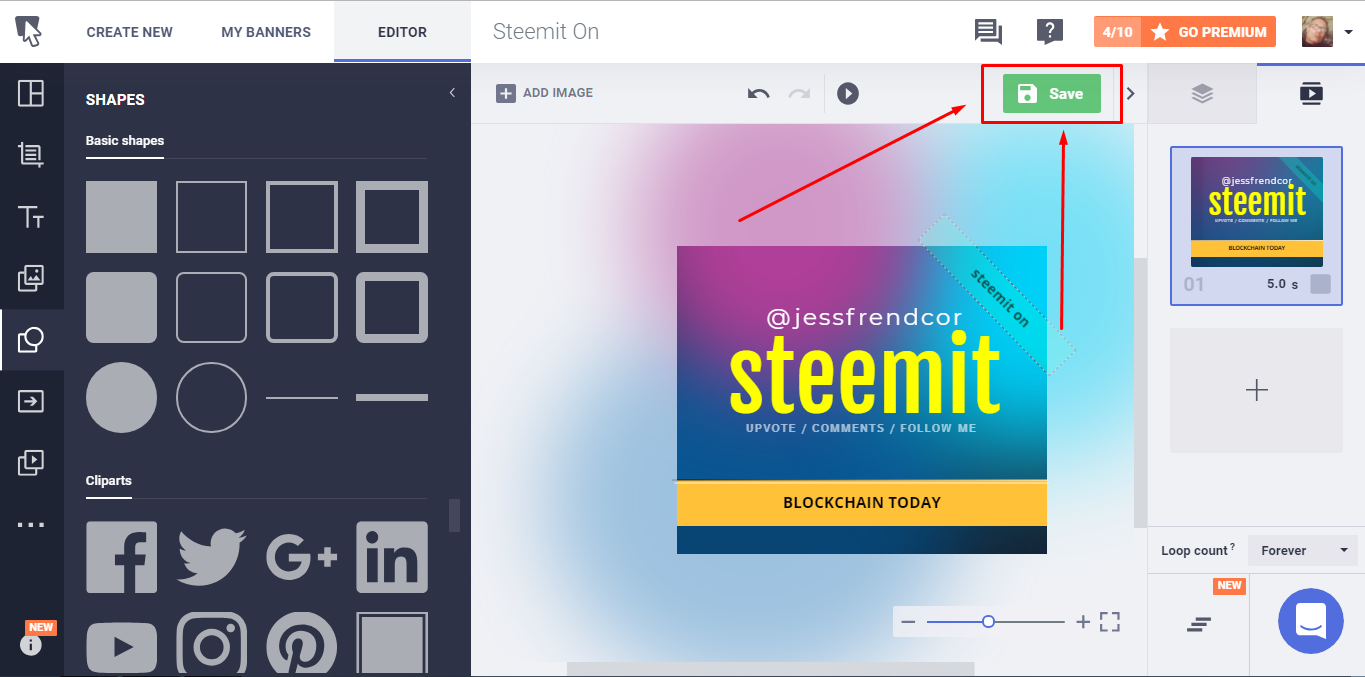
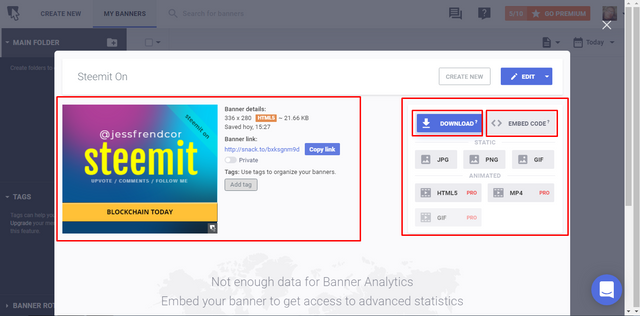
►SEXTO: La última parte del proceso es guardar la imagen, y se puede hacer en la opción "Save" ("Guardar"): (ver imagen, en el recuadro señalado con flechas):

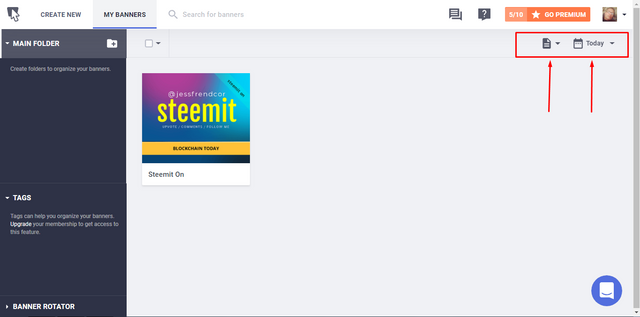
Es requisito colocarle un nombre al archivo a guardar. La imagen queda almacenada en la interfaz (ver la imagen con el recuadro señalado con flechas):

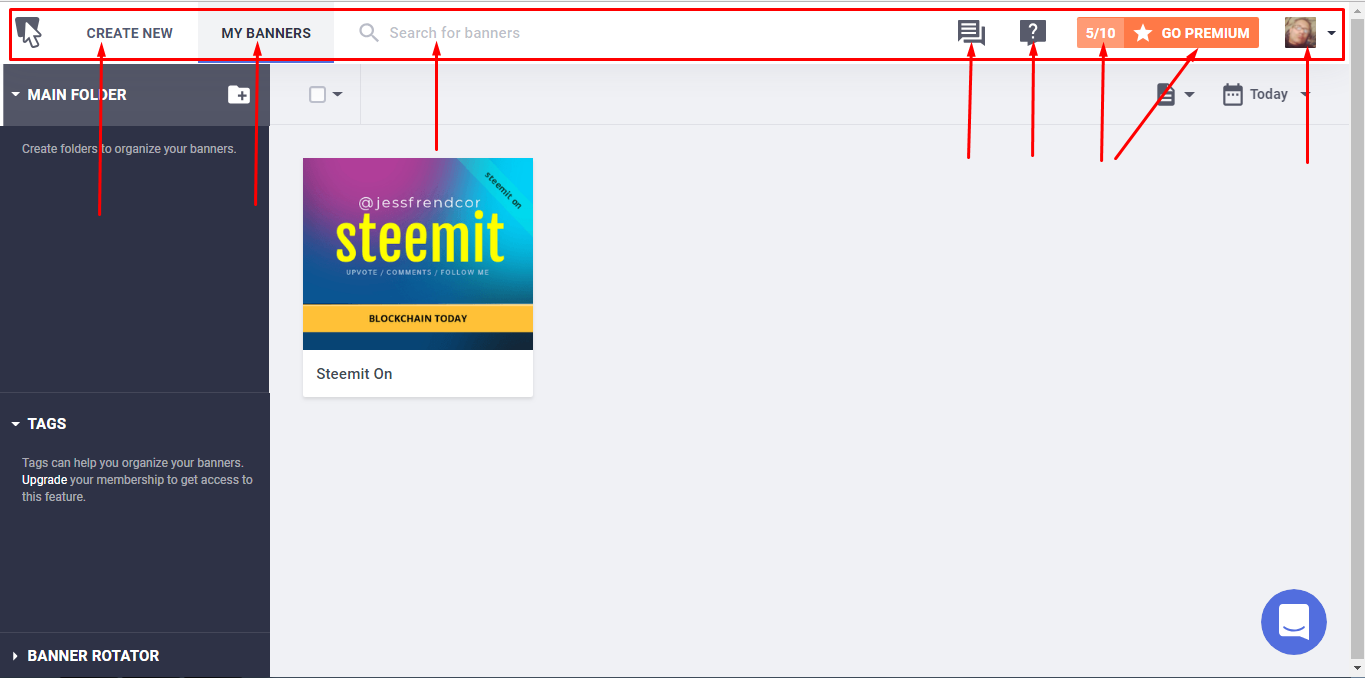
►SÉPTIMO: Se precisa acotar además, que en la parte superior de la pantalla, se encuentran las alternativas para: 1.- Crear una nueva imagen; 2.- Ver los banners creados (re-editados); 3.- Buscar uno o más banners por el nombre de archivo; 4.- Calificar la plataforma digital ("Bannersnack"); 5.- Opción de Ayuda; 6.- Cantidad de banners creados (re-editados) y por crear (re-editar); 6.- Acceso a la versión "Premium"; y 7.- Perfil de usuario; entre otras posibilidades como buscar banners por tipo y fecha (ver la imagen con el recuadro señalado con flechas):


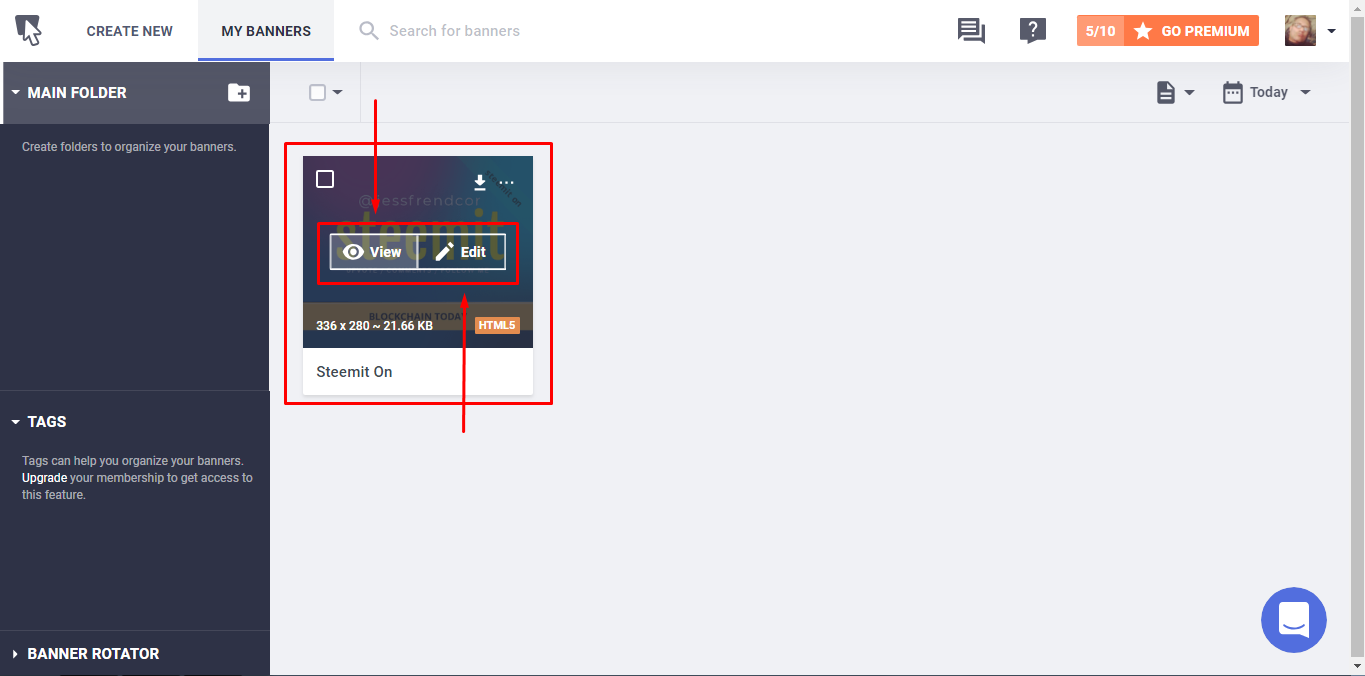
►OCTAVO: Así mismo, puede descargar el banners para utilizarlo en cualquier otra plataforma electrónica, y el sistema o interfaz, le permite hacerlo en varios formatos, tales como: 1.- JPG; 2.- PNG; 3.- GIF; entre otros. Para ello debe clicar en la opción "View"...o copiar el código de la imagen; y en paralelo, se puede reeditar la imagen, al clicar en "Edit" (ver la imagen, en el recuadro señalado con flechas):



Espero que el post les sea útil y de provecho, y que a partir de ahora, puedan crear uno o más banners (10 máximo en la versión gratuita de Bannersnack); y será hasta una próxima ocasión. Saludos y éxitos para todos. (Ir a la 1era Parte).

Lo más provechoso que pude notar en la elaboración de los banners es la cantidad numerosa de opciones para la personalización. Se muestran elegantes.
Sin lugar a dudas, la cantidad de plantillas disponibles en la versión gratuita, nos permite disfrutar de una gran cantidad de imágenes, colorido y fuentes, que nos ayudarían a crear nuestros banners a partir de la re-edición de estos. Espero que sea de provecho para tí amigo, @gustavoadolfodca... saludos y éxitos...
El presente post sera promocionado en nuestra comunidad como aporte a conocimiento y herramientas para steemit, muchas gracias por el post :)
Att: @Srcianuro
Muchas gracias amigos de la comunidad @srcianuro. Agradecido por el voto y la apreciación sobre este post. Saludos y éxitos para ustedes.
Amigo, excelentísimo tu post, es una gran herramienta para los usuarios que estamos en proceso de aprendizaje y queremos mejorar la estética de nuestro blog y publicaciones. Agradecido por tu post y el aporte que me ha contribuido, espero sigas subiendo contenido similar para educarnos con respecto a estos temas, saludos un abrazo!
¡Gracias amigo @reiber18! Pronto subiré más contenido similar, para facilitar algunas acciones por acá en Steemit. ¡Gracias por comentar! ¡Saludos y correspondido el abrazo!