[나만의 SCT #5] 보팅비율 수동 입력
안녕하세요 @realmankwon입니다.
이전 포스팅에서 보팅비율을 고정값으로 입력하는 기능을 만들어보았습니다.
그때 @naha님의 댓글도 있었고 저도 그 기능이 있었으면 좋겠다 싶어서 어제 오늘 작업을 해서 추가를 해 보았습니다.
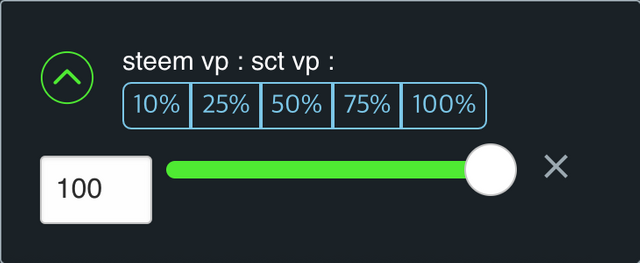
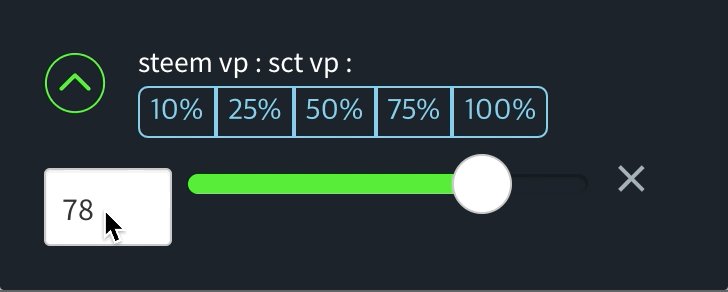
1. 보팅비율 수동 입력
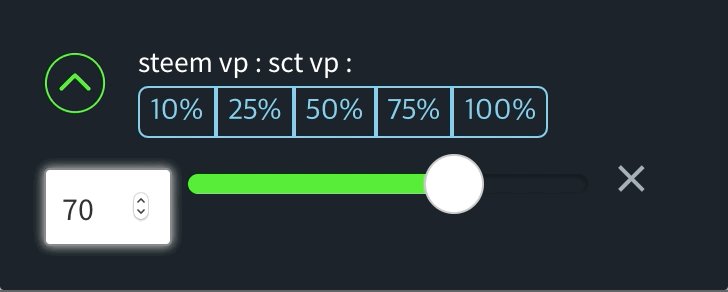
숫자를 입력하면 보팅바가 움직이고 보팅바를 움직여도 숫자가 변경이 됩니다.
이것도 보기에 아주 쉬울 것 같아서 시작했는데...
2일이 걸렸습니다 ㅜㅜ
소스는 다음과 같습니다.
const slider = up => {
const b = up
? this.state.sliderWeight.up
: this.state.sliderWeight.down;
const s = up ? '' : '-';
return (
<span>
<div>
steem vp : {post_obj.get('voting_power')}
sct vp : {post_obj.get('scotVotingPower')}
</div>
<div id="btn_group">
<button id="weight-left" onClick={this.handleButtonWeightChange(up, 1000)}> 10% </button>
<button id="weight-center" onClick={this.handleButtonWeightChange(up, 2500)}> 25% </button>
<button id="weight-center" onClick={this.handleButtonWeightChange(up, 5000)}> 50% </button>
<button id="weight-center" onClick={this.handleButtonWeightChange(up, 7500)}> 75% </button>
<button id="weight-right" onClick={this.handleButtonWeightChange(up, 10000)}> 100% </button>
</div>
<div>
<div className="weight-display">
<form>
<input type="number" min="0" max="100" maxlength="3"
value={s + b / 100}
onChange={this.handleButtonWeightChange(up, -1)}/>
</form>
</div>
<div>
<Slider
min={100}
max={MAX_WEIGHT}
step={100}
value={b}
onChange={this.handleWeightChange(up)}
onChangeComplete={this.storeSliderWeight(up)}
tooltip={false}
/>
</div>
</div>
</span>
);
};
이부분부터 6 라인이 숫자를 입력받는 부분이며 입력받았을때 처리하는 함수는 이전 포스팅에서 작성했던 함수를 재사용하였습니다.
이때 validation을 위해 함수를 조금 변경하였습니다.
validation은 입력받을때 부터 number type으로 받게해서 숫자외에는 입력이 안되며 이값을 입력받은 함수에서 100을 초과하면 100으로 입력되게끔 변경하였습니다.
이 validation 때문에 시간이 좀 많이 걸렸네요.
기존의 input과 이벤트가 좀 다른가 봅니다.
onKeyDown, onKeyUp, onKeyDown 등 여러 이벤트에서 100을 초과하면 input의 value 값을 100으로 변경할려고 해도 잘 안되더군요.
이래저래 하다가 결국은 onChange 함수에서 처리를 하였습니다.
handleButtonWeightChange 함수의 2번째 라인에 100을 초과하면 100으로 값을 변경시키도록 하였습니다.
if(e.target.value > 100) e.target.value = 100;
this.handleButtonWeightChange = (up, weight) => e => {
let w;
if(e.target.value > 100) e.target.value = 100;
if(weight === -1){
weight = e.target.value * 100;
}
if (up) {
w = {
up: weight,
down: this.state.sliderWeight.down,
};
} else {
w = {
up: this.state.sliderWeight.up,
down: weight,
};
}
this.setState({ sliderWeight: w });
const { username, is_comment } = this.props;
localStorage.setItem(
'voteWeight' +
(up ? '' : 'Down') +
'-' +
username +
(is_comment ? '-comment' : ''),
weight
);
};
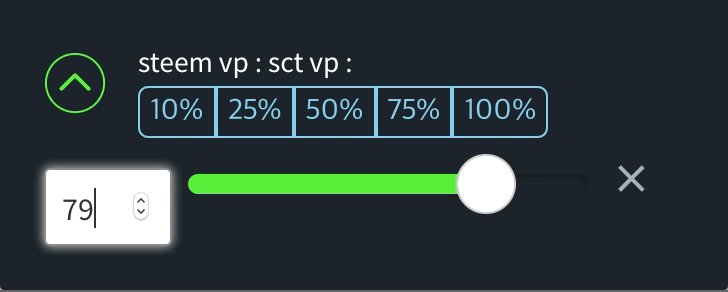
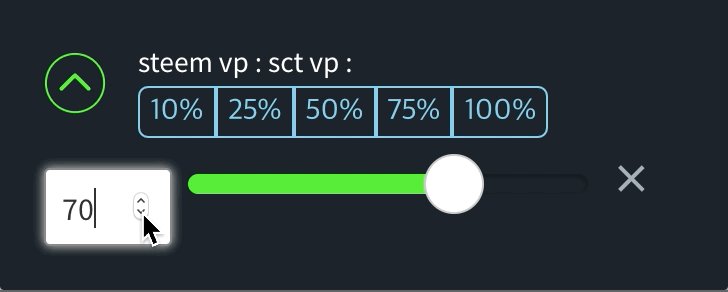
2. 화살표 버튼으로 값 변경
보팅비율을 직접 입력해도 되지만 옆에 화살표를 클릭해서 1씩 올려줄 수도 있습니다.
뿐만 아니라 화살표 위, 아래 버튼을 눌러도 값을 변경해 줄 수 있습니다.
3. 보팅비율 고정 버튼 꾸미기
보팅 버튼이랑 수동 입력란을 추가하니 보팅바가 지저분해 졌습니다.
그래서 다음과 같이 style을 추가해 주었습니다.
react에서는 jsx 파일에 style 을 추가하면 버그가 발생합니다.
그래서 style을 입력해주는 scss 파일에 모든 소스를 입력합니다.
Voting.jsx 의 style을 담당하는 다음의 파일에 소스를 추가시켜줍니다.
src/app/components/elements/Voting.scss
#weight-left {
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-top-right-radius: 0px;
border-bottom-right-radius: 0px;
padding :5px;
margin-right: 0px !important;
}
#weight-center {
border-top-left-radius: 0px;
border-bottom-left-radius: 0px;
border-top-right-radius: 0px;
border-bottom-right-radius: 0px;
padding :5px;
margin-right: 0px !important;
}
#weight-right {
border-top-left-radius: 0px;
border-bottom-left-radius: 0px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
padding :5px;
margin-right: 0px !important;
}
#btn_group button{
border: 1px solid skyblue;
background-color: rgba(0,0,0,0);
color: skyblue;
}
#btn_group button:hover{
color:white;
background-color: skyblue;
}
#btn_group button:focus{
outline:none;
}
이전에 벌어져 있던 버튼 사이의 간격을 없애고 둥근 모서리도 가운데는 사각형으로 양 사이드 버튼은 둥글게 변경하고 기능들 사이의 간격도 추가시켰습니다.
이것도 하나하나 찾아가면서 한다고 시간이 꽤 걸렸네요 ㅜㅜ
조금 차이가 보이시나요?? ^^;;
좀 더 신박한 기능을 추가하고 싶지만 분석하고 공부하는데 너무 오랜시간이 걸리다 보니까 생각보다 쉽지가 않네요 ㅜㅜ
다음에는 더 좋은 기능을 추가해서 포스팅하도록 하겠습니다.
남은 주말 편히 보내세요 ^^
* 이전글
Intro 내 컴퓨터에서 나만의 sct를 실행해 보자
1. [나만의 SCT #1] 보팅 비율 보기
2. [나만의 SCT #2] SCT 보상액과 Steem 보상액 함께 보기
3. [나만의 SCT #3] 보팅 금액 (SCT), 글 리스트에서 보팅자 확인, 보팅자 Limit 풀기
4. [나만의 SCT #4] 보팅바 고정값 클릭 기능



앗! 이번엔 공식?모델 @cyberrn 님께서 출연 안하셨네요? ㅎㅎㅎ
늘 꼭 필요한 기능 소스까지 고생 많으십니다.
더 좋은 환경을 위해 애쓰시는 모습에 고맙다는 말씀 올립니다.
ㅋㅋㅋㅋ 저도 한번 찾아봤는데 바로 안 찾아져서 모델 없이 진행했습니다. ㅋㅋ
다음에는 다시 모셔야죠 ㅋㅋㅋ
그리고 격려해 주셔서 감사합니다 ^^
코인글이 아니라 개발글이라 올릴때마다 부담스런 마음이 있거든요~~
하이고 무슨 말씀을요. 코인글들이 좋아지려면 개발이 매우 중요하죠. 이렇게 하나씩 만들어가는 과정이 가장 흥분되는것이라고 생각합니다. 오래전이지만 저도 소스만 보면서 정리하는게 젤 행복하기도 하구요. ㅎㅎ
몇몇 개발자들과 분업하면 훨씬 좋을듯 싶은데 언제한번 개발부분만 소그룹처럼 이야기 한번 하시죠.
화이팅 입니다. !!!
프로그래머 조합 나오겠습니다. 사랑합니다, 프로그래머님들.
죄송합니다. 모델 본분을 잊고 있었습니다. 업무에 불편하지 않도록 소임을 다하겠나이다! 가끔 저도 궁금한 거 질문드려도 되죠^^ 엄청 엄청 많거든요. 프로그래머는 사랑입니다.
무엇이든 물어보세요^^
제가 아는 한 뭐든 말씀드리겠습니다 ^^
지난 번에 이어 좋은 기능 더 좋게 만들어 주셔서 감사합니다 :)
더 좋은 기능을 만들수 있었으면 좋겠네요 ^^
감사합니다~^^
와~~~ 대박... 완전 멋지십니다. ㅎㅎㅎㅎㅎ
보팅할 때마다 10, 30, 50 뭐 이런 숫자들...
바로 조절하기 너무 어려웠거든요.
그런데 이거 반영되려면... ㅠㅠ
혼자라도 사용하려면 여러가지 깔아야 하는거죠? ㅠㅠ
음...
오늘 내일 중으로 정리된 소스를 올릴 예정인데 나하님은 천재시니 큰 어려움없이 하실 듯 합니다^^
뒷북인지는 모르겠는데.. 오늘 보니까 sct 보팅의 경우 마나의 감소가 스팀 마나보다 더 빠르게 진행되더군요. sct의 경우에는 보팅 마나가 더 빨리 감소되게 했나요?
제가 알기로는 풀봇 기준으로 스팀은 2%이고 sct는 2%보다 더 많이 감소되는 걸로 알고 있습니다.
대신 회복은 더 빨리 된다고 들었습니다 ^^
이건 소스상에서 설정하는 건 아니고 스마트컨트렉트 설정이 따로 있는 걸로 알고 있습니다 ^^
좋은 정보 감사합니다. 기본적으로는 SCOT이 많이 생길수록 개별적인 토큰 보팅의 마나 감소가 스팀의 마나 감소보다 더 커야 하는 것이 맞는 것 같아요. 스팀이 2%라면 sct는 4% 정도 되었으면 다른 것과 공존하기 더 쉽겠지요.
와우~ 이거 완전 굿입니다~
다행입니다 ^^
오 저도 해보고 싶네요~
한번 시도해 보세요 어렵지 않습니다 ^^