Own Train For Golos & Steemit in the browser window / Собственный Паровозик для Голос и Стиимит в Окне Браузера
Всем привет.
Пост пользователя @vik сподвигнул меня допилить его, чтобы паровозиком шло больше 1 аккаунта.
ссылка
Это для тех, кто не шарит убунты, ноды и коды, но паровозик вот нужен. Возможно кто-то ведёт не один блог на разные темы, и ему лень заходить со всех аккаунтов. Только вот не надо меня флагами закидывать, что я помагаю ботоводам - ботоводы без вашего мнения успешно работают, а то как про Дурова начинается "телеграммом пользуются террористы, давайте запретим телеграмм" У меня наример несколько аккаунтов на стиимите есть, я ж никому вреда не приношу.
Решение временное, работает только при открытой странице браузера.
Итак, скачиваем например блокнот Note++, создаём файл bot.html, и вставляем в него код-


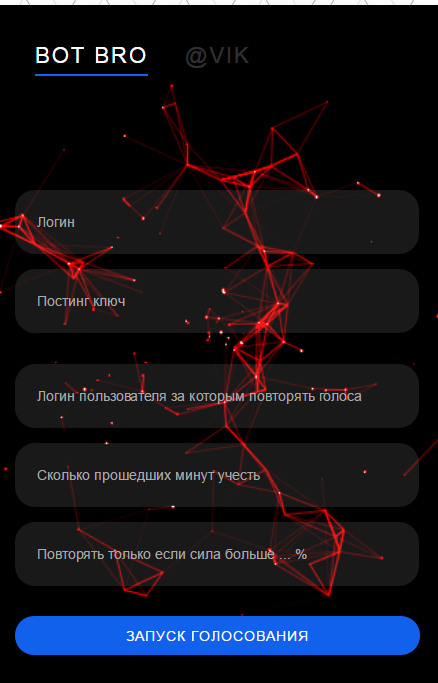
на 76 строке ставим свои постинг-ключи и логины, лишние строки удаляем. Вместо a[i].power можно поставить 10000, чтобы всегда голосовать со 100% силой. Сохраняем, открываем в окне браузера, в первые два поля можно прописать нули.
Перевод полей, а то у меня вместо русских букв вопросики -
Запускаем, всё готово, больше 6 аккаунтов не работает.
Для steemit меняем адрес в 10 строчке на этот https://cdn.steemjs.com/lib/latest/steem.min.js остальное так же.
Этот пост-инструкция скорее крик о помощи - не хочет он голосовать более чем с 6 аккаунтов, прошу знающих людей сказать в чём дело, вот постинг ключ и логин 7 аккаунта для теста:
5J3YYJXDxw59fHAkdCKaWpGAy1P5bPCD2Qgd6J2Jownvma882Me
conjuranamnera
И вообще, как всё это дело на винде на nodejs или как там запускать, нужна инструкция для чайников, первый урок @ontofractal не осилил, хотя вроде не совсем тупой, даже как то торгового бота делал, не доделал правда.
Спасибо @steemitmarket , любезно предоставившего аккаунты для теста на голосе, он скоро поменяет ключи во избежание злоупотреблений.
Мой телеграмм @dikanevn или вк
Всем мир.