Quasar 1.0 - Sneak-Peek
With the full release of the Quasar-Framework v1.0 at the end of January 2019 (and the first RCs coming sooner), we wanted to take the opportunity to highlight some of the things that we are really excited about, some of the things that didn't make the cut (but are nevertheless slated for release after 1.0) and finally spend a moment discussing how we plan to support users of the legacy codebase.
Before we dive into it though, first a few words about what 1.0 will mean for you as a developer. Our contract with you (and the code) is that there will be no more breaking changes: The API will be stable - which we understand to mean that refactoring will remain within the black box and we will only make additive modifications. This forward compatibility will bring you peace of mind and enable you to safely build your projects for the long term - and grow with Quasar!
Front and Center
We’ve gone through ALL of the over 120 components, and curated each and every of them in order to unify their properties with the intention of making everything faster and cleaner. In some of our tests, the new components render 7x faster and just feel snappier. This is due to more logical, minimal and consistent component design.
We can't stress this enough: every component has been rewritten from scratch, curated for runtime speed, enhanced with new features (almost all components have more features) and they will be easier to customize.
We are also going to be introducing new components, such as (naming only a few) QCircularProgress, QAvatar, QSpace, QSeparator, QMarkupTable, QBar, QSlideItem, QSplitter and QImg. That's right - you are going to be getting responsive images!
While adding new components, we've also thought about how to make Quasar even easier and faster to use. So for example, instead of having a lot of QCard sub-components or QItem subcomponents, we've collapsed them into fewer subcomponents. Instead of having QCardActions, QCardMain, QCardMedia, QCardSeparator and QCardTitle now you will only need QCardActions and QCardSection. The same goes for QItem: QItemSection and QItemLabel (instead of QItemMain, QItemSeparator, QItemSide, QItemTile). And these are just two examples...
One of the most adored features of stock Quasar is that we have always paid close attention to the Material Design specification. You will be happy to know that we are continuing this tradition by sanding off all of the rough edges and will provide pixel perfect and spec-consistent Material 2.0 design - out of the box.
In general, you will find that it has become easier to customise the styling of your apps and it will be easier to write them. Furthermore, we have adopted the consistency of BEM class naming, so that implementation of styling is easier and more logical.
Details?
In the lead-up to the launch, we will be publishing a weekly series of articles by Scott that go into depth about the new components. The miniseries is called "Have You Seen" (HYS) and you'll be able to read all about it on our Steem and Medium blogs.
Behind the Scenes
The first thing that you will notice is that we have switched to our brand new NPM organisation for packaging: @quasar
We have split the old quasar-cli into quasar/cli && quasar/app. To be clear you will get:
- an optional global install package
@quasar/cli- which is used to create new projects and brings the convenience of having quasar commands globally available - the local package
@quasar/app- which is what will "live" within your project
By splitting these two, we want you to enjoy a faster install of both the global CLI as well as the local package - and fewer dependencies within your project. To be clear: @quasar/cli defers to the locally installed @quasar/app in each project. Finally, @quasar/cli will also support the current "quasar serve" command along with "quasar create" (replacing "quasar init").
What you should never notice, however, is that in order to make sure that our packages are safe and don't introduce regressions, they will be run through a CI that includes unit, snapshot and e2e testing. This means that we won’t even be able to publish stuff that breaks.
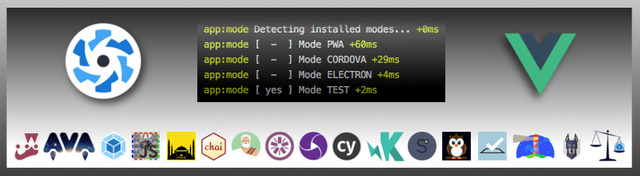
Speaking of testing...
We have been working really hard to configure testing harnesses that not only cover units deeply within node.js, Vue and Quasar contexts, but also effortlessly run e2e tests for web, cordova and electron.
The best part about the experience that we have gained in testing is that it will be made available to you as well. To profit (and install your preferred testing framework), you will merely need to add the respective package(s) from the @quasar/testing monorepo, such as:
@quasar/testing-unit-jest(with sample tests and istanbul coverage)@quasar/testing-e2e-cypress(extended with quasar methods)@quasar/testing-e2e-webdriver(prerigged for all modes)@quasar/testing-quality(with lighthouse)@quasar/testing-security(with snyk and XSStrike)@quasar/testing-loader(manage<test>templates within your SFC's)
As time goes on, we will be introducing community-built testing harnesses - so if your favourite is missing, you will be able to fork the monorepo, construct a new package and make a PR. After vetting, it will become available to everyone else - and you will be our newest hero!
Code Quality and Safety
By the way, one of the tools we used to help us generate the test primitives were our new d.ts typescript definitions (which we actually generate from the codebase). The great part about this is that you can use these typedefs yourself and immediately gain all the benefits of strongly typed code in your own project (should you choose to go the ts route...) This is one of the first steps in Quasar's eventual transition to using typescript internally, keeping in-line with the Vue roadmap. (More about typescript below...)
The Docs
Probably sooner than later, you will discover that the docs website has been completely reinvented. For starters, we are using Quasar SSR to serve these pages - which means that it is less complicated to keep the docs up to date. Also, there are embedded code-pens - where you can actually play with the code. We hope that using the docs becomes a great pleasure!
Further, because we have such an enormous global audience, we have partnered up with DaVinci and are using the crowdin service to translate all the docs into a bunch of different languages.
After the launch...
...is before the launch. There are a lot of little (and not so little) things that didn't absolutely need to be released with 1.0, but that we are really excited about anyway - and are "coming soon"!
Upgrading
One of the first things that we will do after 1.0 launches is to create a guide that will assist you in upgrading your projects. We really want you to be successful with this undertaking, so please join us on the Discord channel and let us know where your pain points are.
Typescript
Also, we will be refactoring all of the components to use typescript, which will assuredly make many of you happy (and keep Quasar in step with the direction that vue itself is taking.)
Snippets
Up until now, you have had to search through the Discord server, wade through questions on the forums or hope that there is an up-to-date solution floating around stackoverflow. Usually people just need a perfect snippet, and we are working on a website specifically for this where you can post your solutions for the benefit of the community (and of course also your convenience of knowing where to look for the answers you personally wrote).
Theming
Making and changing themes has been notoriously tricky in legacy Quasar - often involving countless CSS overrides and using DOM element inspection to figure out what to target to match your pixel-perfect layout. Merely changing colors cannot be called theming, which is why we will be releasing a system for creating, using and sharing themes.
Lots of starter kits
We are already working together with Byteball to create a cryptocurrency focussed starter-kit that will be the very first official "extended starter kit". This pattern will let you get even faster scaffolding of common things you need to get your project into active development. (This will be perfect for themed hackathons, by the way...)
i18n
Internationalization has always been a real pain to set up and get right, and we have some battle-tested ideas about how to help you rig your project, manage your translation strings and assist with invaluable lazy-loading on massively multilingual projects. For SSR getting your translation hooked on prefetch is a must for your SEO, so stay tuned to find out how much you'll love what we are bringing to the multi-culti dinner party!
a11y
Remaining accessible is a must for any serious interface - and this concern needs definite attention with hyper-reactive front-ends. To help you (and your users) we will be enhancing all of the components with accessibility properties and empowering you to run a11y audits alongside your other quality controls in your production pipeline.
Icons
The icon-factory is a long-awaited addition to the Quasar Framework, with which you will be able to create all the icons you need for your application, whether Cordova, Electron or SPA. It is delivered as a webpack plugin that will create the assets that you specify (or configure) whenever the source image changes.
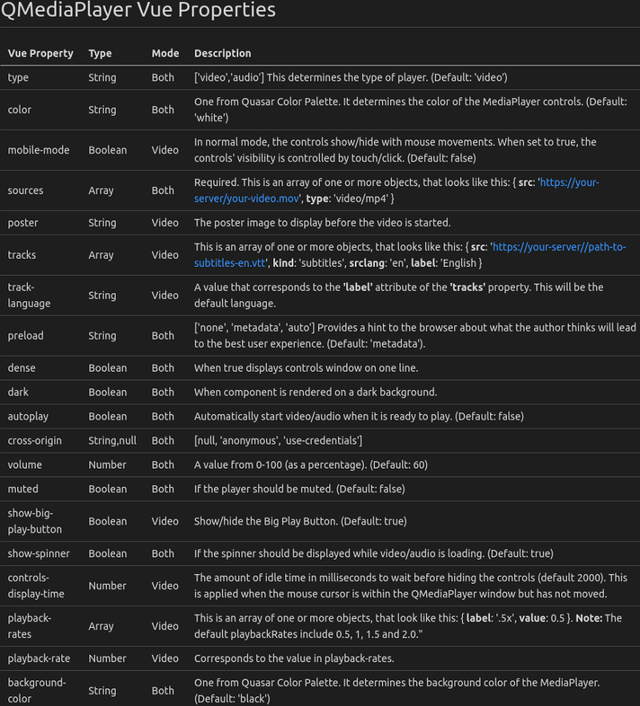
Media Player
We are also excited to be publishing a new component for media playback by Hawkeye64. This HTML5 component will let you stream audio or video files to all browsers - using local or remote resources. It has tons of configurations - and it comes ready to integrate subtitles and even overlays (like channel icons)!

Legacy Quasar
With absolutely everything being refined and in some cases entirely redesigned, you might be asking yourself the following: Will there be compatibility issues with my pre-1.0 Quasar apps?
If you have been sticking it out with Quasar for a while, you might remember some of the bellyaches around the transition to Babel 7 and Webpack 4 that we undertook with the launch of 0.16. We know that keeping up with Quasar has taken a lot of effort, and that is why we froze development on 0.17 so we could get 1.0 out the door. Those of you who stay up to date will have noticed that we still managed to put out a few updates to 0.17 to fix issues that cropped up.
Migrating will be tricky, but as always we will create and maintain a migration documentation page that will help you navigate your way to 1.0. If, however, you are unable to spend the dev-cycles to port to 1.0, we want to reassure you that we plan to continue this pattern of back-porting bugfixes and keeping all of the dependencies up-to-date.
Our promise to you: We will maintain legacy Quasar at least until the end of 2019, so that you can take your time to transition to the best edition of the best framework out there.
THANKYOU
I would like to give special thanks to our staff:
- pdandan
- nothingismagick
- smolinari
- PhearZero
- francesco
- Hawkeye64
- AlphaRolo
- KevinMarrec
- murbanowicz
- a46ae
- ross
- Neven
- Ross
- MaxMatteo
- GastroGeek
Also big thanks to the sponsors and donors who have stuck with us over the past several years! You are awesome!!!
And last, but not least, thanks to every single member of our awesome community of open-source afficianados. You are the inspiration behind Quasar!
Razvan Stoenescu
If you need more information about Quasar itself, here are a few links for your consideration:
PATREON: https://www.patreon.com/quasarframework
COMPONENTS: https://github.com/quasarframework/quasar
CLI: https://github.com/quasarframework/quasar-cli
THE DOCS: https://quasar-framework.org/
DISCORD: http://chat.quasar-framework.org/
FORUM: https://forum.quasar-framework.org/
TWITTER: https://twitter.com/quasarframework
STEEM: http://steemit.com/@quasarframework




This is, quite simply, a fantastic post. The update itself is huge. 1.0 is a tremendous milestone for any project, and you're marching into it in style. The post is also entertaining, well written, and fun to read even for a non-developer such as myself.
Kudos!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @didic! Keep up the good work!
Great work! Congrats on this and thanks for coming on the Utopian Radio Show @nothingismagick
Really good job guys.
I'm impressed by the level of professionalism put into the project.
It makes me confident that having chosen quasar for StemQ was the right move.
Keep up the good work.
Hi @quasarframework!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
I wonder if the component name in the Quasar is inspired by Qt 😃
Hey, @quasarframework!
Thanks for contributing on Utopian.
Congratulations! Your contribution was Staff Picked to receive a maximum vote for the blog category on Utopian for being of significant value to the project and the open source community.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
This project is being supported by @Fundition
Fundition is a next-generation, decentralized, peer-to-peer crowdfunding and collaboration platform, built on the Steem blockchain.
#upfundition and #fundition tags on Steem represent the projects that are started on https://fundition.io.
Are You Prepared to Make the World a Better Place too?
Read the full details of Fundition Fund program
Learn more about Fundition by reading our purplepaper
Join a community with heart based giving at its core