(Parte 4)Tutorial Sobre SteemConnect JS Criando Um Novo Post Usando @steemconnect pt4
Repositorio
https://github.com/igormuba/steemhere
O que aprenderei?
Você já aprendeu anteriormente como entrar e salvar seu token no cache do navegador para que possamos trabalhar com ele, agora aprenderemos como:
- Usar a função api.comment da API JavaScript SteemConnect
- Adicionar campos para o usuário poder inserir título, conteúdo do post e tags
- Manipular os dados dos campos para corresponder à estrutura de dados necessária para publicar
- Publicar a transação com todos os dados da postagem enviando efetivamente o post para o blockchain
Estes tutoriais têm como objetivo ser amigáveis aos iniciantes, idealmente, se eu puder torná-lo simples o suficiente para que você possa copiar e colar até para construir o seu próprio dapp com a Steem, então eu fui bem sucedido!
Requisitos
Se você quer apenas ver como as postagens podem ser feitas com a API SteemConnect, este post irá funcionar, se você planeja aprender do zero, por favor, leia os tutoriais anteriores
- Tutoriais anteriores (partes 1 a 3)
- Conhecimento básico em JSON
- JavaScript básico e HTML
- Uma conta Steem com RC suficiente para postar
- Um aplicativo SteemConnect para usar sua API
Dificuldade
- Intermediário
Conteúdo do tutorial
Criando os campos para o post
Eu não vou usar CSS nem fazer as coisas bonitinhas neste tutorial, para manter as coisas simples.
Eu suponho que você tenha seguido os 2 tutoriais anteriores, é obrigatório estar logado no SteemConnect neste ponto, então se você não estiver, role até o fim neste post, no final há links para as classes anteriores sobre como fazê-lo.
Assim como esta classe, eles são simples e fáceis de fazer tudo na base do control c control v, para que você possa estar de volta aqui em apenas alguns minutos.
Vamos dividir quais são os 3 campos que um post precisa:
- título
- corpo
- Tags
- Botão de postagem
No entanto, muito em breve neste tutorial você vai perceber que a API requer mais argumentos do que isso, vamos trabalhar nos outros dados manipulando adequadamente o que o usuário forneceu nos 3 campos acima!
Começando pelo básico, isto é, criando os campos de entrada!
Comece quebrando a coitada da linha duas vezes apenas para colocar o formulário abaixo do nome de usuário e da foto do perfil
<br>
<br>
Agora abaixo disso,
(html comment removed: isso é um comentário)
Title <input type="text" id="title"><br> (html comment removed: o título do post)
Content <textarea id="content"></textarea><br> (html comment removed: o conteúdo em si do post)
Tags <input type = "text" id="tags"><br> (html comment removed: as tags do post)
<input type="button" value="Post It!" onclick="submitPost()"> (html comment removed: esse botão chamará a função que definiremos abaixo)
Observe que cada campo DEVE ter um ID exclusivo e o botão deve ter uma função onclick a ser chamada quando for clicado. Por enquanto, nomeie-o dentro do elemento button e logo depois vamos criar essa função.
Agora vamos para o arquivo JavaScript, no meu caso chamado myscript.js, lá vamos criar uma função que será chamada quando pressionamos o botão, o comando para enviar um post é este
//Isso é só um copia e cola da documentação da SteemConnect
//https://github.com/steemit/steemconnect.js?files=1
api.comment(parentAuthor, parentPermlink, author, permlink, title, body, jsonMetadata, function (err, res) {
console.log(err, res)
});
E eu sei que isso parece assustador, levei um tempo para entendê-lo, principalmente como o jsonMetadata deve ser formatado, mas aqui eu vou digerir tudo por você, então você pode trabalhar com mais facilidade do que eu!
No HTML acima nós escolhemos o nome submitPost para a função, agora, dentro do JavaScript vamos criar essa função, vamos? Eu estou criando no final do arquivo, então qualquer outra variável que possamos querer usar, podemos pegar, espero que isso faça sentido para você
function submitPost(){
var allTags = document.getElementById("tags").value; //Coloca no allTags as tags do usuário
allTags = allTags.split(" "); //transforma o allTags em uma bela e organizada array
var parentPermlink=allTags[0]; //define a tag principal (parentPermlink) como a primeira tag
var author=document.getElementById("username").innerHTML; //pega o nome do usuário do HTML
var title=document.getElementById("title").value; //DOM para pegar o título que o usuário colocou
var permlink=title.replace(/ /g, "-"); //truquezinho legal para trocar os espaços por traços para gerar o permlink
permlink = permlink.toLowerCase(); //coloca o permlink todo em maiúscula para evitar erros chatinhos (eu que o diga)
var body=document.getElementById("content").value; //DOM para pegar o conteúdo do post em si
var jsonMetadata; //Apenas definindo para criarmos o objeto no futuro
api.comment("", parentPermlink, author, permlink, title, body, jsonMetadata, function (err, res) {
console.log(err, res)
});
}
Mas ainda assim, isso não vai funcionar, verifique primeiro abaixo o que cada um desses campos faz, então vamos formatar tudo para que possamos gerar uma transação e transmiti-la!
Preparando o conteúdo para jogá-lo na função submitPost
Quando o botão é clicado, ele chama submitPost, mas como está, ele não fará nada além de lançar erros em cima de você. Então, permita-me ajudá-lo nisso.
Observe, aqui estão os argumentos que devemos passar para api.comment
- parentAuthor é "post pai do comentário" , neste caso, eu mudei para
" ", já que estamos criando um post, não um comentário - parentPermlink é a tag principal, criamos uma aray com as tags e a primeira tag se torna a principal
- author é o nome do usuário que está postando, nós o pegamos do HTML (assumindo que estamos logados)
- permlink é o link para o post, estamos usando o padrão de substituir os espaços com
- - title O título do post
- body o conteúdo da postagem em si
- jsonMetadata neste exemplo vamos colocar as tags aqui, em outro caso, como o Steem Monsters, isso te dá uma enorme variedade de possibilidades!!!
A função é o fim é apenas a função de retorno de chamada, será útil para obter feedback de erros.
Agora, a parte mais difícil é o jsonMetadata, peguei uma postagem aleatória para copiar a tag para que você possa ver como ela deve ficar, se você quiser ver os metadados das postagens, faça o seguinte:
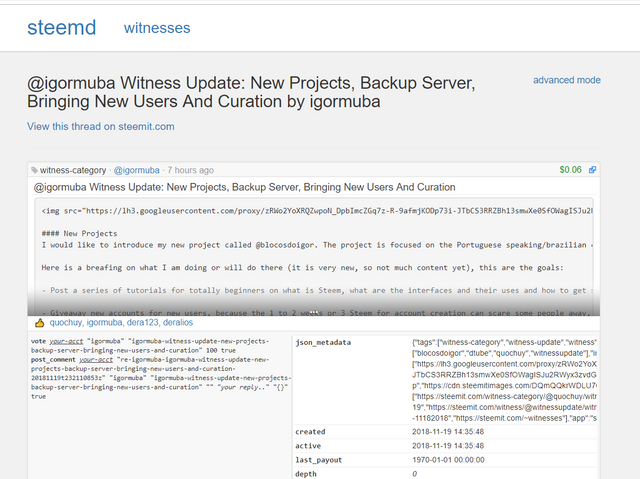
Ache o post na steemit.com você quer ver as tags jsonMetada, neste caso, eu estou pegando isso da minha última postagem sobre meu servidor witness
No URL, substitua it desteemit.com por d, de modo que se tornesteemd.com
antes
https://steemit.com/witness-category/@igormuba/igormuba-witness-update-new-projects-backup-server-bringing-new-users-and-curation
depois
https://steemd.com/witness-category/@igormuba/igormuba-witness-update-new-projects-backup-server-bringing-new-users-and-curation
Você verá essa página meio complicada

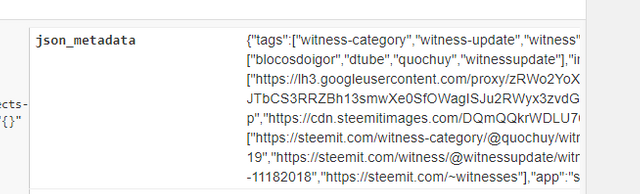
Mas o que importa são as tags

E essa é a estrutura do JSON das tags
{"tags":["witness-category","witness-update","witness","minnowsupportproject","minnowsupport"]}
Então, vamos botar nosso amado JavaScript para cuidar disso para nós
var tagsMetadata='{"tags":['; //essa String é padrão no começo de todas tags
for (var i = 0; i<allTags.length; i++){ //para cada tag na array
tagsMetadata+='"'+allTags[i]+'"'; //adicionaremos ela no tagsMetadata entre aspas duplas
if (i+1<allTags.length){ //se ela não for a última tag
tagsMetadata+=",";// adicionamos uma vírgula e começamos denovo pela próxima
}
}
tagsMetadata+="]}"; //outra string padrão no final das tags
jsonMetadata=JSON.parse(tagsMetadata); //usa o parser pra transformar a string num objeto JSON
Lá vamos nós, nada muito difícil até agora, é realmente um pouco chato conseguir a estrutura de dados certa, confie em mim, eu tive um pouco de dor de cabeça porque um caractere estava fora do lugar e lá vai o Metadata todo quebrado. E como este é supostamente um tutorial amigável para quem quer dar só CTRL + C e CTRL + V, pois meu objetivo é tornar as pessoas limitadas apenas por sua criatividade, não por habilidades técnicas, apenas copiando e colando você terá a estrutura de dados certa, mas eu recomendo que você aprenda um pouco sobre JSON e strings.
Então, certifique-se de que se pareça com isso no final, já passamos por todo esse código suave, não foi? olha como é lindo o trabalho final
function submitPost(){
var allTags = document.getElementById("tags").value;
allTags = allTags.split(" ");
var parentPermlink=allTags[0];
var author=document.getElementById("username").innerHTML;
console.log("username"+author);
var title=document.getElementById("title").value;
console.log("title"+title);
var permlink=title.replace(/ /g, "-");
permlink = permlink.toLowerCase();
console.log("permlink"+permlink);
var body=document.getElementById("content").value;
console.log("body"+body);
var tagsMetadata='{"tags":[';
for (var i = 0; i<allTags.length; i++){
tagsMetadata+='"'+allTags[i]+'"';
if (i+1<allTags.length){
tagsMetadata+=",";
}
}
tagsMetadata+="]}";
console.log("tagsmetadata"+tagsMetadata);
var jsonMetadata=JSON.parse(tagsMetadata);
console.log("jsonmetadata"+jsonMetadata);
api.comment("", parentPermlink, author, permlink, title, body, jsonMetadata, function (err, res) {
console.log(err, res)
});
}
Vá em frente e faça seu teste.
Preencha o título, conteúdo e tags. Eu fiz um post com sucesso usando isso.
Faça um também e marque-me lá @igormuba para que eu possa ver seu trabalho (estou usando @partiko para ver quando você me marca)
e deixar um comentário aqui com um link para a postagem que você fez, caso eu não receba a notificação ao me marcar
Currículo
Lista das aulas principais anteriores
- Tutorial De Como Programar SteemConnect Dsteem e API Steem Para JavaScript Parte 1
- (Parte 2)Tutorial Sobre SteemConnect JS Dsteem E Steem API Para JavaScript pt2
- (Parte 3)Tutorial Sobre SteemConnect JS Dsteem E Steem API Para JavaScript pt3
Trabalho feito
myscript.js final
https://github.com/igormuba/steemhere/blob/class4/js/myscript.js
index.html final
https://github.com/igormuba/steemhere/blob/class4/index.html
Você sabia que eu rodo um servidor Witness (testemunha) da blockchain da Steem?
Como votar em mim:
Vá para o endereço
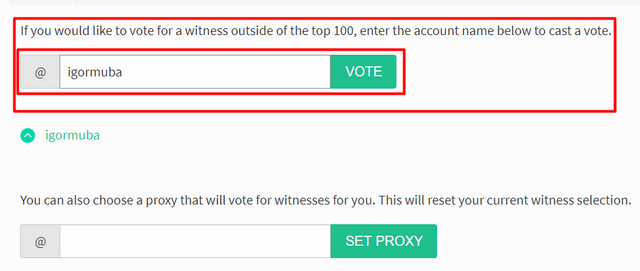
https://steemit.com/~witnesses
Desça a página até o finalzinho e encontre o campo abaixo

Insira meu nome "igormuba", sem aspas, e clique em "vote" para votar em mim.


Congratulations @igormuba! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard: