Setting up the perfect development war machine 1/2
This isn't something I have to do often, but something I revisit to improve whenever I can. If you've been following my posts you already know I'm in the middle of a job transition. So now I have the task of going through setting up a new work station, from scratch, with all the developer tools I've acquired for myself over the years.
In this post series, you can follow along with me as I setup my development machine! Who knows you may find some of these resources useful. I pride myself on a fine tuned terminal and I've tried many variants!
Software
On the first part of this two-part series I'm going to cover some software any successful developer could benefit from having.
IntelliJ
Primarily I work in Java and my preferred IDE is IntelliJ. They host an ultimate and community addition. The latter being a free offering intended for non-commercial work. IntelliJ is one of, if not the most, simplest but powerful IDE for development. Project setup takes no longer than a few seconds. Many of my projects use Maven build scripts, for projects like this you can select "Import Project" and point to the project pom.xml location. From there you are fully up and running with full syntax highlighting error reporting, debugging and command line build controls. https://www.jetbrains.com/idea/GitKraken
I'm often responsible for management of the source code. This means I spend a LOT of time reviewing code, pushing code, resolving code conflicts, you name it... but thats mostly about it. I've tried many GUI GitKraken has proven to be the end-all. Though honestly, often times if it's nothing too serious I will hand-jam my git commands straight into the terminal. But for more....involved....tasks I turn to GitKraken. It's proven to be an extremely useful tool in my arsenal. https://www.gitkraken.com/Atom
For client-side code, mostly my personal projects and websites in Javascript, my go to has become Atom editor. Over other similar enhanced code editors Atom has the features that felt the most familiar to me. I really enjoy the ability to find and install add-ons through the terminal via the atom package manager, which is a modified npm of sorts. It comes bundled with node to facilitate the finding and installation of atom packages. Besides that it really meshes with the style of my terminal. https://atom.io/Hyper Terminal
Hyper Terminal is an amazing JS application built to provide developers with the full power of customizing their terminal however they want. Because of this there are a plethora of plugins available and many themes to choose from. Hyper Terminal was created by https://zeit.co, a company focused on simplifying many tools and libraries developers use everyday. Check out their OSS page, Hyper isn't the only glorious application they provide freely to the public. https://hyper.is/Docker
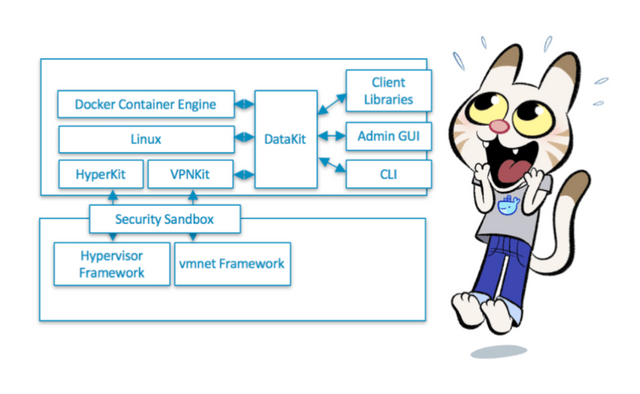
Docker is a personal favorite of mine. No matter the project, client-side, jvm, multi-platform architecture I always setup my development sandbox inside docker images. This gives you incredible portability and sustainability for those environments. Many times developers will run into environment breaking issues and have to cycle back spending hours resetting up their local development environments. With docker each environment is self contained inside of a container based off of your image. If anything goes wrong, destroy the container and rebuild a new one from your last good state image. This concept is similar to using Virtual Machines but so much lighter and easier to share and manage. Perhaps one day I'll do a write up on the awesomeness of Docker and how to get started with it.https://www.docker.com/docker-mac
https://www.docker.com/docker-windows
Once you have downloaded the software installation should be a no brainer. If you have other software you cannot develop without, share it with me in the comments. I'd love to hear from the dev community on Steemit!
In the next post I'm going to walk through the more technical setup for Hyper Terminal. As a developer you likely spend a lot of time revisiting the terminal, fine tuning this will shave time off those deliverables and make you look like a real wizard amongst your colleagues. Stay tuned!
Update: Part 2/2 has been posted, check it out here:
https://steemit.com/programming/@willsling/setting-up-the-perfect-development-war-machine-2-2
Img Source: pexels.com
Cheers, Willsling






I don't understand a bit of this, but I love your enthusiasm. :)
Hahaha, thanks @shoogie!
You got a 0.68% upvote from @upme requested by: @willsling.
Send at least 2.5 SBD to @upme with a post link in the memo field to receive upvote next round.
To support our activity, please vote for my master @suggeelson, as a STEEM Witness
This post has received a 5.85 % upvote from @boomerang thanks to: @willsling
Docker's one of those things I keep looking at and thinking I should get my head round, but so far I haven't.
If you wrote up some detail about how you use it I'd definitely have a read!