Build, Deploy & Run your API using Loopback, Docker, Jenkins & AWS EC2 — Part 1
Build, Deploy & Run your API using Loopback, Docker, Jenkins & AWS EC2 — Part 1
Building an API (Application Programming Interface) can be done through using various programming languages, frameworks and many approaches. The process for creating it, can be tedious. Especially when we created it from scratch using our favorite programming language while our tooling is not adequate, and the API we need to create will just do a simple problem such as Create-Retrieve-Update-Delete (CRUD) database records. It sometime still required me to typing lot of code during the process.
This was the process that I’ve been through in my past days before I have not moved to Node.js and found Loopback framework. By using Loopback, creating a new REST API endpoint is quick and relatively easy for me. It just required me to running its CLI-based API creation wizard and it took me seconds to few minutes for me getting this done. In the end of this quick process, I got my API up & running functional which does CRUD.
In this article, I am going to share my experience about how can we create & run a REST API which does simple CRUD on a single data entity by using Loopback, an awesome Node.js framework which does this magic.
Setup development environment
Before we could start creating an API using Loopback, we need to setup required software in our development machine 1st. As for the development machine, I will assume that we are going to use Linux Ubuntu for sake of consistency with the deployment environment, and also, my computer is using Ubuntu Linux. But this should not discourage you from reading this article further, in case your computer is using other OS such as Apple OSX or Windows. It’s because Node.js is a cross platform technology which can run on Windows/Linux/OSX platforms.
In this section, we are going to install the Node.js and then followed by installing Loopback. So, here are the steps:
If you are a Mac/Windows PC user, you could download the Node.js installer on this site. Then, run the installer as usual.
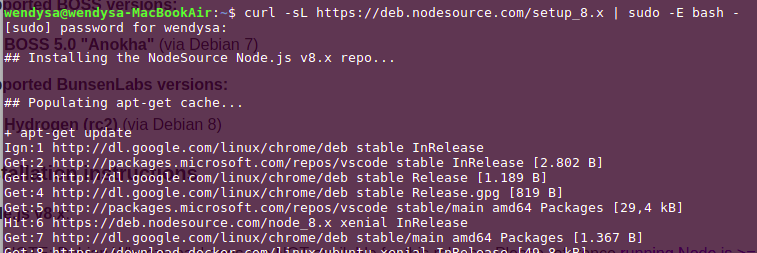
As for Ubuntu Linux user, open a Terminal window and run this apt-get command to add the Node.js repository:

Then, followed by running the sudo apt-get install nodejs command to begin installing the Node.js:

To test whether the Node.js has been installed correctly, run
node -vandnpm -vcommands. The commands should return correct versions of Node.js & npm. Npm is a node.js tool that is used for installing Node.js libraries in a Node.js program or librarry. We will use npm later for installing Loopback.Next, we’ll run
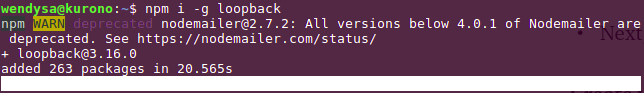
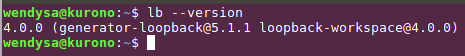
sudo npm i -g loopbackcommand to install the Loopback. Runlb --versionto verify that it has been installed successfully.


Should you get similar responses as shown in prior screenshots when following the steps, we could conclude that your development environment has been setup successfully.
Create your 1st API using Loopback
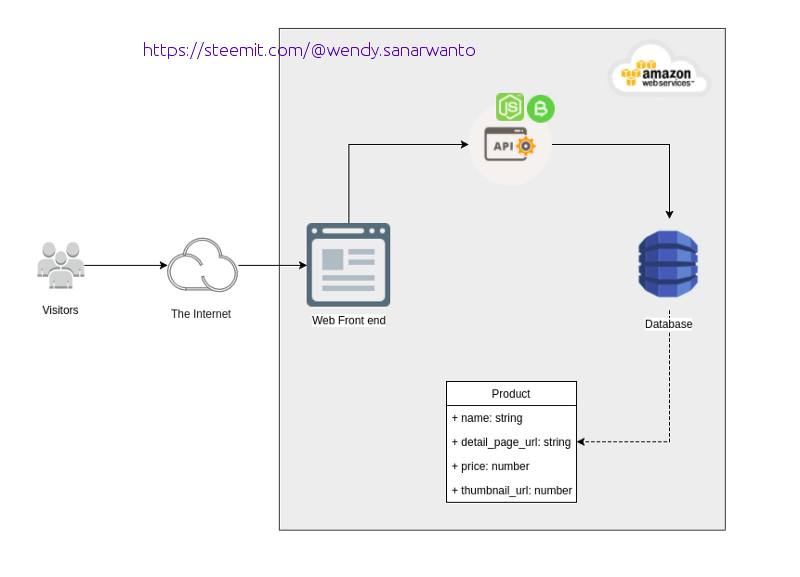
Before we begin on creating an API, we need to define a CRUD problem sample we want to solve by creating the API using Loopback. For this matter, let’s take a sample from famous e-commerce sites which sell things such as Amazon or AliExpress. Imagine that your team is going to build a similar web application and you are tasked building the API which allow the web front end interacts with the Product Database, where is hosted in your cloud environment.

Assuming that your peer is working on the Web Front End and your team already setup the database along with the Product Table as shown on the screenshot, you will then need to create an API which does CRUD against the Product table. Based on this assumption, we are going to use Loopback to build the API as described in these following steps:
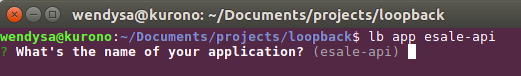
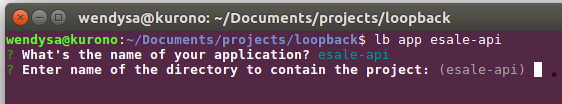
First, we need to create a Loopback project. Let’s give the project’s name as
esale-apiand runlb app esale-apicommand to begin the project creation wizard. On the first wizard’s prompt, just press [Enter] key.

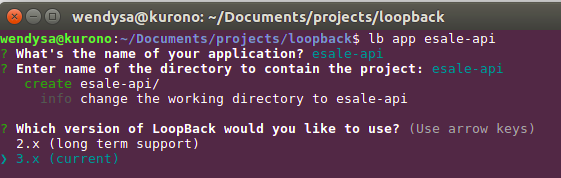
On the third wizard’s prompt, left
3.x (current)option being highlighted, then press [Enter] key.

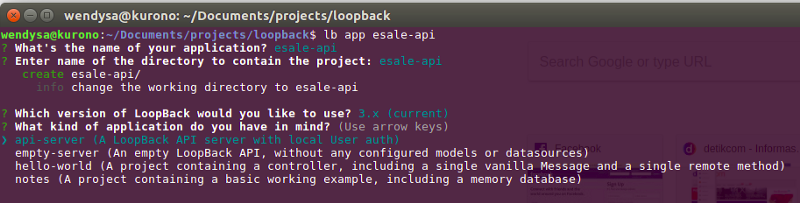
On the fourth wizard’s prompt, left
api-server (A Loopback API Server with local User auth)option being highlighted, then press [Enter] key. Then, the wizard should begin creating the project which may take a while to finish.
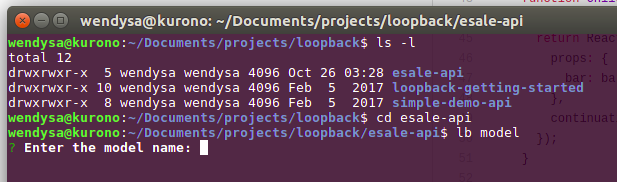
If prior step was success, the project should be created & named as
esale-api. From here, we move into the project’s folder ( by typing & enter cd esale-api on Linux/Mac). In the project’s folder, we will create a data model for theProjecttable. Runlb modelcommand to start Model creation wizard.
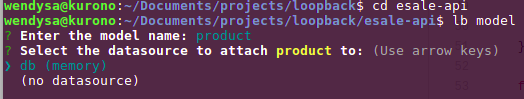
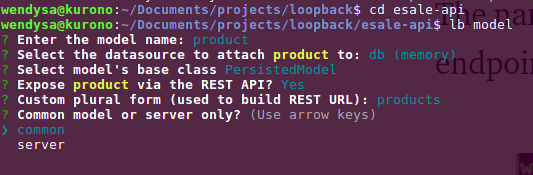
On the first wizard’s prompt, type & enter
product, and on the second prompt, leftdb (memory)option as highlighted then press [Enter] key.
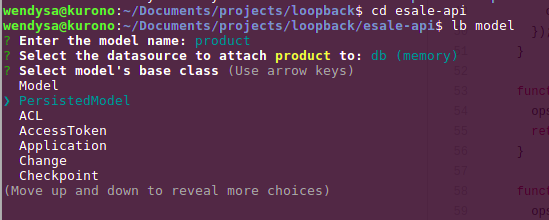
On the third wizard’s prompt, left
PersistedModeloption as highlighted then press [Enter] key. We select this option to ensure that ourproductmodel can be persisted into theProductdatabase table, in future.
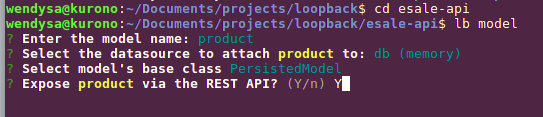
On the fourth wizard’s prompt, enter
Y. This will ensure that our model will be exposed and accessible through REST API’s endpoint
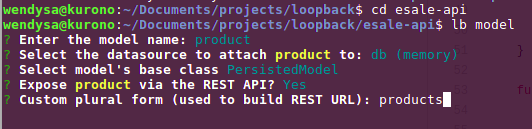
On the fifth wizard’s prompt, enter
productsas plural name ofproduct. The name is going to used as path name to the created REST API’s endpoint later.
On the sixth wizard’s prompt, left
commonoption as highlighted then press [Enter] key.
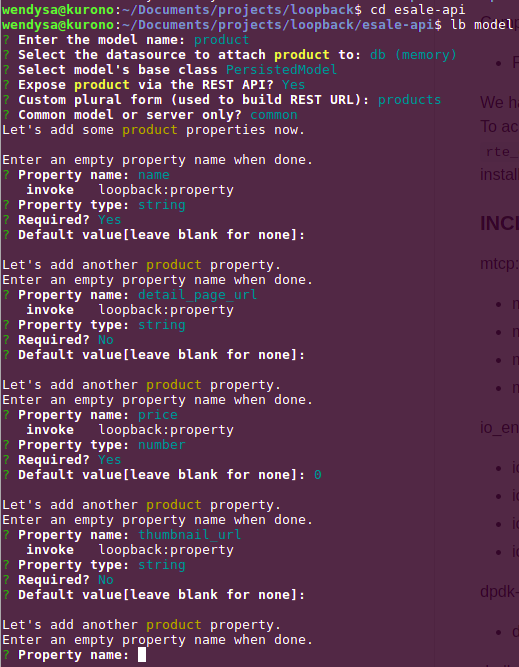
In the next wizard’s prompt, we’ll begin entering property’s name and its data type which represent
Producttable's name field. We’ll do the same thing forProducttable’sdetail_page_url,price, andthumbnail_url fields, as well.
To finish this wizard, press [Enter] key on next appeared
Property name:prompt. On this point, we should have created the Data Model for ourProducttable. In the next section, we’ll run the API server and testing our API.
Running & Testing the API
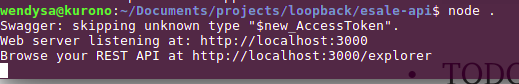
At this point, we have created a Loopback project and also added the Product API on it. Now, we are going to run and test it. To run the REST API’s server, type and enter node . command inside the project’s directory. As you could see on the screen, the server is running and the REST API’s endpoint is hosted on localhost port 3000 .

Open your browser and then browse to
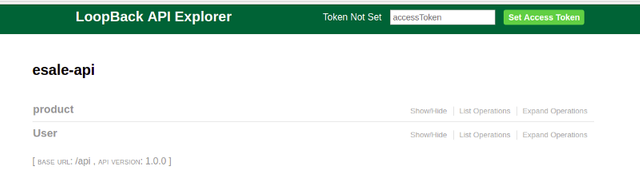
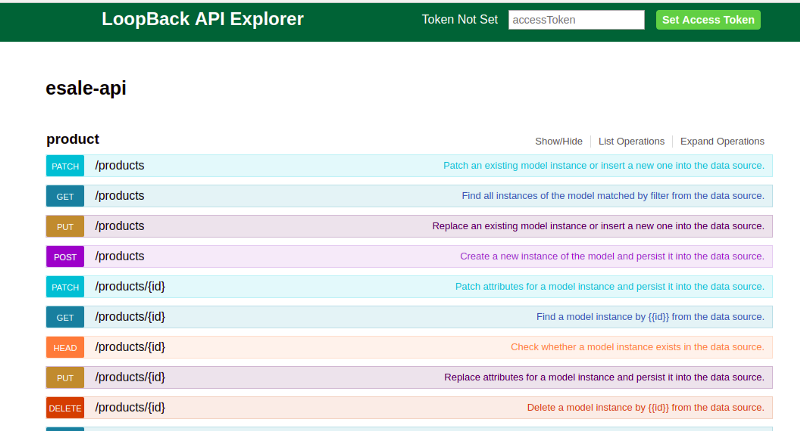
http://localhost:3000/explorer. Confirm that the Swagger API explorer is shown on your browser page.
Click the
productheader on the page to expand the list of API operations that can be invoked against theproductAPI.
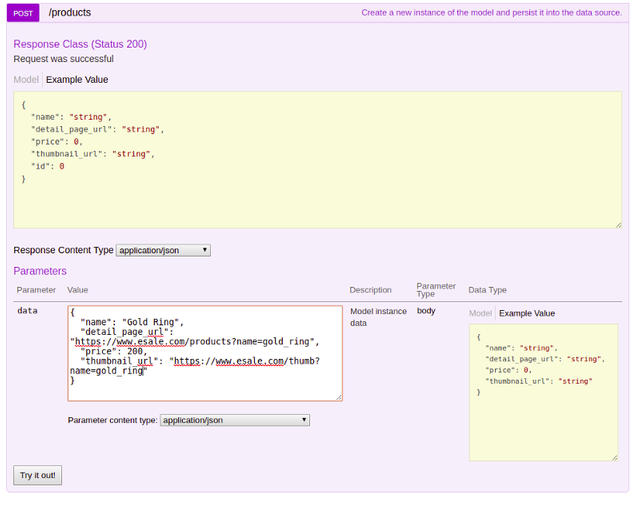
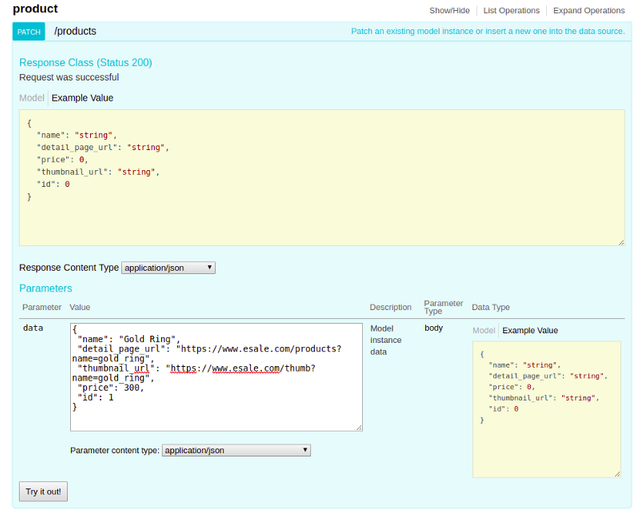
As for the 1st testing, let’s try to create
productrecord through invoking thePOSTAPI. ClickPOST /productsAPI to expand subview underneath of it. On the expanded form view, click the box belowModel | Example Valuelabel. This would copy the example value into thedatainput field. Edit the property value on the copied example JSON object in thedatainput field. Then, clickTry it out!button to invoke the API.
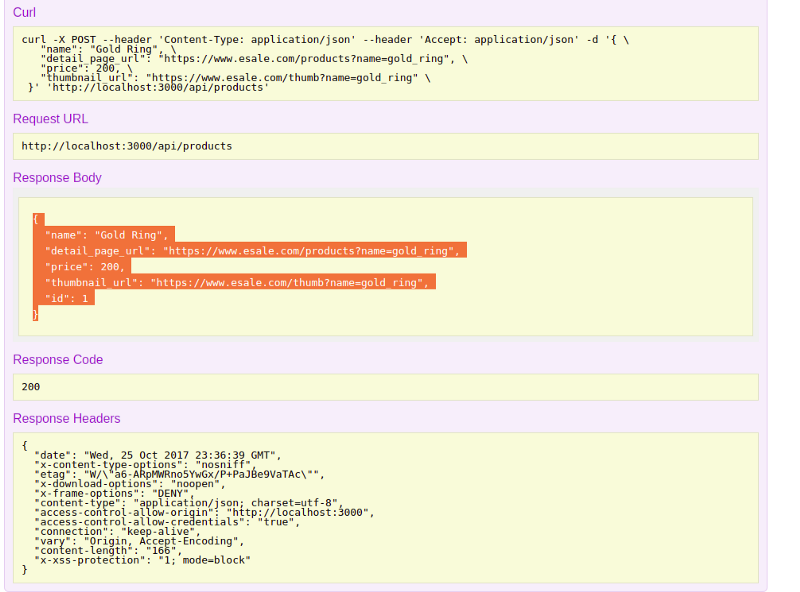
Confirm that the operation return 200 response code, which means the invoke operation is success.

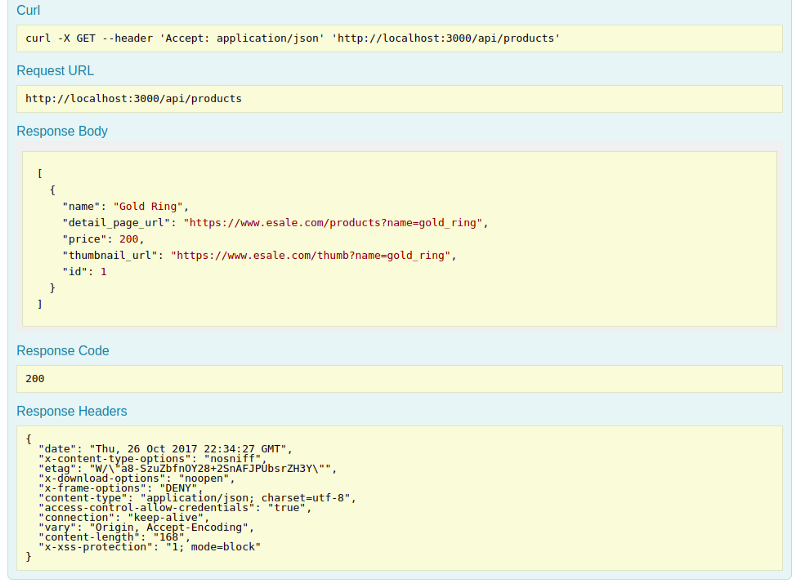
Next, we want to test if our posted
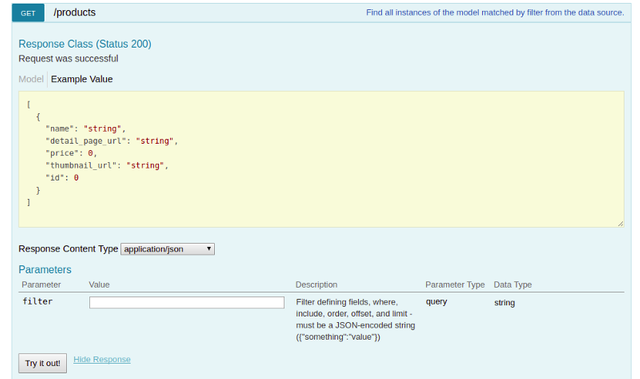
productdata earlier can be retrieved or not. In order to do this, we’ll invoke theGETAPI. Expand theGET /productstitle to expand the subview underneath of it. On the sub view, clickTry it out!button.
Confirm that the response code is 200 and we get the JSON response of our
productwe entered using/POST productsoperation.
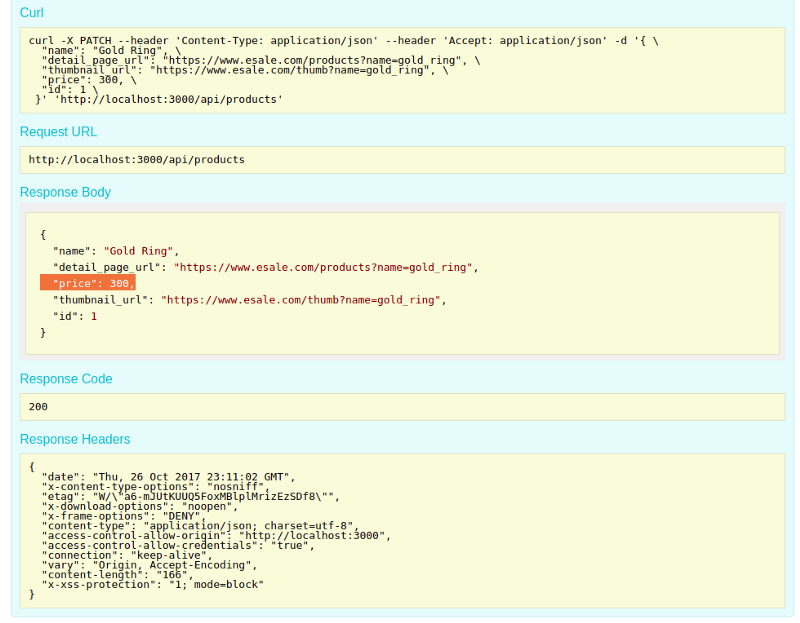
Next, we test whether updating the value of record’s field is working. Let’s say, we want to update price of the
productto 300. In order to do this, expand the/PATCH productsoperation’s panel. On the displayed subview, enter the JSON payload that we got from invoking/GET productsin prior step. Ensure that theidproperty is correct (in this example, theidis1). Then, changepricevalue from 200 to 300 and then clickTry it out!button.
Confirm that the response code is 200 and we get the JSON response of our
product‘s price is updated to 300. We could check if the changes is persisted through re-invoking/GET productsAPI as well.

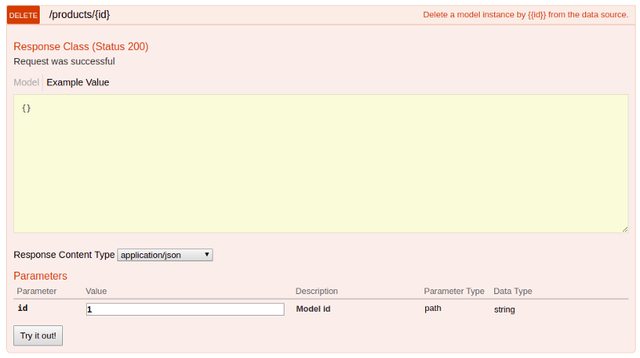
Lastly, we will test the
/DELETE productsAPI, starting by expanding/DELETE products/{id}panel. On the expanded subview, enteridof theproductwe have entered in prior step (in this case theidis 1), on the id parameter input box. Then, clickTry it out!button.
Confirm that the operation returned success response code (200) and also the number of deleted object (in this case, it is 1). We can also check whether our product has been deleted through re-invoking /GET products API again.
Final Thought
As we have experienced during following steps in prior sections, we noticed that creating an API which does a simple CRUD is dead easy by using Loopback framework. It require no coding activity to get this done, instead, it happened through following the wizard-like guidance for creating the API.
However, we are still at less than the halfway to get our API working properly. There are things that we need to do on the API, as listed in these following points:
- The API only runs in our local computer — Creating the API is one of objectives in your development task. You may need to integrate it with the web frontend that being developed by your peers. In order to do this, you will need to host the API on either a dedicated server connected with your peer’s computer network or host it on cloud service such as AWS EC2.
- The API still use DB Memory — as we have noticed during API creation wizard, the product model is still persisted to db memory . This means, if we add one or more products using the API and then we restarted our API’s node.js server, we would notice that our entered products are gone, since they were persisted on the memory and they were gone when we stop our node.js server.
- We need to secure API Endpoints which does Create, Update, Delete from unauthorised access.
In my future articles, we will cover steps of how to overcome these concerns, through using Docker & Jenkins to deploy the API into AWS EC2.
Therefore, please follow my account here, in case you want to see my next articles related to this one. Also, if you find this article useful, please don’t be shy to vote this article to support my current & future works. Thank you.

What do you think about express js comparing with loopback?
Is it worth migrating from express js to loopback?
Loopback is a node.js framework that is built on top of express.js. The Strongloop's developers created Loopback to help node.js developers cutting amount of code they need write when creating API which does CRUD or Auth. We can think that using loopback is like we are using Express with Steroids and it is worth to moving from Express to Loopback in case we are developing the Backend of Mobile Application which is usually does not have complex logic inside.
Thank you for your upvote &comment @chernopedia