HTML DOM Events-- Basic javascript Events.
Hello People!
I hope everyone is fine and taking care of themself. Today we are going to discuss some javascript events. basically javascript is used to give functionality to your website. In this post, we will understand some very basic events of javascript. First, we need to understand what are Events in javascript
so basically JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that clicks to is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc.
To understand the Events in javascript we will discuss and try it by running the code on visual studio code. There are a lot of events in javascript language but here in this tutorial, we are going to cover some important events only because we are learning very beginning so with the passage of time we will move to advance. So let's start with some basic events.
onclick Event.
This type of Event occurs when the user click the left mouse button. This is the most frequently used event type.
Example
Pakgamer's post
<html>
<head>
</head>
<body>
<p>Click the following button and see result</p>
<form>
<input type = "button" onclick = "hi()" value = "Say hi" />
</form>
<script type = "text/javascript">
function hi() {
alert("Hello World")
}
</script>
</body>
</html>
As you can see in the above picture when i clicked the button. The dialog appears that's because of onclick event.
onmouseover and onmouseout Events.
Sometimes when we are working on some website you have notice that when the mouse icon passes over some image or button and it starts something without clicking . In this kind of website the onmouseover and onmouseout events are used.
Example:
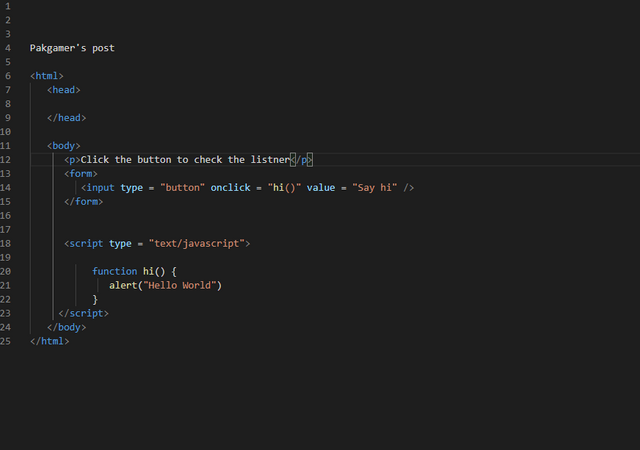
Pakgamer's post
<html>
<head>
</head>
<body>
<p>Click the button to check the listner</p>
<form>
<input type = "button" onmouseover = "hi()" value = "Say hi" />
</form>
<script type = "text/javascript">
function hi() {
alert("Hello World")
}
</script>
</body>
</html>
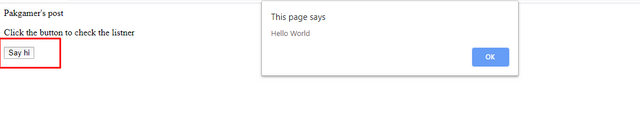
Nothing is really changed here we just replaced the on click event when mouseover event so when the mouse pass over the button so the button will be auto clicked and the dialog will aper with hello world message.
onkeypress Event
This kind of event is occurred when the user presses any key in the keyboard.
<html>
<head>
</head>
<body>
<p>Click the button to check the listner</p>
<form>
<input type = "button" value = "Say hi" /> <br>
<input type="text" size="10" onkeypress="hi()">
</form>
<script type = "text/javascript">
function hi() {
alert("you pressed a key in the keyboard")
}
</script>
</body>
</html>
What exactly we are doing here is we have a text form and whenever the user presses any key in the keyboard I mean when the user try to write something it will respond with a dialog.
As we can see in the above picture it is not letting me writing anything when I try to write something and click a button on the keyboard the alert message appears.
onkeyup Event.
This event is occurred when a user presses and releases a keyboard button.
Example
Pakgamer's post
<html>
<head>
</head>
<body>
<p>Click the button to check the listner</p>
<form>
<input type = "button" value = "Say hi" /> <br>
<input type="text" size="10" onkeyup="hi()">
</form>
<script type = "text/javascript">
function hi() {
alert("you pressed and released a key in the keyboard")
}
</script>
</body>
</html>

In the above pic, we can see that when I press the button s and released it the message appear.
onmousewheel
This event is occurred when the user rolls the mouse wheel.
Example:
Pakgamer's post
<html>
<head>
</head>
<body>
<p>Click the button to check the listner</p>
<form>
<input type = "button" value = "Say hi" /> <br>
<input type="text" size="10" onmousewheel="hi()">
</form>
<script type = "text/javascript">
function hi() {
alert("you are rolling the mouse wheel");
}
</script>
</body>
</html>
We can see when I roll the mouse wheel the message appeared. On laptop when it occurs when you swap two fingers on mouse pad.
These are some basic events of HTML and javascript. The list of these events is very very long which cannot be covered in a single post.so for now, this much is enough.
Take care until the next post.