ghanto's node.js tutorial for begginers - part 1
Do you want to run your own multiplayer game? Or are you bored Apache http server user and want to write your own, better one and run it in a cloud?
In a nutshell, you can do everything using node.js: simple website, advanced game servers, software for robots, cloud services based on the microservices architecture, desktop applications (for example Slack or Visual Studio Code are built on one of node.js frameworks) and whatever you can think about. Really.
Excited? Read further.
What do you need?
You can download node.js for any operating system using this link: https://nodejs.org/en/download/current/. After installation (which is simple, there is no any weird steps), open command line and just type: node -v command. It should produce following output:

That means that all is working fine.
You need a text editor also. I prefer notepad++ or Visual Code Studio if you use Windows. If you use Linux, you probably have your favorite text editor :)
So, let’s go to write simple application!
First program
We’ll create a simple program to show you, how to run code from files stored on your hard disk.
We write JavaScript code in node.js. But don’t scary, this is not the same JavaScript as you learn on computer science lessons in school. We aren’t going to write pop-ups for an internet browser or “to program” website background color change on click.
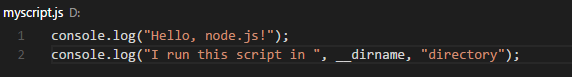
Create myscript.js file and put following content inside:
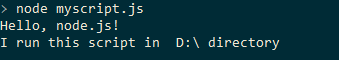
And then go to this directory into command line and run node myscript.js command. At output you should get text similar to this:
It prints given text, we used built-in variable called __dirname to get a directory path where we created a myscript.js file.
More advanced program
Ok, it was very simple. Let’s assume that you have your website ready to publish and you want to expose it for testing to your friends, from your computer.
What do you do when you don’t know node.js? You’re downloading xampp (~150MB), install all the stuff that it provides, copy site to the htdocs directory and run apache server from the control panel.
What you do, when you know node.js? It’s simple: you write your own web server that have...4 lines of code, lol.
We’ll use express module that have many useful features already implemented. To install this module, type in the command line:
It will create a node_modules directory that contains all external modules that you use.
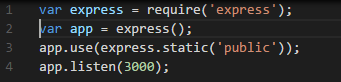
In the next step, create a server.js file and type:
What does it do?
- we say that we want to use express module
- create new express application that is ready to work webserver
- make all files from the public directory accessible via browser
- run server on port 3000
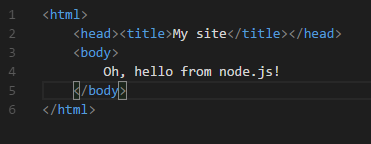
then create the public directory and put index.html with following content there:
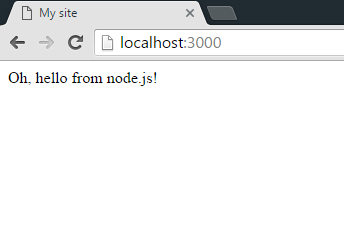
Save it, run node server.js command and go to http://localhost:3000 in your browser.
It’s amazing, isn’t it?
What next?
I created this short article to encourage you to use node.js and to show you its power.
Do you want to write a multiplayer game? If you are interested to create one, I’ll write next parts of tutorial - leave a comment then.








Your code examples really should be text that you can copy :)
It was intentional - when you write code, you remember it
I understand where you're coming from, but there's a reason most developer blogs out there don't do it that way. You're putting hurdles in front of someone following along.
Your call though.
Thanks for an advice - i'll attach code snipets in next parts then