Saying about html and introduction : lesson 1
အားလံုးဘဲမဂၤလာပါခင္ဗ်
အရင္တစ္ပတ္ကတင္ေပးလိုက္တယ့္ app ကို အသံုးျပဳေနၾကတယ့္ ညီအစ္ကိုေတြဆင္ေျပၾကမယ္လို႔ ထင္ပါတယ္၊ ညီအစ္ကိုေတြေနနဲ႔ app ထဲ မွာလည္း ေလ့လာလို႔ရပါp ၊ေနာက္ၿပီး https://www.w3schools.com ကေနၿပီးလည္း ေလ့လာလို႔ရပါတယ္

လ့လာလို႔ရတယ့္ေနရာလည္းေျပာျပၿပီးဆိုေတာ့web နဲ႔ပက္သက္တယ့္ coding ကို runဖို႔ software သြင္းဖို႔ဘဲ က်န္ပါေတာ့တယ္
ဘာsoftwareသြင္းရမလည္းဆိုေတာ့ အေကာင္းဆံုးကေတာ့ notepad အစား sublime text,notepad++သံုးတာပိုဆင္ေျပလိမ့္မယ္၊ ကြၽန္ေတာ္ကေတာ့ sublime text သံုးတယ္ေကာင္းတာက line no auto ျပေပးတယ္ tag တစ္ခုေရးလည္း tag နဲ႔ပက္သက္တာ auto ျပေပးတယ္ ၊ ညီအစ္ကိုတို႔ေနနဲ႔ notepad သံုးလည္းကိစၥေတာ့ မ႐ွိပါဘူး၊ ညီအစ္ကိုေတြဆင္ေျပတာသံုးလို႔ရပါတယ္
Software install လုပ္ၿပီးၿပီဆိုရင္ codingေတြ စတင္run လို႔ရပါၿပီ
သင္ခန္းစာမစခင္ client နဲ႔ serverေၾကာင္းအနည္းငယ္ေျပာျပပရေစခင္ဗ်
client
Client က user လိုခ်င္တယ့္ dataေတြကို broswer ကေနတစ္ဆင့္ server စီကို request လုပ္တာပါ
Server
Server က client ဘက္က request လုပ္တယ့္dataေတြကို ျပန္ၿပီး respond လုပ္ေပးပါတယ္
Server မွာ hardware server နဲ႔ software server ဆိုၿပီး ၂မ်ိဳး႐ွိပါတယ္
Server နဲ႔ client နဲ႔ပက္သက္ၿပီး အေသးစိတ္ေနာက္မွျပန္တင္ျပေပးပါမယ္ခင္ဗ်
Lesson-1
Html-Hypertext Markup Language
Html က web documentေတြေရးသားတယ့္ အခါလိုက္နာအသံုးျပဳဖို႔ w3c က သတ္မွတ္ထားတယ့္ markup language ျဖစ္ပါတယ္၊ web document က html elementေတြစုထားတယ့္ text document တစ္ခုျဖစ္တယ္ html ကို saveေတာ့ မယ္ဆို extensionေနျဖင္.့ .htmlဆိုၿပီး save ရပါတယ္ ဒါမယ့္ extension မပါဘဲလည္း save ၾကပါတယ္ ပံုေသထင္ေနမွာ ဆိုးလို႔ ပါ extension က သူပက္သက္တာနဲ႔သူေျပာင္းၿပီးsaveေပးတာလည္း႐ွိပါတယ္
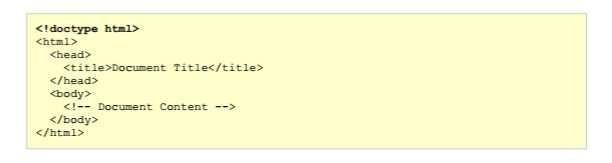
Html document လို႔ေျပာတာနဲ႔ေျပး ျမင္ရမွာေအာက္ေဖာ္ျပပါ elementေတြကိုပါ၊ html document ကေအာက္က elementေတြအားလံုးပါမွ ျဖစ္မွာမဟုတ္ပါဘူး document type declaration တစ္ခုပါတာနဲ႔ html document ျဖစ္ၿပီလို႔ဆိုလို႔ရပါတယ္

ပထမဆံုးလိုင္းက <!doctype html>က ဒီ document ဟာ html ျဖစ္တယ္လို႔ေၾကာညာထားတာပါ၊ document type declaration လည္းျဖစ္ပါတယ္ ၊ ဒီထဲမွာ အဓိက က်တယ့္ tag ႏွစ္ခု႐ွိပါတယ္နဲ႔ ျဖစ္ပါတယ္၊ထဲမွာ ဘာtagေတြသံုးလည္းဆိုေတာ့ elementေတြသံုးပါတယ္
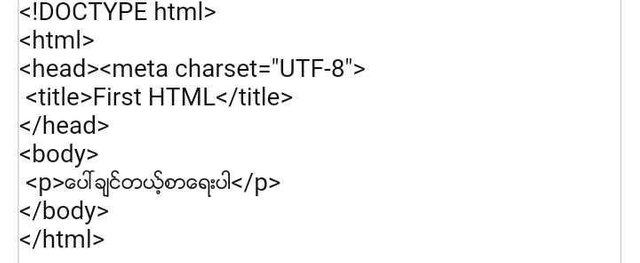
စာပိုဒ္ေတြေရးမယ္ဆို p element ရဲ႕ အဖြင့္ အပိတ္
ကြ်န္ေတာ္ tutorialေတြနဲ႔ျပည့္ေနတာနဲ႔ေသခ်ာ မတင္ျပေပးလိုက္ရဘူး နားလည္ေပး က်ေနာ္ ညီအစ္ကိုေတြ
ကြၽန္ေတာ္ေ႐ွ႕တစ္ပတ္က်ေသခ်ာ တင္ျပေပးပါမယ္ခင္ဗ်
Author-@naythuya
Msc-169
Photo-credit

ဖတ္ခဲ့ပါၿပီညီေရ
ဟုတ္ဟူတ္😉
ဗဟုသုတေတြလဲရတယ္ညီ
အားေပးေနပါတယ္
ဆက္လက္ တင္ျပေပးပါအံုး ညီ
ဟုတ္ကဲ့ ဆက္တင္ျပမယ္bro 😉
နည္းပညာ ဗဟုသုတေလးေတြ သိခြင့္ရတဲ့တြက္ ေက်းဇ ူးပါဗ်ာ
ဟုတ္ကဲ့
နည္းပညာ ေတြရေစပါတယ္ အစ္ကိုေရ. စာေလးမ်ားနည္းနည္း
႐ွည္လိုက္ရင္ ပိုၿပီးဖတ္လို႔ေကာင္းသြားမယ္ ထင္တယ္ဗ်ာ
လာေလာနဲ႔ေရးလိုက္ရလို႔ bro😁
ဗဟုသုတရပါတယ္ဗ်
ဟုတ္ကဲ့ bro
စိတ္လဲ၀င္စားတယ္ ဗဟုသုတလဲရပါတယ္ဗ်ာ
ဟုတ္ကဲ့ ခင္ဗ်
Thanks for your info.
ဟုတ္ကဲ့
ေနာက္ထပ္အသစ္သစ္ေတြလဲတင္ေပးပါဦးဗ်ာ
ဟူတ္ကဲ့အစ္ကို
အားေပးေနပါတယ္ bro
Me too😉
ဗဟုသုတရတယ္bro သင္တန္းကဘယ္နားမွာလဲbro
သင္တန္းကကြန္ျပ ူတာေက်ာင္းမွာသင္ေပးတာbroေက်ာင္းဆင္းခ်ိန္ Myitkyina မွာbro
ုေအာ္ ေကာင္းတယ္ေနာ္