Introducing programming and installation application
အားလံုးဘဲမဂၤလာပါခင္ဗ်
ကြၽန္ေတာ္ web နဲ႔ပက္သက္တာေတြအရင္ေျပာျပေပးသြားပါမယ္ခင္ဗ် ၊ ၿပီးမွ andriod ဘက္ကူးက်တာေပါ့ web နဲ႔ andriod ကေလ့လာရတယ့္ language ခ်င္းက ကြာတယ္ဆိုေတာ့ တစ္ခါတည္းႏွစ္ခုသြားလို႔မရဘူးခင္ဗ် ၊
Web မွာေရးရတယ့္ language ကို Android မွာေရးလို႔မရလို႔ပါ၊ ၿပီးေတာ့ အရင္ဆံုးစတင္တယ့္ခါ လမ္းေၾကာင္းတစ္ခုထဲသြားတာအေကာင္းဆံုးပါမဟုတ္ရင္ဟိုမေရာက္ဒီမေရာက္ေတြျဖစ္ကုန္ပါလိမ့္မယ္

ကဲ...စရေအာင္
Programming ကို ဝါသနာပါတယ့္ ညီအစ္ကို ေတြကို app တစ္ခုနဲ႔မိတ္ဆက္ေပးပရေစခင္ဗ်
ခု app က programmingေလ့လာသူေတြတြက္ရမ္းဆင္ေျပတယ္ခင္ဗ်
ကြၽန္ေတာ္တို႔ေရးတယ့္codingေတြကိုခုappေလးမွာrun(output ထုတ္တာ)လို႔လည္းရ ၊ တစ္ခါတည္းေလ့လာလို႔ပါရပါတယ္
ကဲ... appေလး down ရေအာင္
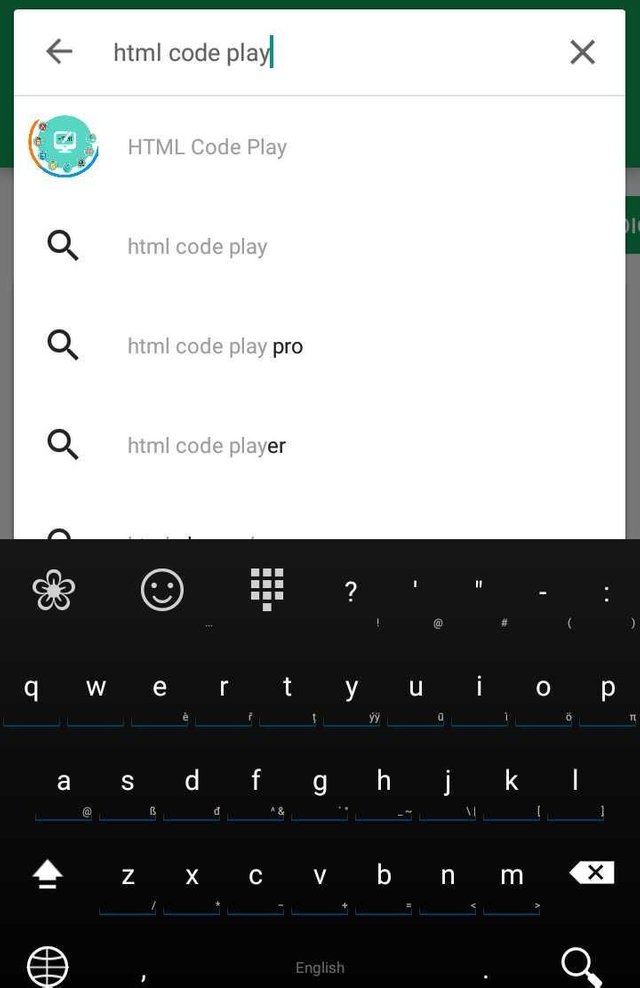
ပထမဦးဆံုးplay store ကို ဝင္လိုက္ပါ၊ ၿပီးရင္ search box မွာ html code play လို႔႐ိုက္႐ွာၿပီးေအာက္က ပံုက app ကို install လုပ္လိုက္ပါ ခင္ဗ်

install လုပ္ၿပီးတာနဲ႔စတင္အသံုးျပဳလို႔ရပါႁပီ၊ တစ္ခုေကာင္းတာ online မဟုတ္ဘဲ offline ျဖစ္ေနလို႔ပါ၊ appေလးေကာ ရၿပီဆိုေတာ့ codeေတြကို စတင္ run လို႔ရပါႁပီ
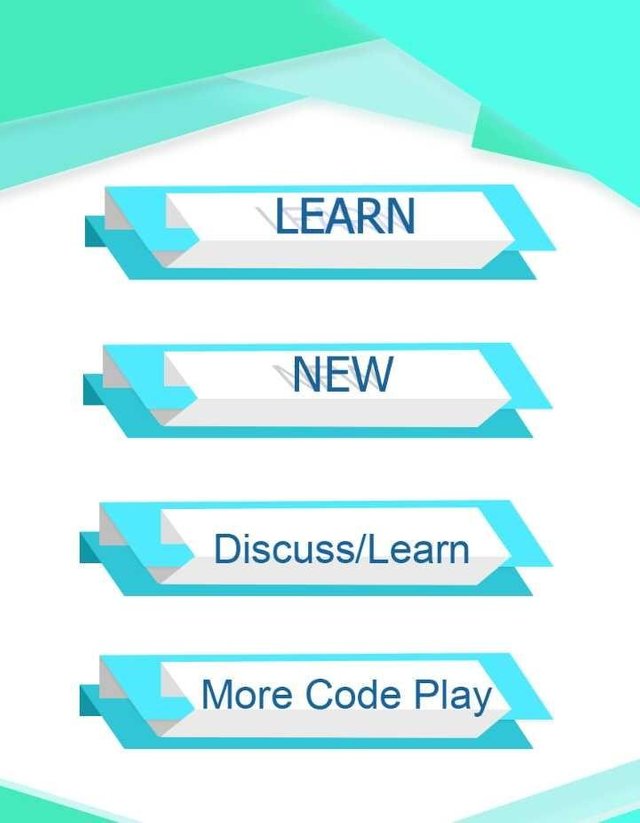
App ထဲဝင္လိုက္တာ နဲ႔ learn,new,dicuss learn,more code play,html code play pro ဆိုၿပီးေတြ႔ရပါမယ္။

new ကို တစ္ခ်က္ႏွိပ္လိုက္ပါ new ကိုႏွိပ္တယ့္ခါ styler နဲ႔ classical ဆိုၿပီးေရြးခိုင္းလိမ့္မယ္
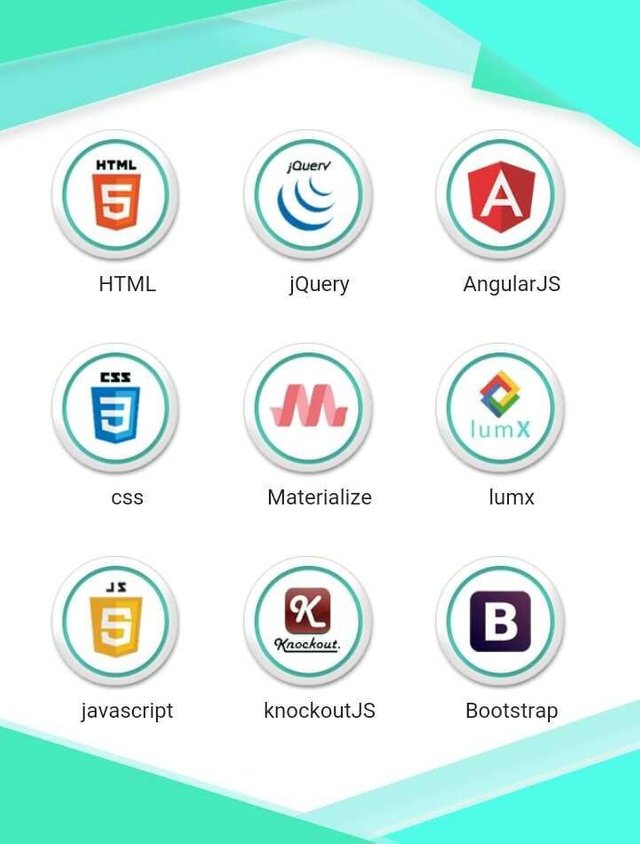
ဘာျဖစ္ပါဘူး ႀကိဳက္တာတစ္ခုေရြးလိုက္ပါ ၊ ၿပီးတာနဲ႔ app ထဲမွာ ေရးလို႔ရတယ့္ language 13 မ်ိဳးက်လာပါမယ္

ကြၽန္ေတာ္တို႔ေလ့လာရမွာက html,css,javascript,boostrap,jquery,php ပါ phpေတာ့မပါထားဘူးခင္ဗ် ၊ phpကိုဘယ္app မွာ run ရင္ဆင္ေျပသလည္းေနာက္မွ ျပန္ေျပာျပပါမယ္
ပထမဆံုးေလ့လာရမွာက html,css အဲ့တာရp ဆို css ရဲ႕ framework ျဖစ္တယ့္ boostrap ကို ဆက္ေလ့လာရပါမယ္၊ ခုေျပာတယ့္ သံုးခုေကာင္းေကာင္းရမွ ကိုေရးတယ့္ project က design လွလွ ထြက္ပါမယ္၊ design လွဖို႔ ခု သံုးခုေကာင္းေကာင္း တက္ေျမာက္ထားရပါမယ္၊ ကဲ..design ပိုင္းေတာ့လွလွပပရၿပီ အထဲမွာ အလုပ္လုပ္ဖို႔ တြက္ javascript ရယ္ javascript ရဲ႕ framework ျဖစ္တယ့္jquery ကို ဆက္ေလ့လာရပါမယ္ ကဲ...ဒါဆိုရင္ရင္ projectေကာင္းေကာင္းတစ္ခုေရးလို႔ရပါၿပီခင္ဗ် ၊ဒါေပမယ့္ websiteေပၚတင္ဖို႔တြက္မလံုေလာက္ေသးပါမ်ားႀကီးက်န္ပါေသးတယ္ခင္ဗ်
app ဘက္ကိုျပန္သြားၾကည့္ရေအာင္ html ကိုေရးမွာမို႔ html ကိုေရြးလိုက္ပါ ၊ေရြးလိုက္ရင္ description,code,outputဆိုျပီး အပိုင္း၃ခုက်လာပါမယ္၊ကြၽန္ေတာ္တို႔က codingေတြကို code ထဲမွာေရးမွာျဖစ္ၿပီး run လို႔ရတယ့္အေျဖကို auto ဘဲ output မွာထုတ္ေပးမွာေတြ႔ရပါမယ္၊ description မွာေတာ့ကြၽန္ေတာ္တို႔ေရးလိုက္တယ့္ codeေတြကို tag တစ္ခုခ်င္းအသးစိတ္ျပန္ေျပာျပေပးတာေတြ႔ရပါမယ္ အသံုးျပဳရအဆင္ေျပသြားတာေပါ့၊ tag ကဘာလို႔သံုးတာမသိရင္ description မွာၾကည့္လိုက္ရံုဘဲ
ကြၽန္ေတာ္တို႔ codeေတြေရးpရင္သိမ္းဖို႔တြက္ ညာဘက္ေဘးနားကအစက္၃စက္ကိုႏွိပ္လိုက္ပါ ၿပီးရင္saveႏွိပ္ေပးလိုက္ပါfile nameေတာင္းပါမယ္တစ္ခုခုေပးလိုက္ပါ ႁပီးရင္saveႏွိပ္ လိုက္ပါသိမ္းသြားလိမ့္ပါမယ္၊
သိမ္းထားတာကိုျပန္ၾကည့္ခ်င္ရင္ ဘယ္ဘက္က မ်ဥ္းအေသးေလး၃ ခုတန္းထားတာႏွိပ္လိုက္ပါ ႏွိပ္ၿပီးရင္ open save fileကိုႏွိပ္လိုက္ပါ ကိုသိမ္းထားတယ့္ fileက်လာပါမယ္ ၿပီးရင္ ဝင္ၾကည့္လိုက္ရံုပါဘဲ၊ေနာက္ၿပီးေကာင္းတာတစ္ခု႐ွိေသးတယ္ open file ရဲ႕ေအာက္မွာ html နဲ႔ ပက္သက္တာေတြေလ့လာသင့္တာေတြကို အစံုေရးေပးထားတာေတြ႔ရပါမယ္၊
တစ္ျခား languageေတြတြက္လည္းအတူတူပါဘဲခင္ဗ် ။
ကြၽန္ေတာ္ codeေတြrun လို႔ရေအာင္app အေၾကာင္းေျပာျပလို႔ၿပီပါၿပီခင္ဗ်၊ ၊ကြၽန္ေတာ္ html ထဲမွာပါတယ့္ အေၾကာင္းအရာေတြကို အစဥ္လိုက္တစ္ခုခ်င္းေသခ်ာ႐ွင္းျပေပးသြားပါမယ္ ခင္ဗ်
အားလံုးကိုေက်းဇူးတင္ပါတယ္
Msc-169
Author-@naythuya
Photo-credit
Programmingတင္ေပးတာgp1မွာနွစ္ေယာက္ရွိတာပဲ
အျမဲေလ့လာေနပါတယ္bro
6သခ်ာတင္ျပသြားမယ္ခင္ဗ်
ဆက္ေလ့လာပါအစ္ကို
လမ္းစေတာ့ေတြ႕လာၿပီ
ဟုတ္ကဲ့ စလိုက္ေတာ့😁
ပညာရပါတယ္ ညီေလး အပိုင္းလုိက္ဆိုရင္ အပိုင္း ၁ ၂ ၃ လို႔ ေခါင္းစဥ္မွာေရးျပီး ေအာက္မွာလည္း ဆက္ရန္ရွိေသးေၾကာင္း ေဖာ္ျပထားရင္ ပိုေကာင္းမယ္ေနာ္
ဟုတ္ကဲ့ အစ္ကိုေမ့သြားတယ္😁
အားေပးေနပါတယ္ဗ်ိဳ႕ 😁
Fight fight😁
ဗဟုသုတရပါတယ္ညီ
ဟုတ္ကဲ့😉
စိတ္၀င္စားတယ္ဗ်ာ
ဟုတ္ကဲ့တင္ျပေပးသြားမယ္ခင္ဗ်
ကြ်န္ေတာ္ကလည္းကိုလဲေက်ၚဇူးတင္ပါတယ္ဗ်ာ ခုလိုpostမ်ိဳးတင္ေပးတဲ႔အတြက္
Thanks for sharing bro။ အားေပးေနမယ္ ။
ဟုတ္ကဲ့
လမ္းစေနာက္ကို လိုက္ၾကည့္မယ္ဗ်ိဳ႕
ဟုတ္ကဲ့ ခင္ဗ်
Programming ကိုအရမ္းစိတ္ဝင္စားတယ္ ေျပာျပေပးလို႔ေက်းဇူးတင္တယ္bro
ဟုတ္ကဲ့,ကြၽန္ေတာ္သိတာကုန္တင္ျပေပးသြားမယ္ခင္ဗ်