El Más COMPLETO Tutorial de Markdown para Steemit - { Básico - Intermedio - Avanzado } + Sintax Copy/Paste - ACTUALIZADO V3
DIsclaimer: primero que nada SI, este post esta reposteado un par de veces pero todos esos post en general son de mi propiedad y mi escritura, esto es solo una actualizacion constante que siempre hago para que los usuarios nuevos puedan tener los conocimientos para entregar contenido de calidad en steemit, De nada
No estoy cobrando por el post, pero si ves que contribuye y quieres darme un apoyo puedes donarme un par de SBDs, asi me motivas a seguir trayendo este contenido que beneficie la comunidad
DIsclaimer: first of all YES, this post is reloaded a couple of times but all those posts in general are my property and my writing, this is just a constant update that I always do so that new users can have the knowledge to deliver quality content in steemit, You're welcome.
I am not charging for the post, but if you see that it contributes and you want to give me a support you can donate a couple of SBDs, so you motivate me to continue bringing this content that benefits the community.
¿Qué es Markdown?
Markdown es el lenguaje de programacion utilizado para crear y editar las publicaciones de Steemit. Permite personalizar texto, enfatizar elementos y en general, ayudar a crear contenido visualmente increible muy facilmente.
Dentro de la interfaz de Steemit, todos los POST y los COMENTARIOS admiten el Markdown para editarlos como queramos. Esto brinda una flexibilidad (mejor que el editor simple) de insertar una amplia gama de opciones de formato, desde encabezados de texto hasta viñetas y gráficos. En este tutorial, voy a analizar los conceptos básicos para ayudarte a familiarizarte con el lenguaje Markdown.
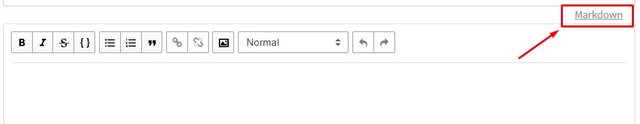
Habilita el editor de Markdown para utilizar lo siguiente!!
Encabezados
Usa el # para añadir titulos o subtitulos al post y asi seccionar tu publicacion
- Sintax -
# Tamaño 1
## Tamaño 2
### Tamaño 3
#### Tamaño 4
- Resultado -
Tamaño 1
Tamaño 2
Tamaño 3
Tamaño 4
Si quieres dejar un espacio entre parrafos despues del titulo usa el sintax <br> debajo
Negrita y Cursiva
Usa ** para aplicar la negrita y _ para aplicar la cursiva
- Sintax -
**Este texto estara en negrita**
_Este texto estara en cursiva_
- Resultado -
Este texto estara en negrita
Este texto estara en cursiva
Puedes combinar ambas igualmente sin problema
Listas
Desordenadas
Usa * al principio del parrafo para empezar una lista
- Sintax -
* item 1
* item 2
* item 3
- Resultado -
- item 1
- item 2
- item 3
Ordenadas
Solo reemplaza el * con 1. 2. 3. 4. y asi..
- Resultado -
- item a
- item b
- item c
Link con Texto
Primero pon el texto dentro de corchetes [] y luego pon el link entre parentesis()
- Sintax -
[Sigueme para mas post como este!!](https://steemit.com/@hildemaro)
- Resultado -
Sigueme para mas post como este!!
Si quieres colocar un link sin texto tan solo copia y pegalo y Markdown te lo lee enseguida
Citas
Solo pon un > al principio del parrafo. Funciona para crear una linea especificada aparte o citar frases de personajes
- Sintax -
> Markdown es la mejor forma de editar tus post!!
- Resultado -
Markdown es la mejor forma de editar tus post!!
Si la cita se compone de varios párrafos, deberás añadir el mismo símbolo > al comienzo de cada uno de ellos.
Imagenes
Aqui hay dos formas de hacerlo igual de sencillas ambas:
- La primera (Desde la computadora)
Si tenemos la imagen en el ordenador, simplemente podemos arrastrarla al post, o hacer click en el boton que sale en la siguiente imagen, simplemente la seleccionamos y estará lista.
- La segunda (Desde la Web)
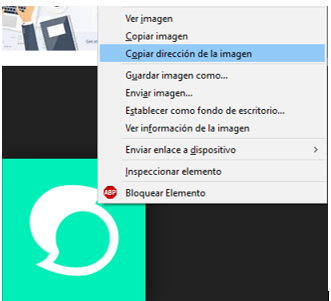
Click derecho a la imagen luego Copiar direccion de la imagen y pegamos en nuestro post la URL de la misma
Si no te funciona la segunda opcion , solo dale 'Guardar imagen como..' y ponla en el post utilizando el primer paso
Centrar Texto e Imagenes
Solo agrega el sintax <center> y </center> y en el medio pon tu texto o imagen
- Sintax -
<center>Dale resteem a este post para presumirlo en tu perfil!!</center>
- Resultado -
Con imagenes es el mismo sintax pero reemplazando el texto con el codigo (URL, direccion) de la imagen
Reglas Horizontales
Las uso para separar contenido ademas de ser faciles de usar, solo pones tres asteriscos *** o tres guiones --- en una linea en blanco.
- Sintax -
---
- Resultado -
Si quieres crear un espacio en blanco usa el sintax <br> en una linea
Alinear imagenes a la Derecha (con texto)
Este es uno de los sintax que mas uso en mis post, le da un toque profesional facilmente y permite escribir al lado de la imagen ajustada.
- Sintax -
<div class="pull-right">LINK DE LA IMAGEN</div>
Aca abajo cualquier texto que quieras poner al lado de la imagen
- Resultado -
Steem es la criptomoneda principal de steemit y convive con otras dos monedas: Steem Dollar y Steem power que vendrian siendo las mitades de una comunidad enorme y con gran evolucion a futuro que sus usuarios hacen cada dia mas inmensa y valiosa. Teniendo esto en cuenta es de suma importancia que los usuarios publiquen contenido tanto valioso como original para la comunidad para que la moneda mantenga su valor.
OJO - Si quieres dejar de escribir al lado de la imagen usa el espacio en blanco (sintax <br>) las veces necesarias para escribir abajo
OJO 2 - Si quieres que la imagen esté alineada a la Izquierda usa el sintax <div class="pull-left">LINK DE LA IMAGEN</div> y escribe debajo lo que quieras que se vea al lado de la imagen
OJO 3 - Si al colocar la imagen te salen unas letras en parentesis puedes borrarlas sin problema o que modifique el codigo
Dos Columnas con texto
Para hacer la lectura un poco mas facil si posteas en dos idiomas, tambien le da un toque tipo blog unico a tu post
- Sintax -
<div class=pull-left>ESCRIBE EL TEXTO DE LA COLUMNA IZQUIERDA AQUI.</div><div class=pull-right>ESCRIBE EL TEXTO DE LA COLUMNA DERECHA AQUI.</div>
- Resultado -
Video
Para insertar un video de Youtube o Dtube solo copie el enlace o la direccion URL del mismo y peguelo en su post
- Resultado -
Gustavo Cerati / Rapto
Codigo
Si quieres agregar codigo puro (markdown ó HTML) usa el sintax <code> y </code> y en el centro agrega tu texto
- Sintax -
<code>Este texto sera codigo markdown o HTML</code>
- Resultado-
Este texto sera codigo markdown o HTML
Tablas
Una de las mejores formas de resaltar tu post, una tabla de hasta 4 columnas en la que puedes poner tanto texto como imagenes y que se ajustan automaticamente a las dimensiones del cuadro.
- Sintax -
Titulo | Descripcion
--------- | --------------
imagen 1 | contenido 1
imagen 2 | contenido 2
imagen 3 | contenido 3
- Resultado-
| ¿Como tener exito en Steemit? | Descripcion |
|---|---|
| Aprende a usar markdown | esta comprobado cientificamente que el 90% de los usuarios que usan markdown son mas apuestos que el 10% que no lo usan |
| Usa markdown | Combina todos los sintax de esta publicacion para hacer brillar a tu post (mezclalo con bots de upvotes para un resultado bestial) |
| Usalo aun mas | mezclalo aun mas conectando con los usuarios en chats como discord o steemitchat ademas de participar en concursos y participar en trails como el mio en Steemauto.com :) |
Superponer Texto
Yo lo uso principalmente para hacer mas pequeño el texto pero sirve tambien como una pequeña nota con diferente tematica en un texto. Usa el sintax <sup> y </sup>
- Sintax -
<sup>aqui va tu texto superpuesto</sup>
- Resultado -
aqui va tu texto superpuesto
Crear tus propias letras para Steemit
Este tutorial te ayudara paso a paso a darle mas personalidad a tu post creando tu propia fuente para Steemit! por @shirani click aqui
Cambiar tamaño de las Img sin salir del Editor
Muy útil para aquellas imágenes muy grandes y pesadas al cargar, @ibaf04 nos lo hace fácil con solo un código, click aqui para ir a su tutorial
Colocar Emojis en tus post
Simplemente copiando y pegando el emoji que quieras le puede dar un extra a los títulos en tus post, aqui te dejo un catalogo completo para usar

Y esos son todos los secretos del Lenguaje de Steemit revelados!! Una forma facil de tener este post siempre a la mano para ayudarte es dandole Resteem y asi este estará en tu perfil listo para cualquier consulta!
Si te gusto el post te invito a que pruebes! en los comentarios lo que has aprendido aca! a los mas creativos les dejare un voto merecido y los seguire para ver que aportan a la comunidad con estos conocimientos!
Saludos!




Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://steemit.com/spanish/@inteligentzia/el-mas-completo-tutorial-de-markdown-para-steemit-basico-intermedio-avanzado-sintax-copy-paste-actualizado
Congratulations @hildemaro! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Este post ha sido votado por Repollo y su Trail.