Making Your Posts Better With Markdown and HTML
Ever wonder how some post's presentation is well formatted and how you could do it similar?

If you take a little time to learn Markdown and HTML, you'll be able to have a post stand out more than usual. Let's take a look at the Mardown Cheat Sheet but do it Steemit style! Not all the methods work but I will share with you ones that currently do on here.
Headers
Code:
# STEEMIT!
## STEEMIT!
### STEEMIT!
#### STEEMIT!
##### STEEMIT!
###### STEEMIT!
Result:
STEEMIT!
STEEMIT!
STEEMIT!
STEEMIT!
STEEMIT!
STEEMIT!
To add the underline or a spacer for your page, you can use:
Code:
# STEEMIT!
---
Result:
STEEMIT!
Emphasis
Emphasis, or italics, is STEEMIT!
Strong emphasis, or bold, is STEEMIT!
Combined emphasis with STEEMIT!
Strikethrough uses two tildes. STEEMIT!
There are couple different ways to do this.
Code:
*STEEMIT!* or _STEEMIT!_.
**STEEMIT!** or __STEEMIT!__.
***STEEMIT!*** or **_STEEMIT!_**.
~~STEEMIT!~~
Result:
STEEMIT! or STEEMIT!.
STEEMIT! or STEEMIT!.
STEEMIT! or STEEMIT!.
STEEMIT!
Lists
Here's where it can start getting a little more advanced and not everything on the Markdown Cheat Sheet works the same here.
Here is what is known to work.
Code:
1. Actual numbers don't matter, just that it's a number
1. It will come out to the next number
4. And another item.
You can have properly indented paragraphs within list items.
<br>
To have a line break without a paragraph, you will need to use a little Html `<br>`although the spacing is a bit larger than normal. If you know a different way that works on here, let me know!
Note that this line is separate but within the same paragraph.
* Bullet list can use asterisks
- Or minuses
+ Or pluses
Result:
- Actual numbers don't matter, just that it's a number
- It will come out to the next number
- And another item.
You can have properly indented paragraphs within list items.
To have a line break without a paragraph, you will need to use a little Html<br>although the spacing is a bit larger than normal. If you know a different way that works on here, let me know!
Note that this line is separate but within the same paragraph.
- Bullet list can use asterisks
- Or minuses
- Or pluses
Links
Code:
[STEEMIT!](https://www.steemit.com)
URLs and URLs in angle brackets will automatically get turned into links.
http://www.steemit.com or <http://www.steemit.com> and sometimes
example.com (but not on Github, for example).
Result:
URLs and URLs in angle brackets will automatically get turned into links.
http://www.steemit.com or http://www.steemit.com and sometimes just
steemit.com (but not on Github, for example).
Code and Code Blocks
Code:
I love `STEEMIT!` because it is `AWESOME!`
Result:
I love STEEMIT! because it is AWESOME!
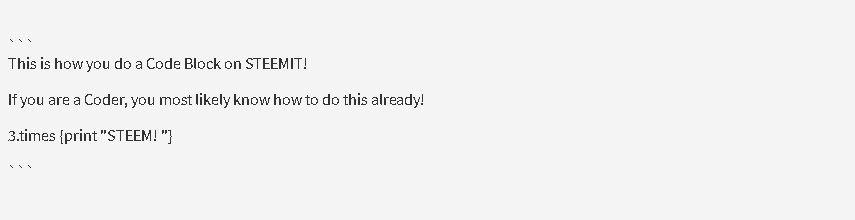
I was unable to figure out a way to show the Code Block properly so I had to upload an image to show the example. You need to have ``` at the beginning and end of your code.
Code:
Result:
This is how you do a Code Block on STEEMIT!
If you are a Coder, you most likely know how to do this already!
3.times {print "STEEM! "}
Tables
In order to center with text in a column, you will have to use HTML to do this unless there is another markdown way that works on here. If there is, please let me know!
Code:
Colons can be used to align columns.
| Tables | <center>Are</center> | Cool |
| ------------- |-------------| -----:|
| column 3 is | <center>right-aligned</center> | $1600 |
| column 2 is | <center>centered</center> | $12 |
| zebra stripes | <center>are neat</center> | $1 |
There must be at least 3 dashes separating each header cell.
The outer pipes (|) are optional, and you don't need to make the
raw Markdown line up prettily. You can also use inline Markdown.
Markdown | Less | Pretty
--- | --- | ---
*Steemit* | `is` | **AWESOME!**
1 | 2 | 3
Result:
Colons can be used to align columns.
| Tables | Cool | |
|---|---|---|
| column 3 is | $1600 | |
| column 2 is | $12 | |
| zebra stripes | $1 |
There must be at least 3 dashes separating each header cell.
The outer pipes (|) are optional, and you don't need to make the
raw Markdown line up prettily. You can also use inline Markdown.
| Markdown | Less | Pretty |
|---|---|---|
| Steemit | is | AWESOME! |
| 1 | 2 | 3 |
Blockquotes
Code:
> You can use this when quoting from an article.
> You can have a line break or add another bracket
>
> to continue within the same blockquote
Result:
You can use this when quoting from an article.
You can have a line break or add another bracket
to continue within the same blockquote
Align Image, Text
This method uses HTML to align images and text.
Code:

Result:
You can enter your text after the <div> code to have it appear to the left of the image. This can help shorten the amount of time having to scroll through a post. Some readers do appreciate the formatting of your post. I know I do and I enjoy formatting my posts using this method. This also can give a better presentation to add a little extra to your post.
The text will automatically wrap around when your paragraph is long enough and depending on the size of the image you use.
I borrowed this method from @krnel from his post on aligning images. You can check out his post for different ways on how to do it.
https://steemit.com/steemit-help/@krnel/how-to-align-images-in-steemit-posts-left-right-and-center


Great! Very helpful - resteemed and upvoted!
Thanks. I appreciate the resteem!
This is the post I was looking for! Great tutorial on how to use the markdown. You are my hero 😎
Thank you. I appreciate the comment.
Thanks. I can just connect to everything just said. Very helpful! :)
I am happy it was helpful :)
Hi @bitcoinparadise, I just stopped back to let you know your post was one of my favourite reads and I included it in my Steemit Ramble. You can read what I wrote about your post here.
This an Awesome Post @bitcoinparadise "Thanks For Sharing" this Info your the Best!!!!
I appreciate the kind words. Thank you!
great post @bitcoinparadise ... good idea to bring together what works on Steemit as a reference
Thank you @shadowspub. Just trying to help out the new users ;)
I'd say you are doing a good job of doing so :)
Thanks for sharing, I need to use more Align Image &Text markdown !
It can make things stand out. Go for it!
Need to save this right now, thank you
I hope it helps ;)
This is a useful Steemit formating tutorial!
I know you know that, I'm just naming my bookmark, heh.
Hahah Thank you. That's what it's here for 😉 I'm going to try make revised versions of posts I have done in the past for you newer Steemians. A lot to sift through and a lot has changed.
Steem on!
Good article @bitcoinparadise. The only way to center the text is by using HTML?
Thank you. As far as I know, yes...
THANK YOU FOR THIS POST!! I've already asked some others how to wrap text around images, and now I finally have it.
btw: for centering stuff you can also simply do this:
Looks like this:
Great to hear :)
Yes, I mentioned how to center in the part with the tables, I figured I didn't really need to go over it on its own.
maybe I misinterpreted @emanuel.tanasa's question.
Oh! I thought you were saying that part to me. Didn't realize you were relating that part to @emanuel.tanasa. Thanks for showing him the example :P
Thank you for the example @fitzgibbon . You understood well.