A Recent Case Study Of Two Micro-programming-tasks (Issues) Completed For Project ULOGS.
@macrohard is a growing enterprise that will add SWAG into the world of coding, turning code-stories into historical history, putting "everyone" into the coding ecosystem.
We continue to grow to accomplish this to a larger effect down the road and a create growth-fund to sustain @macrohard hubs that will suffice globally too. We will code with swag for steem from the nook and cranny of every nation.
This post will generate potential SWAG for project ULOGS hailing from the Philippines as well as open the micro-programming-task involved, up to interested developers or programmers. Each GitHub issue created by project ULOGs is kept as simple and "micro" as possibly to put "everyone" into the picture. Even in the presence of time constraints, you should be able to find a task to handle. These applies also to hobbyist programmers and enthusiasts as much as it does veterans.
If you are interested in carrying out open tasks, simple indicate in the comments or reach out to @surpassinggoogle using this discord URL: https://discord.gg/gvGc6fj after visit the Ulogs Github page to acquaint yourself with open and unassigned issues.
Here are recent Ulogs.org micro-programming-tasks that we have monitored as part of a case-study to build our model, among other things.
Micro-Programming-task 1.
Kindly Create The #ulog-surpassinggoogle Editor To Be Situated On https://ulogs.org/ulog-surpassinggoogle - #37
Across https://ulogs.org, we want to have many editors for several specific hashtags. Well, each of these editors are simply a replica of existing editors on ulogs.org with slight modifications e.g to the default hashtags, to the default style-guide wording, to the default in-title etc
For this task, we want to create an editor for #ulog-surpassinggoogle. This editor will be situated on https://ulogs.org/ulog-surpassinggoogle
All we seek for this editor is simple. Simply replicate the existing https://ulogs.org/ulog-ned editor (keeping all its styling and functions intact), then change the following:
- In-title; should now be "ULOG (@surpassinggoogle):"
- Change default 1st & 2nd hashtags to #ulog & #ulog-surpassinggoogle
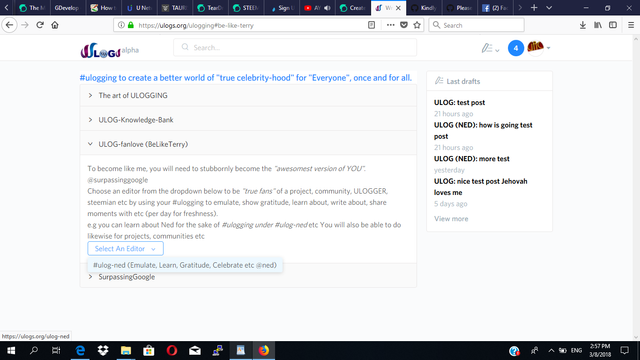
- Change paths and routes. The #ulog-surpassinggoogle editor is a new editor and is not yet enlisted in the dropdown under the fanlove segment of https://ulogging; thus, you will need to add it to the list. See screenshot below:

The title on this editor on the dropdown will be: #ulog-surpassinggoogle (Emulate, Learn, Gratitude, Celebrate etc @surpassinggoogle)
- Change all the default text across the editor. Below is the raw text for the #ulog-surpassinggoogle editor:
1.
The "#ulog-surpassinggoogle" Editor. (Note: this is the title of the collapse area) @surpassinggoogle is just "your boy Terry" and mere dust overall. His entire tired being, "even that", loves you like crazy.
He breaks down and he doesn't mind, so that "suffering must now have essence" and especially, so that generations yet unborn meet "lights" inside every tunnel.
He is SurpassingGoogle by means of the Teardrops SMTs, which seeks to reward "proof of tears". He is helping to bring forth the art of #ulogging, an entire curriculum that mines the human "into its awesomest version".
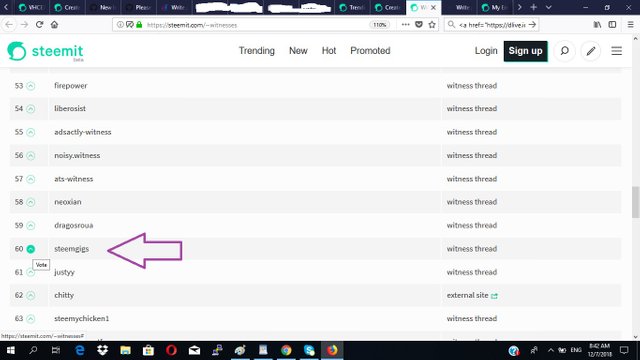
You can support him by voting on his witness called "steemgigs"; called so to represent "everyone has something to offer".
2.
Terry Ajayi's Cookies: (Note: this is the title of the collapse area)
- He dedicates his entire steem journey to his mum. Boys do that.
- He loves humans like crazy, deeply-rootedly, unshakenly.
- He understands and has done suffering like crazy but loves like crazy still.
- His substance is deeply-rooted. He will forgive a hundred times.
- He will sift even the not-so-good to find good in it.
- He creates beautiful disruptions.
- He is un(dis)talented, a legit illiterate and possesses rare INTEL.
- He wants to build every noble dream.
- He is always on the more testimonial harder route.
- He celebrates attempts at out-of-the-boxness
- He will dig, dig, dig, especially if being "this diggist" involves "YOU".
- To prayers, "his amen is on default".
- He is ever-unshakenLY "your boy terry"
- etc
3.
When/How/Why use the #ulog-surpassinggoogle editor?/?/?
- If you are ulogging to SurpassingGoogle too.
- If you want to keep your dreams alive in dream-bits, using your ULOGS.
- If you want to attempt out-of-the-boxness and some un(dis)talentedness too.
- If you are ulogging on subjects that you have learned about him as his "true fan".
- To give back to @surpassinggoogle while ulogging daily.
- To rehearse CEOism in the art of ulogging.
- To contribute experiences, selfies, meetups, moments, dreams, imagination etc shared with @surpassinggoogle etc
- To love @surpassinggoogle like crazy.
- etc
4.
Ulogs.org allows you to enjoy the entire steem ecosystem. So, incase you change your mind and want to do a steemit post like normal, that's easy!!! Simply remove the default "ULOG (@surpassinggoogle):" from Title above and kindly remove the default "#ulog & #ulog-surpassinggoogle" from among the tags in the Hashtags box. (Please help us as we try to reserve #ulog, only for ULOGS and #ulog-based posts.)
Want to "mine the human" some more? You can also try one of our specialized editors above!!!
Micro-Programming-Task 2
Let's Create The #ulog-diy Editor On https://ulogs.org/ulog-diy - #39
Across https://ulogs.org, we want to have many editors for several specific hashtags. Well, each of these editors are simply a replica of existing editors on ulogs.org with slight modifications e.g to the default hashtags, to the default style-guide wording, to the default in-title etc
For this task, we want to create an editor for #ulog-diy. This editor will be situated on https://ulogs.org/ulog-diy All we seek for this editor is simple.
Simply replicate the existing https://ulogs.org/ulog-ned editor (keeping all its styling and functions intact), then change the following:
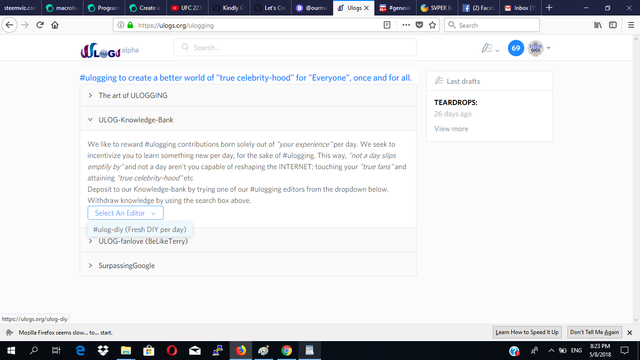
In-title; should now be "ULOG (DIY):"Change default 1st & 2nd hashtags to #ulog & #ulog-diyChange paths and routes.The #ulog-diy editor is a new editor and is currently enlisted in the dropdown under the ULOG-KnowledgeBank segment of https://ulogs.org/ulogging, thus, you will need to add the correct paths and routes. See screenshot below:
Below is the raw text (wordings) for all parts of this editor
The "#ulog-diy" Editor. (This is the title of the collapse)
We like to reward #ulogging contributions born solely out of "your experience" (per day). We seek to incentivize you to learn something new (per day), for the sake of #ulogging. This way, "not a day slips emptily by" and not a day aren't you capable of reshaping the INTERNET; touching your "true fans" and attaining "true celebrity-hood" etc
It's simple. When you add #ulog to any existing concept etc an existing concept suddenly turns out all fresh. Simply use this editor to contribute to the Ulog-KnowledgeBank, freshly-made #ulog-DIY(s) born solely out of your experience (per day).
Become "true fans"! Visit #ulog-diy daily. Join its community on Discord & Telegram.
When/How/Why use the "#ulog-diy" editor?/?/? (This is the title of the second collapse)
Did you gather some DIY knowledge on a specific skill, craft or expertise today? Are you gathering DIY knowledge as we speak? Do you plan on doing some exciting DIY today, by yourself or with friends etc for the sole reason of contributing a #ulog-DIY post?
Why not create a post about it right now! Don't let this knowledge stay redundant. The world and your entire audience of "true fans" needs to hear it!
Tips To Prowess (Title for the third collapse)
- Be yourself and as expressive as possible. The world and generations yet unborn will come here to dig from your ulog-experience.
- In the art of #ulogging on #ulog-diy, there is no need to resource from the internet. Keep all videos, images, sound, avatars fresh. Let's gift to internet and re-shape it, with "YOU"!
- Relegate reservations, attempt out-of-the-boxness; "flaws allowed"!
- Every #ulog-diy post that you write here appears on the decentralized steem blockchain and can earn you a variety of rewards, steem, opportunities etc. Make the most of each post.
- Remember that you have "you" as your first audience, an audience of "true fans", an audience in the search engines and an audience of generations yet unborn. Use each #ulog-diy post to leave your #ulogacies in lights.
- Be "true fans" on #ulog-diy, get inspired, grow your "true fan-base".
- Grow each time!
- Join the #ulog-diy community on Discord & Telegram.
- etc
Analysis
You would notice how simplistic project ULOGS have made each of the issues above, applying a method to development involving micro-programming tasks. The two tasks above was carried out by a developer who had reservations earlier about his incapacity to handle tasks on a code that has a React Js framework as he had no knowledge of React Js and felt that he will need to have covered weeks of study in a new programming language to contribute to development but alas, he carried out these two tasks without this study. It was simply recommended to him in the issue, what exact code or portion of code to replicate which keeps styling etc intact and he was pointed to specific changes to do make.
Conclusion
A part of the SWAG we refer to is when we can create a more universal programming language to where all levels of programming expertise and all size of projects and classification of project owners can participate actively in development of projects.
Note: Do well to visit project ULOGS here: https://github.com/surpassinggoogle/UlogsV2/issues for all open issues (unassigned issues) and if you find one that interests you, you can setup locally and leave a comment here or contact @surpassinggoogle here to discuss charges per micro-programming-task.
@macrohard will also be supported by the teardrops SMT down the road.
If you want to support an extra witness, kindly support "steemgigs", it will be really helpful.
To vote "steemgigs, simply visit https://steemit.com/~witnesses and upvote "steemgigs" or simply click Here to do it on one click!
Join our community here: https://discord.gg/zafwxGB


I wish I know how to do a program, hehe.
ulogs.org never stops evolving :-)
This comment was made from https://ulogs.org
macrohard is creating a more universal atmosphere so the "everyone" can contribute. You don't exactly need to know how to code. The person who worked on this case study, didn't know how to code in reactjs
oh sonrhey? hehe
I'm really curious how he do the task :-)
This comment was made from https://ulogs.org