<수업노트> 비공학계열 학생을 위한 (디지털 기술 입문) 1주차 수업
1년동안의 휴학을 마치고 학교에 복학하면서 남은 2년동안은 전공과목뿐만 아니라 코딩이나 프로그래밍 관련 지식을 꼭 습득해야겠다고 생각했었는데, 마침 이번년도부터는 교양수업으로 코딩이나 소프트웨어 쪽으로 교양과목이 개설된것을 듣고 너무 반가웠다.^^ 비공학계열 학생들이 가볍게 들을 수 있는 수준으로 만든 공학계열 교양강좌다.
강좌 제목은 '디지털 기술 입문'.(제목 참 마음에 든다!)

1주차 수업이라 수업개요와 수업을 어떻게 이끌어가실지 교수님께서 설명해주셨다.
수업은 1주일당 2시간으로 이루어져있는데 1시간은 4차 산업혁명에 대해서 간략하게 공부한다. 빅데이터,AI,사물인터넷 등등 이런 산업이 무엇을 의미하는지 어떻게 발전해나가고 있는지를 공부한다. 나머지 1시간은 직접 코딩하는 시간으로 수업이 진행된다.
코딩수업은 MIT에서 만든 '앱 인벤터'라는 것을 이용한다. 앱 인벤터는 프로그래밍을 전공하지 않은 사람도 쉽게 안드로이드 앱을 만들 수 있게 해주는 무료 앱 개발도구라고한다.
첫시간이라 설명만듣고 본격적으로는 다음 주부터 수업이 진행되는지 알았지만, 교수님은 코딩을 알려주셨다ㅎㅎ 처음이라 그런지 아주 쉬운것을 시험삼아 해보았는데 처음이라 어떻게 해야할지 도통 낯설다^^;


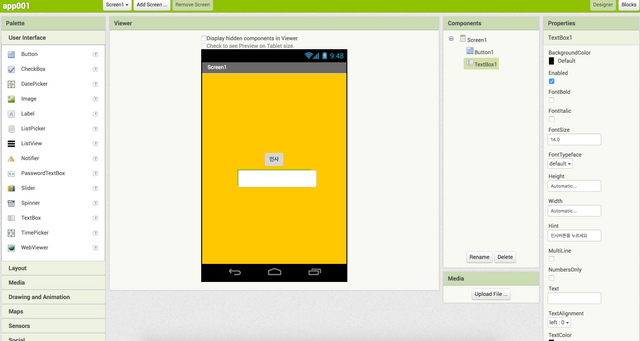
이것이 내가 만든 첫 코딩 앱이다. ㅎㅎ 사실 만들기는 했지만 뭐가 뭔지 잘 모르겠고 어떻게 완성했는지도 아리까리하다..
간략하게 설명하자면 위에 있는 사진은 Designer다. Designer는 앱을 디자인 할 때 쓰는 메뉴라고한다.
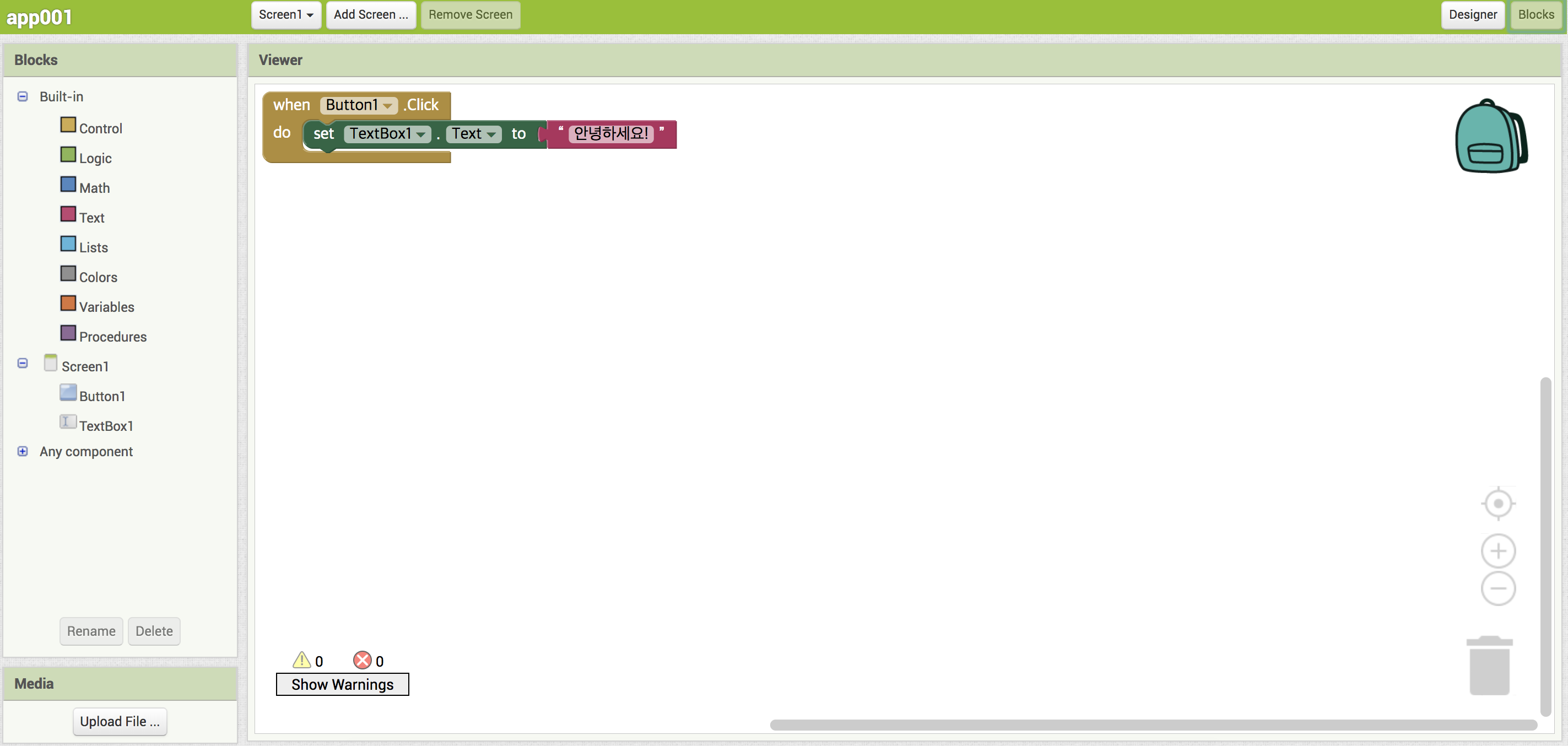
밑에 있는 사진은 Blocks이다. Blocks은 코딩을 할 때 쓰는 메뉴다.
내 생각에 자동차로 비유하면 차의 디자인이나 외관을 만드는 메뉴가 Designer고
차의 내부 즉 엔진이나 부품들을 만드는 메뉴가 Blocks같다.
내가 만든 앱은 저 '인사'라는 텍스트를 클릭하면 밑에 있는 빈칸에 '안녕하세요!'라는 문구가 나오게 만드는 앱이다.
처음에 'Palette'에서 'Button'과 'Label' 항목을 'Viewer'로 드래그한다.
그리고 'Button' 속성에서 text란에 '인사'라는 텍스트를 써준다.
그리고 'Textbox1'속성에서 text란을 지워준다. (왜냐하면 버튼을 눌렀을때 '안녕하세요!'라는 문구가 나와야하기때문이다.)
그리고 Block메뉴로 넘어가서 밑에있는 사진처럼 코딩을 해준다.
그렇게 어렵지 않은 앱은 아니지만 처음 코딩을 접해서 그런지 메뉴라던지 항목이라던지 이런것을 받아들이는데 약간 어려웠다.
첫 스팀잇 포스트이기도하고 첫 수업노트라 그런지 설명이 너무 부실한 포스트같다.
다음엔 더 발전한 포스트를 올리도록 노력해야겠다.