[kr-dev] Udacity Front-End Web Developer Nanodegree 시작!
안녕하세요~ 미루고 미루다 드디어.. Udacity Nanodegree 과정을 재수강하게되었습니다.
6개월짜리 강좌이며 한달에 199달러씩 나가게되어있습니다. 다만 1년전에 수강했던 기록이 있어 그때 제출하였던 과제들이나 진행과정이 그대로 남아 있어 실 수강기간은 1~2주정도로 되지 않을까 생각합니다. 다시 복습한다는 생각으로 수강하는 느낌이네요. 따로 request을 넣어서 진행기록 초기화 요청을 하기도 했지만 그런 기능이 없다고 합니다 ㅋㅋ. 과정을 보아하니 이 다음 과정이 Full Stack Web Developer Nanodegree인것같고.. 서버사이드 쪽을 다루기도 하니 기초적인 서버구성도 여기까지인것같네요 ㅎㅎ.
이 다음수업으로는 React NanoDegree과정을 진행해볼까 합니다. 사실 조금 신기한 부분이 각자의 Nanodegree 설명에 보면 저정도의 급여를 받을수 있다고 하는데.. 미국 개발자 동네의 살인적인 집세를 감안하더라도 매우 높은 급여인데.. 저정도면 한국개발자들은 다 슈퍼개발자가 아닌가..? 라는 생각이 들정도입니다.
저의 경우에도 현재로선 무조건 해외취업을 한다는 생각으로 이민신청도 해두고.. 영어도 공부하고 있지만.. 현실은 어떠한지 궁금하네요 ^^;; 먼저 미국간 친구에게 나중에 물어보아야겠지만서도~ 개인적인 경험으로는 제가 갔었던 중국의 개발자에 대한 대우나 급여도 한국보다 높았습니다..ㅎ;;
저는 Nanodegree 과정을 진행하면서도 Nanodegree Plus 프로그램들이 가능한 커리큘럼을 진행할 예정입니다.
진행되는 과정들은 아래와 같고.. 아직 과정들이 그리 많지는 않지만..
Nanodegree Plus과정의 혜택에는 과정을 전부 수강했을경우 6개월 구직지원 또는 100% 환불이라는 굉장한 조건이 붙어있습니다. 다만 월 299달러라는 조금 비싼감이있긴합니다만 기존 개발자분들은 충분히 커버하실수 있는 범위가 아닌가 생각합니다.
우선 제가 진행하고 있는 과정들이 어떻게 진행되는지 캡쳐 몇개 찍어보았습니다.
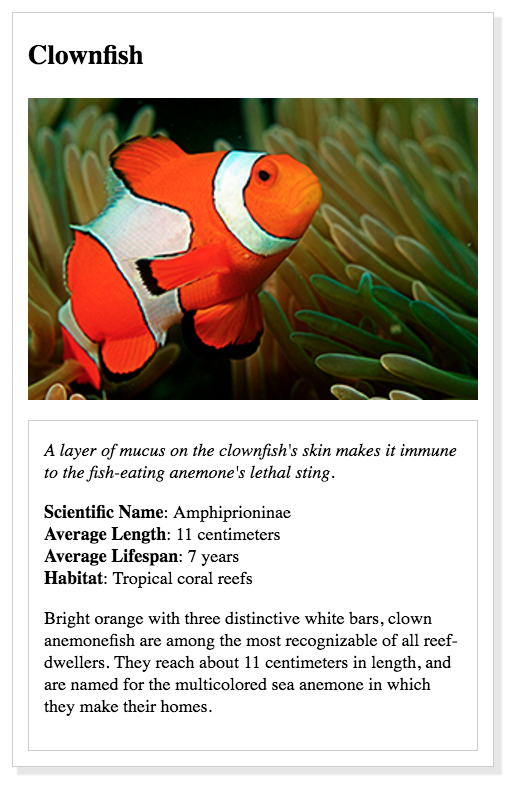
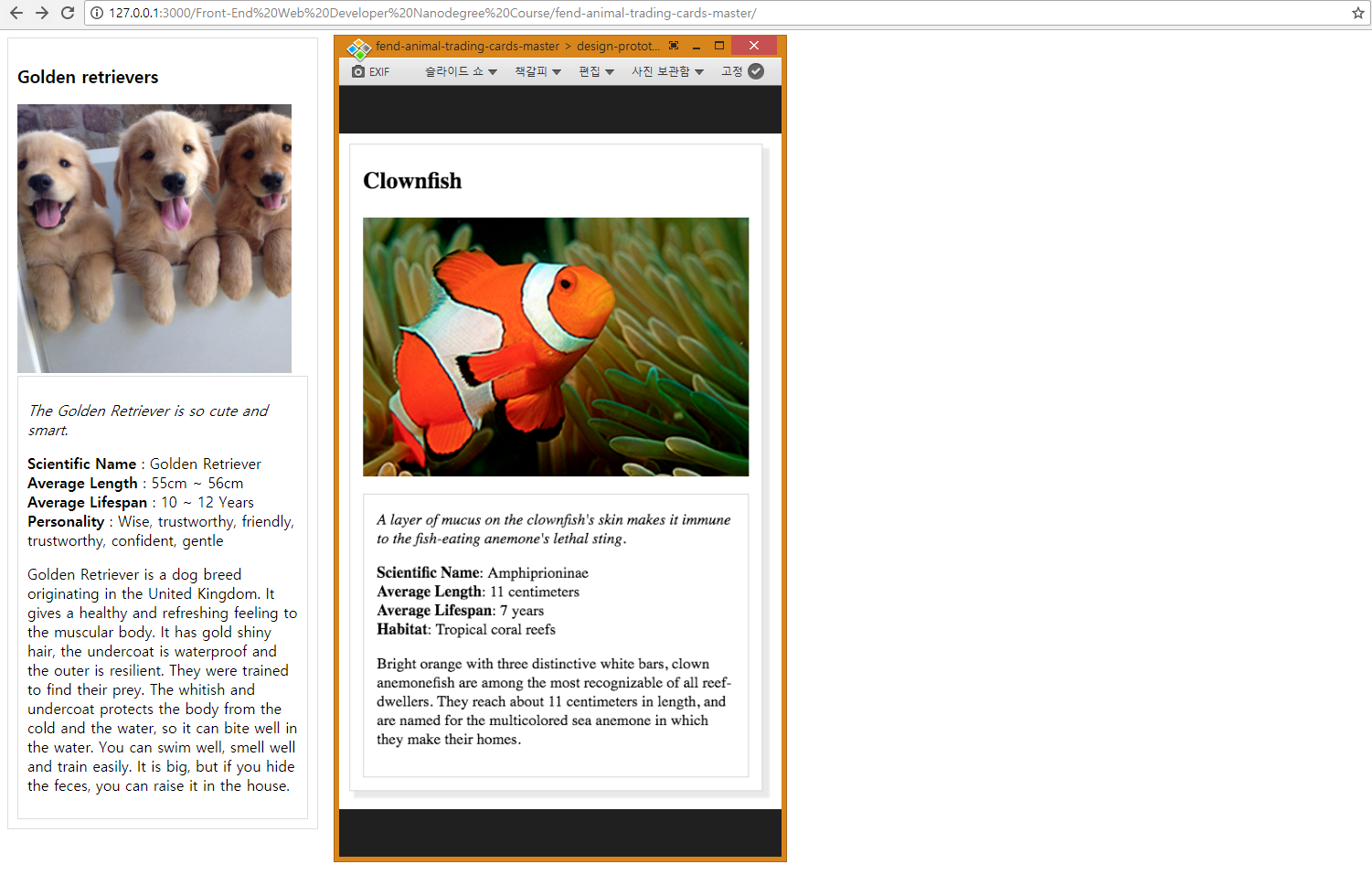
일단 이렇게 만들라는 과제가 주어졌네요. 사실 전에 다 진행했던것인데 새로 과제가 추가되어 그런것을 진행해봅니다. 저는 100%을 추구하니까요..
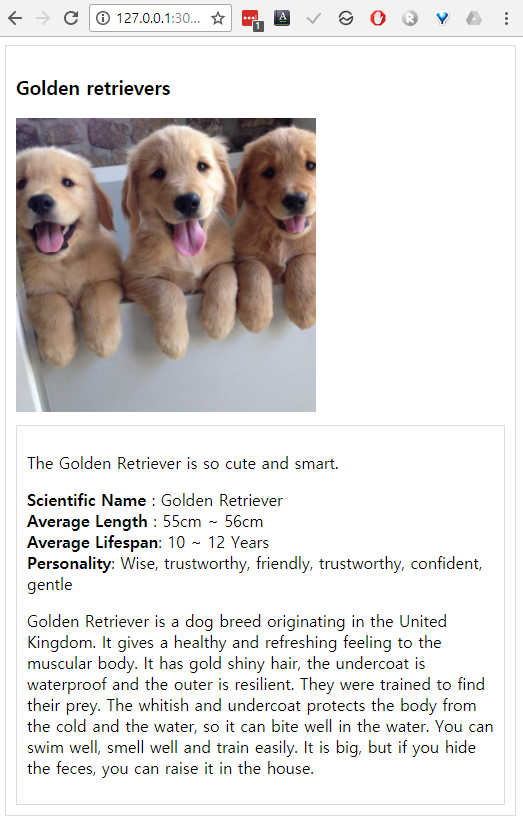
일단 이렇게 만들고 제출했습니다.
미국시간에 검사를 하는것인지 항상 새벽에 이메일이 와서 리뷰가 완료되었다고 뜹니다.
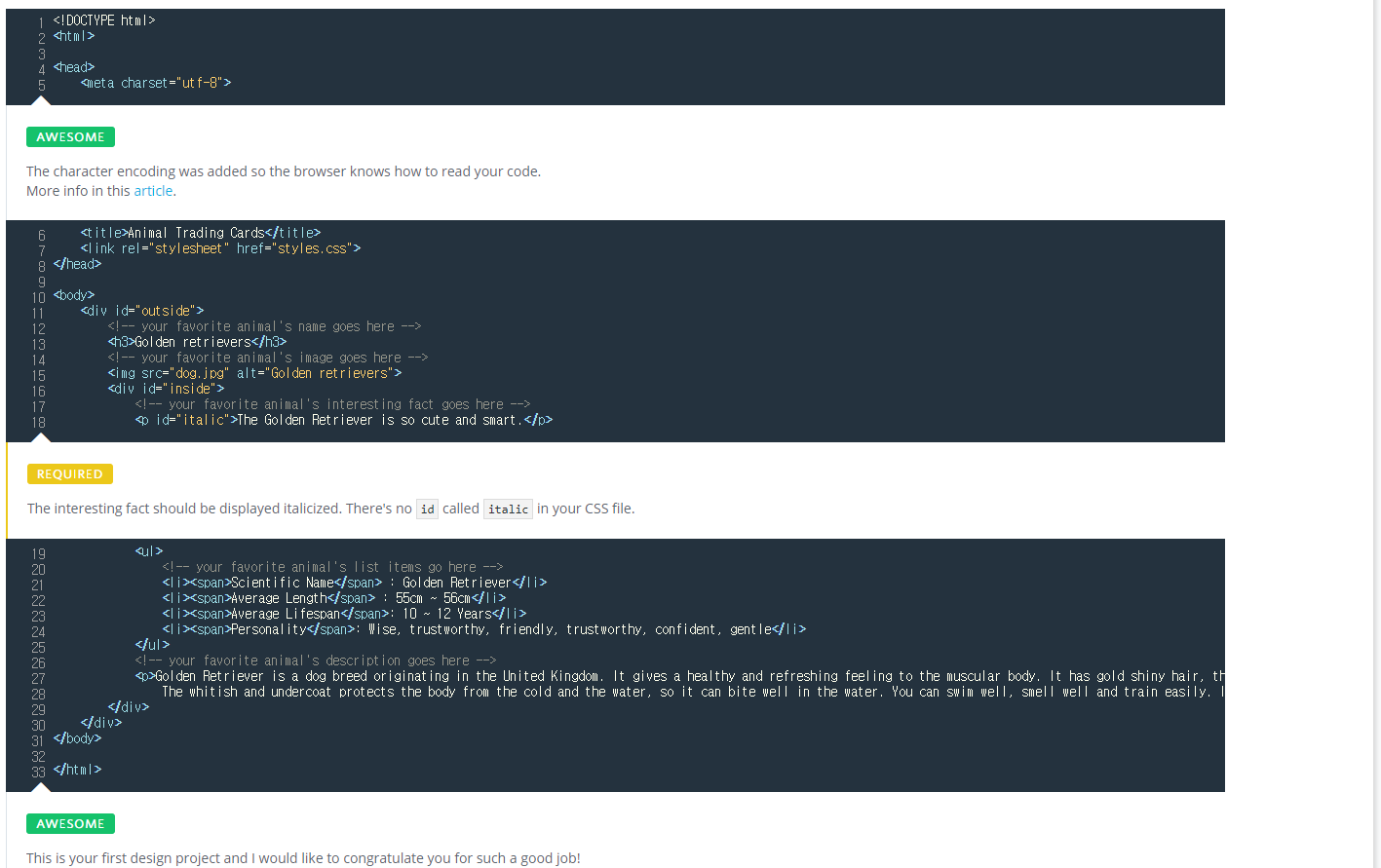
까먹고 italic으로 글자체를 안변경했네요;;
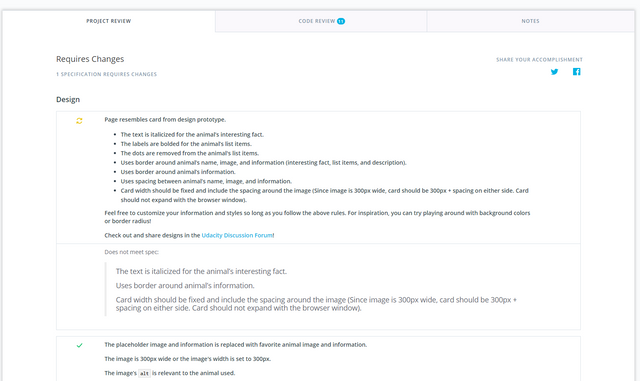
요런식으로 코드하나하나 다 분석해서 추천해주기도 하고 보완점을 요청하기도합니다.
다시 수정해서 다시 검사받기로합니다 ㅋㅋㅋ 검사 통과가안되면 진행도가 올라가지 않습니다 ㅋㅋ
비슷한가요 ㅋㅋㅋ. 1년전에 진행했을때부터 느낀거지만 코드 리뷰를 정말 세심하게 해주십니다. 사소한 부분도 추천해주시고 HTML5 표준에 맞게 알려주기도합니다. 향후 react 같은 고급 수업들에서의 코드 리뷰가 기대가 됩니다.
최근에 보니 질문들은 Slack으로 진행하고 시간과 날짜를 맞추어 Face to Face 수업도 진행하는듯했습니다.











이 프로그램은 여러개의 sub program 으로 되어있는 것 같네요...
Project 1 ~ 6 까지 Supporting Courses 들이 있는데, 이것들은 저에게 FREE 로 뜹니다.
혹씨 제가 react nanodegree 를 수강하고 있어서 그런걸까요?
암튼 강의는 들을 수 있는 것 같아요... ^^
Javascript es6 강좌도 들어보세요.
https://classroom.udacity.com/courses/ud356
Supporting Courses들은 카탈로그에서 따로 들을수 있는게 아닌가 싶습니다. 저도 Free로 뜨구요 ㅎㅎ
ES6은 전에 중국에서 공부했었던 기억이 있는데 ㅠㅠ 비싼책을 중국에 놔두고 와버렸었습니다..
저도 후딱하고 react로 넘어가겠습니다~
Congratulations @super2451894! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @super2451894! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!