[마크다운 따라잡기] 이미지와 문자 우측, 좌측정렬(2018/05/09)
안녕하세요~~부켓@buket47 입니다.
그림을 좌측이나 우측에 두고 그 옆에 문자 정렬하는거 해보겠습니다.
해보니 생각보다 쉽습니다.
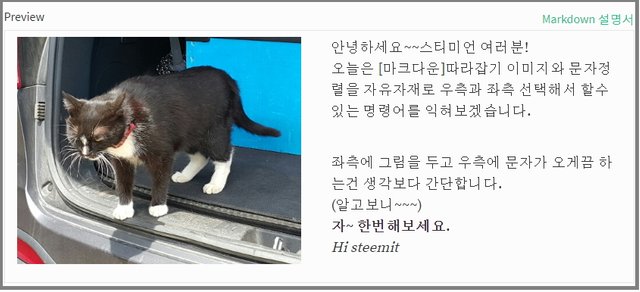
1. 그림좌측에 두고 문자 우측정렬
명령어 :
- left : 명령어 left 아래에 이미지를 업로드
- right : 명령어 right 아래에 글쓰기
</div>
<div class=pull-right>
안녕하세요~~스티미언 여러분!<br>오늘은 [마크다운]따라잡기 이미지와 문자정렬을 자유자재로 우측과 좌측 선택해서 할수있는 명령어를 익혀보겠습니다.
참고 : 한칸띄우고 아래명령어를 입력합니다.
</div>
---
좌측에 그림을 두고 우측에 문자가 오게끔 하는건 생각보다 간단합니다.
(알고보니~~~)<br>자~ 한번해보세요.<br><em>Hi steemit</em>
같이쓸수 있는 명령어
글씨키우기 :
### <div class=pull-right>
#을 1개~6개까지 붙혀쓸수 있음. # 쓰고 한깐 띄우기행 띄우기 : 문장 끝에
<br>붙힘
<br><br> 두칸 행 띄우고
<br><br><br> 세칸 행 띄움문단 나누기 :
</div>엔터한번치고 하이픈(-) 붙힘
(하이픈은 하나 입력하나 여러개 입력하나 동일하게 한단락 띄움)볼드체(진한글씨체) :
<b>글쓰기</b>
<b>자~ 한번해보세요.</b>이텔릭체 :
<em>Hi steemit</em>
Hi steemit
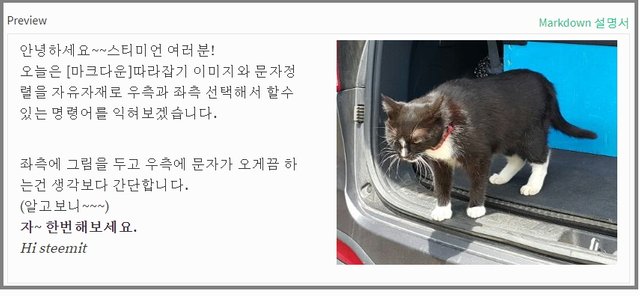
2. 그림우측에 두고 문자 좌측정렬
명령어 :
- right : 명령어 right 아래에 이미지를 업로드
- left : 명령어 left 아래에 글쓰기
<div class=pull-right>

</div>
<div class=pull-left>
안녕하세요~~스티미언 여러분!<br>오늘은 [마크다운]따라잡기 이미지와 문자정렬을 자유자재로 우측과 좌측 선택해서 할수있는 명령어를 익혀보겠습니다.
참고 : 한칸띄우고 아래명령어를 입력합니다.
</div>
----
좌측에 그림을 두고 우측에 문자가 오게끔 하는건 생각보다 간단합니다.
(알고보니~~~)<br><b>자~ 한번해보세요.</b><br><em>Hi steemit</em>



이벤트 참여 감사합니다ㅎㅎ
보팅 꾹 누르구 가용~^^
얍~~~
오 좋은 포스팅 감사합니다^-^* 유용하게 쓸게용~오늘도 활기찬하루 되세욤~☆
감사합니다