Xcode - IDE for macOS
Xcode 시작
Xcode is an integrated development environment (IDE) for macOS containing a suite of software development tools developed by Apple for developing software for macOS, iOS, watchOS, and tvOS.
- playground - swift 용
스크립트형 언어 - ex) 웹
네트워크를 통해서 (컴파일 되지않은 언어자체를) 데이터를 받아와야 한다. (웹은 페이지 단위로 받아온다)
-> 브라우저가 컴파일을 해준다.
swift는 스크립트형 언어로 작성된다 (내부적으로는 컴파일을 한다)
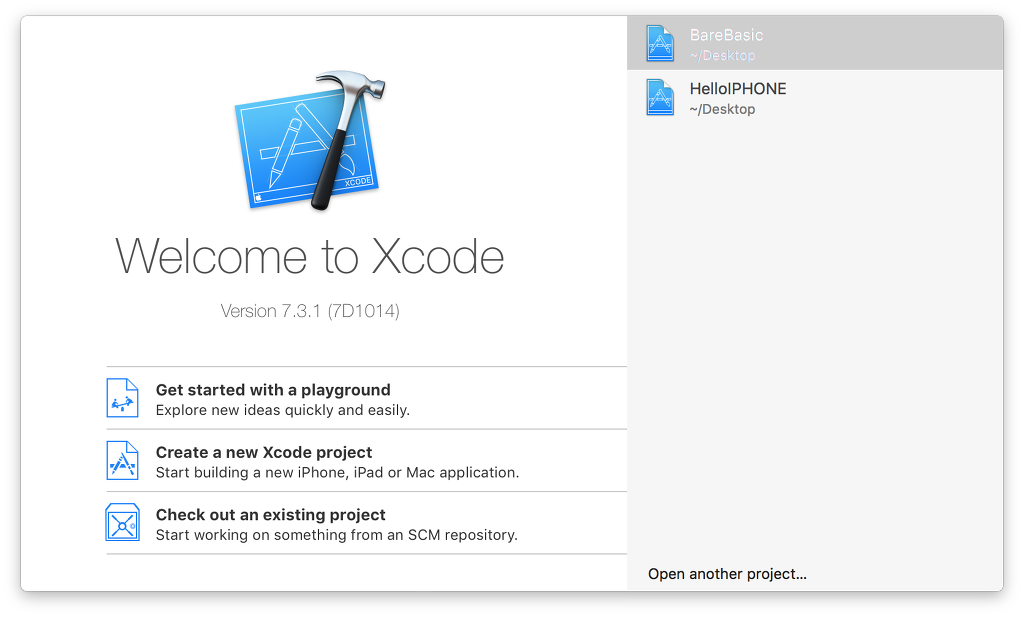
- Get started with a playground : Swift의 언어 연습장
- Create a new Xcode project: 새로운 Xcode 프로젝트 만들기
- Check out an existing project : 이미 만들어진 원격 저장소의 협업 프로젝트를 불러오기
project : 코드와 리소스 등을 갖고 있다.
target :
- 각 프로젝트는 하나 이상의 타겟을 갖고 있다.
- 각 타겟은 프로젝트의 빌드 설정을 정의한다.
- 각 타겟은 또한 빌드 시 포함하거나 사용할 클래스, 리소스, 커스텀 스크립트들을 정의한다.
- 타겟은 보통 같은 프로젝트의 서로 다른 배포본을 위해 사용한다. (유료 / 무료 버전을 각각 정의할 때도 사용할 수 있다).
- (프로젝트에) 클래스나 리소스를 추가할 때, 어느 타겟에 포함시킬지도 결정한다.
- 어떤 클래스/리소스가 어떤 타겟에 포함될지 선택할 수 있다.
workspace : 하나 이상의 프로젝트(들)로 이루어지며, 보통 이 프로젝트들은 서로 연관이 있다.
Scheme : “Build”, “Test”, “Profile” 등을 수행할 때 어떤 동작을 할지 정의한다.
- 보통 각 타겟은 하나 이상의 스킴을 갖는다.
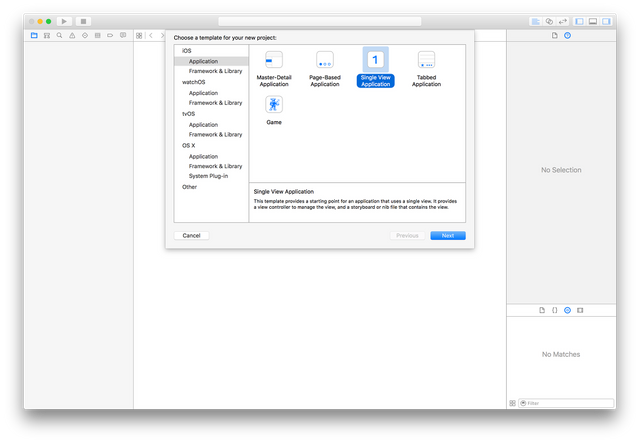
ios 템플릿 > Single View App.
우선은 제일 기본인 싱글뷰로 시작한다.
말그대로 템플릿. 차후에 변경가능하다.

- Mater - Detail : 업무용 앱을 제작하기 위한 Productivity 타입의 템플리트
- Page Based : 책 형태의 앱을 만들기 위한 템플릿 입니다. 여러 장의 페이지로 이루어진 템플리트
- Single View : 기본 뷰 하나가 제공되는 가장 많이 사용되는 템플리트
- Tabbed : 화면 아래 탭을 가지는 형태의 뷰 구조를 제공하는 템플리트
- Game : 게임 제작을 위한 템플리트
macOS > Command Line Tool
가장 기본적인 템플릿
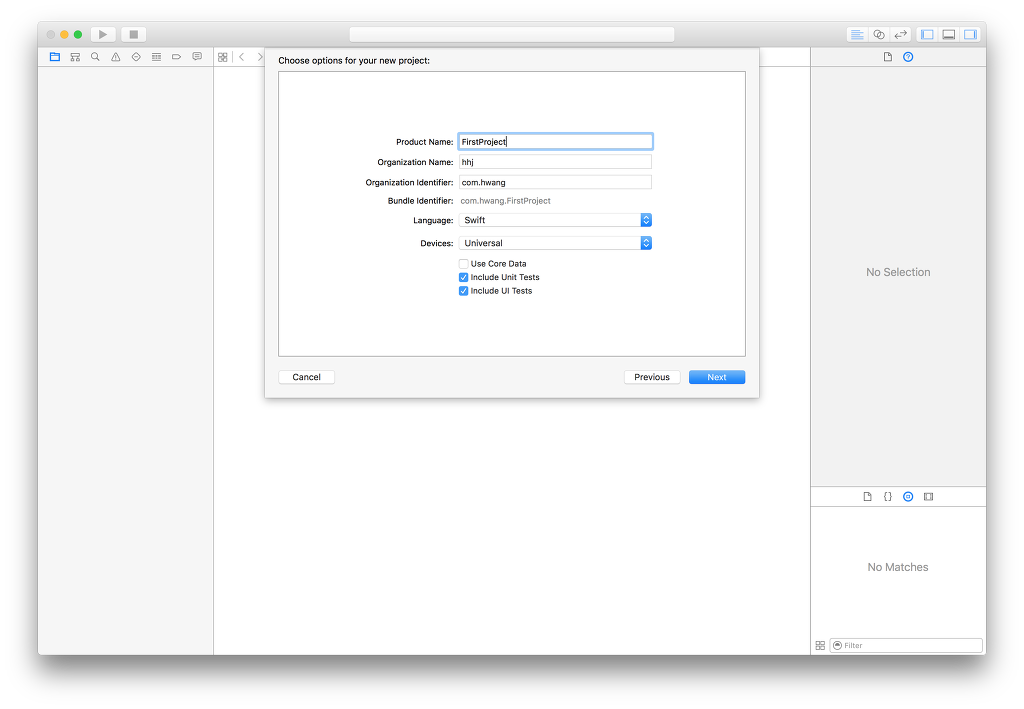
- Product Name : only English!
- team : 결제...
- 회사명
- organization identifier 회사 id : project 명은 product 명 + 회사 id
- bundle identifier
Assets
info 설정
Build and then run the current scheme
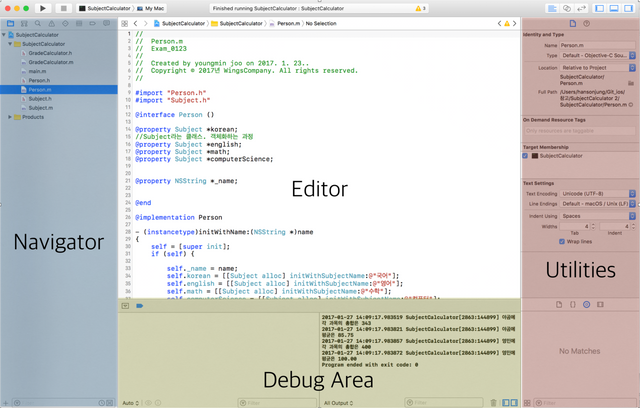
Xcode Main Window
- Navigator : 프로젝트 관리를 위한 도구 모음
- Editor : 프로젝트 네비게이터에서 선택한 파일의 내용을 수정하는 화면
- Debug Area : 프로그램 실행 중 디버깅을 위한 콘솔창
- Utilities : 프로젝트 네비게이터에서 선택된 파일의 상세 정보 및 ui속성 수정 등의 작업을 위한 공간
Toolbar
- Run
- stop
- scheme menu
- activity viewer
- activity indecators
- editor configuration
1.기본 2.두 파일 3.버전 - workspace configuration buttons
Navigator Area
- ViewController.h
헤더파일 - ViewController.m
소스파일
c++의 소스파일은 .mm
명명법
- 시스템 예약어를 사용할 수 없다.
- 시작 글자에 숫자를 사용할 수 없다.
- 공백을 포함할 수 없다.
- 프로젝트&클래스 명은 "PascalCase" 로 작성 (통상적 관례)
- 프로퍼티&메소드 명은 "camelCase" 로 작성 (통상적 관례)
(언더바_를 사용하기도 하지만, 흔치않다. back-end에서 흔한 명명법. 대문자를 안쓰기 때문에)
객체지향 프로그래밍
- swift는 객체지향형, 함수형, 프로토콜지향형...
주석 - comment
/*
영역을 슬래시+* 로 지정
이 안에 들어가면
모두 주석입니다.
*/
// 한줄 주석
// 줄마다
// 슬래시두개를
// 달아줘야 한다.