별도의 그래픽 툴 없이 Mermaid 에서 그린 도표를 첨부하는 법
이러 종류의 표를 만들 때마다 powerpoint 류를 열고 그림을 그리고 캡쳐를 하는 것은 소모적인 뿐더러 이력 관리도 안되고 코드와 별도로 관리해야 해서 매우 귀찮다.
같은 문제의식을 가지고 만든 graphviz 가 있고 이걸 좀 더 웹에 친숙하게 손을 좀 본 mermaid가 있다.
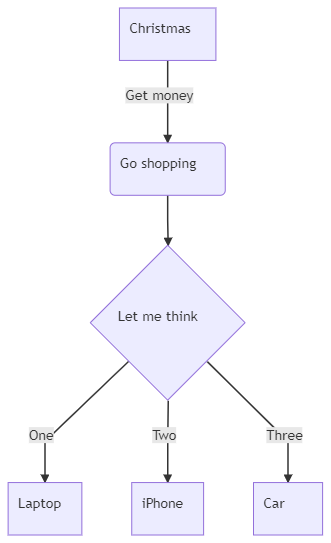
mermaid를 사용하면 위의 표는 아래와 같이 텍스트로 표현할 수 있다.
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
대략 A-->B 형식으로 표를 그릴 수 있다. 자세한 내용은 mermaid 홈페이지 를 참조하여 시퀀스 다이어그램이나 간트차트까지 숙달(중요!)이 되면 효율적으로 그릴 수 있다.
typora 같은 전용 툴이 없이 웹에서도 해볼 수 있도록 https://mermaidjs.github.io/mermaid-live-editor 를 제공하는데 Preview 를 SVG 형태로 밖에 제공 안한다.
Fork 를 일단 뜨고 png 도 복사해서 다른 곳에 붙여놓을 수 있도록 할까 하다가 디플로이 하는 건 귀찮고 해당 페이지의 svg를 pixel로 변환한 canvas로 바꿔치기 하는 북마클릿을 만들었다.
javascript:(()=>{svg = document.querySelector('svg'); img = document.createElement('img'); img.src=`data:image/svg+xml;base64,${btoa(unescape(encodeURIComponent(new XMLSerializer().serializeToString(svg))))}`; canvas = document.createElement('canvas'); ctx = canvas.getContext('2d'); canvas.width = svg.clientWidth; canvas.height = svg.clientHeight; setTimeout(()=>{ctx.drawImage(img, 0, 0); svg.parentNode.replaceChild(canvas, svg);},100);})();
이 부분을 긁어서 북마크로 만든다.
그리고 실제로 첨부할 땐 라이브 에디터에서 먼저 만든 후 북마클릿을 클릭하면 svg 가 canvas 로 바뀌는데 이를 복사하여 steemit 글쓰기 창 같은 곳에 붙여넣으면 된다. 아마 image clipboard를 지원하는 곳은 다 될거다.
그리고 원출처를 명시하기 위해 아래와 같이 붙여넣기 한다.

그러니까 [](원본링크주소)와 같이 생성해주면 이미지와 원본 링크까지 한번에 넣을 수 있다.
내가 쓰려고 만들었는데 편리한지 어떤지 잘 모르겠다. 일단 좀 써보자.
사용법 간단하게 움짤로 만들어봤습니다.