graphQL advanced: 고오급 graphQL 테크닉 - Mutation 후 Query를 한반에!
간단한 축구 게임을 만들어보자.
요구사항은 다음과 같다.
- 페널티 킥을 차고 랜덤으로 성공이나 실패를 기록한다.
- 남은 공 갯수를 가져온다.
- 현재까지 스코어(성공/실패 여부)를 가져온다.
개별 점수를 Score란 type으로 반환형을 Boolean 으로 설정하고
성공/실패 여부를 기록하는 Mutation인 submitKick을 만들고
남은 공 갯수를 묻는 Query로 getBallCount를 Int로 정수 갯수를 받고
점수를 Score의 Array이 타입을 반환하는 getScores를 받는다.
선언은 아래와 같다.
const typeDefs = `
type Score {
result: Boolean
}
type Query {
getBallCount: Int
getScores: [ Score ]
}
type Mutation {
submitKick: Score
}
`;
이 경우 submitKick을 하면 Score type을 반환하여 실패/성공 여부를 받을 수 있다.
Mutation {
submitKick {
result
}
}
이러면 result에서 true/false를 반환할 것이다.
그런데 이런 요구사항이 들어왔다.
공을 차고나서 바로 남은 공 갯수랑 현재까지 스코어를 보여주세요.
아마 이럴 경우 클라이언트 쪽에서 submitKick, getBallCount, getScores를 차례로 호출할 수도 있을 것이다.
하지만 세번이나 클라이언트에 호출하게 하는 것은 고스란히 http overhead를 세배로 떠안는 일이기도 하고
우리네 일상은 항상 어떻게 될지 모르는 것이다.
같은 유저가 여러개의 클라이언트로 submitKick을 동시에 할 수도 있는 것이고.
이런 경우 제일 좋은 해답은 submitKick, getBallCount, getScores을 한번에 요청하는 것이다.
mutation {
submitKick(effort: true) {
getBallCount
getScores {
result
}
}
}
이런 식으로 말이다.
잘 보면 이미 문제에 답이 있다.
결국 submitKick이 원하는 것은 Query 그 자체를 반환형으로 하는 것이고 분명히 type Query로 정의되어있으므로 사용할 수 있다.
const typeDefs = `
type Score {
result: Boolean
}
type Query {
getBallCount: Int
getScores: [ Score ]
}
type Mutation {
submitKick: Query
}
`;
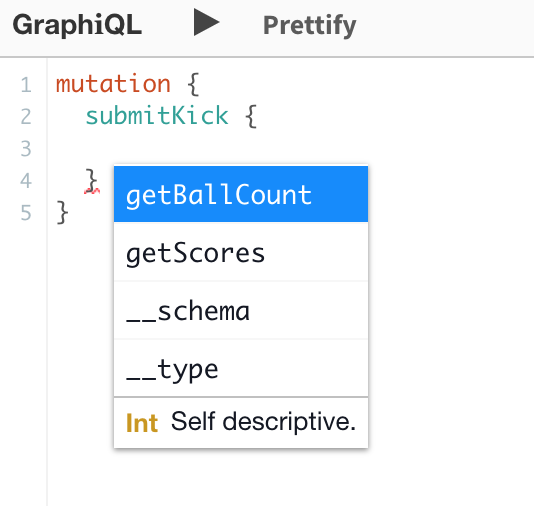
submitKick 의 반환형을 Query로 바꾸고 나면

자동완성으로 getBallCount 와 getScores를 사용할 수 있다고 보여준다.
물론 결과도 기대한 대로 잘 나온다.
꽤 유용한 테크닉이라 즐겨쓰고 있다.
전체 소스는 https://launchpad.graphql.com/j8m0k5rlwp 에 있으니
mutation {
submitKick {
getBallCount
getScores {
result
}
}
}
을 오른쪽에서 실행하면서 결과를 확인할 수 있다.
Would you want to get the Real Time STEEM Price with iOS App? Try our new app!
Steem Current
https://itunes.apple.com/us/app/steemcurrent-real-time-price/id1356919022?ls=1&mt=8
STEEM Current provides latest price of STEEM real-time. It’s the best app for get real-time STEEM price.
It also can get:
Congratulations @acidsound! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPpairplay 가 kr-dev 컨텐츠를 응원합니다! :)
Congratulations @acidsound! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard!
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
의외의 좋은 기법이네요.. 꿀팁입니다..