Spring boot로 Web프로젝트 시작하기
Spring Boot 프로젝트를 만드는 방법들에 대해서 알아보도록 하자.
가장 저렴하게 만드는 방법 부터 차근차근 설명해줄텐데, 처음 방법은 굉장히 하드한 방법이다.
https://projects.spring.io/spring-boot/ 로 이동해보면 Quick Start를 통해서 설정하는 방법을 확인할 수 있는데 이 방법은 그다지 꽤 저렴하긴 하지만 스마트한 방법이라고 보기엔 어렵다.
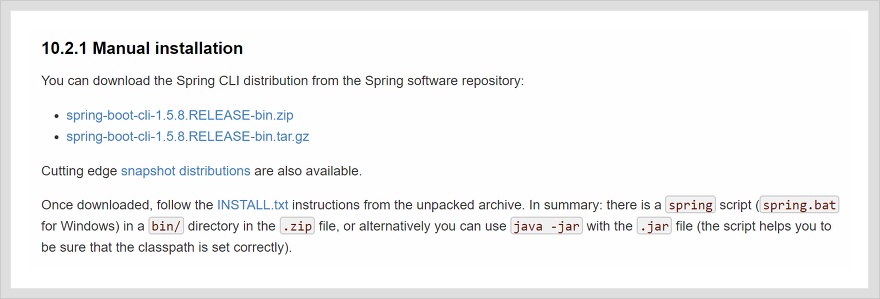
물론 CLI를 사용해서 진행하는 방법도 소개하고 있지만 초보자에겐 꽤 난처한 방법임에는 틀림이 없다.
오히려 이런 방법을 이용하느니 Spring Initializr 서비스를 이용하는 방법을 추천한다.
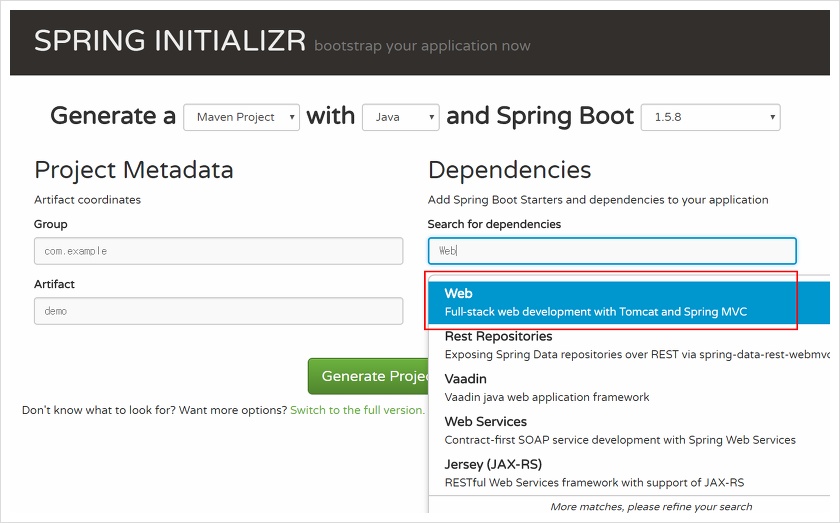
https://start.spring.io/ 로 이동하면 아래의 화면을 볼 수 있다.
여기서 프로젝트의 전반적인 셋팅을 미리 작업할 수 있는데 Dependencies 쪽에서 필요한 기능들을 적용시킬 수 있다.
사용방법은 "Search for dependencies" 영역에 필요한 기능을 아래와 같이 검색한다.
그리고 해당 기능이 Input 아래로 표시되면 클릭을 해서 추가한다.
그러면 위와 같이 기능이 추가된 것을 확인할 수 있다.
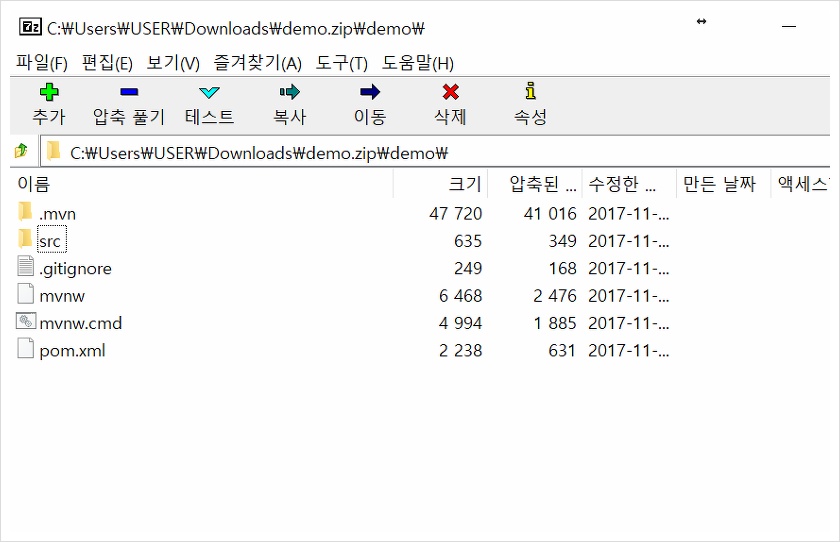
필요한 기능들 다 추가하고 Generate Project 버튼을 클릭하면 zip으로 압축된 파일을 다운로드 할 수 있는데 이 압축된 파일을 열어보면 자동으로 프로젝트에 관련된 모든 파일이 생성되어 들어간 것을 확인할 수 있다.
이렇게 생성된 프로젝트를 메모장에서 코딩을 하고 Maven으로 빌드를 돌리고 하면 된다.
물론 이렇게 해도 되지만 너무 힘들고 번거롭다. 우리에게는 STS라는 IDE가 있으니 여기에서 설정하는 방법을 알아보도록 하자.
STS에다가 Workspace를 지정하고 실행하면 평소에 Eclipse에서 많이 본 화면이 나온다.
나는 특별히 다크 테마 유명한거 있길래 그것도 같이 설치했다. 그래서 하얀 바탕이 아닌거임. 그건 뭐 꾸미기니까 여러분들이 좋아하는 걸로 설치하면 되니 막 "저는 왜 저 화면이 아닌가여?" 하고 물어보면 Help > Market Place 메뉴로 들어가서 테마를 설치하면 저처럼 됩니다 하고 이야기 할 수 밖에 없다.
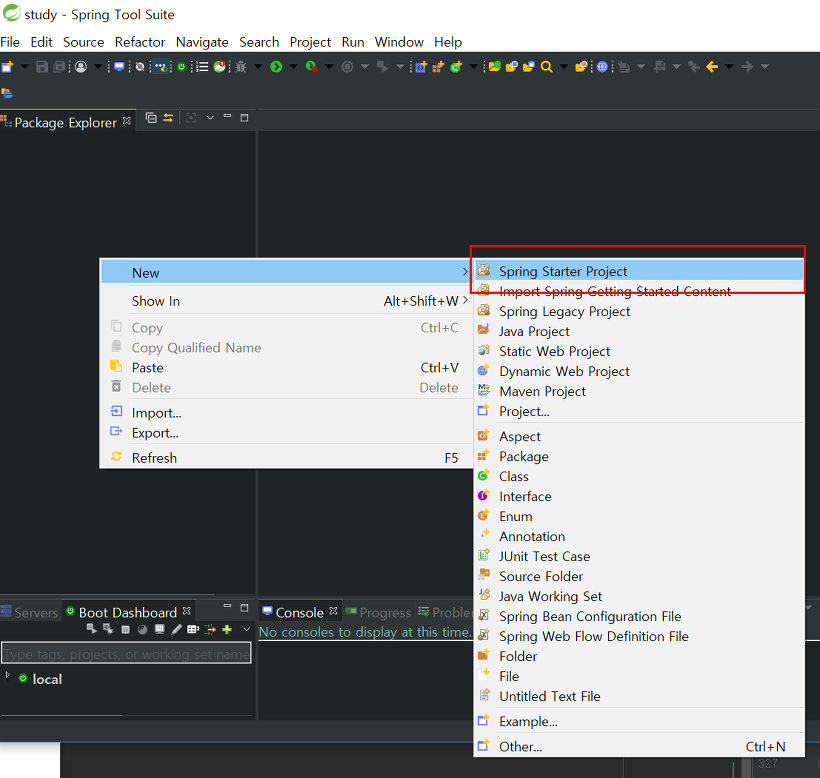
암튼 왼편의 Package Explorer 창에다가 마우스 오른쪽 클릭을 하고 "New > Spring Starter Project"를 클릭한다.
이걸 클릭하면 아래의 창을 확인할 수 있는데 이때 인터넷은 반드시 연결되어야한다.
뭐 Location이 맘에 안들면 자신이 원하는 위치로 지정할 수 있는데 마지막 저장될 폴더의 이름은 Name에 있는 것과 같은 이름으로 폴더명을 맞춰줘야 오류가 안난다. "Next" 버튼을 클릭한다.
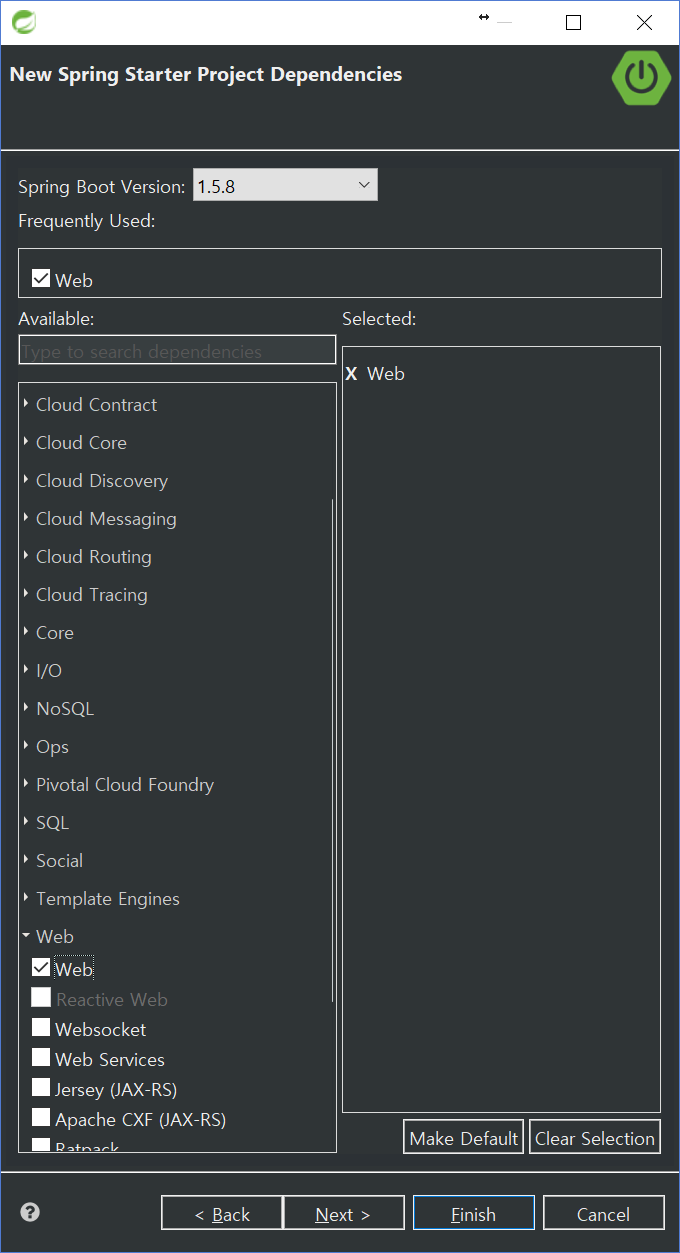
그 다음 화면에선 프로젝트 안에서 사용될 기능들을 선택하는 창이 나온다. 여기서 필요한 기능들을 찾아서 선택하면 되는데 우리는 Web 기초 프로젝트를 만들거니까 Web 기능만 추가하도록 하자.
다른 기능들에는 어떤 것들이 있는지 확인해볼 수 있는데 Security라던지 JPA, JDBC, MySQL, Lombok 등과 같은 기능들은 기본적으로 프로젝트를 진행하는데 단골로 나오니까 어디 있는지는 확인해 보도록 하자.
일단 저렇게 Web 기능을 추가해주고 Next 버튼을 클릭해보자.
다음 화면에서 보면 아까 설명했던 Spring Initializr 의 링크를 제공해준다. 저 링크로 이동하면 stater.zip 파일을 다운로드 하고 그 안에는 아까 다운로드 했던 프로젝트 압축파일과 동일한 내용이 들어있다.(궂이 다운로드 할 필요없다)
위 화면에서 "Finish"를 클릭하도록 하자.
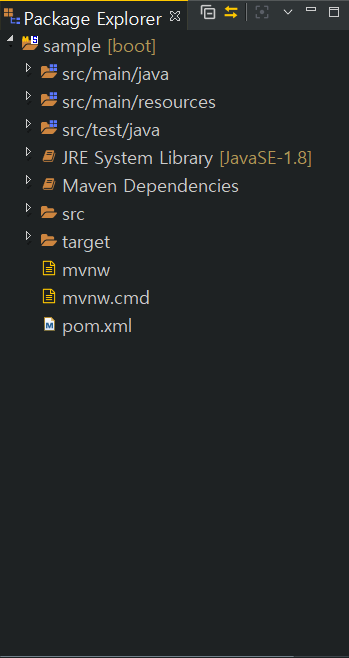
러면 이렇게 Package Explorer 창에 프로젝트가 만들어진것을 확인할 수 있다.
오늘은 여기까지.
다음엔 Restful API 를 만들기 위한 RestController를 만들어서 HelloWorld를 찍어보는 연습을 하도록 하자.
이상!

.png)

.jpg)
.jpg)
.jpg)
.jpg)
.png)
.png)
.png)
.png)
.png)
.png)