AngularJS4 #3. VisualStudio Code
지난 시간 Angular 프로젝트를 생성해보는 것을 했으니 오늘은 이 Angular 프로젝트를 코딩하기 위해서 사용할 IDE(?) 프로그램을 하나 사용해 보려고 한다.
Microsoft에서 개발한 Visual Studio Code라는 프로그램이다. 이 프로그램을 사용하는 이유는 일단 TypeScript를 지원하고, 공짜인데다 Emmet기능도 탑재되어있고 터미널 기능에 실행 스크립트를 지원하고 있어서 그렇다. Git이나 FTP, SFTP 같은 것도 플러그인을 통해 지원하고 있다.
https://code.visualstudio.com/ 로 이동해서 보면 다운로드가 가능하다.
다운로드 후 파일을 실행하면 인스톨러가 실행된다.
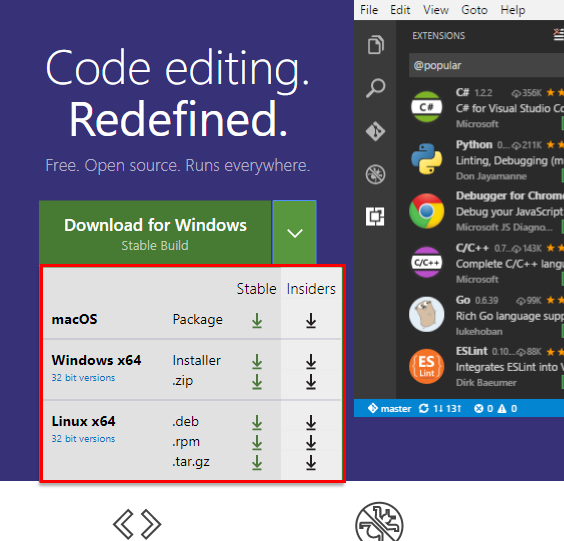
아참, 참고로 이 Visual Studio Code는 Mac이나 Linux 환경도 지원한다.
본인의 환경에 맞는것을 골라 설치할 수 있으니 이 부분은 걱정하지 않아도 될 것 같다.
물론 Eclipse에서도 플러그인을 설치하면 Angular 프로젝트를 생성하고 개발이 가능하나 Eclipse라는 IDE 프로그램 자체가 워낙 무겁고 내가 느끼기에 닭잡는 곳에서 소잡는 칼을 들고온 느낌이 들어서 Frontend 개발만 진행할 때는 Visual Studio Code를 사용하는 것을 선호한다.
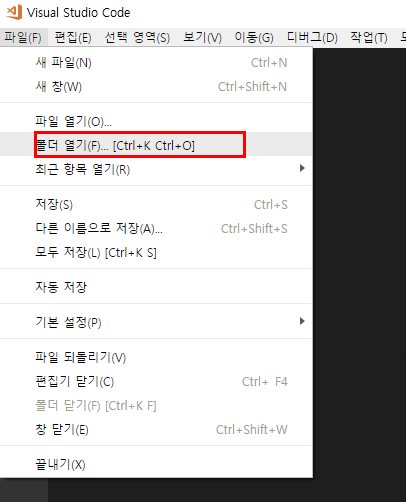
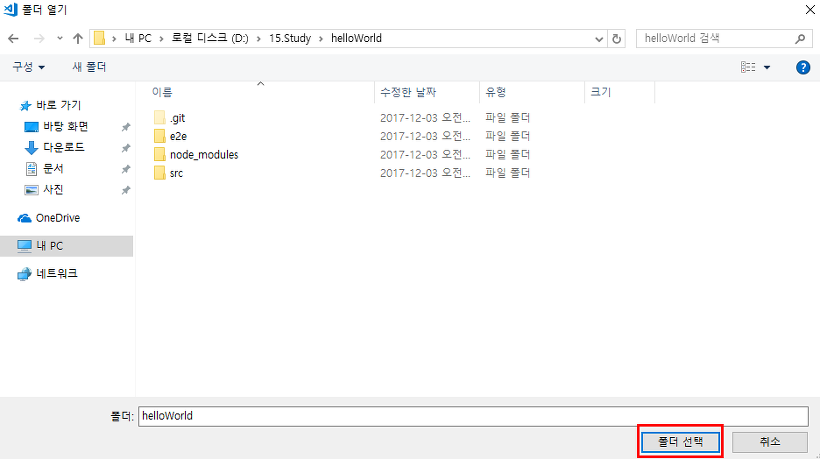
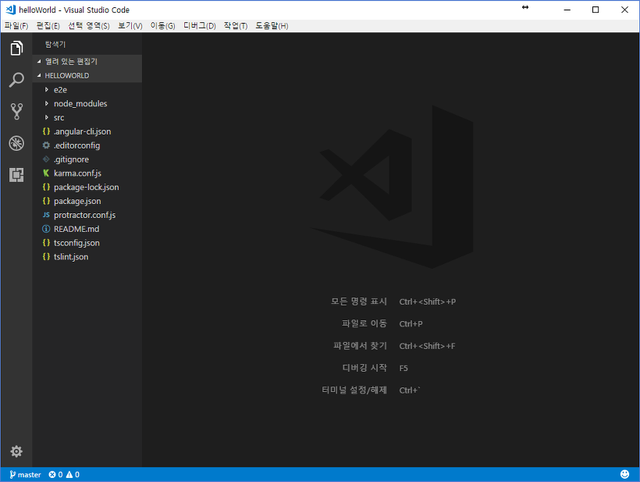
프로그램을 설치하고 실행을 시킨 뒤 [파일 > 폴더열기] 메뉴를 선택하고 지난 시간 만들었던 helloWorld 폴더에 가서 열기 버튼을 클릭한다.
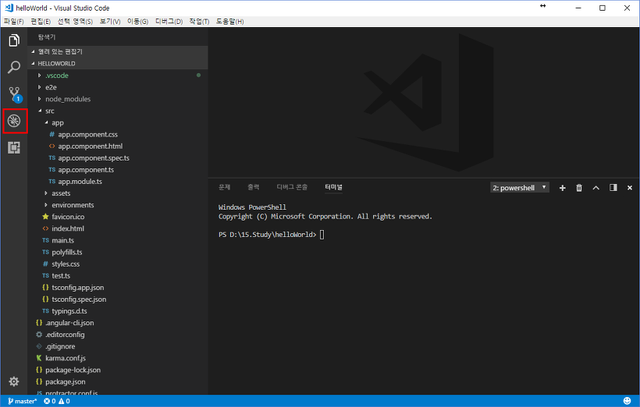
위의 절차를 순서대로 진행하면 위 이미지 처럼 프로젝트가 구성된다.
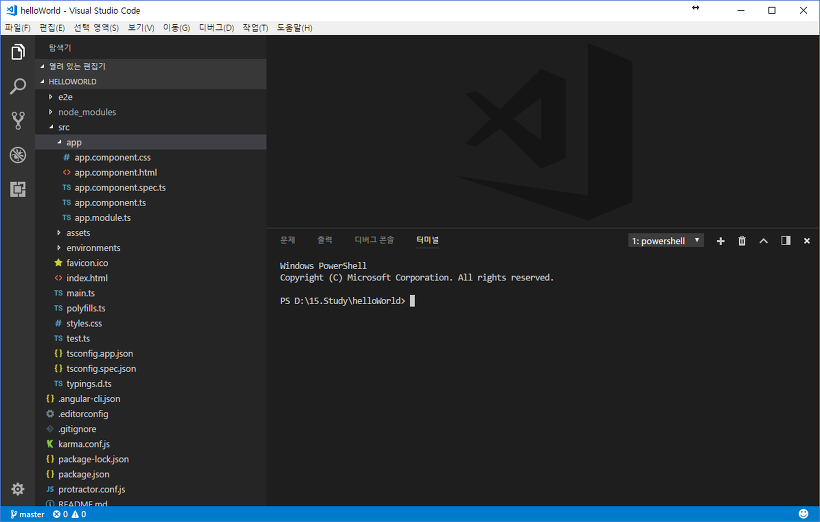
위의 상태에서 [ Ctrl + ` ](컨트롤 + 숫자 1 옆의 작은 따옴표)를 입력하면 아래의 화면처럼 터미널이 열린다.
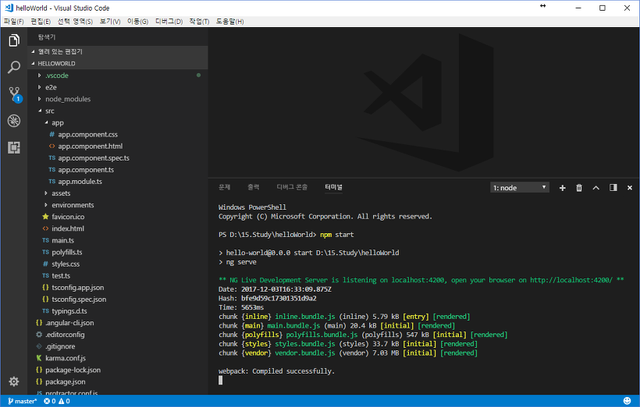
저 상태에서 "npm start" 명령을 입력해보자
그러면 위 그림처럼 프로젝트를 컴파일 하고 가상 서버를 띄워서 결과를 확인할 수 있게 해준다.
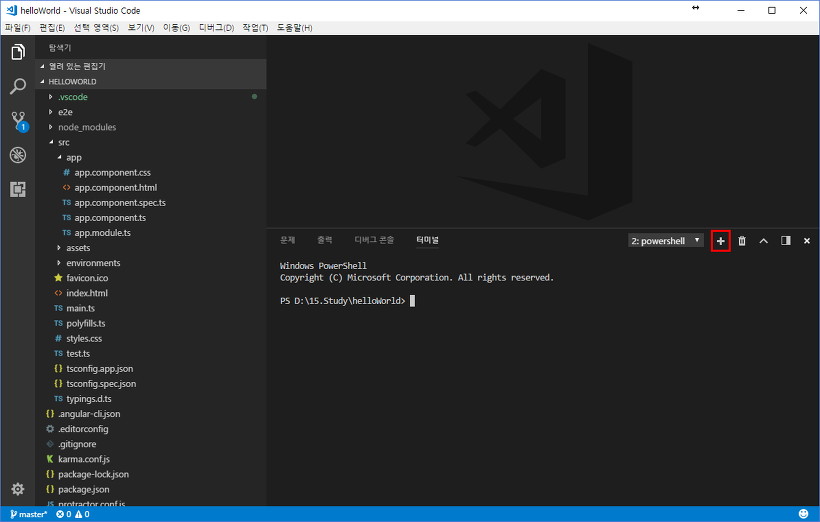
그리고 오른쪽의 [+] 버튼을 클릭하면 터미널을 더 열 수도 있다.
자, 그러면 이제 디버그 환경을 만들어줄 텐데 왼쪽에 큰 아이콘으로 5개의 메뉴가 있는 것을 확인할 수 있는데 중간에 벌레금지 마크(?) 같은 아이콘을 클릭해보자.
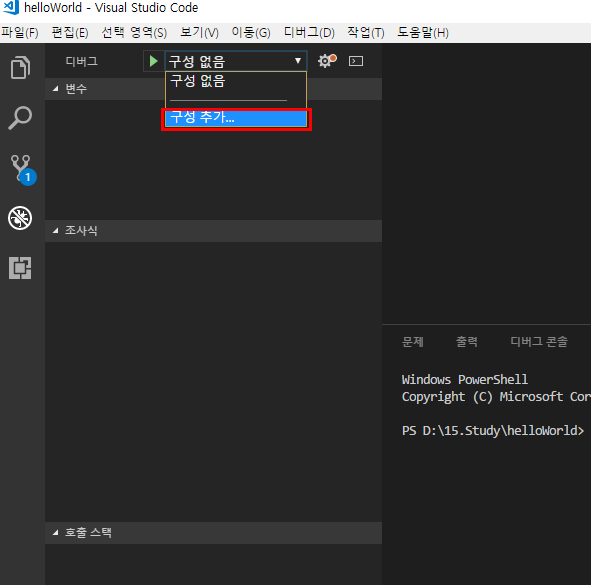
처음 작업을 하는 것이라면 저렇게 구성없음 콤보박스를 클릭하고 "구성 추가" 메뉴를 선택하면
(Chrome Debugger 확장프로그램을 설치했다면)
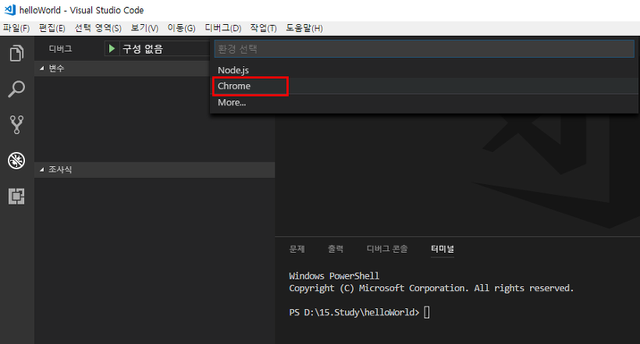
어떤 환경에서 실행할 것인지를 선택할 수 있다. 우리는 웹브라우저에서 디버깅을 할거니까 Chrome 을 선택한다.
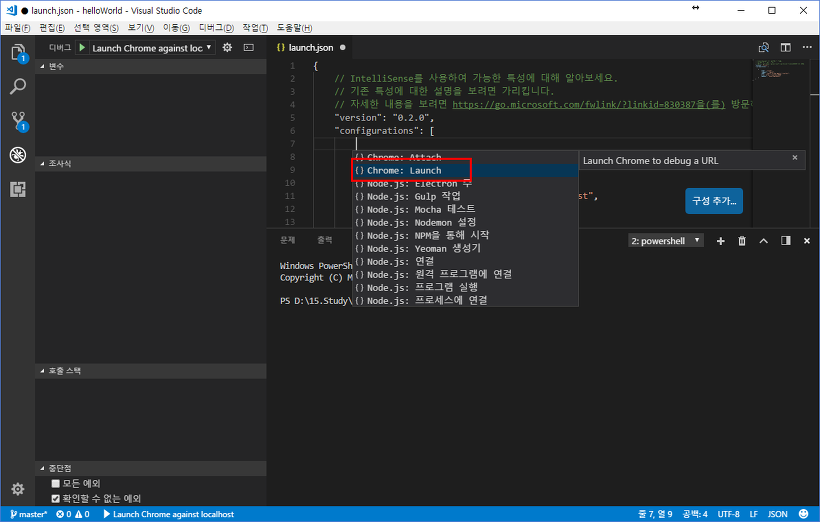
그러면 어떤 명령을 수행할지 선택하라고 하는데 이때 Chrome Launch 메뉴를 선택하면 된다.
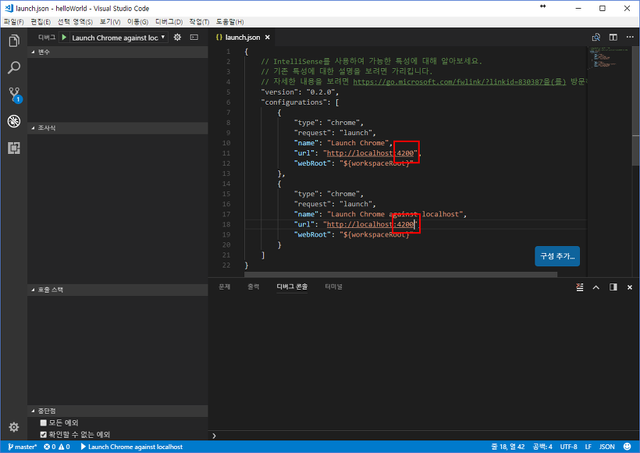
이 때 주의해야할 부분은 localhost의 포트 번호인데 기본으로는 8080이 입력되었을 것이다. 이걸 4200으로 변경한다. 왜냐하면 Angular는 기본적으로 4200번 포트를 이용하기 때문이다. 만약 자신이 다른 포트번호를 사용하고 있다면 거기에 맞춰서 포트번호를 선택하면 된다.
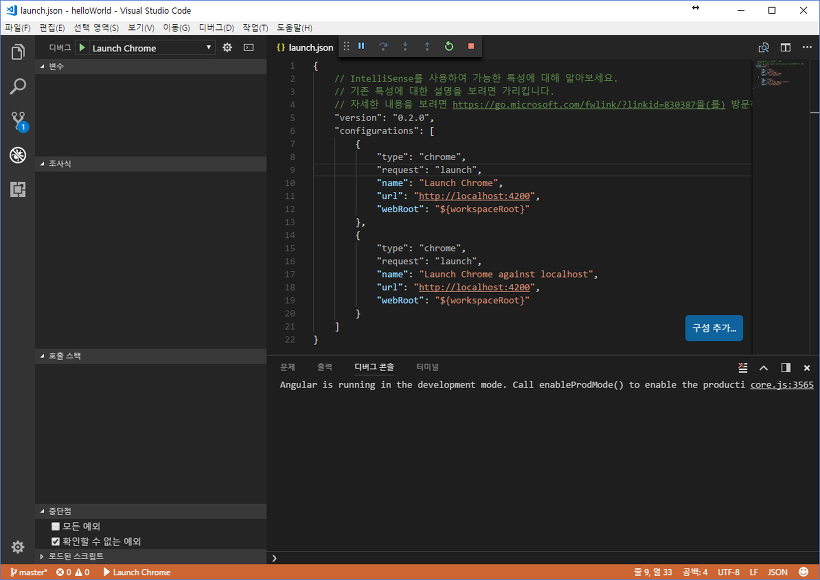
위의 이미지에서 표시는 안했지만 왼쪽 상단에 "디버그"라는 텍스트 옆에 초록색으로 재생 버튼을 클릭하면 크롬이 열리면서 화면의 모드가 변경되는 것을 볼 수 있다.
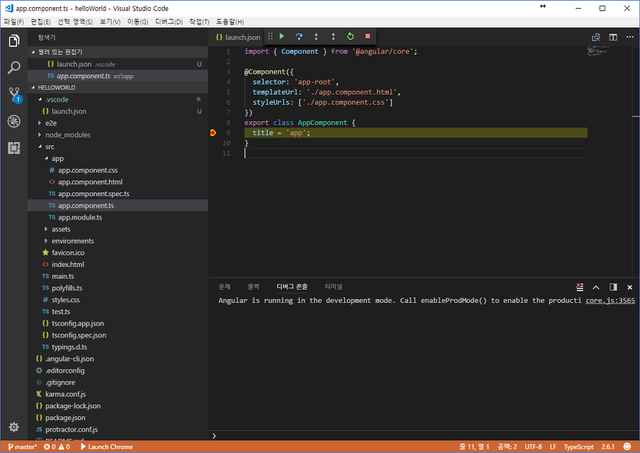
이 상태가 되면 코드 상에서 라인 넘버를 마우스로 클릭해 만들어지 Code Brake가 동작한다.
이정도만 한다면 일단 기본적인 Visual Studio Code 셋팅은 마무리 되었다.
오늘은 여기까지.

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
좋은글 감사합니다.
비쥬얼 스튜디오 코드에서 하면
디버깅도 가능한건가요?
에러가 발생한 것도 찾아주나요?
기본적으로 콘솔로 제공해주는 디버깅도 가능하고 위에서 설명했다시피 크롬 확장프로그램을 통해서 브레이킹 포인트도 잡아줄 수 있어요!