💻 Crea il tuo sito in Wordpress 🚀 #Parte 5
Ciao a tutti
oggi continua il nostro percorso verso la creazione del nostro sito web in Wordpress.

Immagine creative commons modificata personalmente
Nel tutorial precedente abbiamo visto come installare un nuovo tema sul nostro sito web e come risolvere qualche problemino che potrebbe conseguire l'utilizzo di file di grandi dimensioni.
Oggi vedremo come utilizzare uno dei plugin che più semplificano il nostro lavoro di creazione: il visual composer.
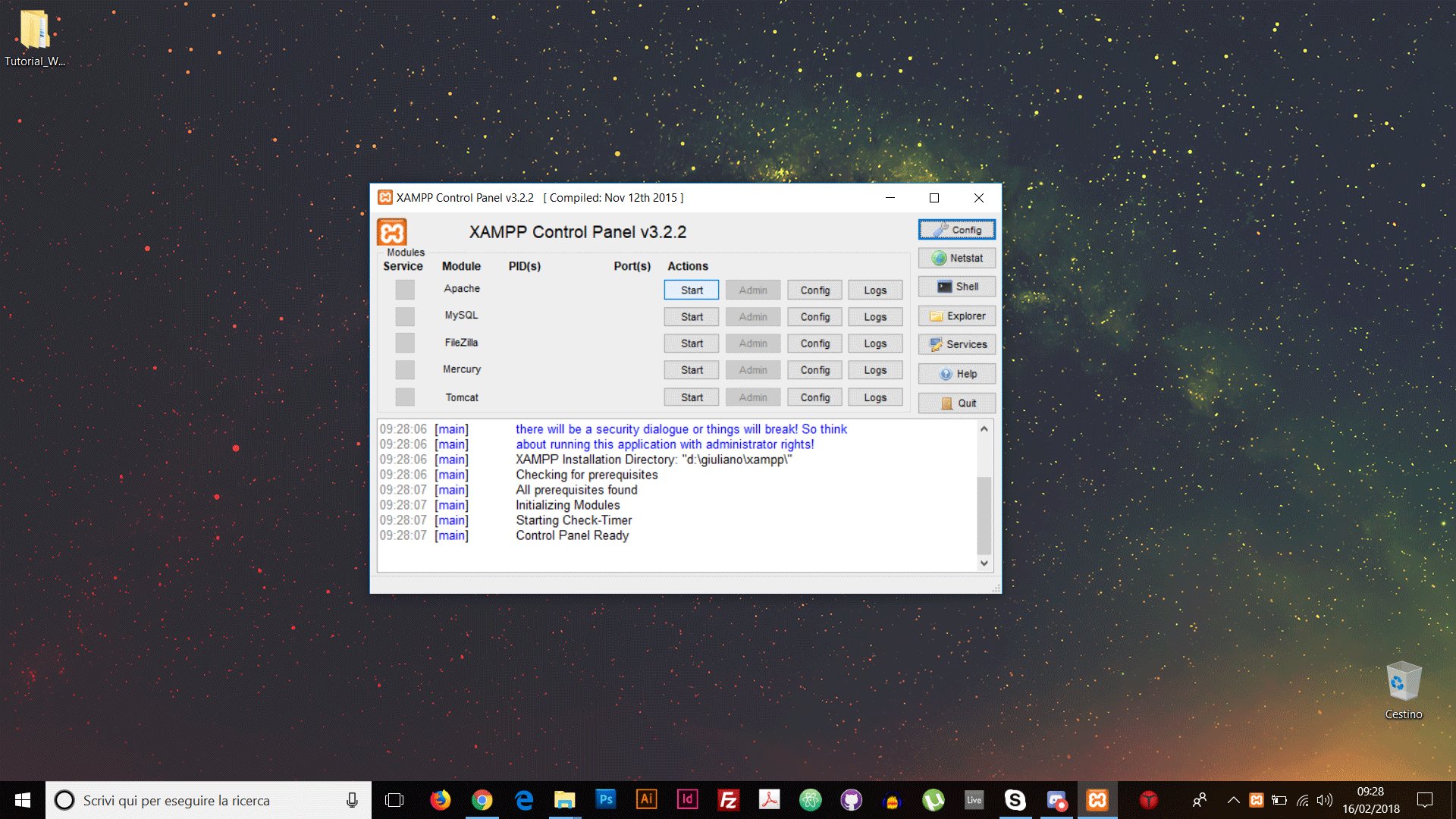
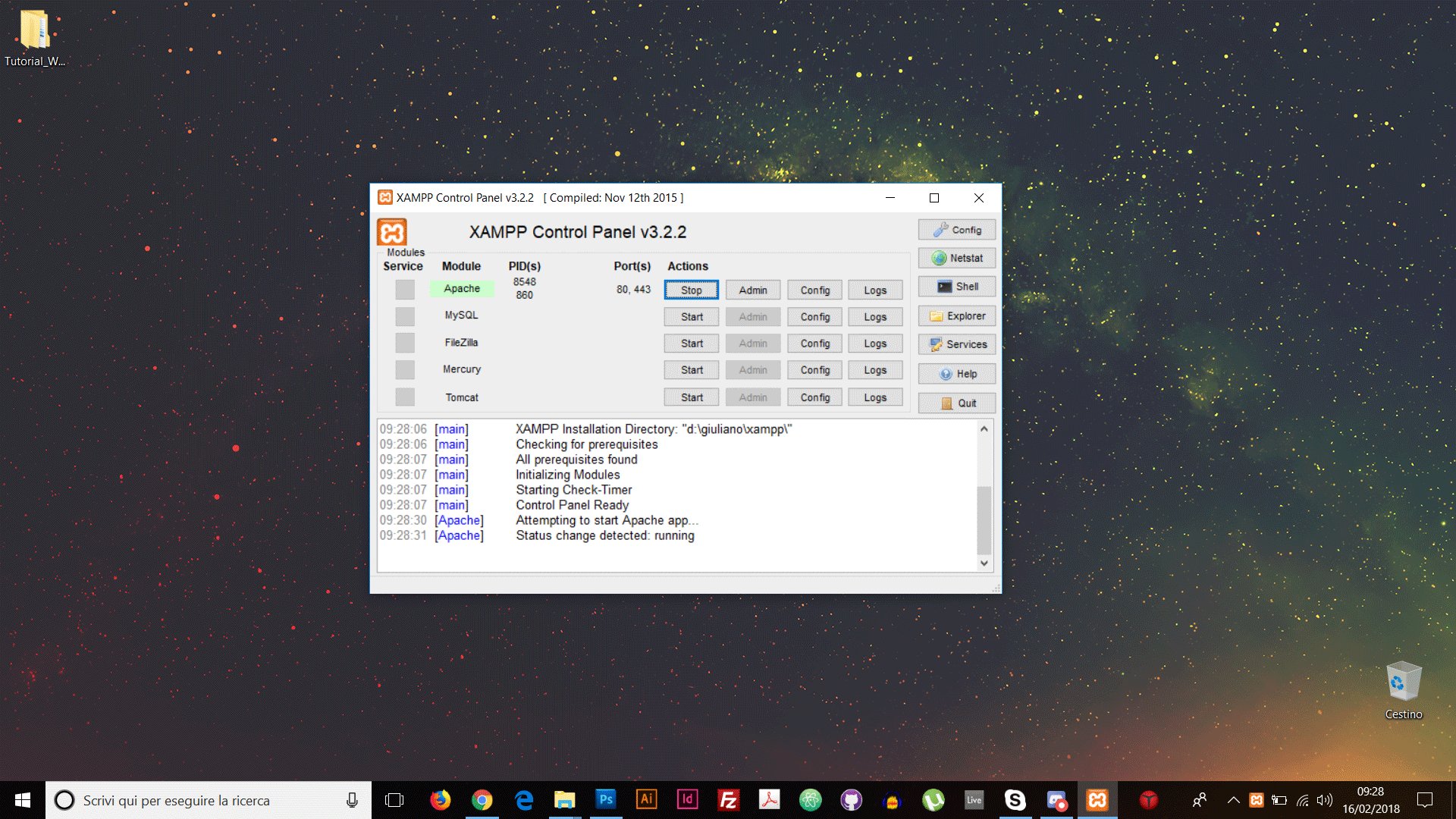
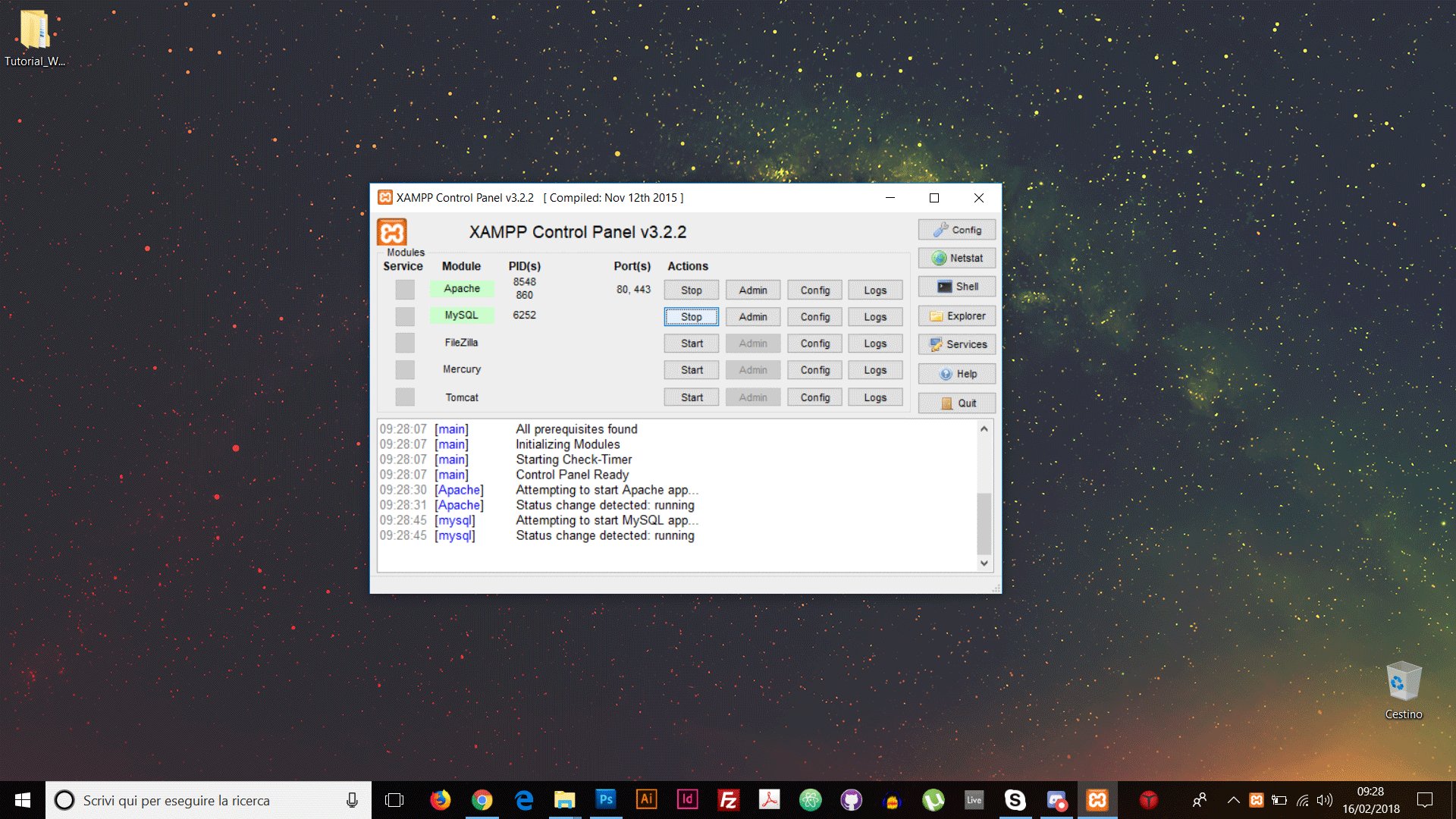
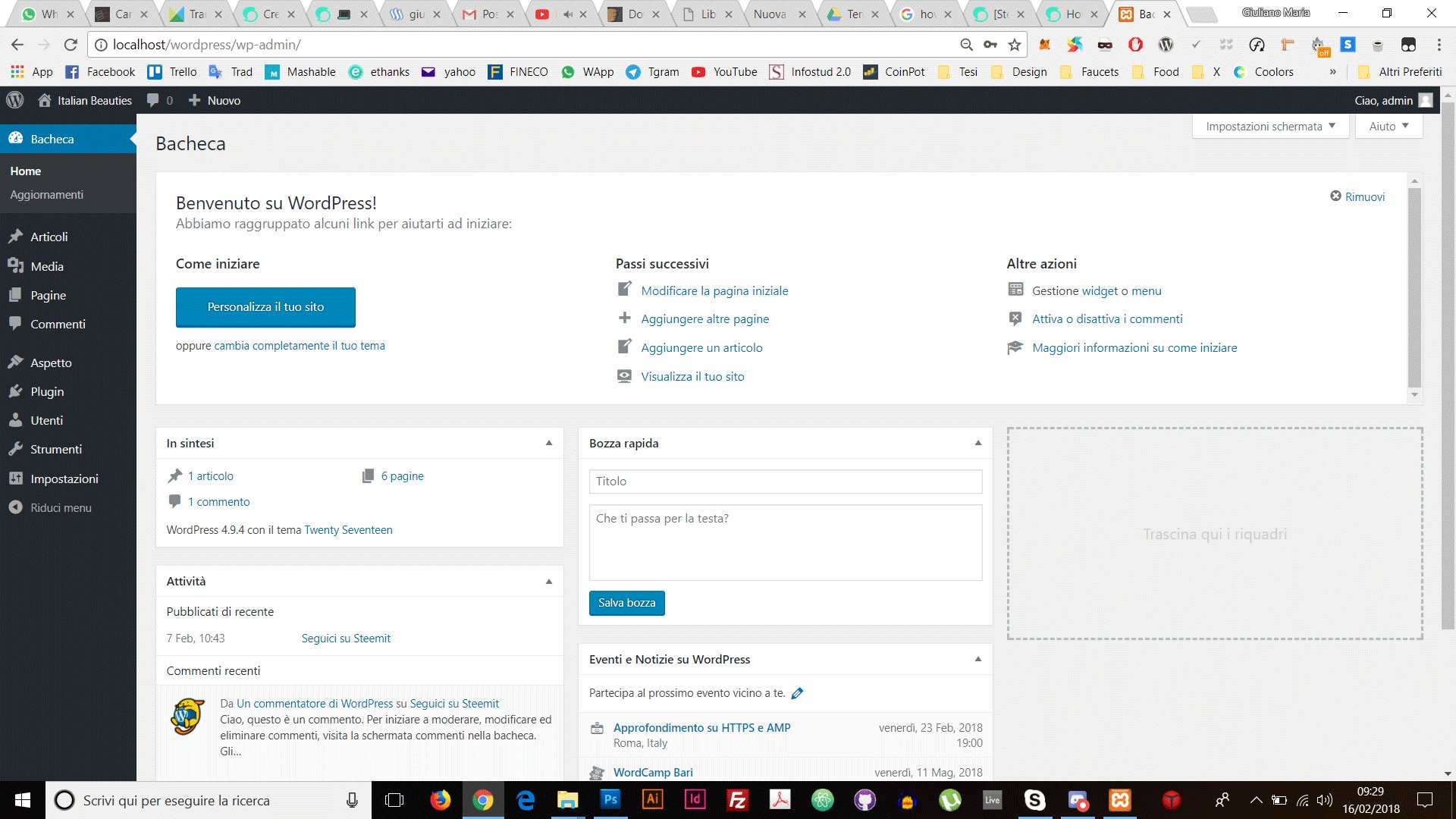
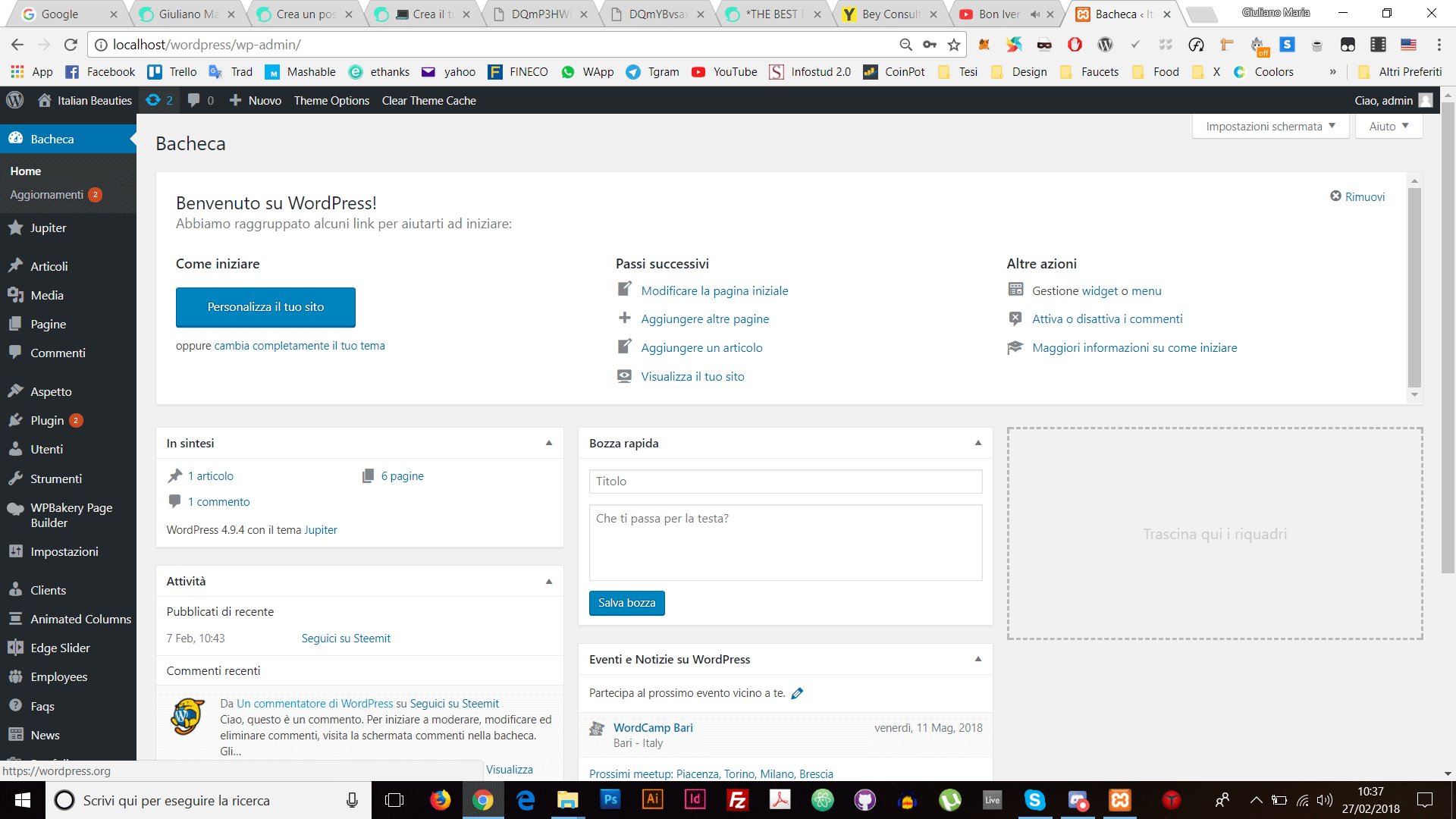
Cominciamo quindi a far partire il nostro XAMPP ed accediamo al nostro sito web.
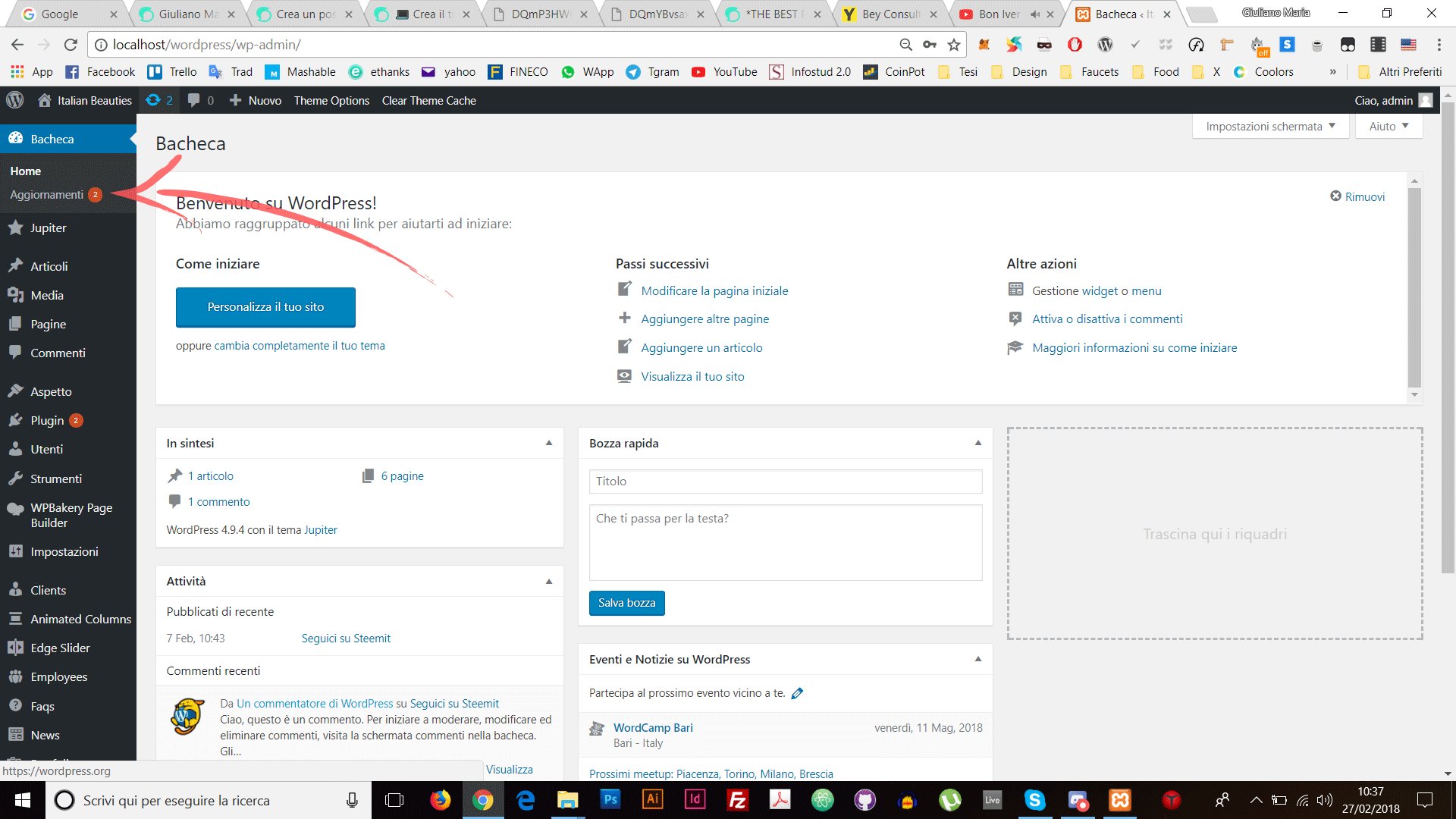
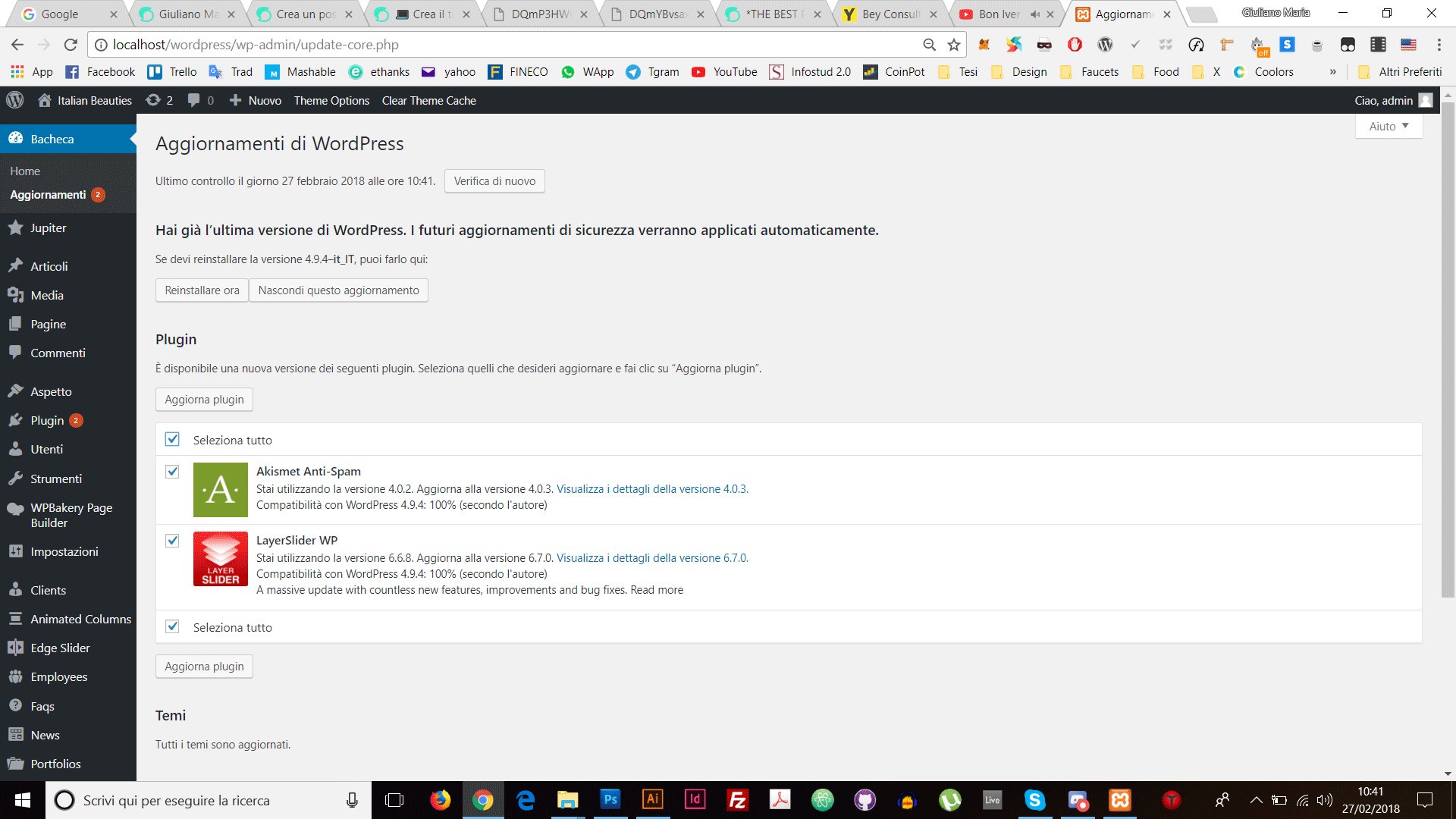
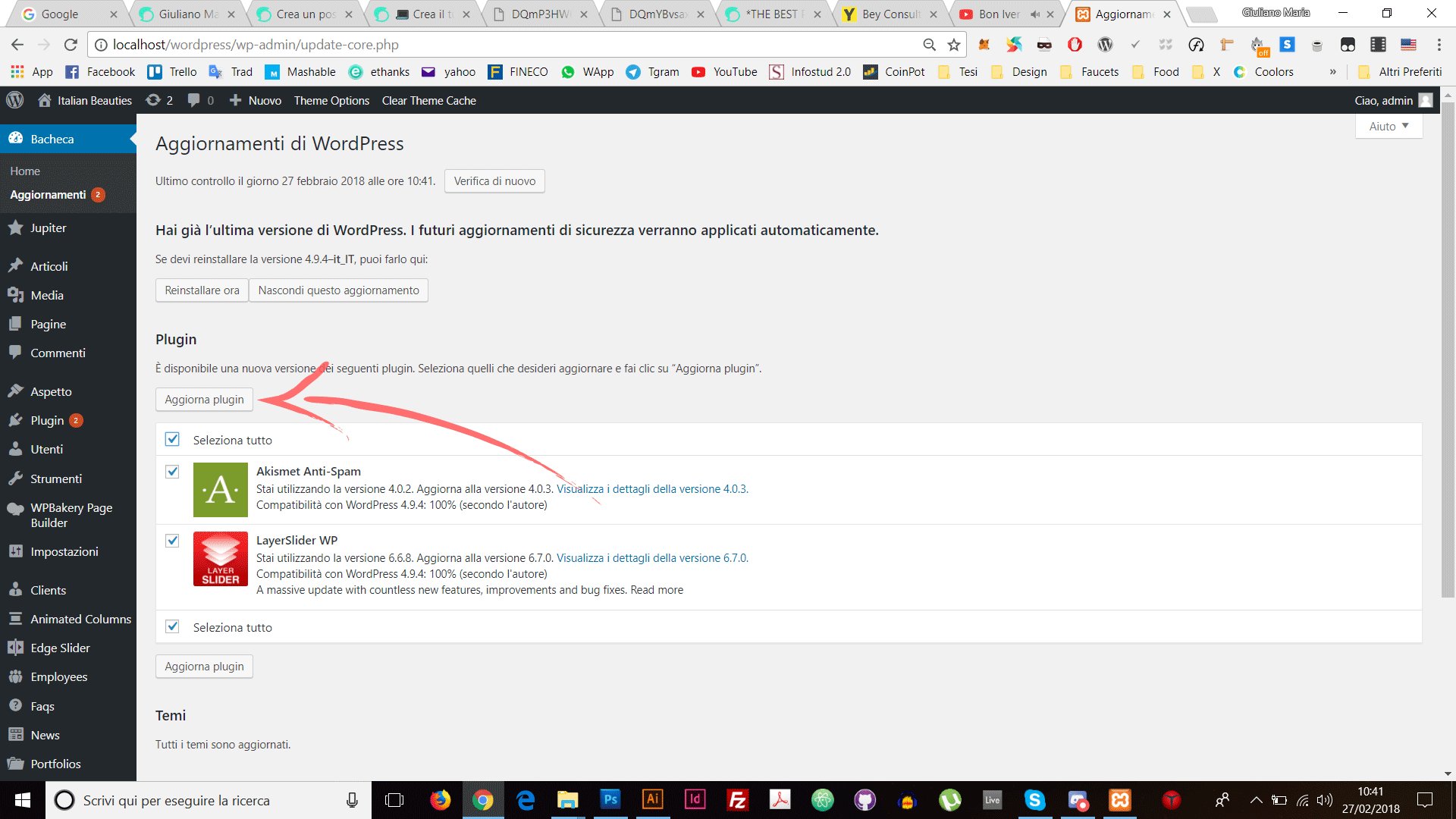
La prima cosa che notiamo è che sono presenti degli aggiornamenti. Quindi, come prima cosa, andiamo nella pagina di aggiornamenti di Wordpress, selezioniamo gli elementi da aggiornare e procediamo con l'aggiornamento.
Fatto questo possiamo dedicarci alla creazione di una pagina utilizzando il Visual Composer (ricordiamoci che nel tutorial precedente abbiamo installato un tema con il visual composer presente di default).
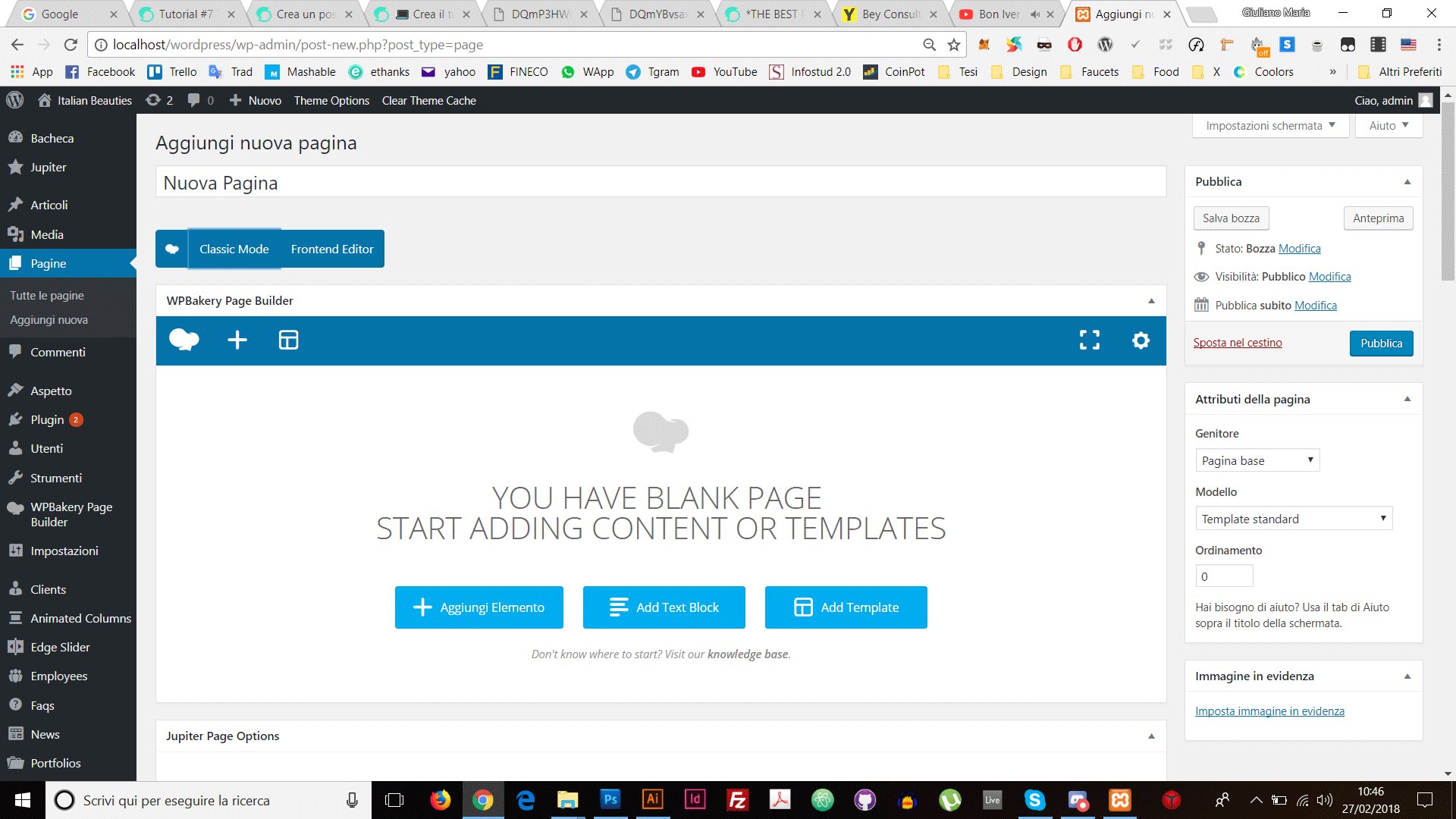
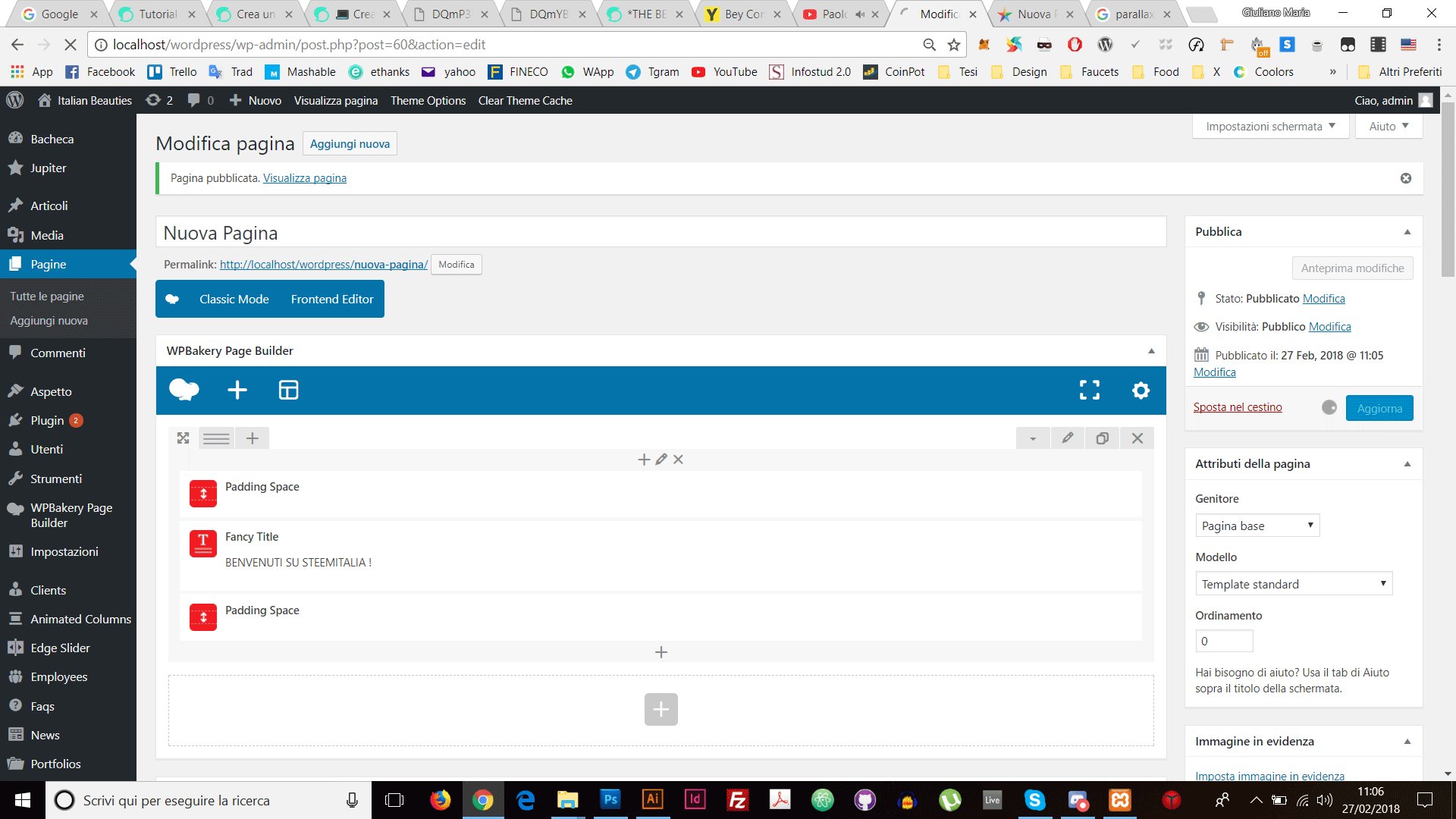
Creiamo una nuova pagina. In questo caso la creo tramite il menù di amministrazione presente in alto.
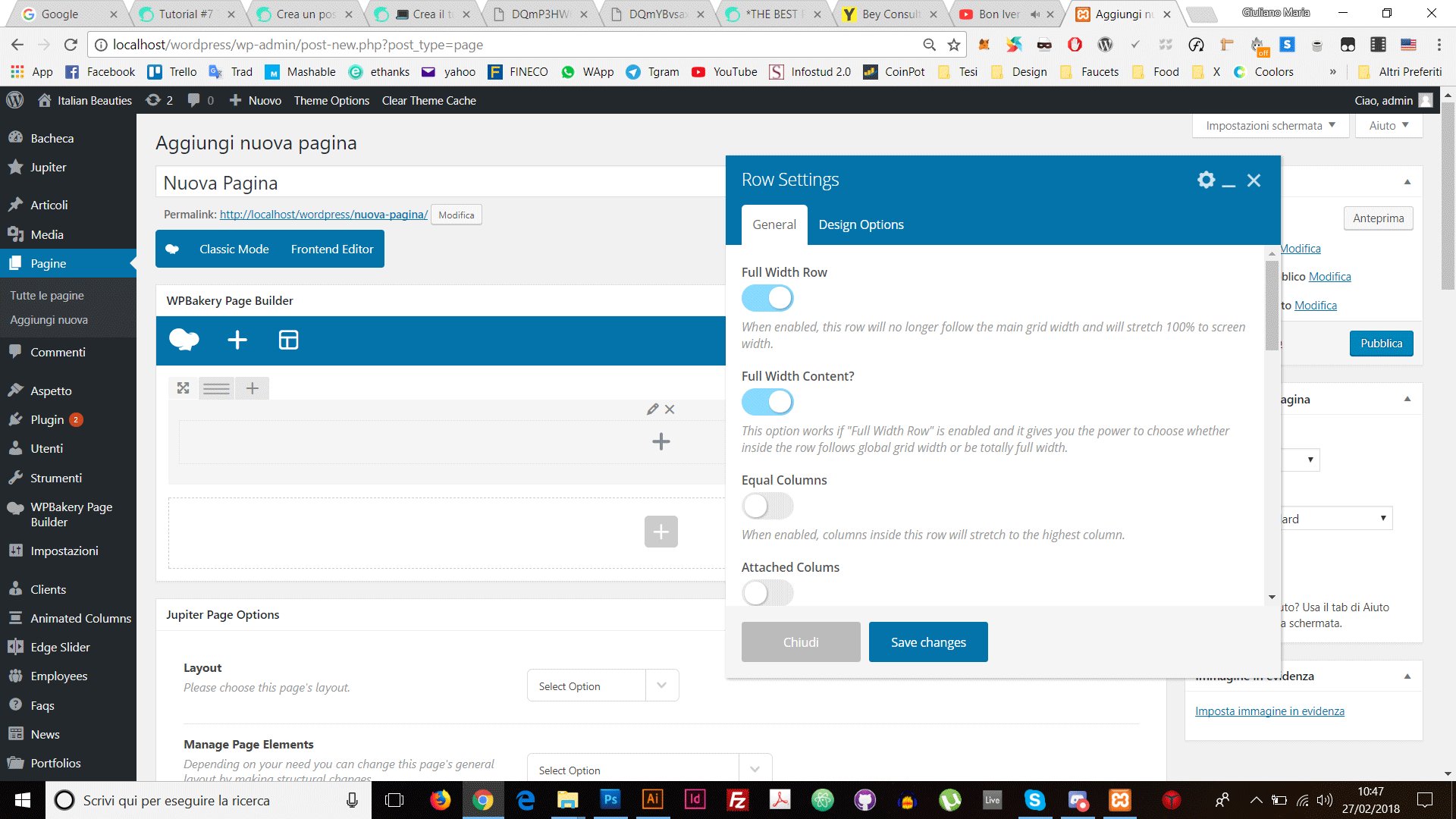
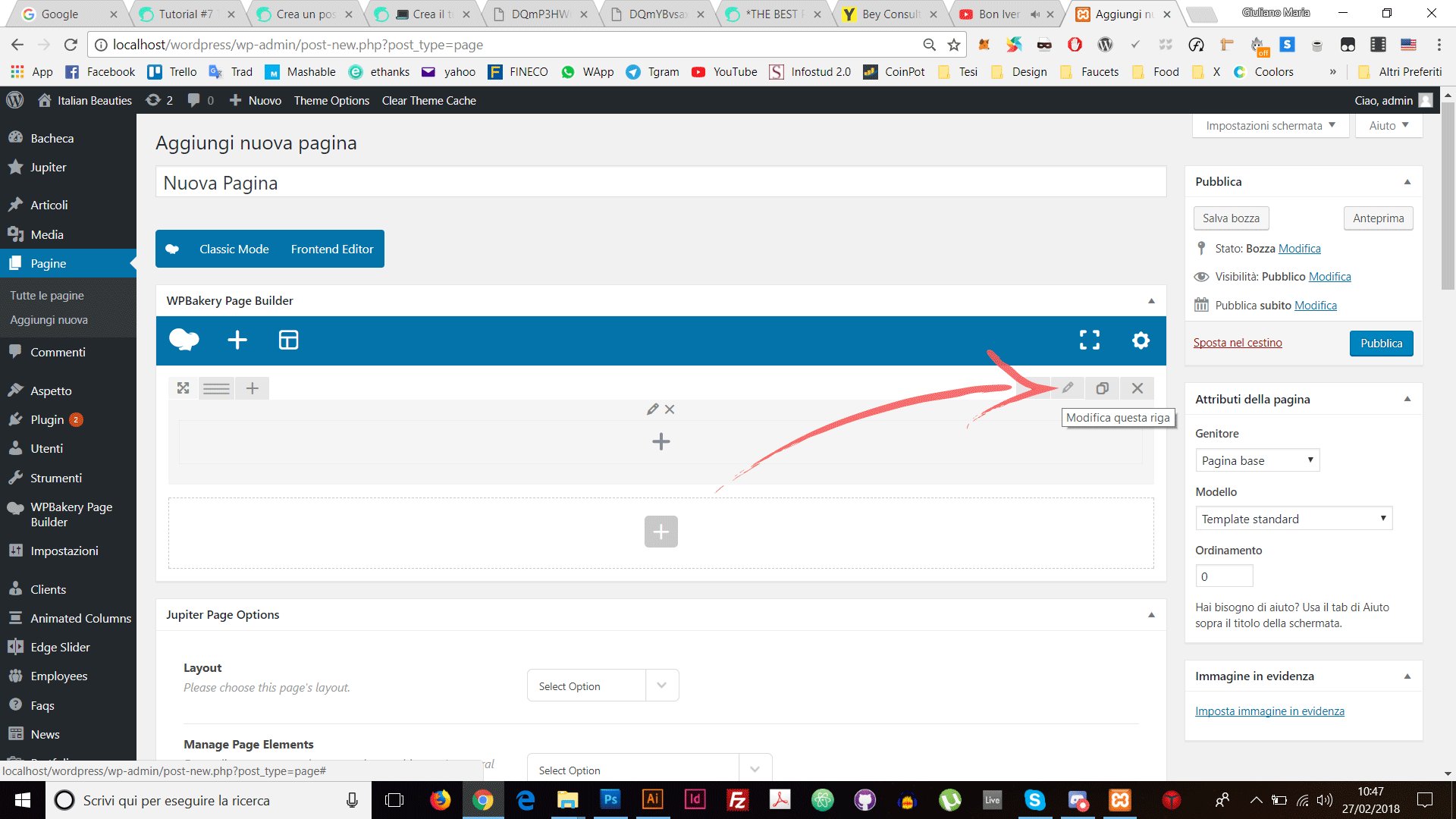
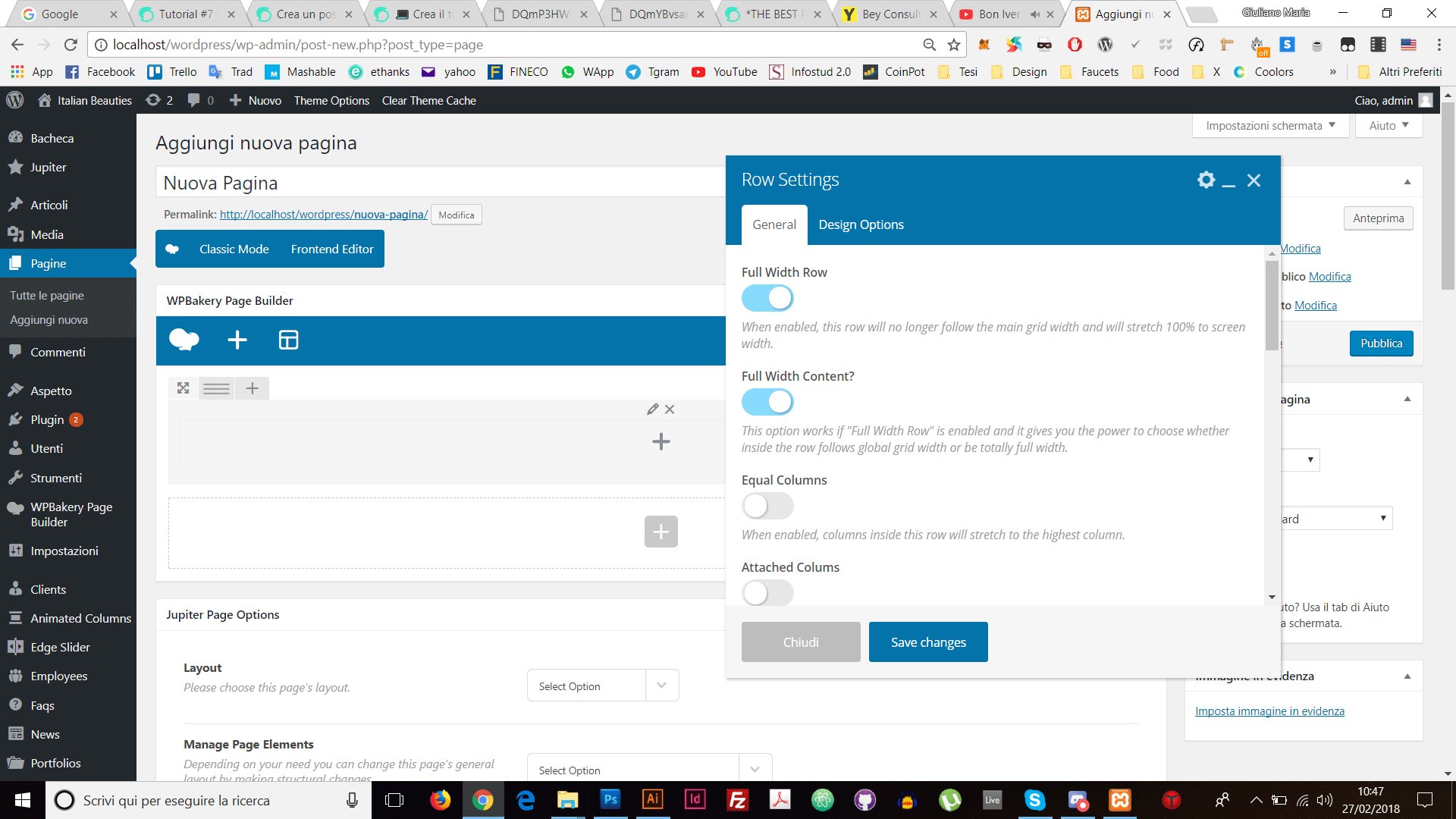
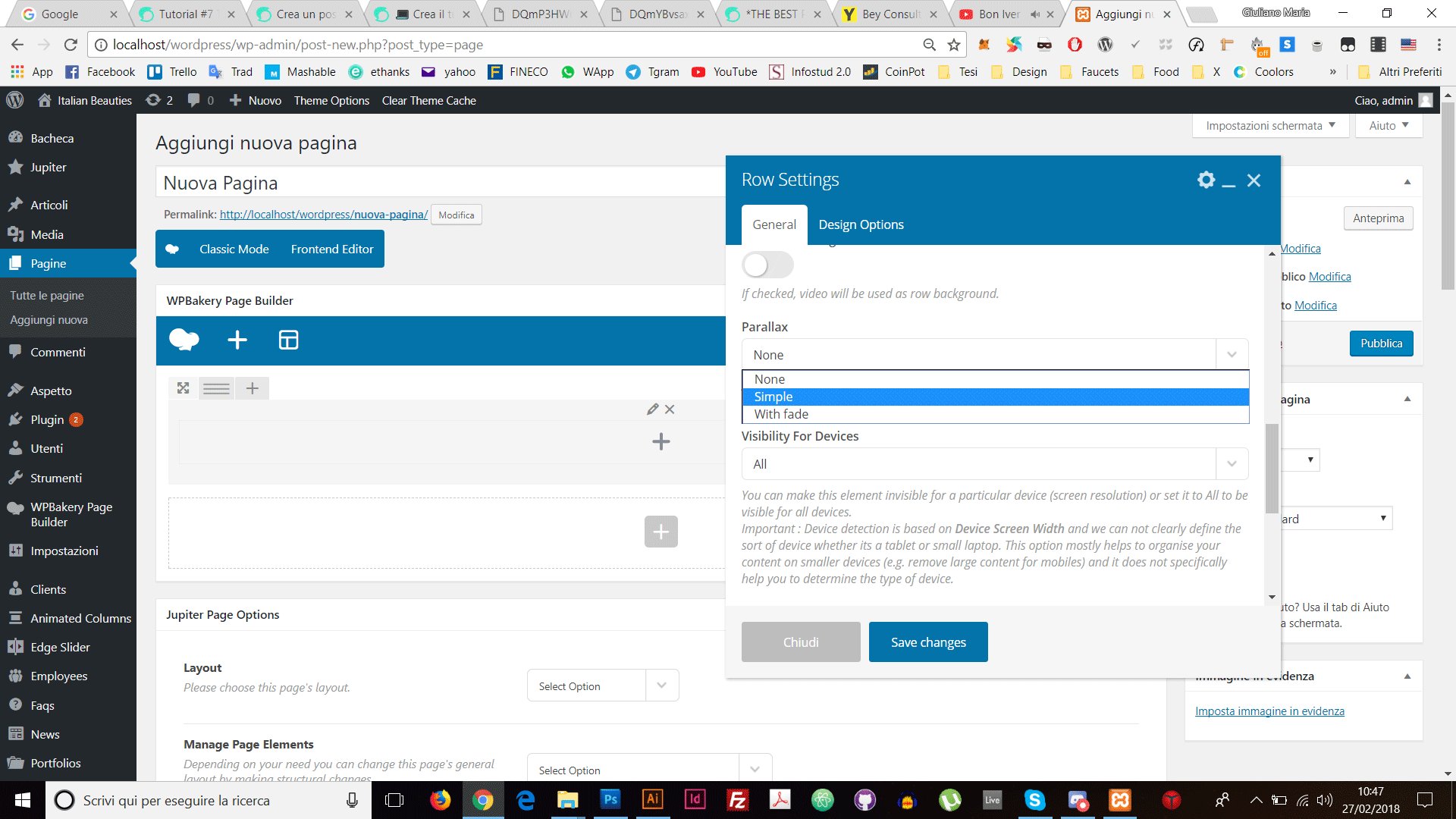
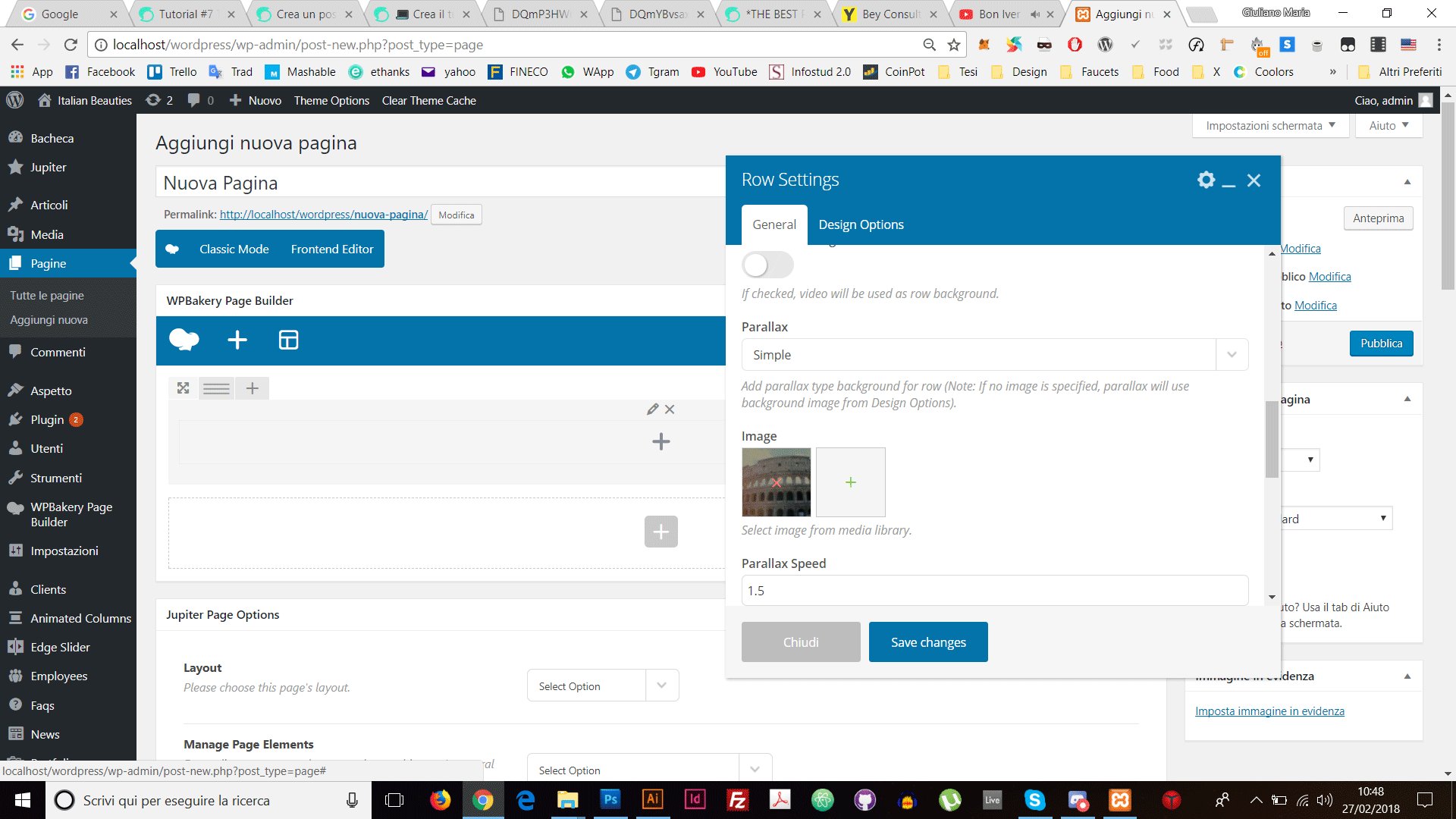
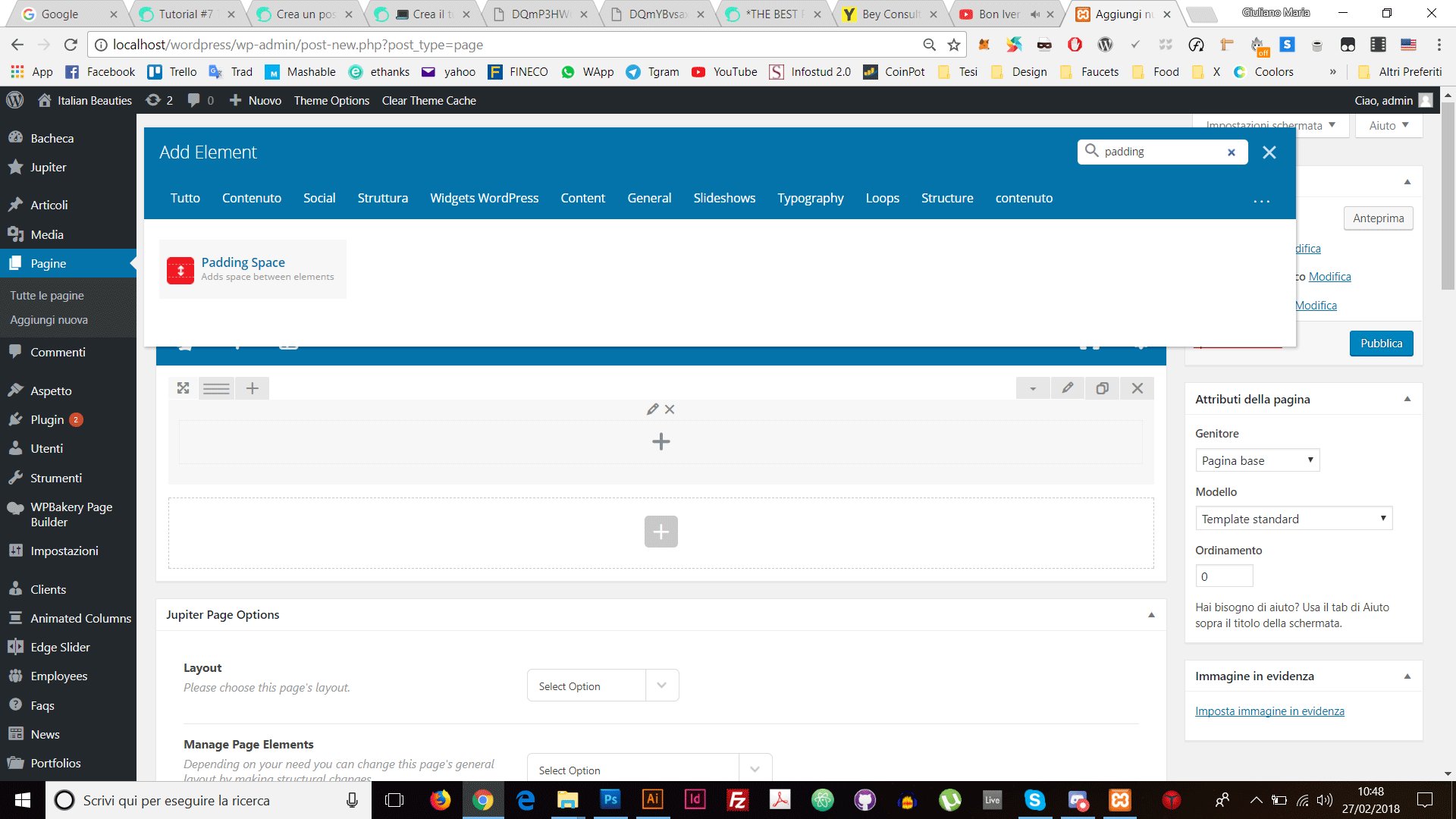
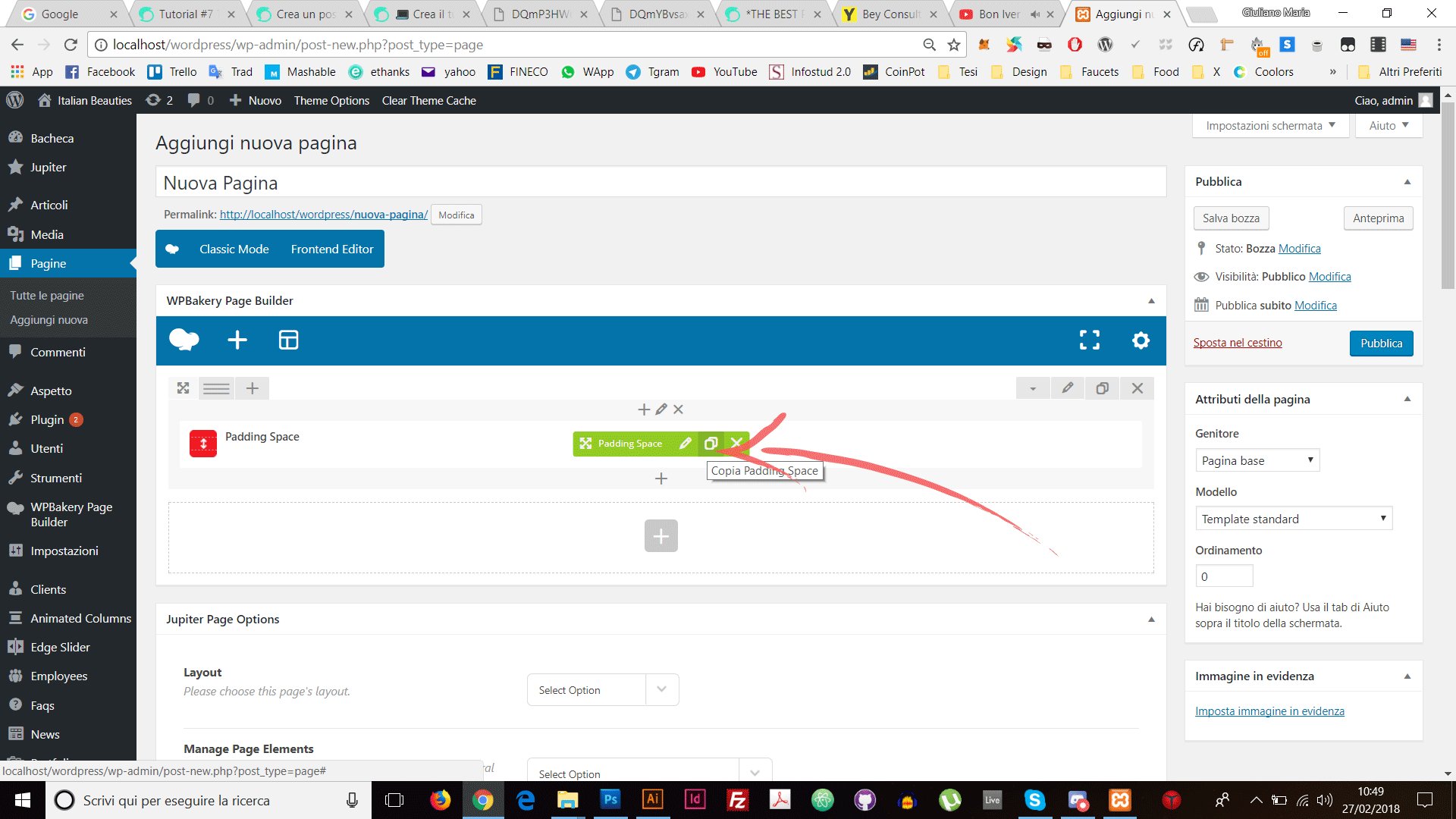
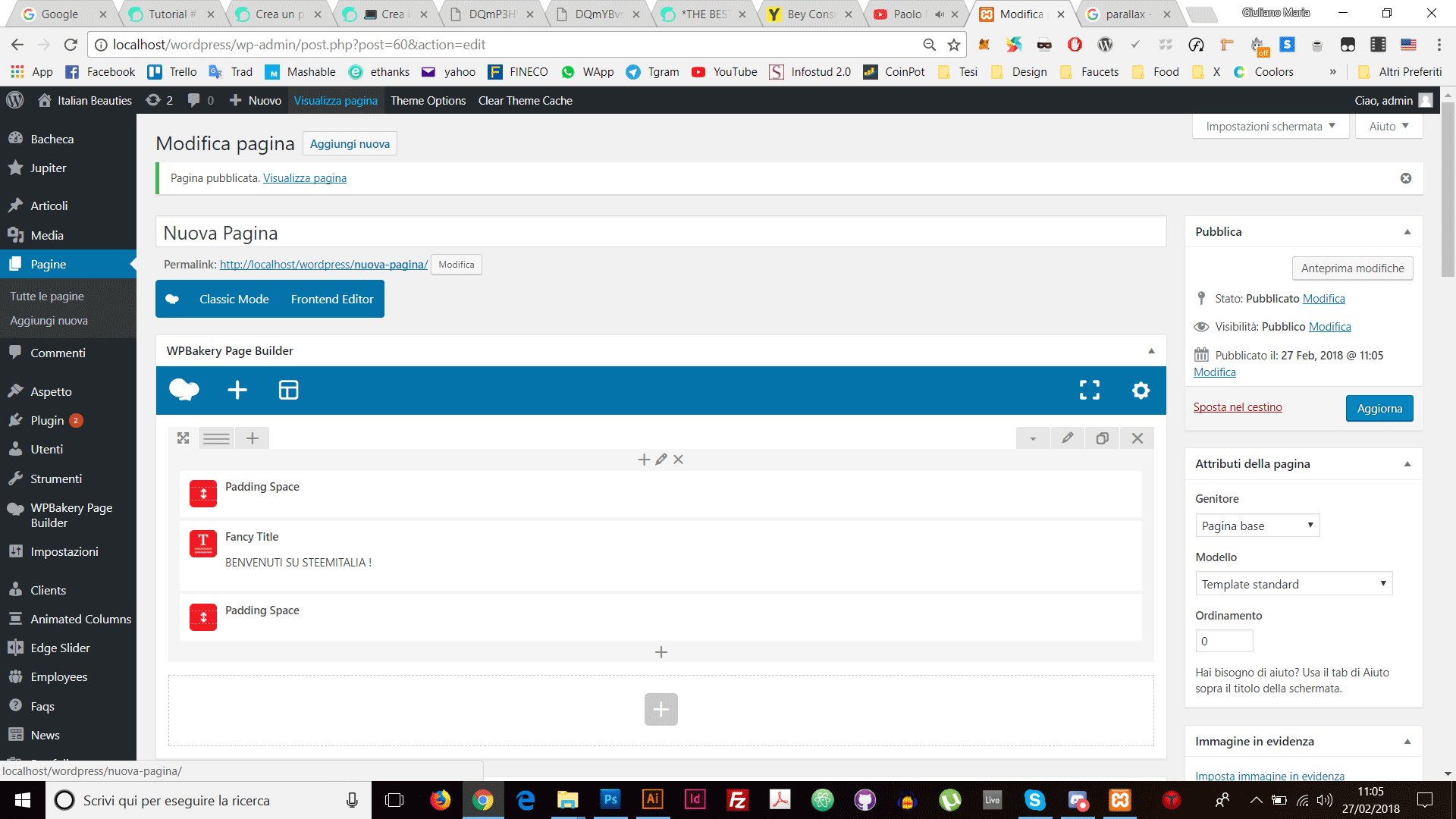
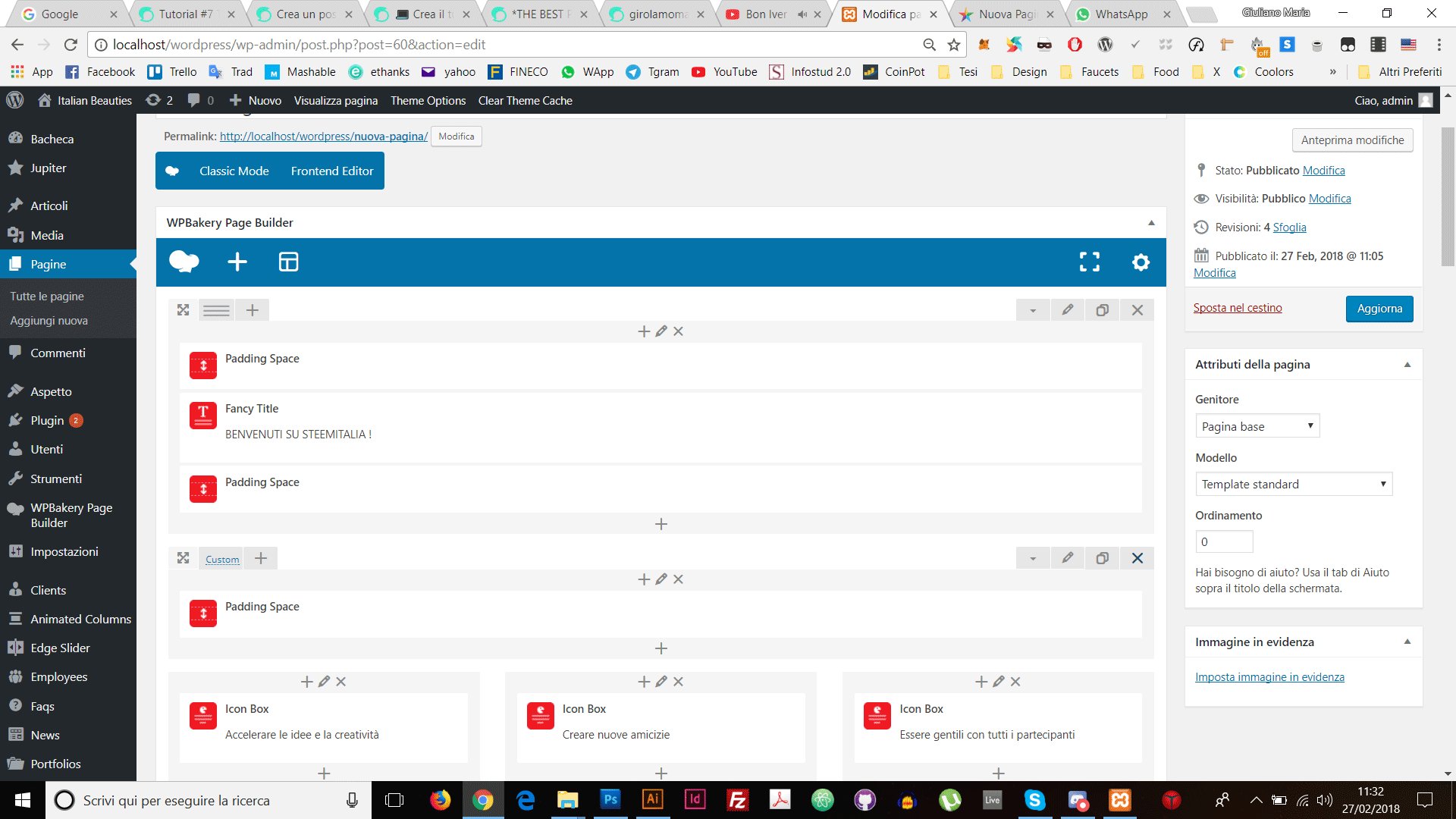
Passiamo quindi alla visualizzazione "backend mode" cliccando sull'apposito bottone. Fatto questo possiamo sbizzarrirci ad aggiungere degli elementi. In questo caso io aggiungo una riga (Raw). Modifico le impostazioni della riga tramite l'apposito bottone rendendola larga quanto l'intero schermo. Aggiungo quindi anche un effetto parallax o parallasse (un effetto che da la sensazione che lo sfondo si muova durante lo scroll di pagina).
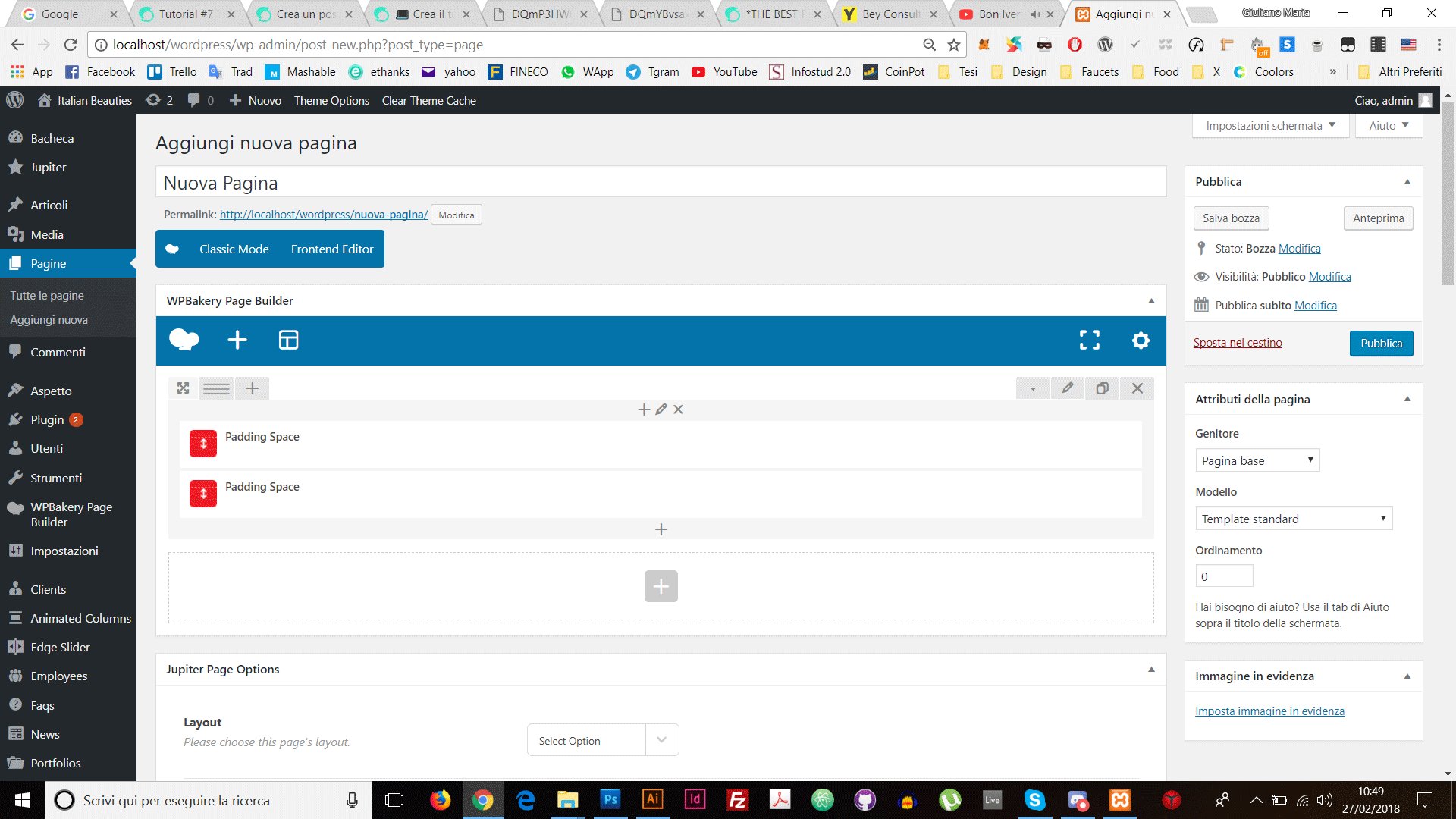
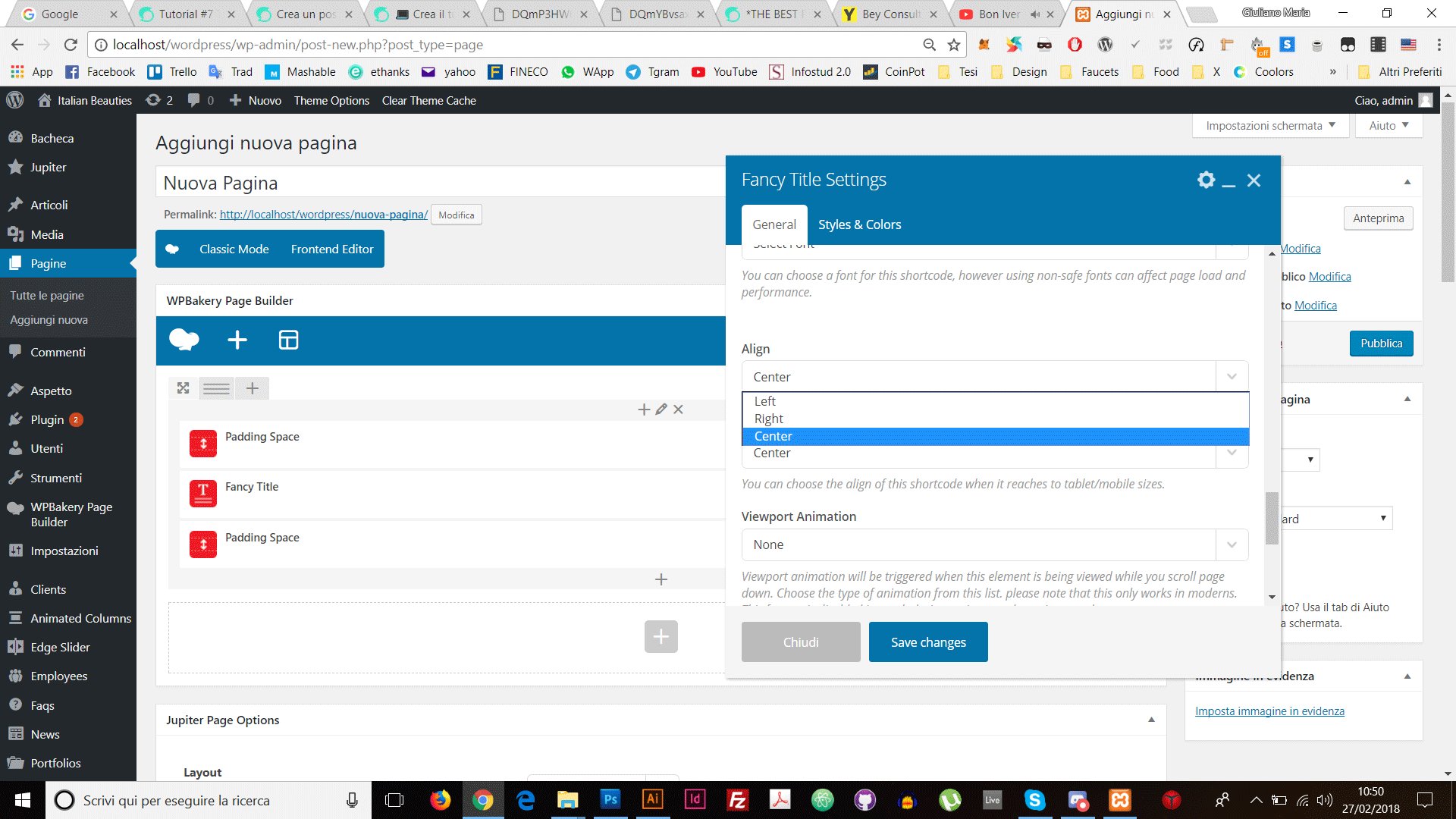
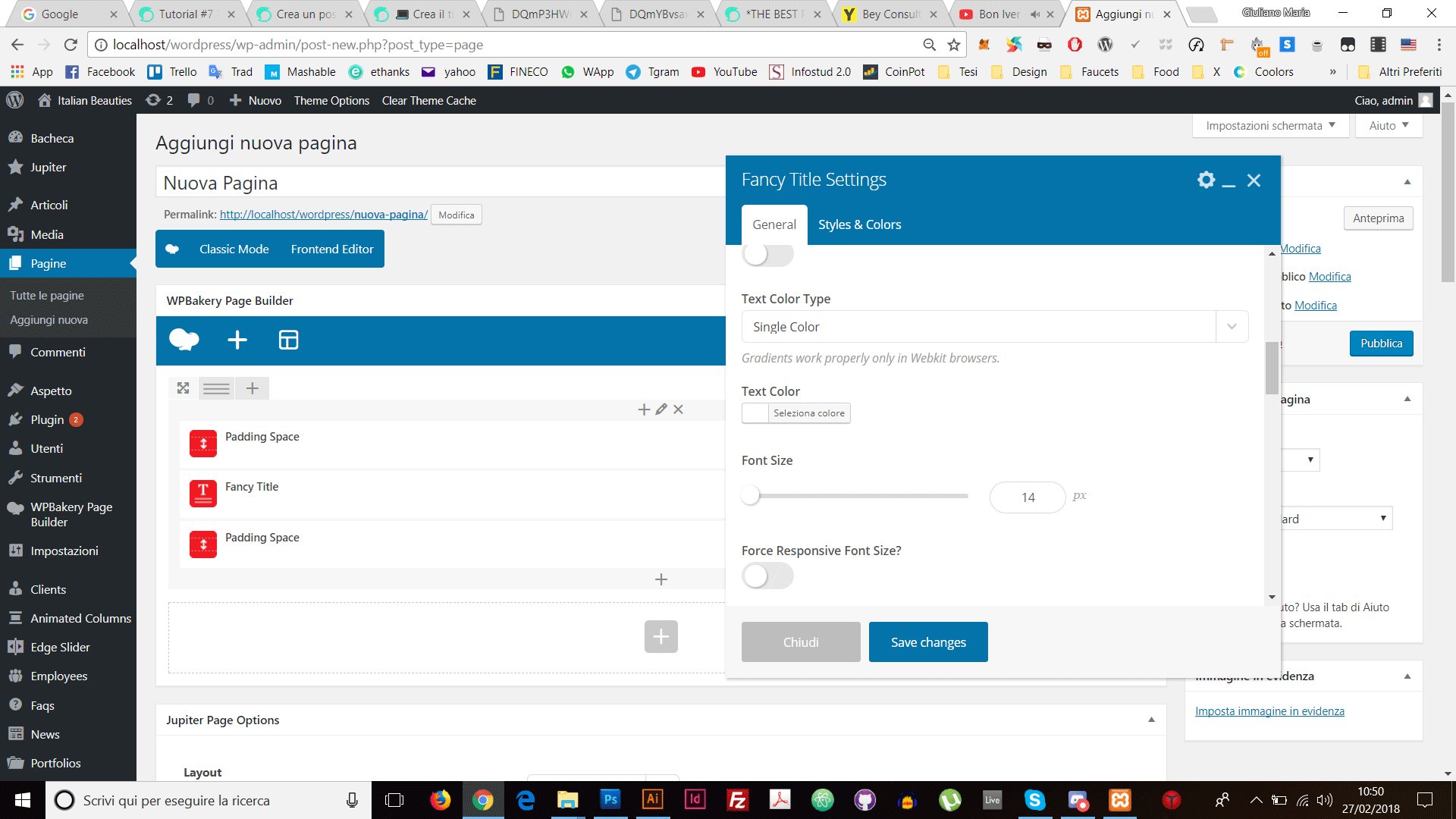
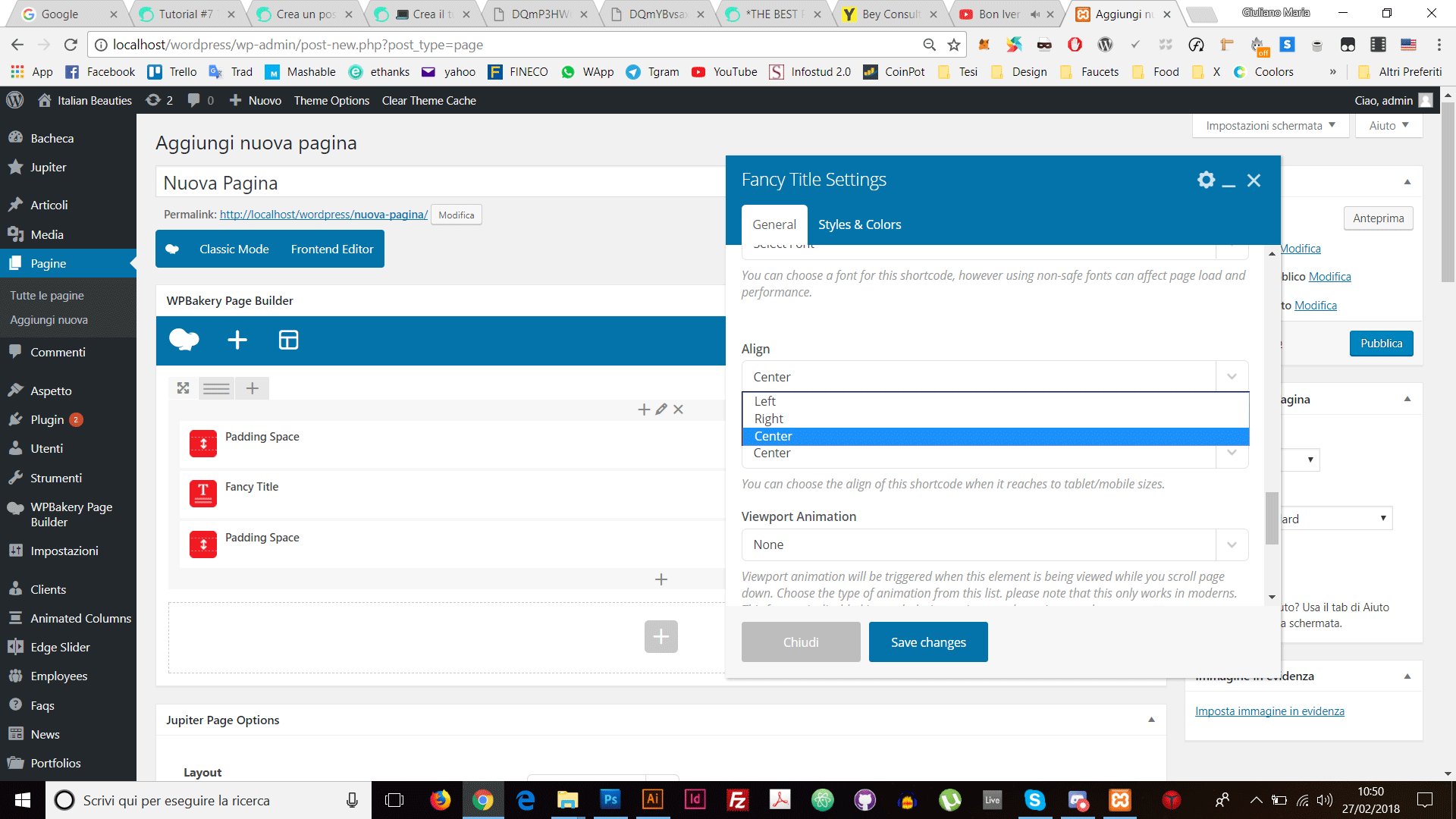
Una volta fatto questo vado ad aggiungere del padding (in parole semplici dello spazio vuoto) all'interno della mia riga e un titolo (che posso sostituire a piacimento con un logo).
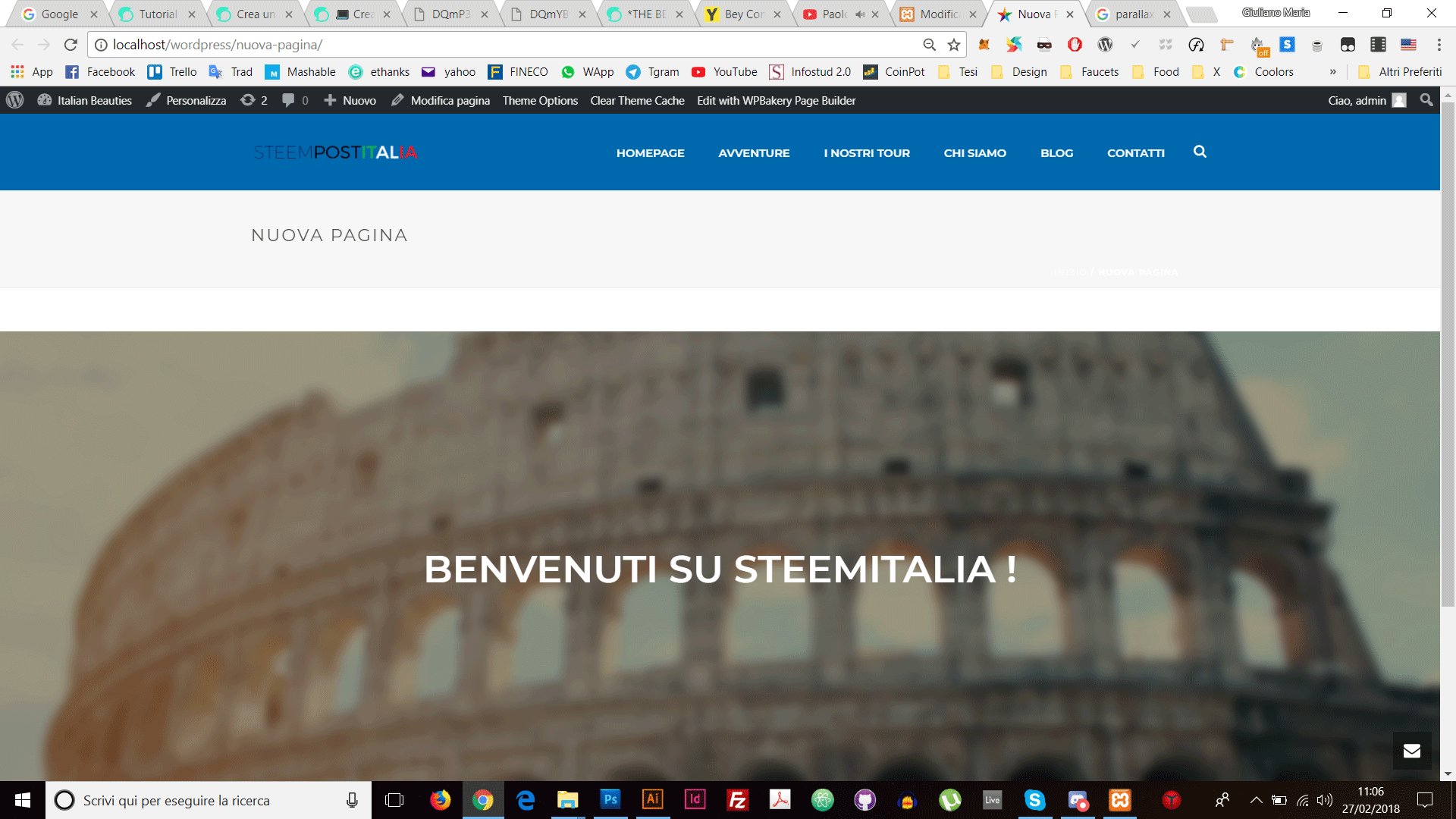
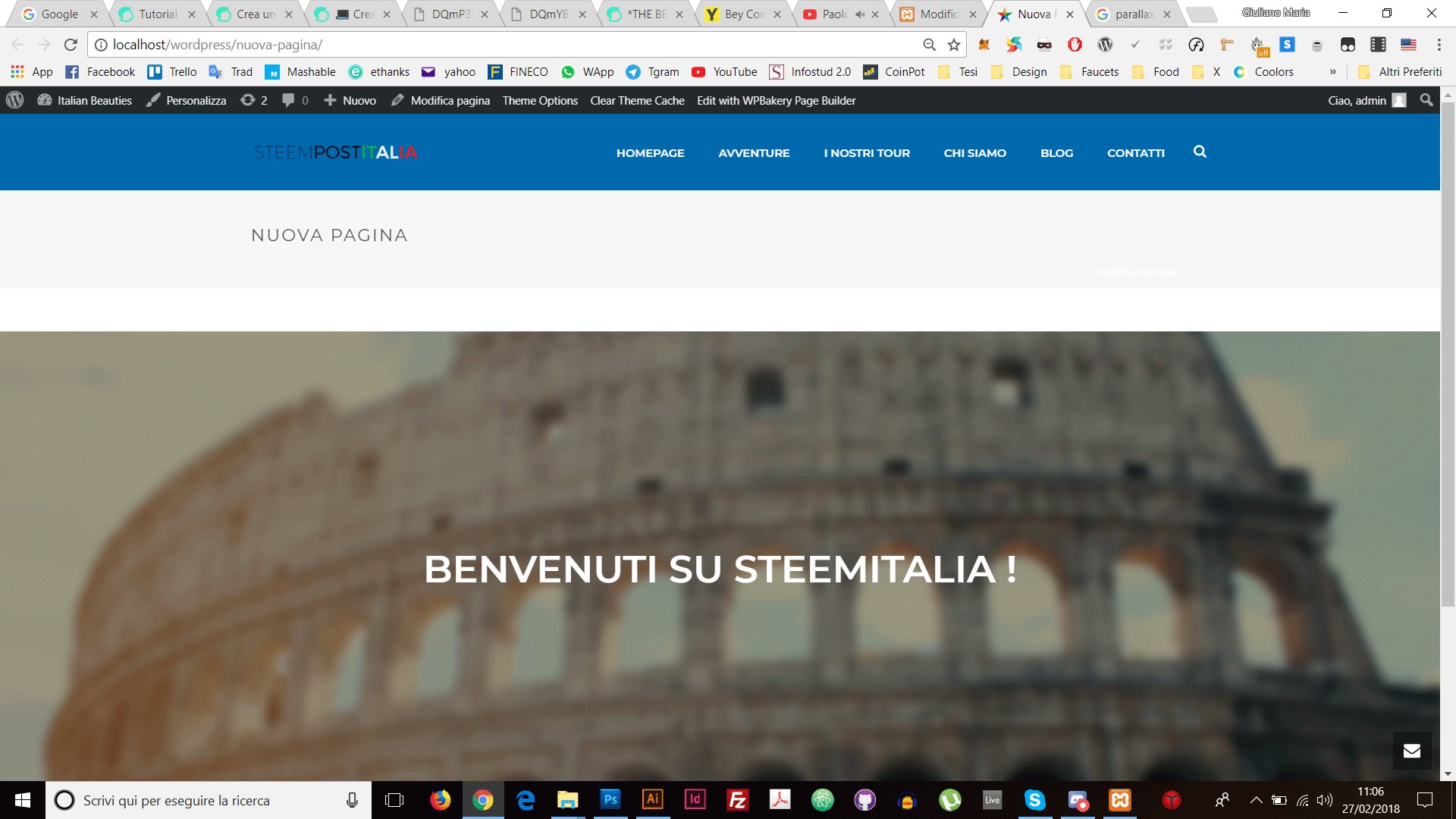
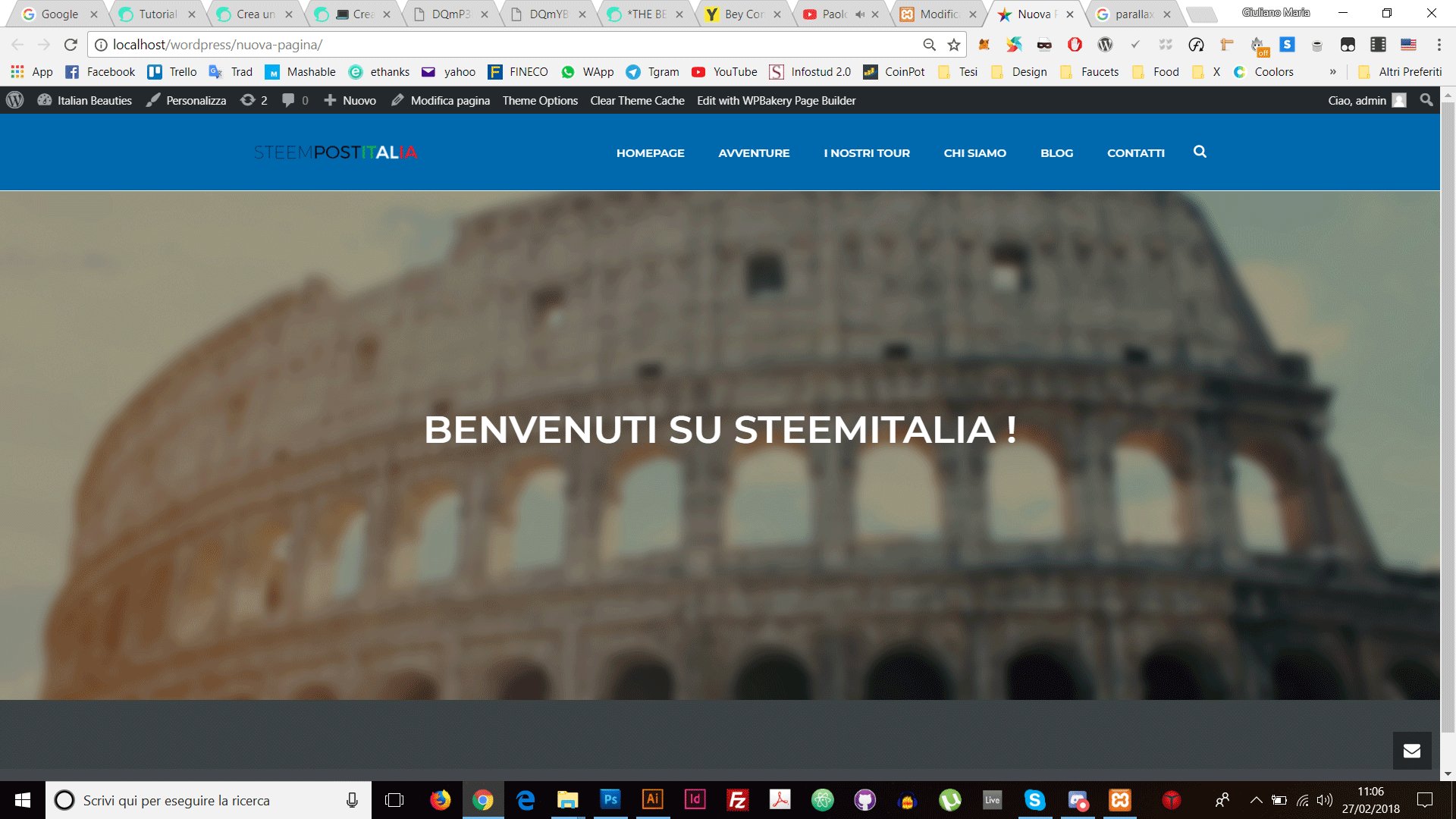
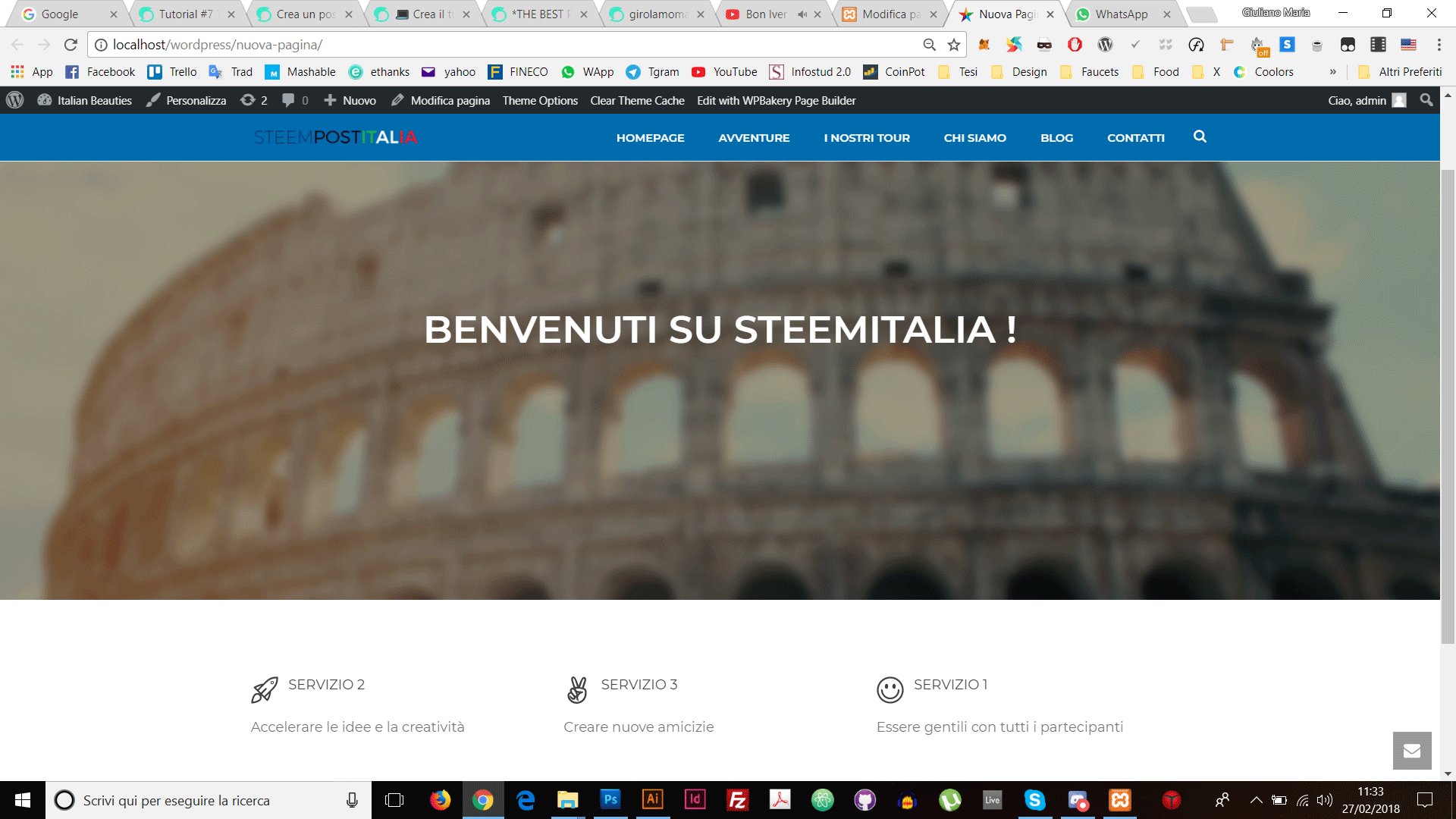
Proviamo a vedere quale sia il risultato pubblicando la pagina appena creata.
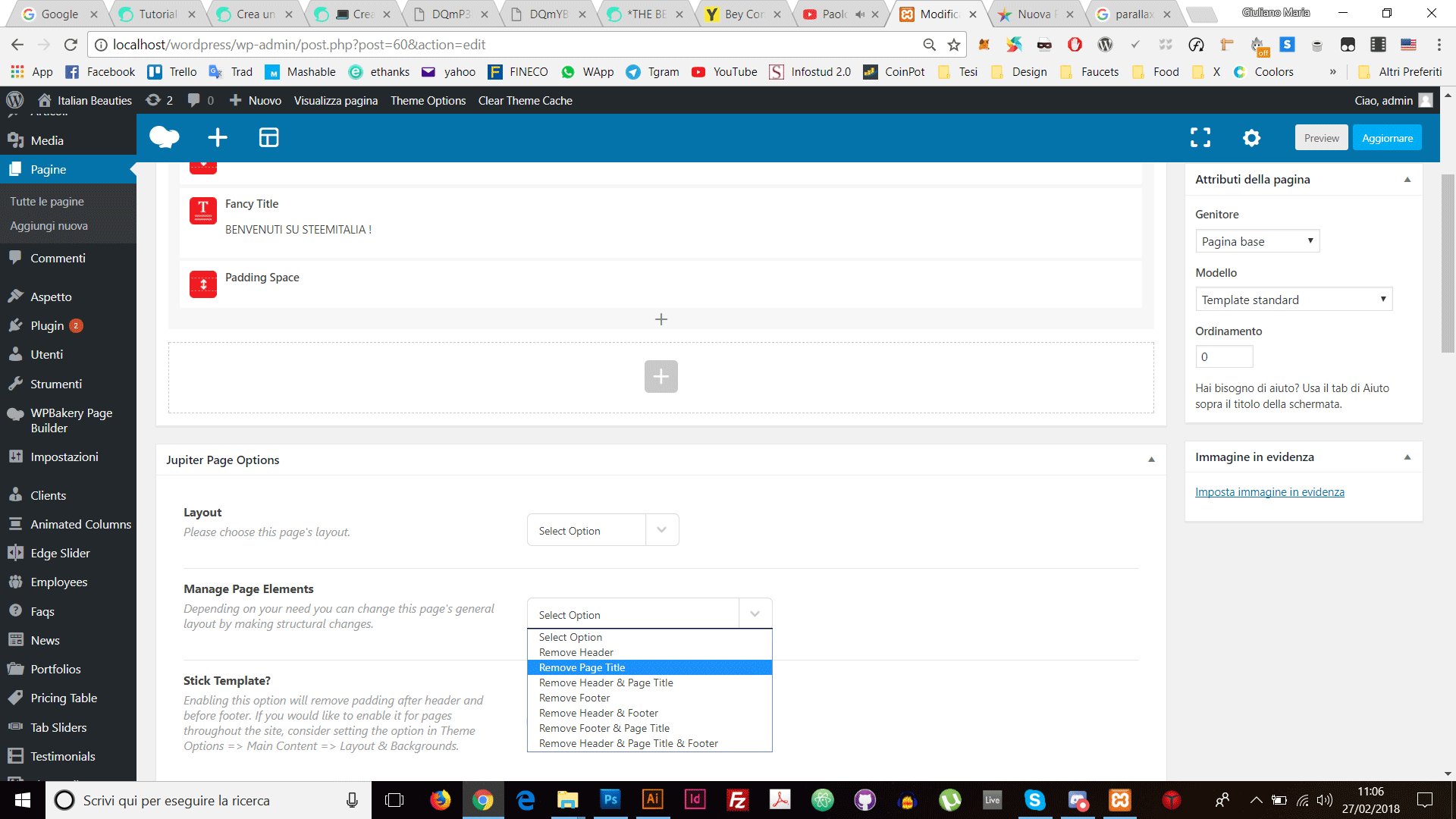
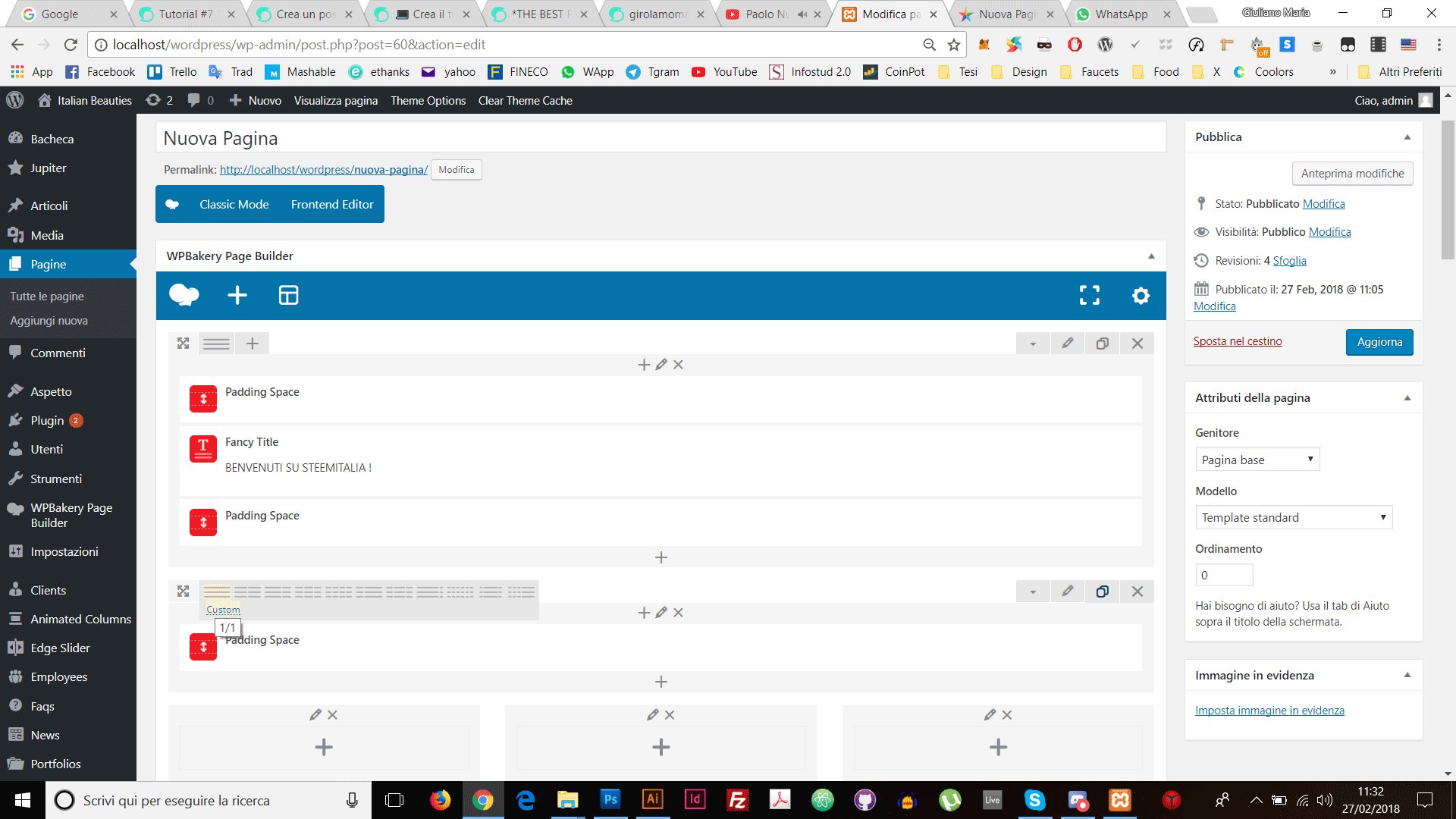
Come è possibile osservare nella pagina sono presenti degli elementi superflui. Per fare questo torniamo nella sezione di modifica della pagina ed eliminiamo il titolo della pagina. Eliminiamo anche lo spazio bianco selezionando l'opzione Stick Template.
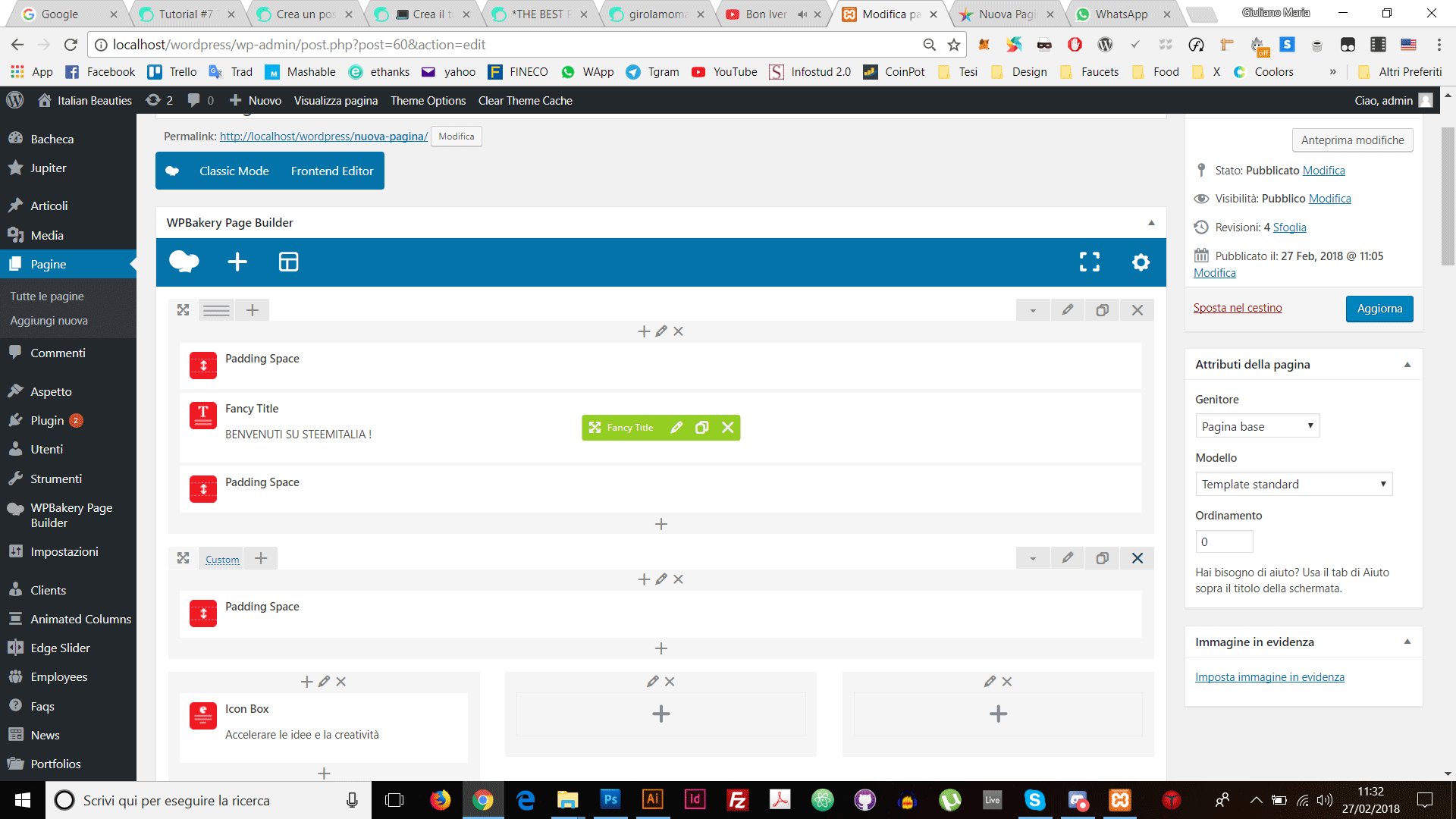
Possiamo davvero sbizzarrirci nel creare sezioni della nostra pagina in base alle nostre esigenze. Creando per esempio delle righe divise per colonne ed inserendo all'interno dei contenuti come immagini o come nel mio caso delle icone con del testo.
Le possibilità sono davvero infinite, basta lasciare spazio alla propria creatività.
Spero che anche il post di oggi possa esservi utile e...
A presto !
P.S.
Ricordo che per chi si fosse perso il primo tutorial può trovarlo qui:
💻 Crea il tuo sito in Wordpress 🚀 #Parte 4
💻 Crea il tuo sito in Wordpress 🚀 #Parte 3
💻 Crea il tuo sito in Wordpress 🚀 #Parte 2
💻 Crea il tuo sito in Wordpress 🚀 #Parte 1
( dove non indicato le immagini realizzate sono state realizzate personalmente )








Grazie, scopro solo ora questa serie di fantastici tutorials!!
Vorrei chiederti se c'è un modo per poter interfacciare il sito/blog wordpress con il blog Steemit.
Ciao @flaviorizzo ! Grazie a te per il commento e per esserti soffermato a leggere il mio post :) esistono dei plugin che ti danno la possibilità di interfacciare il sito in Wordpress con la blockchain di Steem( tipo questo), ma a dire il vero non l'ho ancora provato! :) Magari in un prossimo tutorial proverò a parlarne ! :) grazie ancora e a presto
Grazie!
molto molto utile avere un tutorial per imparare a creare un sito! Grazie ti seguirò con pioacere, anzi mi conviene partire dal principio.- un saluto @giornalista
Grazie mille @giornalista :) ! Spero possano esserti utili !
Scopro ora la tua serie Wordpress. Mi debbo aggiornare con le puntate perse 😃
Grazie per il commento @john-gpr ! Spero possa esserti utile :)