Introducing SteemWrite - Post Drafts
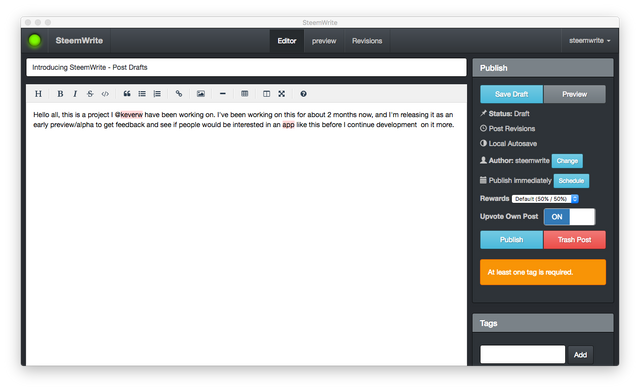
Hello all, this is a project I @keverw have been working on. I've been working on this for about 2 months now, and I'm releasing it as an early preview/alpha to get feedback and see if people would be interested in an app like this before I continue development on it more.
This is a desktop app that lets you edit your posts, publish new posts. The app works currently, you can basically use it now to save drafts locally and publish them. It also syncs with the blockchain and downloads your existing posts. This app is based on Electron. It works on Mac and Windows. Linux should also work if compiled for it, but I haven't attempted to use this on Linux yet. This app is open source on Github https://github.com/keverw/SteemWrite
The scheduling system, handing deleted posts and deleting posts along with an update system isn't done at this point. I'd like to rewrite this to be more organized and use a framework such as React or Angular instead of using Jquery and manually doing everything UI wise. I feel like using such a framework I could do more with less code. That seems like the current trend with development nowadays, and I feel that'd be more productive once you master the different paradigms.
Things like spellcheck is a bit wonky too, you can know there's an error but no way to correct it. Also no ctrl-f. I think if I were to rewrite this I'd probably build my own custom editor around contenteditable that's lightweight and work on getting the right click correction menu working.
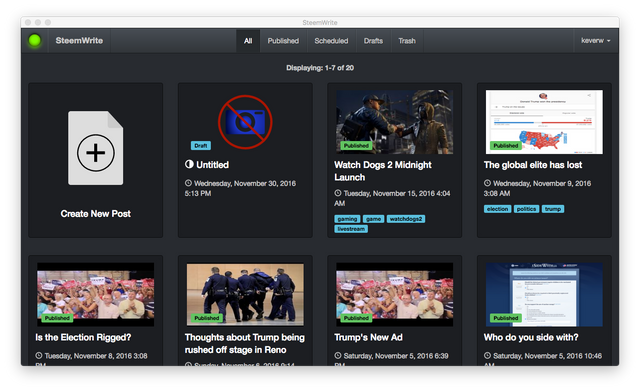
The editor shows posts you wrote already too:
Right now the editor is pretty useful to just write, save as drafts until ready to publish. Also you can use it to manage multiple accounts too.
Download
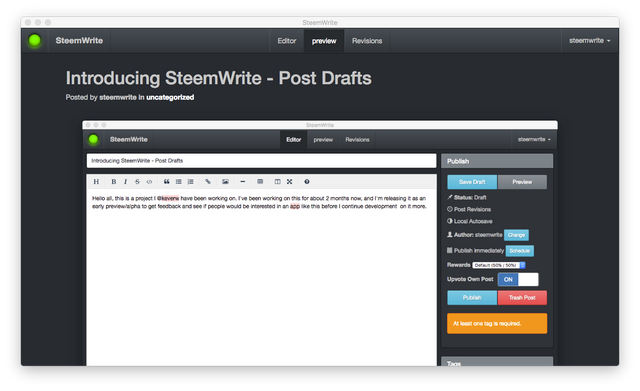
You can also preview your post within the app too.
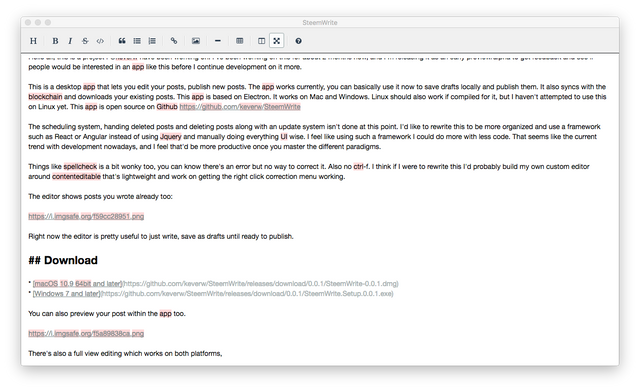
There's also a full view editing which works on both platforms,
Right now there's no software updater for this, so follow @steemwrite for official updates




This is fantastic - I definitely would love to chat with you a bit and see how I could help. I'm starting to poke through the code to learn how it all works, and if I can get it to compile.
Nice :) I'm a bit burnt out on it, but I think the code could be more organized. I'm wanting to learn Typescript and Angular 2 also at some point. I'm a bit slow at coding but still learning always things too. Self taught here :)
I'm self-taught as well, so I totally get it :)
No matter how the code ended up, it's a great start and proof of concept to show the utility. I've rambled on in chat a few times about how amazing it would be to have a desktop app that allowed content creators to post to the blockchain (like social media mangers use hootsuite).
First bit of feedback, the app doesn't accept a posting key it seems? Only a master password? Would be nice to be able to just enter my posting key into the app.
Yes, it is great to have Desktop app and eSteem desktop is near ready, but somehow backlogged due to other project updates. It is soon to be released. Would love to join forces on desktop app side of development if @keverw wishes. It is in Angular+Electron+Node. It will start with having all eSteem features which I think is nearly production ready app. From there Desktop app will need other changes to evolve into fully fledged desktop app. btw, I like drafting and versioning of the drafts. I have Save For Later on eSteem but revisioning it makes more sense if you are on desktop.
Yeah it currently only does password. Wasn't too sure on posting keys but probably the code could be adjustable for it somewhere.
Review eSteem mobile source code https://github.com/feruzm/esteem, you can see example of signing transaction with Posting and Active keys.
Brilliant! I'll try this out for sure!
You know what would be cool? Having a buffer type function in it to time post for maximum voting impact. Thats the one thing that would completely make me fall in love with your software :-)
Hell yeah we need this, and saved templates would be a nice bonus too :3
Thanks :) Curious, what do you mean by saved templates?
When i mean saved templates, i mean things like signatures or other assets that posters want to carry over quickly from one post to the next.
Does this program support full HTML? Does it support hybrid HTML formatting with markdown? I often use tags like
<center>,<sup>, and occasionally the<div>tag for advanced formatting.In the markdown, haven't attempted it but in theory it should work.
I just in:
and went to preview and it shows. So looks like it works. I actually borrowed some code Steemit itself uses for post previews too :)
From screenshots I can say that it is wysiwyg html editor. So it should support most html tags. Although, @keverw should check if posts show up on Steemit as they are formatted on editor, because some html tags are stripped out of post body for security and XSS attacks reasons. Editor explore Part 1 and Part 2 talks about this a bit.
Great work and neat features. If you are Angular developer, join eSteem desktop development. Its not been announced yet due to other updates. But it is almost ready and it is combination of Angular+Electron. Just installed, it is neat and fast. Following, hope to see next versions and improvements ;)
Drafts are such a great and necessary tool. I will be waiting for them to be within the Steemit back end but so good to see others already on top of it.
Amazing work! Thank you for this!
Great job @keverw! Will check out some time as such functionality would be helpful to myself and others.
Shared on twitter
Great Initiative!!. It will help in promoting steemit.
Followed, Resteemed and Upvoted. Excellent post! Thanks!
0.1 Steem was sent to you.
This post has been linked to from another place on Steem.
Crack the Safe #24 - Earn Steem Power by @safecrack
Advanced Steem Metrics Report for 30th November 2016 by @ontofractal
Learn more about and upvote to support linkback bot v0.5. Flag this comment if you don't want the bot to continue posting linkbacks for your posts.
Built by @ontofractal