STEEM编程练习记录 一
从刚一开始进入STEEMIT的时候就想练习练习STEEM API的系统。上个月的十六号,开了一个Github的project,开始写code。
https://xiangstan.github.io/steem/
由于来到STEEMIT的时间太短了,所以并不是太熟悉STEEM都有些什么可以搜索的函数。Steemd上面显示从注册开始到今天,我的Age是102天。那么在根本不了解API的函数的情况下,怎么才能迅速了解相关的信息呢?“抄”……
首先在这里感谢一下@ericet的Github页面和他的MIT license(版权所有人为Reazul Iqbal?听上去像DC漫画中刺客联盟中的名字)。给我一个能够逆向工程的地方。
使用的语言脚本
在这个练习STEEM API的小程序中,我选择了使用一个渐进式JavaScript框架,VueJS。在当今的前端开发的环境中,VueJS和谷歌的AngularJS,还有非死不可的React被称为三大最流行的开发工具。不过我不喜欢谷歌和非死不可,所以一直没有研究另外两个。
由于这只是一个用来练习的软件,所以我没有使用Webpack之类的模块打包机,所有的JS库都是从cdn上面调用的。
以下为所有使用的JS库:
- https://unpkg.com/axios/dist/axios.min.js
- https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.auto.js
- https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js
- https://pagecdn.io/lib/vuex/v3.1.2/vuex.min.js
- https://unpkg.com/http-vue-loader
- https://unpkg.com/vue-toasted
- https://cdn.jsdelivr.net/npm/steem/dist/steem.min.js
- https://unpkg.com/dsteem@^0.10.1/dist/dsteem.js
- https://cdn.jsdelivr.net/npm/sscjs@latest/dist/ssc.min.js
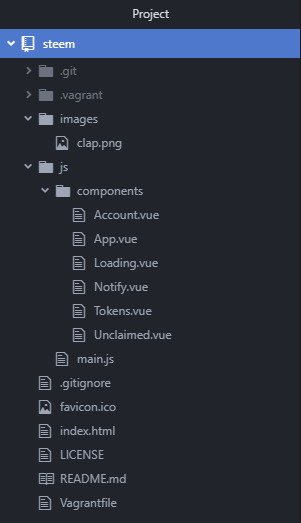
文件结构
基础功能
在刚刚开始计划工具的功能的时候,我只是想看看如何导出我在STEEMIT上面的用户资料。很快我发现Steem-Engine的速度实在让我无法忍受。所以除了用户资料之外,我还想加入倒买倒卖所有在Steem-Engine下面的代币。当然还有一个让我想加入Steem-Engine的功能的原因是@ericet在Github上有这类似的工具。我可以很轻松的入手。
Vue组件
VueJS的风格是使用单文件组件。因为不想使用模块打包机,所以我用http-vue-loader库来直接调用Vue文件。
Vue文件包含HTML模板,JS脚本,和CSS样式。
<template>
<div>
(html comment removed: html template )
</div>
</template>
<script>
module.exports = {
// code
}
</script>
<style scoped>
</style>
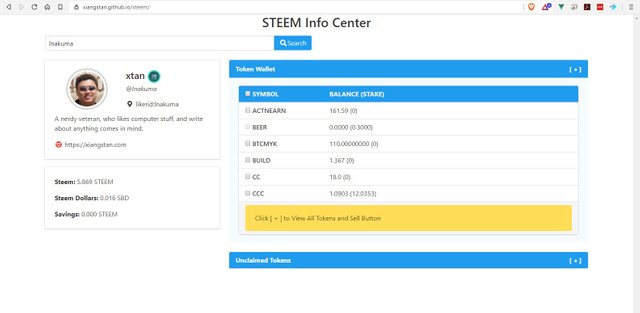
GUI
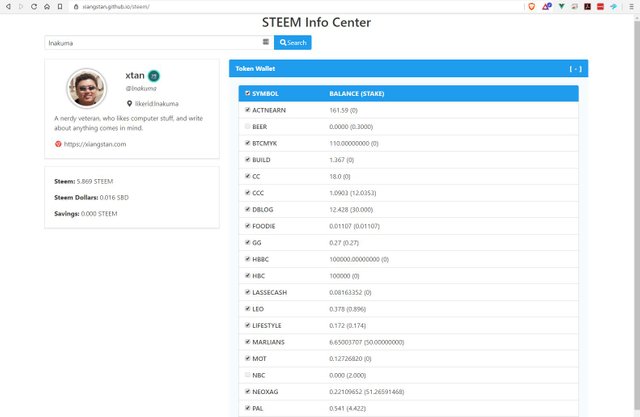
用户资料(Account.vue),代币钱包(Tokens.vue)和未认领的代币(Unclaimed.vue)分别由三个单文件组件设立。
所有的用户资料都是由STEEM API getAccounts取得的。
const that = this;
that.steem.api.getAccounts([steemId], function(err, result) {
// code
});
成功返回JSON数据后,将Steem ID存在localStorage里面,这样再回到这个页面的时候不必每次都要敲入ID。
localStorage.setItem("steemId", steemId);
在返回的JSON数据中,可以根据是否可以由冒号将位置的数值分成两端;第一段为“likerid”来判断当前搜索的用户已经注册了Liker ID。
我还不知道SP是怎么计算的,还需要更深入的研究STEEMIT的运算公式。
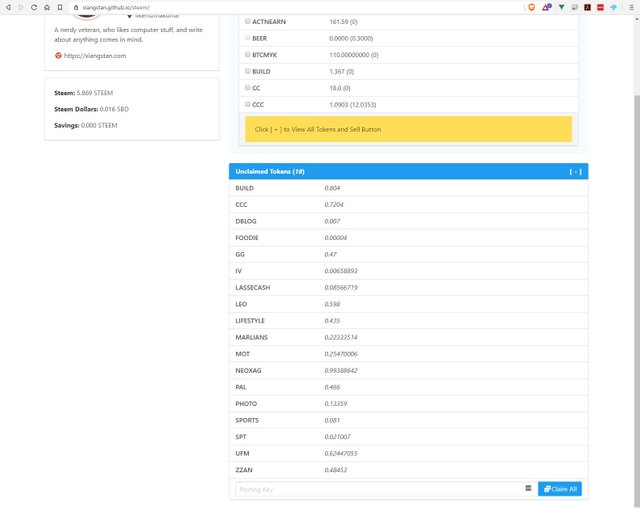
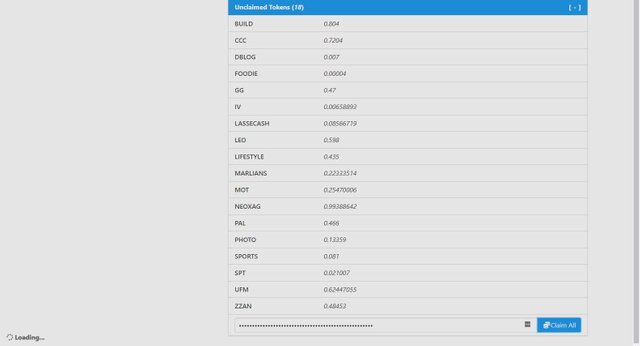
使用Steem-Engine认领代币总是一件很麻烦的事情。要一个一个的认领,之后还不一定能拿得到手。
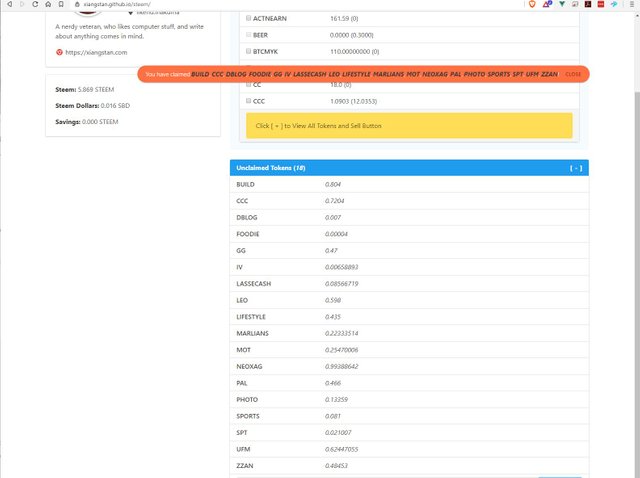
未认领的虚拟币(Unclaimed Tokens)先领用axios的AJAX get方式从https://scot-api.steem-engine.com/@lnakuma获取所有未认领的代币的信息存入VueJS的数据对象中。
const that = this;
that.tkns = [];
if(this.TokenExpand && that.SteemId !== false){
axios.get("https://scot-api.steem-engine.com/@" + that.SteemId).then((result) => {
for(let tkn in result.data){
let content=result.data[tkn];
if(content.pending_token > 0){
that.tkns.push({symbol: content.symbol, value: content.pending_token, precision: content.precision});
}
}
});
}
用户在提供Posting Key之后,可以使用steem.boradcast的customJson将所有收集到的未认领代币的序列播放到Steem-Engine的区块链上。
const that = this;
that.steem.broadcast.customJson(key, [], [that.SteemId], "scot_claim_token", JSON.stringify(json), (err, result) => {
// code
});
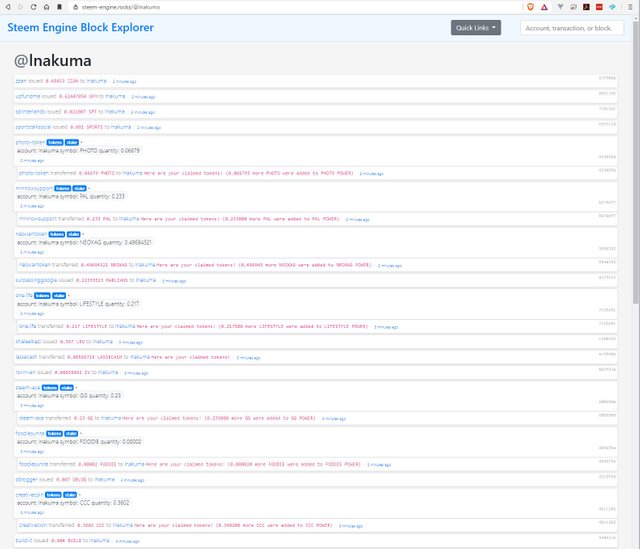
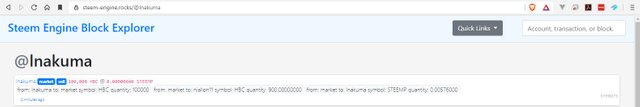
在https://steem-engine.rocks/@lnakuma上可以看到:
我是一个挺马虎的人,在使用@ericet的小工具https://github.com/ericet/cleanMyTokens的时候,不慎把SHOP也卖掉了。所以我在借用他的repository同时更改了一下GUI。
首先,通过https://api.steem-engine.com/rpc/寻找到所有拥有的代币。
SscQuery: function(contract, table, query, limit=1000, offset=0) {
return new Promise((resolve, reject) => {
this.ssc.find(
contract,
table,
query,
limit,
offset,
[],
(err, result) => {
resolve(result);
}
);
});
},
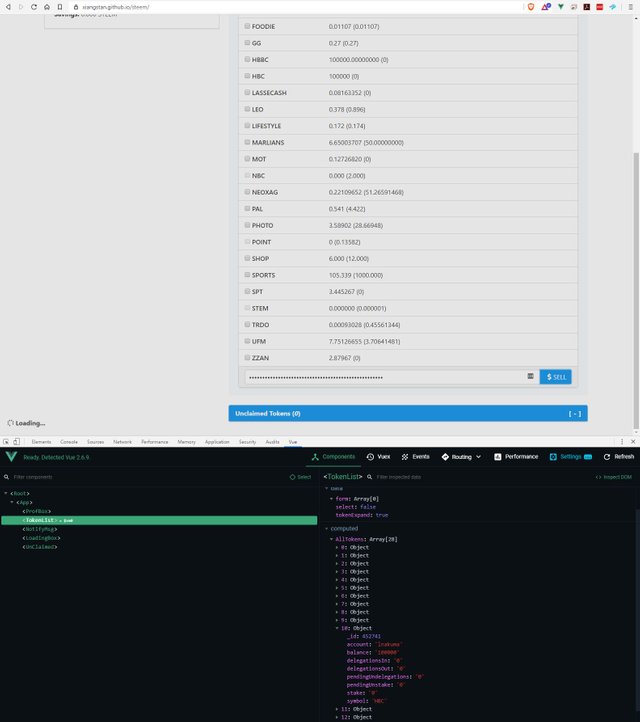
用户可以选择全选或者单独选择一个或多个代币。在测试中,我选择了HBC。Holybread的通货膨胀太厉害了,一点都不值钱……由于JavaScript运行速度太快,我在点击Sell之后,迅速按下Win+Print Screen,还是已经晚了。截图没有捕获到选择HBC改变VueJS数据更新的那一刹那。
在steem.boradcast的customJson播放销售代币(只部分卖出)后,Steem-Engine显示以上的信息。
未来想要练习的功能
由于时间的关系,我就完成这么多功能。在未来的功课中,我想:
- 加入following的列表。如果有Liker ID,可以调出啪啪啪的文章。如果能自动啪最好;
- Stake代币;
- 掌握怎么计算Steem Power;
- 把Splinderlands加进来(这个又可以有example抄)
先想这么多吧。够我忙活的……









向程序猿致敬!
哈哈,我还真不是程序猿。爱好而已
啊,原来kuma兄也是编程专家,失敬失敬~
让智白我给你拍拍拍!
谢谢🤣 ,回敬啪啪啪
厉害了,会编程的都是高手啊!啪啪啪
过奖过奖。谢谢啪啪,回敬啪啪。
啪啪啪
谢谢,回啪
厉害了! 前端我不是很擅长,所以页面弄的比较破
@tipu curate
Upvoted 👌 (Mana: 0/4 - need recharge?)
哈哈,谢谢啦。其实我也不是做前端的,甚至说backend也不是;本行设计芯片,但是从来没干过,扎到Operation了。
这几年赶鸭子上架给客户做web app,被逼的。顺便推荐一下Bulma,没有对jQuery的依赖。
bulma看起来不错,有机会试试看。
https://steemit.com/delegation/@timcliff/tutorial-how-to-delegate-sp-to-another-user-using-the-steemconnect-tool-from-busy-org
计算SP可以参考这篇
谢谢
不错哦,和 http://scot.today/ 还有点像~
我们在 steem-driver 下面还有个 Lens项目 主要用来看一些 Steem Engine 的数据,可能也有点用。
源代码在:https://github.com/steem-driver/lens
谢谢。
一定去lens看看。我对react懂的不多,正好可以看一些实际的范例。多谢
This post has been voted on by the SteemSTEM curation team and voting trail. It is elligible for support from @curie and @minnowbooster.
If you appreciate the work we are doing, then consider supporting our witness @stem.witness. Additional witness support to the curie witness would be appreciated as well.
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Please consider using the steemstem.io app and/or including @steemstem in the list of beneficiaries of this post. This could yield a stronger support from SteemSTEM.
偶遇帖子补拍5⃣👏
According to the Bible, How do you influence faith to Christian believers? (Part 2 of 3)
(Sorry for sending this comment. We are not looking for our self profit, our intentions is to preach the words of God in any means possible.)
Comment what you understand of our Youtube Video to receive our full votes. We have 30,000 #SteemPower. It's our little way to Thank you, our beloved friend.
Check our Discord Chat
Join our Official Community: https://beta.steemit.com/trending/hive-182074