¿Cómo usar HTML para crear tus blogs para Steemit? 1#
😎 |
◖ᵔᴥᵔ◗ ♪ ♫ |
😎 |
¿Quieres conocer la manera de crear mejores blogs para Steemit?
| ¡Si es así, pues quédate a ver cómo! |
|---|
Si eres nuevo conmigo aprenderás sobre ¿Cómo usar HTML para crear tus blogs? ¡Entonces vamos a ello! ☜(⌒▽⌒)☞

Mío
Primero ¿Qué es HTML?
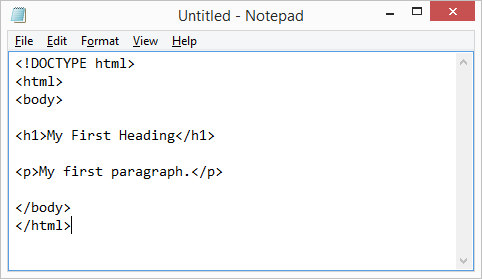
Se lee como HiperText Markup Language, lo que significa en español como Lenguaje de Marcas de HiperTexto. Bien a diferencia de otros lenguajes de scripting o programación que usan secuencias de comando para realizar procesos, un lenguaje de marcado utiliza diferentes etiquetas para identificar el contenido. Si no lo entiendes aquí un ejemplo:
<p>Hola Mundo!!!</p>
¿Cuál crees que será la salida? Exacto, es: Hola Mundo!!!
Bien, ahora que sabes qué es y qué significa HTML, te mostré cómo implementarlo/usarlo. Y creeme, así es cómo se hacen las páginas webs a la antigua por así decirlo, ya que existen páginas para crear tus propias páginas sin necesitar de HTML.
Bien hasta aquí pero, te preguntarás ¿Cómo debes implementar el HTML en Steemit? ¿Verdad? Pues para eso hice este blog, para aprender juntos cómo hacerlo 😉
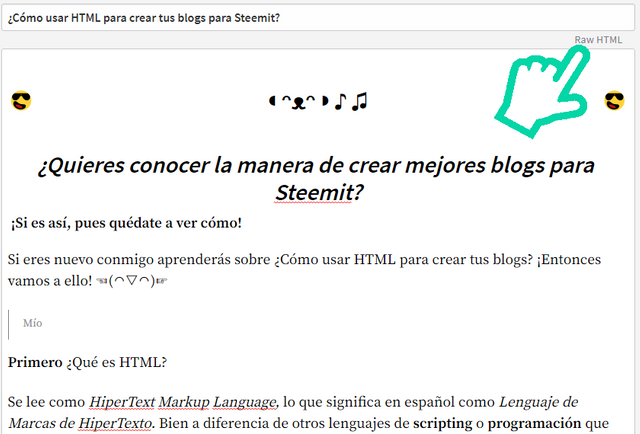
Fíjate en la imagen 1

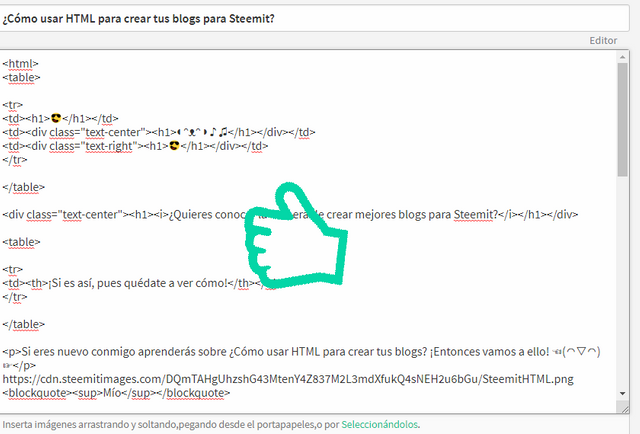
Fíjate en la imagen 2

Es simple, sólo presionas en Raw HTML y ya habrás habilitado la opción, puedes desactivarlo cuando quieras, pero si lo haces lo que hayas hecho en HTML se cambiará. Allí puedes observar cómo hice para crear este bonito blog (considero yo) 😁

Segundo ¿Cuáles son las etiquetas HTML?
No te asuste por la imagen pero son algo así todas las etiquetas en HTML, pero sólo te mostraré las necesarias y las que son compatible con la plataforma de Steemit.
- Párrafos:
<p></p> - Encabezados:
<h1></h1> - Formatear texto:
<b></b>,<i></i>,<del></del>,<sup></sup>, <sub></sub> - Alinear texto:
<div></div>
Como su nombre lo indica, esta etiqueta es para crear párrafos y se usa de esta manera igual que las demás: <p>Esto es un párrafo, fíjate que hay que escribir dentro de la etiqueta p </p>
Esto es un párrafo, fíjate que hay que escribir dentro de la etiqueta p
Esta etiqueta agranda las letras o palabras que coloques y existen hasta 5 tamaños, donde 1 es Grande y 5 es Pequeño <h1>Mi título</h1>
<h2>Mi título</h2>
<h3>Mi título</h3>
<h4>Mi título</h5>
<h5>Mi título</h5>
Mi título
Mi título
Mi título
Mi título
Mi título
Si quieres marcas tus textos en negrilla utilizas <b>Y adentro escribes</b>
Para dar un estilo en letra italic o cursiva utilizas <i>Y adentro escribes</i>
También puedes tachar palabras si utilizas <del>Y adentro escribes</del>
¿Necesitas un tamaño de letra más pequeña? utilizas <sup>Y adentro escribes</sup> o <sub>Y adentro escribes</sub>
Negrilla
cursiva
Tachado
Superíndice
Subíndice
Puedes alienar tus párrafos de cuatro manera. Tal vez te parezca un poco complejo la utilidad de esta etiqueta, pero es sencilla, sólo fíjate:
Para alinear a la izquierda haces:
<div class="text-left">Puedes escribir todo a la izquierda dentro de esta etiqueta</div>
Salida
Para alinear a el centro haces:
<div class="text-center">Puedes escribir todo al centro dentro de esta etiqueta</div>
Salida
Para alinear a justificado haces:
<div class="text-justify">Puedes escribir todo justificad dentro de esta etiqueta</div>
Salida
Para alinear a la derecha haces:
<div class="text-right">Puedes escribir todo a la derecha dentro de esta etiqueta</div>
Salida
Si eres observador para alinear texto lo decimos diciendo a dónde con frases en ingles, si quieres ir a la derecha dices right a la izquierda left, al centro center y justificado justify
Otro dato importante que puedes hacer con esta etiqueta es que puedes cambiar el color a tu texto a sólo el color rojo. Se hace así:
<div class="phishy">A dentro colocar tu texto.</div>
Salida
Si eres creativo(a) puedes colocar estas etiquetas de forma anidada, es decir una dentro de otra. ¿Cómo? Pues así:
<div class="text-center"><div class="phishy">Mi título centrado y en color rojo.</div></div>
<p><b><i>Aqui mi texto en letra cursiva y negrilla</i></b></p>
Salida
Aqui mi texto en letra cursiva y en negrilla

Bueno hasta aquí la primera parte, sígueme para estar atento a las segunda parte del contenido y a más cosas relacionadas a programación, si quieres aprender a programar yo te enseño.
¿Por qué estar atento a la segunda parte? Porque te enseñaré a crear tablas, colocar emojis, links y más ԅ(≖‿≖ԅ)
 Espero les haya gustado y servido :)
Espero les haya gustado y servido :)

Interesante post. Muy buena guia para los nuevos usuarios.
Hello Please don't post general posts here ! The community is meant for Achievement Progress !