You are viewing a single comment's thread from:
RE: 👨🏼💻 #Proposal-86: New Navigation Available on steemitdev.com
I may have found a slight misbehavior:
- Go to your test site or steemitdev
- Logout
- Go to the top-level page (or just reload the page?)
- Login (using Steem Keychain, if that matters)
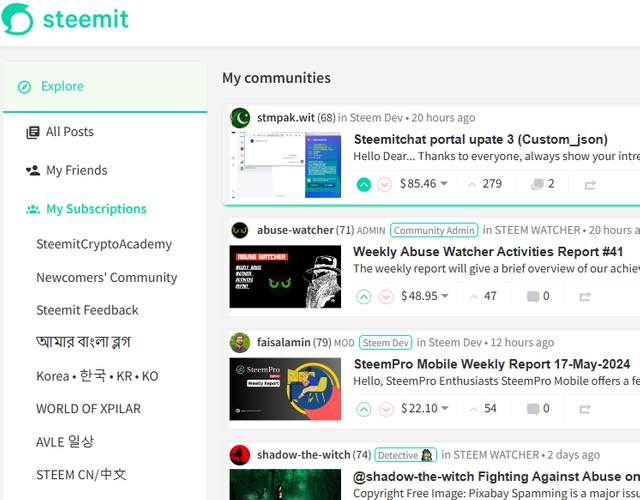
- A list of communities gets displayed under, "My Subscriptions", but the communities are not the ones that I subscribe to.
Here's what "My Subscriptions" looks like without the logout/reload/login steps:
And I can get back to that by simply reloading the page again after logging in, but the first appearance seems wrong.


Oh, well that's interesting. It looks like the subscriptions are loaded in as the component is mounted... so when the user logs in or logs out, the component doesn't need to remount and therefore doesn't reload the subscriptions.
A simple fix, I believe which will hopefully have finished deploying to my dev server by the time I've finished writing this comment.
No. It hasn't. I'll have to wait...
https://condenser-web-r64jisicxa-od.a.run.app
It's working for me, would you mind checking that it works for you too please and I'll get it committed to GitHub.
Well, that problem might be fixed, I can't really tell for sure because the overall website is behaving much worse now. After I logout, the "Login" and "Home" links become nonresponsive, and if I reload the page, I get this:
I also get directed to that page in a variety of other situations that I'm not sure how to reproduce yet. From there, the only way to recover seems to be visiting the website from a new tab. I tried both api.steemit.com and api.steemitdev.com, so I don't think it's a network or API problem, but I guess it could be.
Also, after logging back in (via keychain) my posts/comments/blog won't load. The progress wheel seems to spin indefinitely.
Ah, of course. I’d started working on the next feature so all of that code (which has some fresh, new bugs) will have uploaded. Bugs I’ve now fixed. Community pages will have been ok but any other page that loaded posts will have been broken.
I fixed those bugs last night so it’ll be working now. The community page will be colourful and display differently. You might get a good idea of what I’m planning.
Yep. Now the original issue appears to be fixed, and the new problems have disappeared. I had already noticed the coloring and scrolling for pinned posts and now I see the banner info, too. I like the general direction.
Out of curiosity, will you be adding back the menu options for "Hot" and "Promoted" and switching the landing page to "/promoted"?
The colouring's just where I'm trying to identify items in the CSS and the easiest way of doing that is with a massive border. It's tempting to keep it as a design feature - it's certainly eye catching - but I probably won't 🙂
Probably not - certainly not initially anyway. I'm working on the assumption that the Steemit Team removed it for a reason. Having just looked at 'Hot', it's as pointless as 'Trending' in its current form so I don't know if there's much benefit.
I don't know if /promoted is working any more. It didn't work the last time I tried it.
/promoted is still working:
I agree that /hot isn't very useful at the top level, but my thinking is that it might add variety inside of a moderated community that keeps spam under control (i.e. Popular STEM/hot vs. Popular STEM/trending). Not something I care about much, but in general I'm in favor of variety and choices for the user.
I'll try to find out if anybody knows why 'Hot' it got deleted before reintroducing it. It's been mentioned as something Upvu users like and I don't see any harm in it being there. I had a look at the algorithm and it's identical to 'Trending' other than the time period.
Related: Missing 'Hot' Category in Post Overviews #3919