Online store on Steemit blockchain| Step fourteen | Templates: Reset password
Hello, friends!
Today the whole post will be devoted to password restart. Since this topic is very simple and at the same time complex. Since through password recovery or change, you can have holes through which attackers can take possession of your passwords.
Therefore, I suggest working with the standard password recovery system. Which django offers us.
Let's start by writing the paths in our project.
And remember that you should not confuse a project with applications.
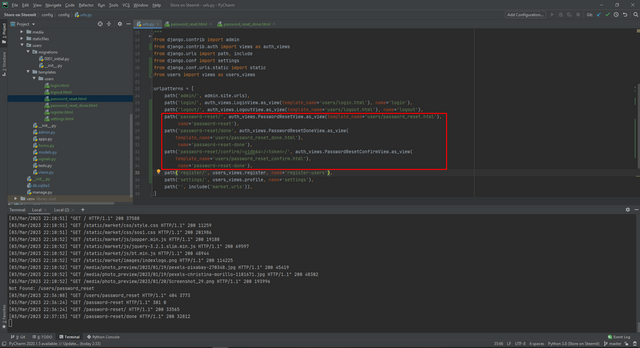
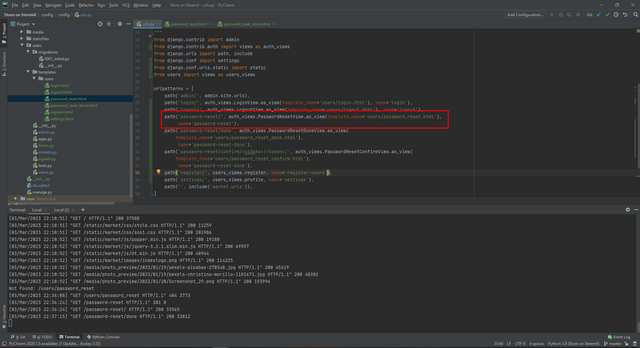
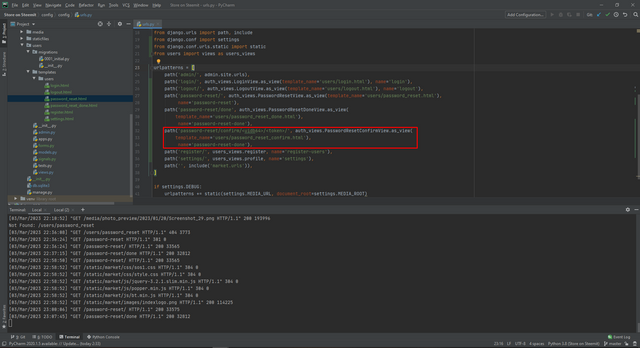
Now we prescribe the paths in our project.
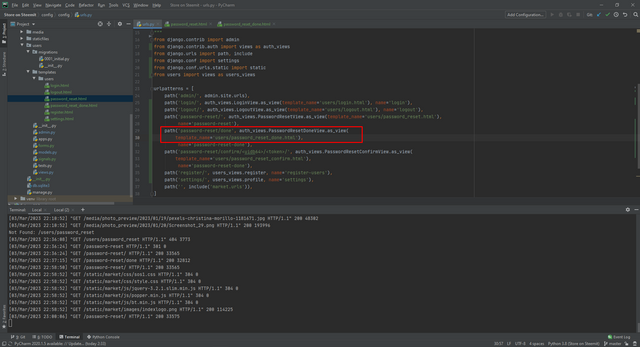
Let's start with the first path. It allows us to go to the password recovery form. And also enter our mail for further password recovery actions.
As we can see, in addition to the standard views, there is also an html template. Which contains the password recovery form. Which starts this process.
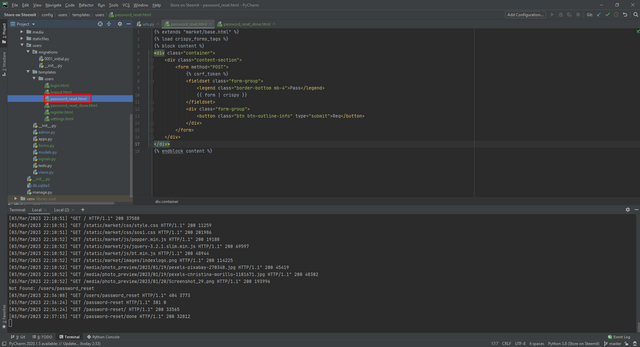
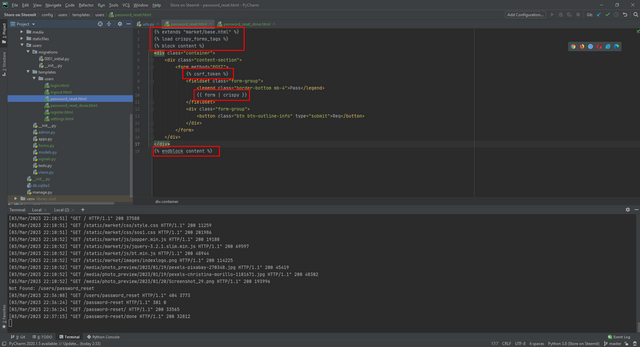
We create the password_reset.html file and write the following dependencies in it, as well as the code of the form itself.
I propose to examine the dependencies and the form more carefully. Namely, we take our standard dependency on base. But to create a password recovery form, we use crispy forms tags.
We also use a very important security element - the CSRF token, which allows us to protect our form from substitution of concepts.
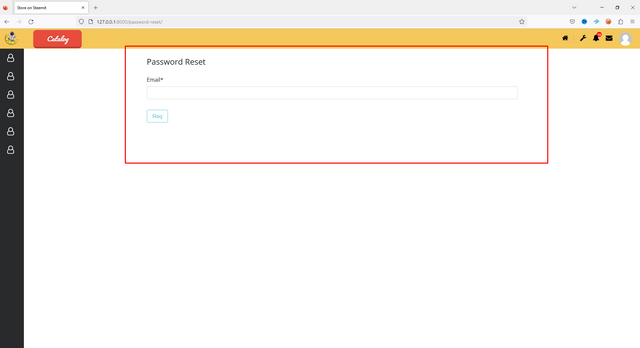
After all the paths are registered and the html form is created, we can follow the link. And see our form.
http://127.0.0.1:8000/password-reset/
In order for our users to see the confirmation of sending the request and that everything worked out for them. We are creating the next path.
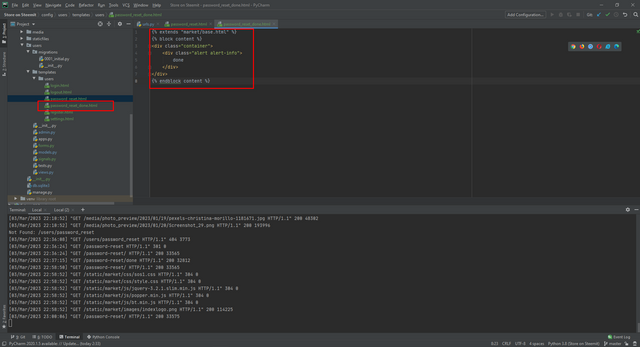
And we also create an html template for it. It is quite simple, but it is necessary for users to understand that they have succeeded and that the process is running.
In the browser it looks like this.
And the last third way. It allows us to confirm the password change using the link that comes to our mail.
Excellent!
There, the uniqueness of the link through the token is checked in this way. And after that, the old password is changed to a new one.
We will post in the next post. In the user icon, our settings and set them according to whether the user is authorized or not.
Thanks for supporting the project.
@rme , @rex-sumon , @shy-fox , @hungry-griffin, @pennsif
The project is being created in partnership with @steemit-market.
Above may be wrong. Since I wrote the code from memory and then corrected it. But git will have no errors.
Link to the git.
You can get acquainted with the project here.
You can find all parts of the projects by the tag: #storeonsteemit
To be continued...
Sincerely, your HardPhotographer











Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Upvoted! Thank you for supporting witness @jswit.