Creativewriting :- Creating A Mockup Logo Design With Computer.
Hello, my dear friends and fellow Steemians in this amazing community! I hope you are all doing well; I truly believe we are all thriving together, which is wonderful to see.
Without taking up too much of your time, I want to express how happy I am to reconnect with all of you here, sending warm greetings to every member of this special community.
Today is another opportunity to learn a new skill, and this time we'll be focusing on logo design with mockups 😎. I’ll share how I achieved this and more. I promise it will be engaging and captivating, so let’s get started.
WHAT IS MOCKUP / LOGO DESIGN.
Logo
A logo acts as a symbol for identifying a brand or company publicly. It can be either an abstract design or a symbol that signifies a wordmark. The concept behind logo design provides psychological and strategic backing; it encapsulates the message and embodies the emotions and values the brand seeks to convey. The concept is crucial in distinguishing a good logo from one that is truly memorable in the logo design process.
HOW TO CREATE A MOCKUP LOGO DESIGN WITH SYSTEM 💻.
I maked use of two (2) different computer application to create this successful Logo, so the two (2) applications I used was Corel Draw and Photoshop. So I first used Corel draw to design the logo itself before I mocked it up on Photoshop, so let's see how I achieved this.
Design On Corel Draw;
 |  |
|---|
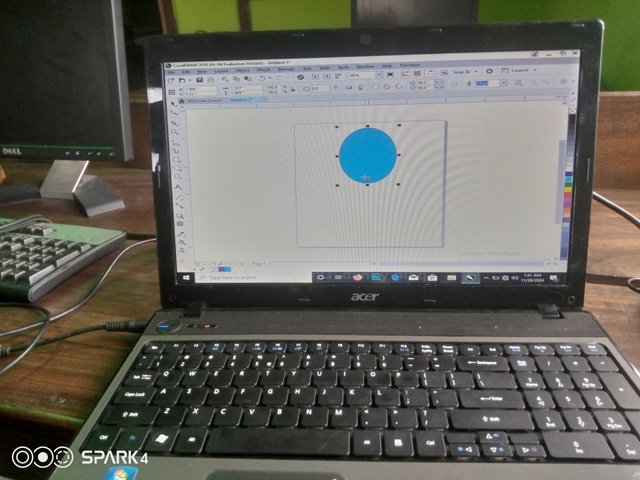
Step 1: actually I had a vision on what I wanted to design, but on the way I got another view of design so I now made some corrections and changes on it. I first used the circle tool to draw a round circle and then I used control F12 to remove outline.
 |  |
|---|
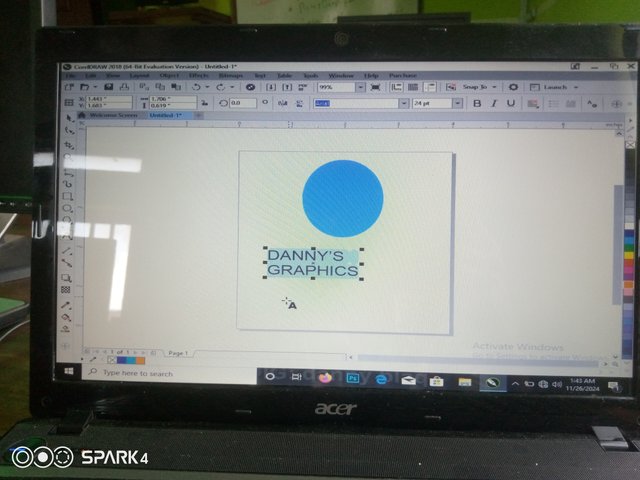
Step 2: I now make used of the text tool which is used to add and edit paragraph and artistic text. So i texted it with my name and dragged it under the round circle so I now bold it and changed the text colour. So I now create a bold Logo with text D&G which I break down and join them together to make a bold front Logo sign, so I now placed it at the front of the circle.
 |  |
|---|
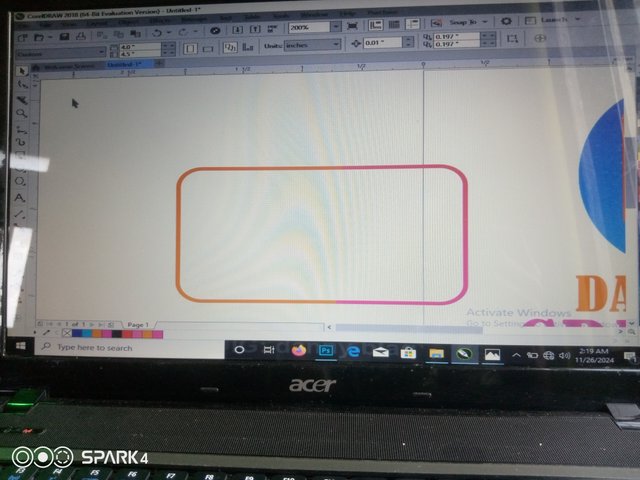
Step 3: I draw a rectangle shape with the rectangle tool which is used to Draw shapes like square and rectangle by dragging in the drawing window. So after drawing the rectangle I now used shape tool to curve it a little then I as well clicked on the knife tool which I used to split the rectangle into two sperate object and then change there colour.
 |  |
|---|
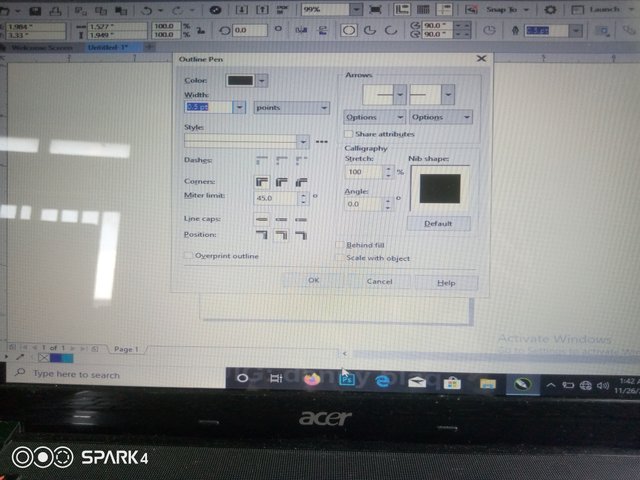
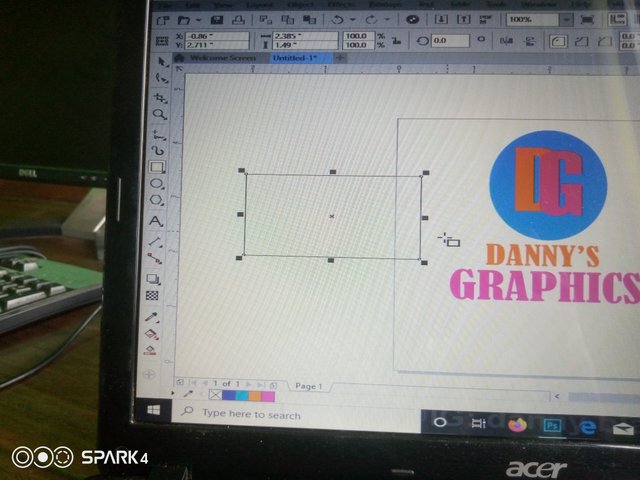
Step 4: I observed that the round circle wasn't professional, so I decided to delete it and replace it with another object, the object was black in color before so I now press control shift U to lighten the color to be white, wow. So after that I crossed check my work before I now saved it and then export it as PNG file.
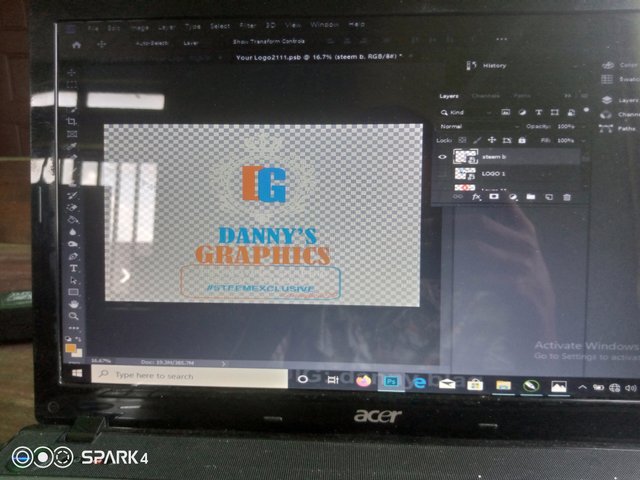
Design On Photoshop;
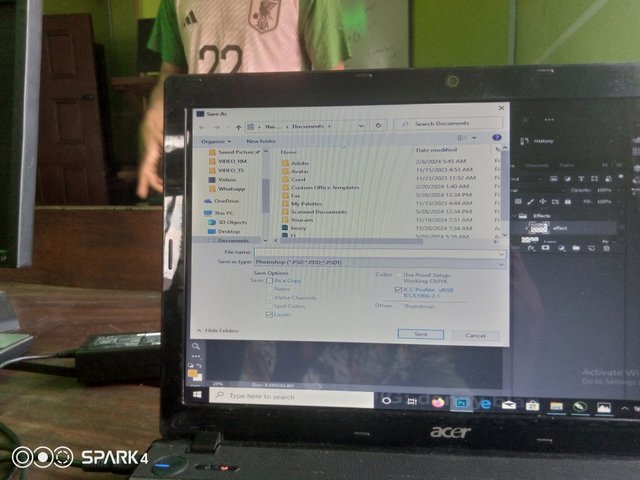
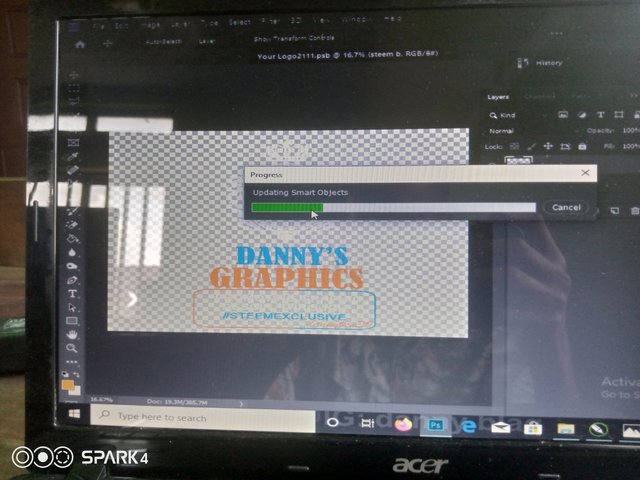
 |  |
|---|
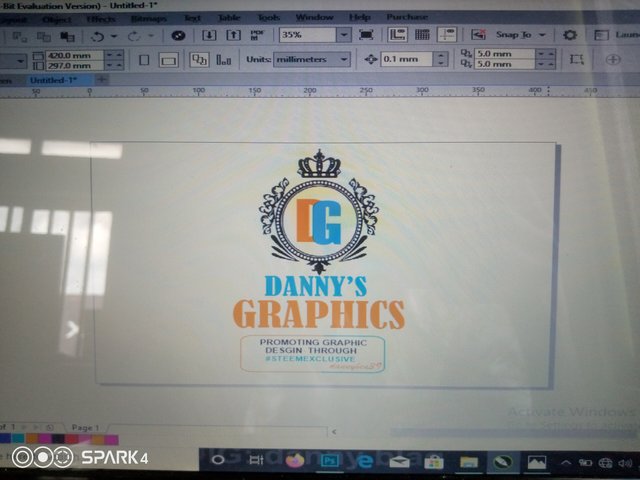
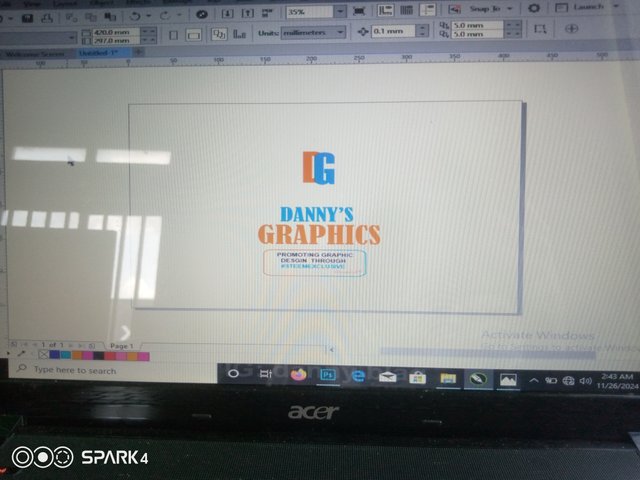
So this was the final process of the design on Photoshop. So I lunch Photoshop and then start immediately.
- go to open new file and then click on the mockup file, the press open.
- double tap the smart object to off it, and then click on the layer to hide it.
- Find the right photo for your already made logo, then place it on the Mockup file and use control T to transform and balance the size.
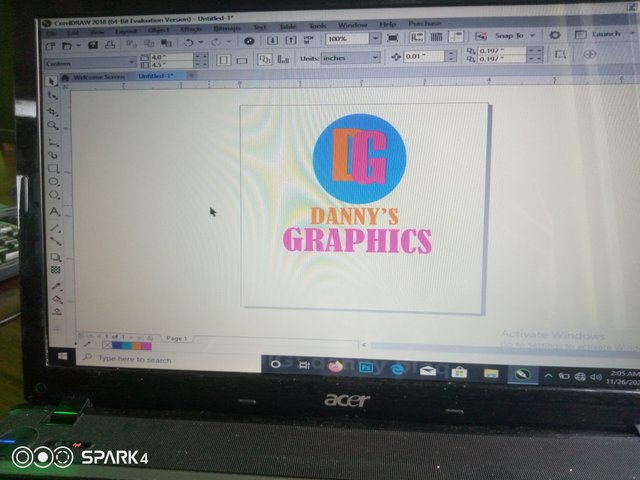
- control S to save and then press on the Mockup file at the top of your bar to apply, you can also change colours and textures as I did if you wish, then Export your design.
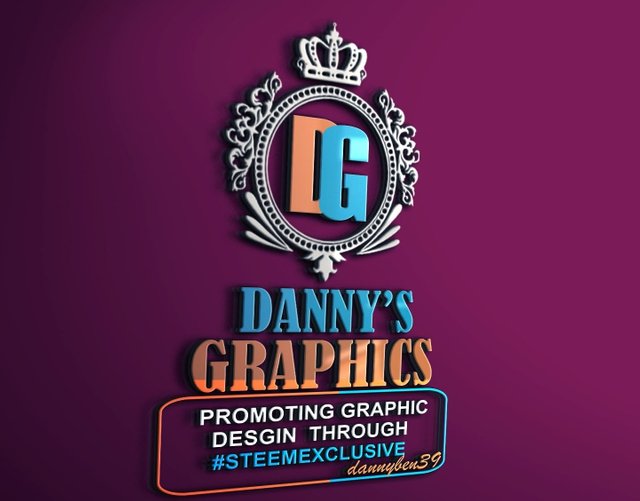
CONCLUSION 😎
 |  |
|---|---|
 |  |
| - | - |
 |  |
| - | - |
I hope you learned something with this simple explanation of my, well, if you love the design or you want me to create something more creative than this for your business adverts or brand logo, actually I will do that for you. I have many different types of mockup Logo designs so contact me let's do business ✅, have a nice day ❣️.
Thanks for going through my blog, I really appreciate.




Congratulations!!! because your post has been upvoted by Team 7 using steemcurator09. Keep up the good work and keep making quality posts. Curated By <@ripon0630>
Thank you for publishing an article in the Steem4nigeria community today. We have assessed your entry and we present the result of our assessment below.
MODs Comment/Recommendation:
We appreciate your tutorial. I bet this post will be valuable to many.
Remember to always share your post on Twitter using these 3 main tags #steem #steemit $steem
Hi, Endeavor to join the #Nigeria-trail for more robust support in the community. Click the link Nigeria-trail
Guide to join