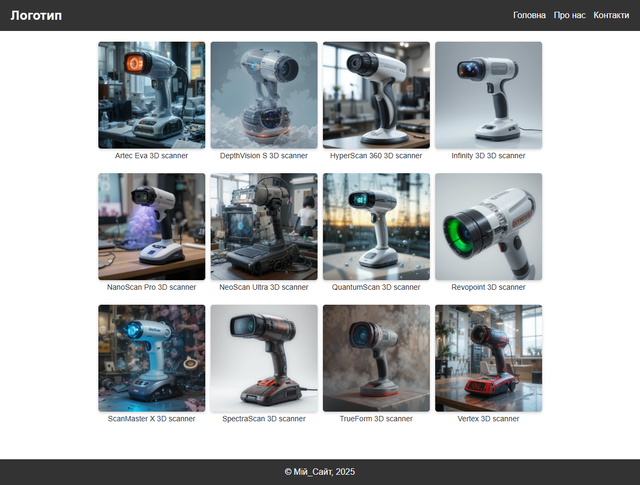
Шаблон односторінкового лендінг-сайту з імітацією товарів
Розберемося, як працює скрипт:
$directory = 'images'; – задаємо в налаштуваннях, з якої директорії «брати» зображення.
$images = glob($directory . '/*.jpg'); – задаємо формат зображень для відображення. У цьому випадку враховуються лише файли з розширенням JPG.
sort($images); – сортуємо відображення зображень за алфавітом за схемою (A → Z, 0 → 9).
if (isset($_GET['content'])) – при натисканні на посилання виконується запит GET, і при виконанні цієї умови відбудеться перехід за посиланням.
$url = 'https://www.google.com/'; – вказуємо на яке посилання має бути перехід. Google – для прикладу.
header('Location: '.$url); – ця функція виконує перенаправлення користувача на посилання.
exit(); – ця функція обов’язково має йти після header, щоб зупинити подальше виконання скрипту після виконання перенаправлення.
if (!empty($images)): – перевіряємо, чи змінна $images не порожня (тобто чи є файли в масиві).
foreach ($images as $image): – foreach це цикл, який перебирає кожен елемент масиву $images. Для кожного елемента в $images створюється змінна $image, що містить шлях до файлу.
$filename = pathinfo($image, PATHINFO_FILENAME); – отримуємо ім'я файлу без розширення та зберігаємо отримане ім'я файлу в змінній $filename.
... У цьому місці відбувається відображення завантажених світлин, дивіться розмітку у повному коді.
endforeach; – завершуємо цикл foreach.
else:
echo 'Відсутній контент для відображення.'; – якщо $images порожній (тобто в папці немає зображень), виконується код після else.
endif; – Завершує if – if (!empty($images)).
Повний код скрипту:
Файл index_file_.php
<?
$directory = 'images'; // Директорія з картинками
$images = glob($directory . '/*.jpg'); // Отримуємо всі JPG-файли
sort($images); // Сортуємо список файлів у алфавітному порядку
if (isset($_GET['content'])) {
$url = 'https://www.google.com/';
header('Location: '.$url);
exit();
}
?>
<!DOCTYPE html>
<html lang="uk">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Мій сайт</title>
<style>
body {
margin: 0;
font-family: Arial, sans-serif;
}
header {
background-color: #333;
color: white;
padding: 15px 20px;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
}
.logo {
font-size: 1.5em;
font-weight: bold;
}
nav {
display: flex;
gap: 15px;
}
nav a {
color: white;
text-decoration: none;
font-size: 1em;
}
nav a:hover {
text-decoration: underline;
}
.gallery-container {
display: flex;
justify-content: center;
margin: 20px auto 0 auto;
padding: 0 10px;
max-width: 1000px;
}
.gallery {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
max-width: 100%;
}
.image-item {
margin: 0 0 15px 0;
text-align: center;
text-decoration: none;
color: inherit;
display: block;
}
.gallery img {
width: 100%;
max-width: 200px;
height: auto;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0,0,0,0.2);
display: block;
}
.image-name {
margin: 5px 0 0 0;
font-size: 14px;
color: #333;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
p {
margin: 15px 10px;
padding: 0;
text-align: center;
}
#footer {
position: absolute;
bottom: 0;
width: 100%;
text-align: center;
color: #f9f9ff;
background-color: #333;
padding: 15px 0;
}
/* Адаптивні стилі */
@media (max-width: 600px) {
header {
flex-direction: column;
text-align: center;
}
nav {
flex-direction: column;
gap: 10px;
margin-top: 10px;
}
.gallery {
gap: 5px;
}
.gallery img {
max-width: 150px;
}
.image-item {
width: 100%;
max-width: 150px;
}
}
</style>
</head>
<body>
<header>
<div class="logo">Логотип</div>
<nav>
<a href="#">Головна</a>
<a href="#">Про нас</a>
<a href="#">Контакти</a>
</nav>
</header>
<div class="gallery-container">
<?
if (!empty($images)):
echo '<div class="gallery">';
foreach ($images as $image):
$filename = pathinfo($image, PATHINFO_FILENAME); // Отримуємо назву
echo '<a href="?content=' . htmlspecialchars($filename) . '" target="_blank" class="image-item">';
echo '< img src="' . htmlspecialchars($image) . '" alt="' . htmlspecialchars($filename) . '">';
echo '<div class="image-name">' . htmlspecialchars($filename) . '</div>';
echo '</a>';
endforeach;
echo '</div>';
else:
echo '<p class="message">Відсутній контент для відображення.</p>';
endif;
?>
</div>
<div id="footer">
© Мій_Сайт, 2025
</div>
</body>
</html>
Файл .htaccess
У цьому файлі треба замінити DOMAIN_NAME на ваш домен. А у рядку RewriteRule ^(.*)$ index_file_.php [L] задається ім'я головного файлу.
<Files *>
order allow,deny
allow from all
</Files>
<Files .htaccess>
order allow,deny
deny from all
</Files>
Options -Indexes
Options +FollowSymlinks
RewriteEngine on
RewriteBase /
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://DOMAIN_NAME/$1 [R,L]
RewriteCond %{THE_REQUEST} !\/images/
RewriteRule ^(.*)$ index_file_.php [L]
Завантажити повний архів:
https://cdn.steemitimages.com/DQmW3VXRFJNfNB17Y36sud1vfzgiVWWyhh7GYA9b1LUusmH/WebSiteLandingPage_zip.jpg
Нехай мене вибачать розробники Стіміт, бо тут заборонено завантажувати певні файли крім світлин. Але зараз саме той випадок коли «дуже треба». Після завантаження треба змінити розширення імені WebSiteLandingPage_zip.jpg на WebSiteLandingPage_zip.zip, але під час перевірки здатності завантажити файл за мене це зробив Ґуґл-Хром.

Ну дуже клікбейтний перший рядок))) Особливо для українця))
Але тільки на Росію це було спрямоване? 😉
0.00 SBD,
1.28 STEEM,
1.28 SP
Тільки ☝🏻😉
💪
Як сміливо…

Написати таке, та ще й так що, це видно навіть якщо не відкриваєш допис …
Оце відвертість … 😅
0.00 SBD,
0.00 STEEM,
0.00 SP
Я не розумію, чого мені боятися. Кожен день гинуть українці від рук росіян. Тож боятися просто нічого 🤷🏻♂️
0.00 SBD,
0.00 STEEM,
2.55 SP
Я писала не про страх, а про сміливу щирість. 😔
0.00 SBD,
0.00 STEEM,
0.00 SP
Вибачаюсь, не так зрозумів... 🙏
А що тут приховувати )) Покарати мене нікому 😉
На фоні всіх подій я просто радий що робив це ))
Мене не покидає відчуття, що я вас образив. Сподіваюсь, це помилкове відчуття 😐
Ні все ок. Ніби нічого образливого не було. Чи я що не зрозуміла і треба ображатись ? 🤣🤣🤣😇
🌻🌤🫶🏻
Хіба на Вас можна ображатися. Ви виглядаєте дуже милою людиною:)
У текстовому прикладі зайвий пробіл зроблено навмисно, тому що Стіміт не давав опублікувати допис.
Під час публікації була помилка: "An image in this post did not save properly".