I have made my own real time bitcoin price reader for my website - Obteniendo el precio del bitcoin en tiempo real para mi pagina web
| Greetings, today I am tasked with reading the BTC price data in real time and placing it on a web page for future interpretation by analysts in the area. For this I got an api (https://github.com/cryptowatch/cw-sdk-node) that helps me with the streaming of those values, use as a programming language on the backend side Node.js. and for communication in real time with the frontend use websockets (socket.io) |
In the first instance I had to start a new node project, and install the necessary modules to develop the project
Followed by using the code that the api provider provides us
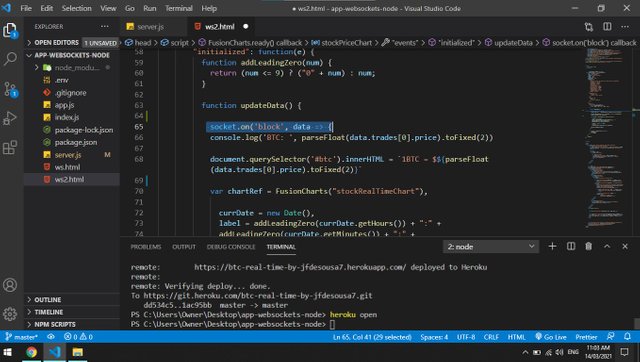
Once that is done, I started the connection with socket.io and issued those values to be displayed by the frontend (index.html)
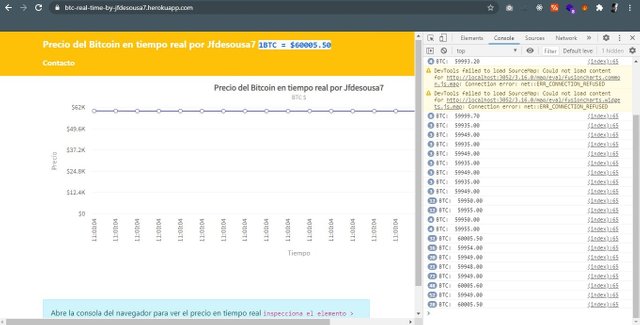
In my index.html file I instantiated the socket and after that I showed by console the data sent by the backend to see if it worked.
Once it worked, what I had to do was look for a library for real-time graphics and I got the one indicated for this exercise, you can see its documentation by entering this link https://www.fusioncharts.com / charts
Note:
To style the page use a css framework called bootstrap.
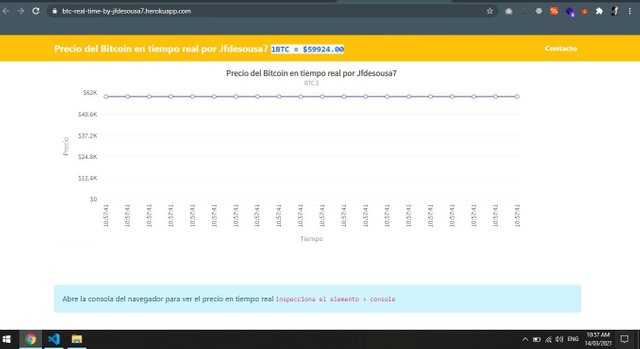
and After many tests I was successful
I had created my real-time reading of bitcoin prices
To see my app in real time visit the following link https://btc-real-time-by-jfdesousa7.herokuapp.com/
Prints:
And with those friends we reached the end of the tutorial, I hope you enjoyed it and until next time! |
If you want to hire my services as a programmer you can write to me at whatsapp at +58 412 825 6644
Visit my official website for budges and much more
ESPANOL
| Saludos, hoy me puesto con la tarea de leer los datos del precio del BTC en tiempo real y colocarlos en una página web para su futura interpretación por analistas en el área. Para ello conseguí una api (https://github.com/cryptowatch/cw-sdk-node) que me ayuda con el streaming de esos valores, use como lenguaje de programación del lado del backend Node.js. y para la comunicacion en tiempo real con el frontend use websockets (socket.io) |
En primera instancia tuve que iniciar un nuevo proyecto de node, e instalar los módulos necesarios para desarrollar el proyecto
Seguido de usar el código que el proveedor de la api nos provee
Una vez hecho eso, inicie la conexión con socket.io y emití esos valores para ser mostrados por el frontend(index.html)
En mi archivo index.html instancie el socket y luego de eso mostré por consola la data enviada por el backend para ver si funcionaba.
Una vez funciono, lo que tuve que hacer fue buscar una librería para los gráficos en tiempo real y conseguí la indicada para este ejercicio, la misma la puedes ver su documentacion ingresando en este link https://www.fusioncharts.com/charts
Nota:
Para darle estilos a la página use un framework de css llamado bootstrap.
y Después de muchas pruebas tuve éxito
Había creado mi lectura en tiempo real de los precios del bitcoin
Para ver en tiempo real mi app visita el siguiente link https://btc-real-time-by-jfdesousa7.herokuapp.com/
Capturas:
Y con esos amigos llegamos al final del tutorial, espero que lo hayan disfrutado y ¡hasta la próxima! |