ওয়েব ডেভোলপমেন্ট- CSS পর্ব - ৫ ।। 10% for shy-fox
◾️ ২৮ মে
▪️ শনিবার
আসসালামু আলাইকুম বন্ধুরা, কেমন আছেন সবাই? আশা করছি সকলে সুস্থ ও ভালো আছেন। বেশ কয়েকদিন আগে আমি আপনাদের মাঝে HTML এর একটি সিরিজ নিয়ে এসেছিলাম। এবার CSS এর উপর আর্টিকেল লেখা শুরু করেছি। ইতিমধ্যে তিনটি পর্ব শেষ করেছি। যারা ওয়েব সাইট ডেভোলপ করতে চান আমার এই আর্টিকেল গুলো পড়লে আশা করছি বেসিক একটি ধারনা নিতে পারবেন এবং সেই সাথে আমি আশা করবো আপনারা আমার পাশে থেকে আমাকে উৎসাহিত করে যাবেন। গত সিরিজের সব লিংক আমি নিচে দিয়ে দিচ্ছি আপনারা চাইলে ভিজিট করে আসতে পারেন। গত পর্বে আমি বলেছিলাম এর পরের পর্বে CSS এর Color Values নিয়ে লেখার চেষ্টা করবো । তো চলুন তবে কম্পিউটার ওপেন করে ভি এস কোড নিয়ে বসে পড়া যাক।
CSS পর্বের লিংক
CSS Fonts
▪️ Font family
▪️ Font size
▪️ Font style
▪️ Font weigth
▪️ Font google
▪️ Css Fonts
একটি ওয়েবসাইটের জন্য এর সঠিক ফন্ট নির্বাচন করা খুবই গুরুত্বপূর্ণ একটি বিষয়। ফন্ট বলতে বুঝায় ওয়েবসাইটের টেক্সটগুলোর লেখা কি স্টাইলে বা কি ফর্মে দেখাবে সেটি । তাছাড়া একটি ওয়েবসাইট কে পাঠকের নিকট আকর্ষণীয় করে তোলার জন্য ফন্ট এর ভূমিকা অপরিসীম। জেনারেল ইউজাররা যাতে ওয়েবসাইট এর লেখা খুব সহজেই বুঝতে পারে এর সাথে লেখাগুলো যাতে সাধারন লেখার চেয়ে একটু স্টাইলিশ ভাবে দেখায় তার জন্য বিভিন্ন ফন্ট ব্যবহার করা হয়ে থাকে। টেক্সট এর ভ্যালু বৃদ্ধি করতে ফন্ট অনেক ভূমিকা পালন করে। এর সাথে একটি বিষয় অবশ্যই লক্ষ্য রাখতে হবে শুধু ফন্ট নির্বাচন করলে হবে না। এর সাথে সাথে এর ফন্ট এর সঠিক কালার ও ফন্ট সাইজ নির্বাচন করা খুবই গুরুত্বপূর্ণ।
▪️ Font family
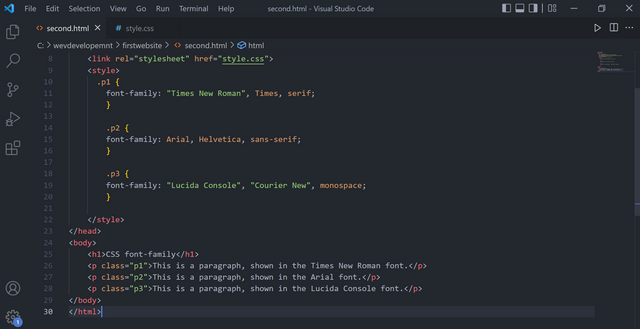
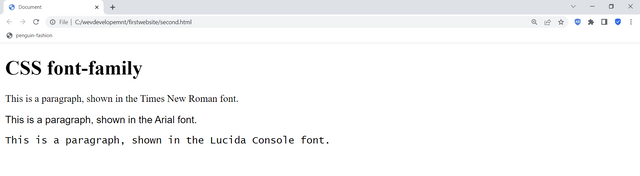
CSS এ কোন টেক্সট এর ফন্ট দিতে আমরা font-family প্রপার্টি ব্যবহার করে থাকি। যদি ফন্টের নাম একাধিক শব্দ হয়, তাহলে তা অবশ্যই উদ্ধৃতি চিহ্নের মধ্যে থাকতে হবে, যেমন: "Times New Roman"। ফন্ট ফ্যামিলি প্রপারটির ভ্যালু হিসেবে একাধিক ফন্ট এর নাম দিয়ে দেয়া হয় এর কারন হচ্ছে ব্রাউজার যদি প্রথম দিকের ফন্টটি লোড করতে না পারে তবে শেষের দিকের জেনেরিক ফন্টগুলোর থেকে যে কোন একটি লোড করে দেখাতে পারবে। একাধিক ফন্ট ব্যবহার করার জন্য তাদের মাঝখানে একটি করে কমা ব্যবহার করতে হয়। নিচের কোডটি লক্ষ্য করুন।
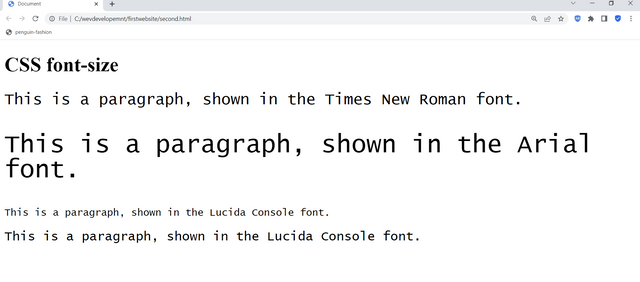
উপরের কোডটিতে আমি বডি ট্যাগের মধ্যে তিনটি প্যারাগ্রাফ ট্যাগ নিয়েছি এবং এদের মধ্যে একটি করে ক্লাস বসিয়ে দিয়েছি যাতে করে একেক প্যারাগ্রাফ এর জন্য একেক স্টাইল এড করতে পারি। এবার স্টাইল ট্যাগের মধ্যে তিনটি প্যারাগ্রাফ এর জন্য তিন রকম ফন্ট ব্যবহার করেছি ফন্ট-ফ্যামিলি প্রপার্টি ব্যবহার করে। এতে করে তিনটি প্যারাগ্রাফ এর টেক্সট গুলো তিন রকম দেখাচ্ছে।
▪️ Font size
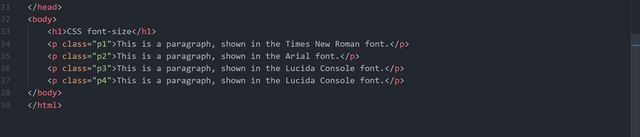
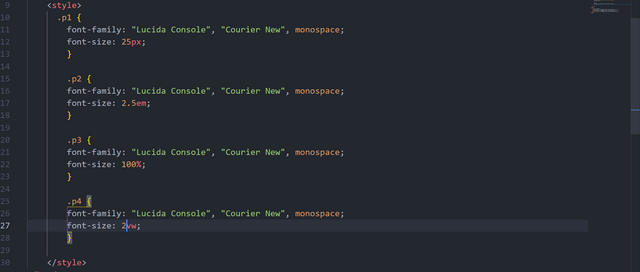
Font size প্রপার্টি টেক্সট এর বিভিন্ন সাইজের আঁকার নির্দেশ করে। লেখাকে বড়, ছোট, মাঝারি কিভাবে ওয়েব পেইজে দেখানো হবে তা ঠিক করে দেয়ার জন্য সি এস এস এর এই ফন্ট সাইজ প্রপার্টি ব্যবহার করা হয়ে থাকে। যদি কোন কারণে ফন্ট সাইজ নির্দেশ করে দেয়া না থাকে সেই ক্ষেত্রে ব্রাউজার এর ডিফল্ট নরমাল টেক্সট সাইজেই লেখাটি প্রদর্শিত হবে। ব্রাউজার এর ডিফল্ট নরমাল টেক্সট সাইজ হচ্ছে ১৬ পিক্সেল। ফন্ট সাইজের ভ্যালু বিভিন্নভাবে দেয়া যায়। যেমন- px আকারে, em আকারে , % আকারে, vw আকারে। নিচের কোডটি লক্ষ্য করুন।
উপরের কোডগুলো লক্ষ্য করলে দেখতে পাবেন আমি ৪টি প্যারাগ্রাফ নিয়েছি এবং তাদের মধ্যে ক্লাস এড করে দিয়েছি। এবার ৪টি প্যারাগ্রাফ এর জন্য ফন্ট- সাইজ এর ভ্যালু হিসেবে যথাক্রমে px, em, %, vw (viewport width) ব্যবহার করেছি। vw কে রেসপনসিভ ফন্ট সাইজ বলা হয়ে থাকে। কারন ব্রাউজার এর ইউন্ডো সাইজ অনুসারে এটির সাইজ করে নেয় নিজে নিজেই।
▪️ Font style
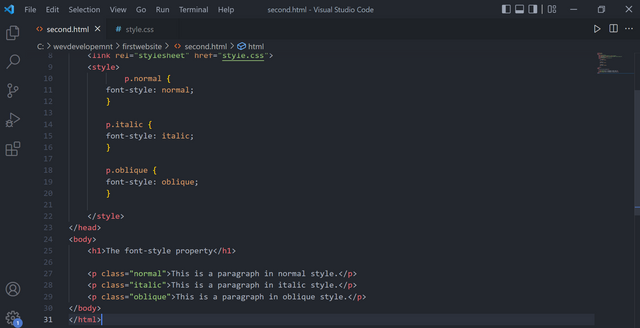
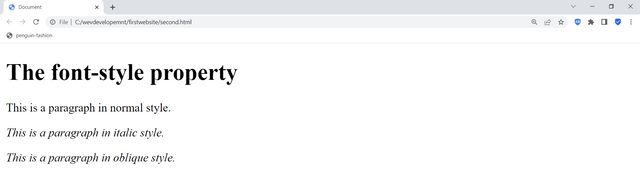
Font style প্রপার্টি সবচেয়ে বেশি ব্যবহার করা হয় টেক্সট এর লেখাকে ইটালিক স্টাইলে দেখানোর জন্য। এইচ টি এম এল এর এই কাজটি আমরা <i> </i> ট্যাগ এর মাধ্যমে খুব সহজেই করে ফেলতাম। কিন্তু সি এস এস এ এই কাজটি ফন্ট স্টাইল প্রপার্টির মধ্যে করা হয়। এবং এর ভ্যালু হিসেবে italic বলে দিতে হয়। ফন্ট স্টাইল প্রপার্টির তিনটি ভ্যালু রয়েছে। যথা- normal, italic , oblique
- normal - টেক্সট এর লেখা সাধারনভাবেই দেখায়।
- italic - টেক্সট এর লেখা ইটালিক আকারে দেখায়।
- oblique - টেক্সট এর লেখা ইটালিক এর মত সিমিলার ভাবেই দেখায়।
নিচের কোডটি লক্ষ্য করুন।
▪️ Font weight
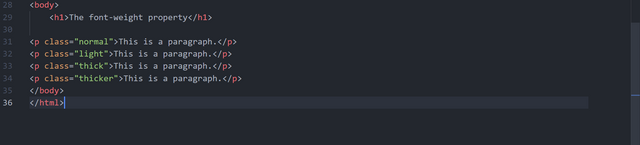
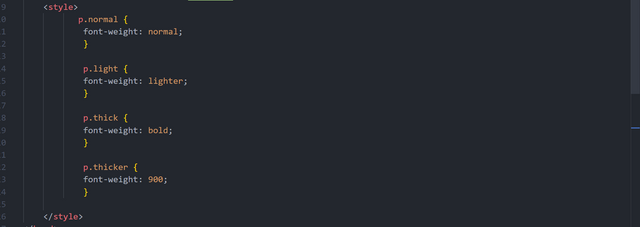
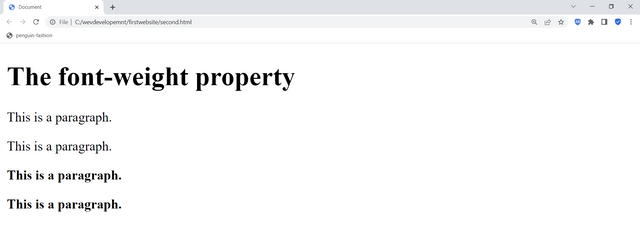
Font weight প্রপার্টি ফন্ট এর weight নির্দেশ করে। ফন্টটি মোটা ,চিকন কিভাবে শো করবে সেটি এটি দ্বারা বলে দেয়া হয়। নিচের কোডটি লক্ষ্য করুন।
▪️ Font google
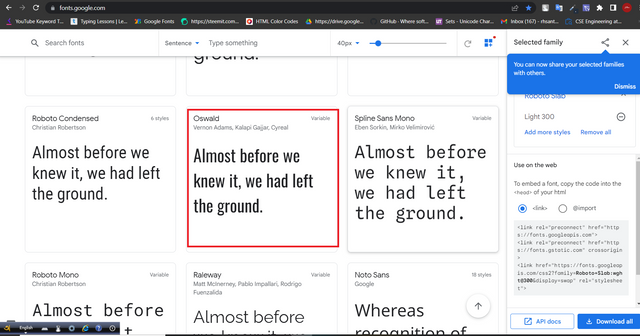
বিভিন্ন ধরনের ফন্ট ব্যবহার করার জন্য ফন্ট এর নামগুলো মনে রাখতে হয়। কিন্ত এত এত ফন্ট এর নাম মুখস্ত রাখা সম্ভব নয়। সেক্ষেত্রে আমরা https://fonts.google.com/ এই ওয়েব সাইটের মাধ্যমে ফন্টগুলো আমাদের কোড এ ইউজ করতে পারবো। এর জন্য যা যা করতে হবে তা ধারাবাহিকভাবে নিচে দেখিয়ে দিচ্ছি। লক্ষ্য করুন।
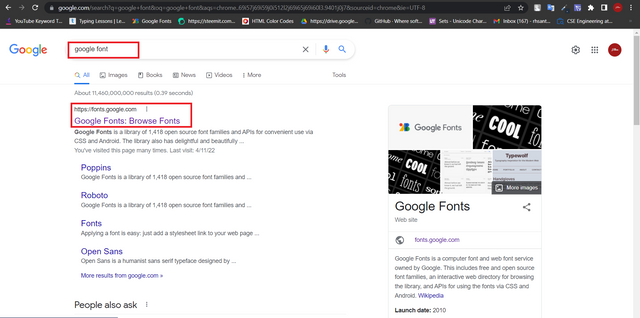
- প্রথমে গোগলে গিয়ে গোগল ফন্ট লিখে সার্চ দিতে হবে। সার্চ দিলে ফন্টস.গোগল.কম নামে একটি সাইজ আসবে। সেখানে ক্লিক করতে হবে।
- এরপর অনেক ফন্ট চলে আসবে সেখান থেকে পছন্দমতো ফন্ট নির্বাচন করে তার উপর ক্লিক করতে হবে। আমি oswald ফন্টটি সিলেক্ট করলাম।
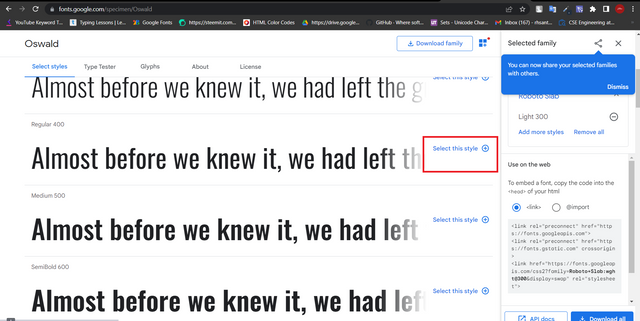
- এরপর সেই ফন্ট এর weigth পছন্দ করে সিলেক্ট দিছ স্টাইলে ক্লিক করতে হবে।
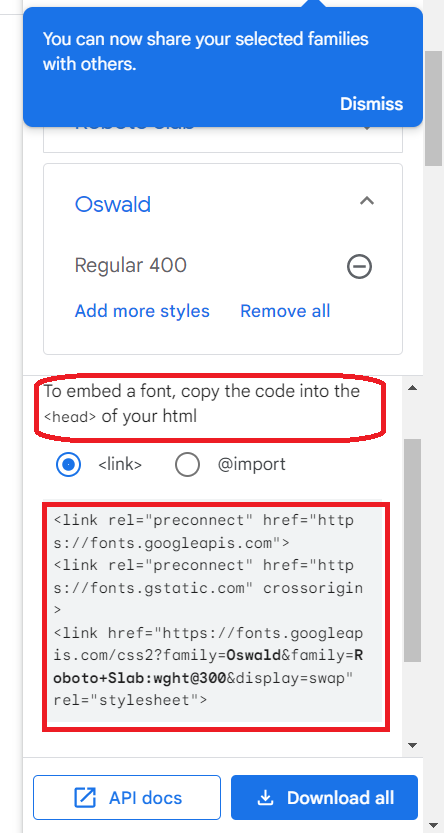
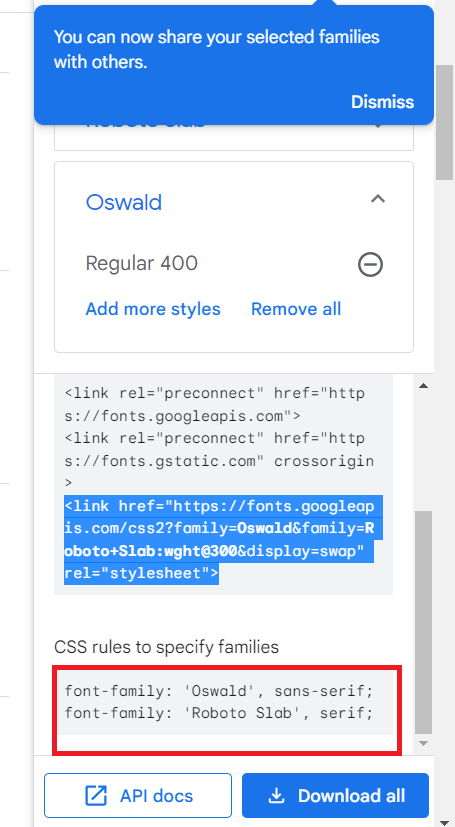
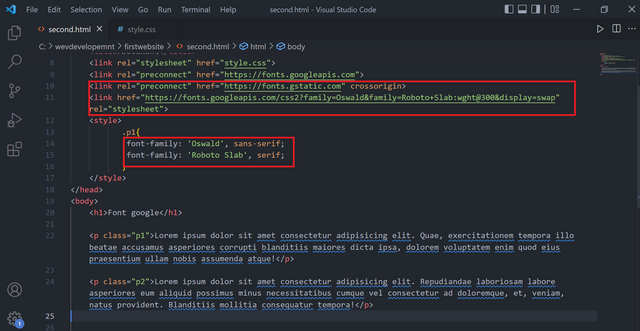
- এরপর এই ফন্টটি আমাদের কোড এ ব্যবহার করার জন্য এটিকে আমাদের কোডের সাথে লিংক আপ করে দিতে হবে এর জন্য দুইটি কাজ করতে হবে। প্রথমে মার্ক করা লিংক এর অংশটুকু কপি করে আমাদের কোড এর হেড ট্যাগ এর মধ্যে পেস্ট করতে হবে। এরপর যে ইলিমেন্টস এর জন্য এই ফন্ট টি দিতে চাচ্ছি তার আন্ডারে স্টাইল ট্যাগ এর মধ্যে এর ফন্ট ফ্যামিলিগুলো কপি করে নিয়ে পেস্ট করে দিতে হবে। এরপর কোড সেভ করে ব্রাউজারে লোড করলেই সেই স্পেছিফিক ফন্টটি কাজ করবে।
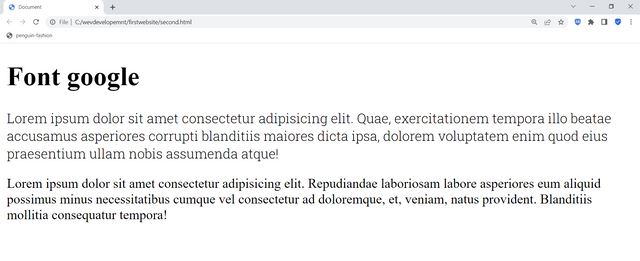
উপরে লক্ষ্য করলে দেখবেন আমি দুইটি প্যারাগ্রাফ নিয়েছিলাম। প্রথম প্যারাগ্রাফটিতে গোগল থেকে আনা ফন্ট ফ্যামিলি ব্যবহার করেছি। এটি নিচের প্যারাগ্রাফ থেকে আলাদা দেখাচ্ছে। নিচের প্যারাগ্রাফ এ কোন ফন্ট ইউজ করা হয়নি।
শুভেচ্ছান্তে
@rokibulsanto























Note: You must enter the tag #fintech among the first 4 tags for your post to be reviewed.
Thank you so much for supporting me 💙
সি এস এস সম্বন্ধে আমার তেমন কিছু জানা ছিল না। আপনার পোষ্টগুলো থেকে কিছু কিছু বোঝার চেষ্টা করছি। আপনাকে এই ধরনের পোস্ট করার জন্য অসংখ্য ধন্যবাদ । যাদের আগ্রহ আছে তারা ইচ্ছা করলে এখান থেকে অনেক কিছু শিখতে পারবে ।
অনেক অনেক ধন্যবাদ রুপক ভাই। হ্যা যারা শিখতে চায় তাদের উপকারে আসবে এই পোস্টগুলো। তবে দেখার পাশাপাশি প্যাক্টিক্যালি কোড করতে হবে। তা না হলে বিষয়গুলো মাথায় ঢুকবে না। আমার পোস্ট এ ভিজিট করার জন্য কৃতজ্ঞতা প্রকাশ করছি আপনার প্রতি। ভাল থাকবেন।
আপনিতো দেখছি আমাদের সবাইকে ওয়েব ডেভলপার বানিয়ে দিবেন, একটা সময় খুব ইচ্ছে ছিল এবং অনেকটা চেষ্টা করেছিলাম, তবে শেষ পর্যন্ত আর ওয়েব ডেভলপার হতে পারলাম না, অনেক কিছু আপনার পোষ্টের সাথে সম্পৃক্ত করতে পারছি, আবার অনেক কিছুই ধোঁয়াশা, তবে এই চমৎকার একটি মহৎ উদ্যোগ নেয়ার জন্য আপনাকে অসংখ্য ধন্যবাদ।
অনেক ধন্যবাদ আপনাকে ভাই। চোখ বুলাতে থাকুন। কোড এর সাথে সম্পর্ক যদি ভাল রাখতেন তবে ওয়েব ডেভলপার হয়ে যেতেন আজ। হাহা । আপনিও অনেক চমৎকার কাজ করেন। ডিজিটাল আর্ট গুলো অনেক ভাল হয় আপনার। ভালবাসা থাকবে আপনার জন্য
খুবই শিক্ষনীয় একটি পোস্ট, যা প্রত্যেক পাঠককে অনেক কিছুই শেখাতে সাহায্য করল, এটুকু নিশ্চিত বলতে পারি। আমার খুবই ভালো লাগলো পোস্টটি পড়ে এবং দেখে ধন্যবাদ দাদা এমন শিক্ষনীয় পোস্ট আমাদের মাঝে শেয়ার করার জন্য ।
জি দিদি। যারা শিখতে চায় তাদের জন্য উপকারে আসবে। অনেক ধন্যবাদ আপনাকে এত সুন্দর একটি কমেন্ট করে আমার পাশে থাকার জন্য। ভালবাসা নিবেন।