Sec S19W2 || Creation of an organized page layout (Basic concepts of CSS 3)
Greetings to All
Hy guys, I wish you all the blessings and mercy of Almighty Allah and I hope you enjoy the beautiful days of your lives. So as we know, new teaching teams have published their courses So on with the Engagement Challenge . So lets Continue the course with the Second chapter, In the previous lesson we Have learn the basics of Html5 and now we will talk about the Basic concepts of CSS3 lets learn or refresh my concepts. Thanks to team @kouba1 or @starrchris for starting the coding course initiative. So lets delve deeper in the topic by answering these questions or different Sections .In Section 1 , we will answer the quiz; in Section 2 we will answer the theoretical questions; and in section 3 move towards the practical implementation....
SECTION 1
After Reading or understanding course here are the answers of quiz....
1..What is the full meaning of CSS
a) Cescading Style Sheets
b) Cascading Style Sheets
c) Cabonated Style Sheets
Answer:b(Cascading Style Sheet) |
|---|
Descriptions |
|---|
2..Which of the following is not a way of implementing CSS.
a)Enternal styling
b) Internal Styling
c) Inline Styling
Answer:b(Enternal Styling) |
|---|
Descriptions |
|---|
3..Which selector is used to style group of p tages?
a) .p{ }
b) p{ }
c) #p{ }
Answer: b(p{ }) |
|---|
Descriptions < p > (paragraph) elements in the document. The other options are incorrect because .p{ } targets elements with the class p.#p{ }targets an element with the ID p. |
|---|
4..How do you save an external CSS file?
a) .css
b) .style
c) .sheet
Answer:a( .css ) |
|---|
Descriptions < link > tag. |
|---|
5..What way of implementing CSS to HTML, do professional use?
a)Internal styling
b) Inline Styling
c)External
Answer:c(External ) |
|---|
Descriptions |
|---|
SECTION 2
1.Explain Why CSS is added to HTML file? |
|---|
CSS that is named as Cascading Style Sheet is added to an HTML file to control the visual presentation of the web page. It is added or linked to HTML file to enhance the presentation and layout of webpages. There are many reasons why CSS is essential to add in Html.
As we know Html is used to structure the content of web page while CSS is used to style the layout of the content .Without CSS the html structure page will be dull and boring to see for attracting colors and styles we add CSS.
CSS provides a wide range of styling options such as we can change colors, fonts, positioning that help us to create visually attractive and professional web pages. It helps to design the pages that html alone can not did.
WE can implement it across multiple web pages. Changes made in a single CSS file can be applied to all when linked.
CSS reduces the amount of code that is needed to style a web page. Instead of repeating style rules within each HTML element we can define them once in a CSS file and apply them across multiple elements
There are many styling options that are provided by CSS for visually appealing and perfect professional UI or UX design.
Example:
So this clearly shows the importance of CSS.
2. What's the difference between Id, Class and Elements? |
|---|
In Html and CSS, ID ,Classes and Elements are used to select and style specific parts of a web page. Here are the key differences between them....
An ID is unique and is used specifically for a single element to identify it uniquely. As we know, CSS is linked with the html file, so in CSS it is defined with the # symbol, and the name is same the ID name we will put in html. In HTML, id is used to define the id with some styling on the specific element
- Example
- Output
- Use Case: IDs are commonly used for elements that appear only once on a page or for specific sections.
A class can be mostly used multiple times in the page once we defined it in our CSS. If we use the bootstrap or tailwind that we can utilize already defined classes for styling or reuse them same as that we can define our classes in style sheet and then use it where ever needed in the page. We mostly defined a class in CSS using . then the name of the class. In html we simply write class and then its name it will be cleared through Example.
- Example

- Output
- Use Case: Classes are used to apply common styles to multiple elements button text blocks, or other.
An element refers to any HTML tag that build HTML document.Elements are selected in CSS by using the tag name directly such as p , a,h1 etc...
- Example
- Output
Use Case: Element are used to apply styles to a specific HTML tag.
Differences:
ID: Unique identifier for a single element (
#idName).Class: Reusable identifier for multiple elements (
.className).Element: Targets all instances of a specific HTML tag (
elementName).
List 5 differences between HTML and CSS, with a practical example. |
|---|
1.Purpose
| Feature | HTML | CSS |
|---|---|---|
| Purpose | Used to structure content on the web. | Used to style and format the content defined by HTML. |
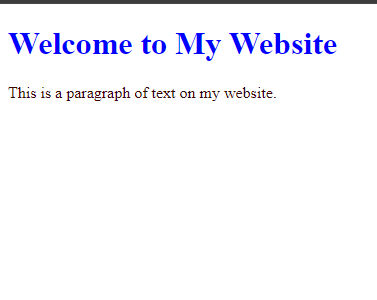
- OUTPUT
The coloring and fonts are due to css.
2.Syntax
| Feature | HTML | CSS |
|---|---|---|
| Syntax | Uses tags enclosed in angle brackets (< >). | Uses selectors followed by curly braces {} containing property-value pairs. |
- OUTPUT
Functionality
| Feature | HTML | CSS |
|---|---|---|
| Functionality | Defines the structure and content of the web page. | Controls the presentation and layout of the web page. |
- OUTPUT
Placement
| Feature | HTML | CSS |
|---|---|---|
| Placement | Written within the HTML file. | Can be placed within the HTML file or in an external stylesheet. |
Modularity
| Feature | HTML | CSS |
|---|---|---|
| Modularity | Defines the structure without separation of concerns. | Promotes separation of concerns, allowing styles to be reused. |
- OUTPUT
4. List 5 website layout for a blog, give reasons why you choose such layout? |
|---|
Now I will list five different Layouts for BlogsThat will help to organize and enhance the styling.
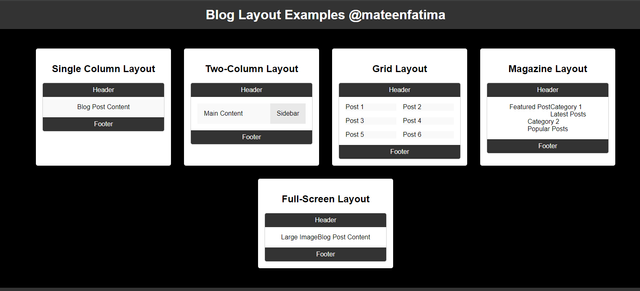
1. Single Column Layout
First layout is the single coloumn Layout where content will be presented in a vertical column
A single column layout is a simple, straightforward layout where content is presented in a single, vertical column.
- Reasons for Choosing:
It help readers to focus on the content mainly without any distraction.Also this will create the simple but professional look.This layout will be highly responsive on each device.Here is the mapping.
- Single Column Layout:
2. Two-Column Layout
The second one is two coloumn Layout it will respresents the posts in the way that there will be two bars One bar will have the Navigation links and important things and the other coloumn will have the display of blogs.
- Reasons for Choosing:
It will be easy to use as the navigation will be seriated from the main content. It also provide space for the ads ,social media feeds or related posts. Also the layout will be attractive and visually appealing.
3. Grid Layout
A grid format is an attractive design to representing blogs. It will show case the blogs in the Grid format with their titles, images and visually attractive look.
Reasons for Choosing:
First of all the grid layout is visually appealing and it will show the multiple post in a glance .It will also enhance the discoverability by showcasing several post simultaneously in a glance it will provide Also it will provide most mastered and professional look.
4. Magazine Layout
The fourth one is a magazine layout that will be the combination of content blocks also include the featured posts categories latest posts and will have multiple columns.
- Reasons for Choosing:
It will represent a variety of contents and also the filters to ease the access It will Encourages user engagement by presenting a wide range of content options. On the other hand it will Gives a professional and sophisticated look suitable for blogs with diverse content.
5. Full-Screen Layout
This design will occupy the entire screen width and height to present the content with ofter large images.It will have a big header on it and below will be display of the content.
- Reasons for Choosing:
It will Provides an immersive reading experience with large, engaging visuals and also have great effect Great for branding and impactful storytelling.
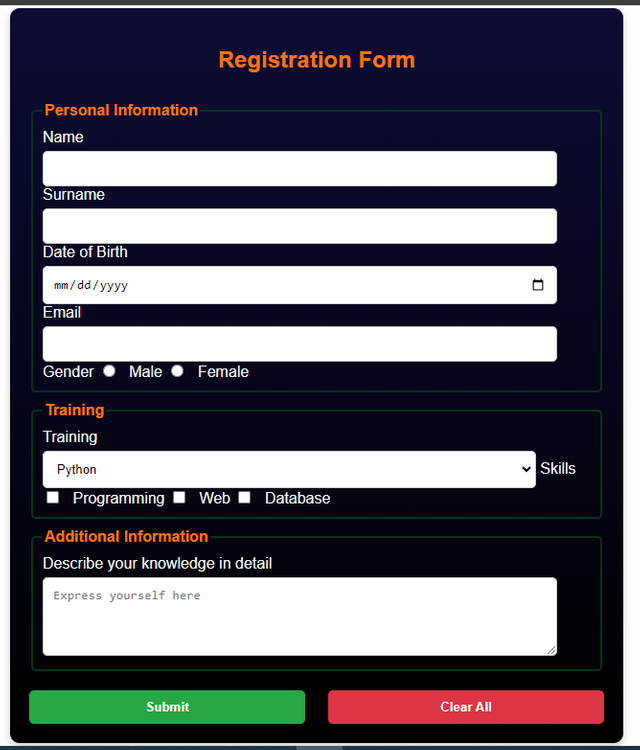
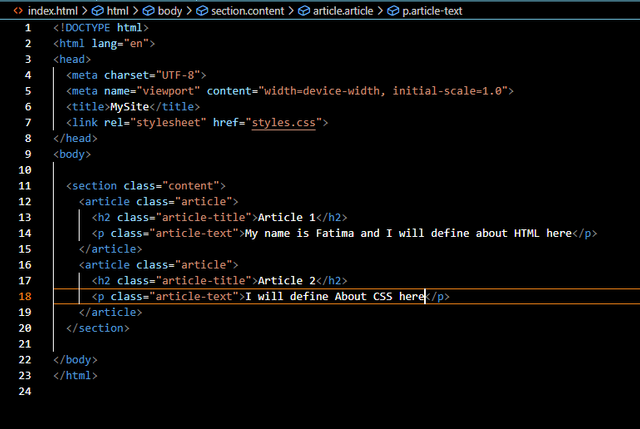
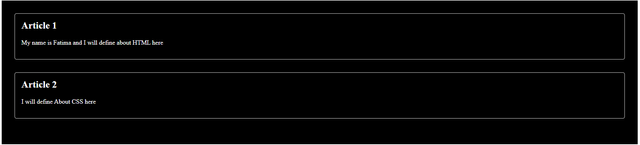
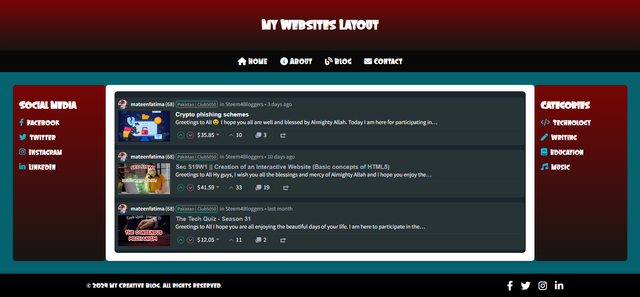
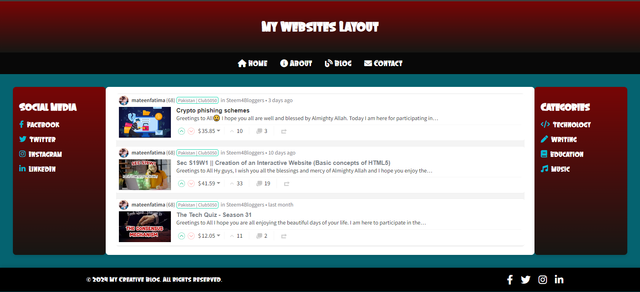
Layout example of Blog designs
I have designed a layout to express the list in details here is the look....
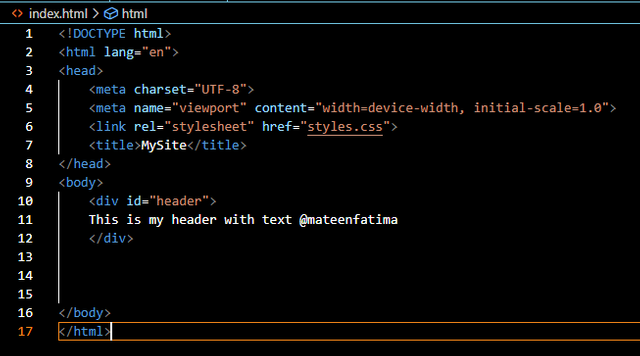
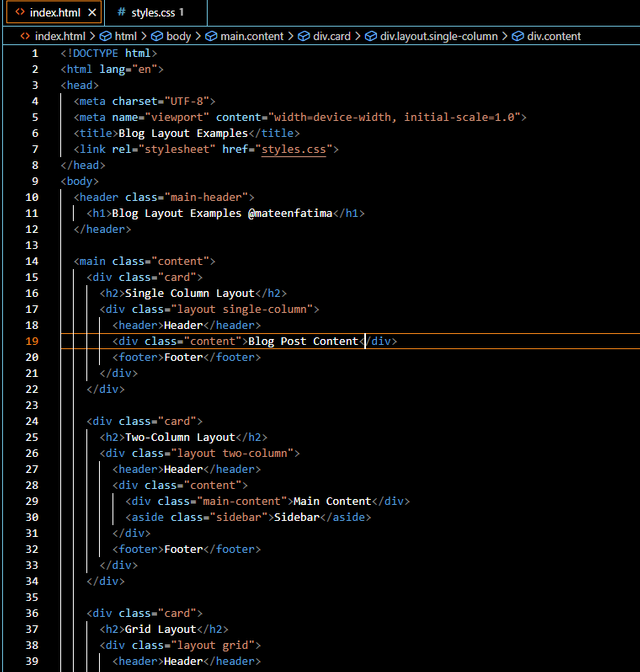
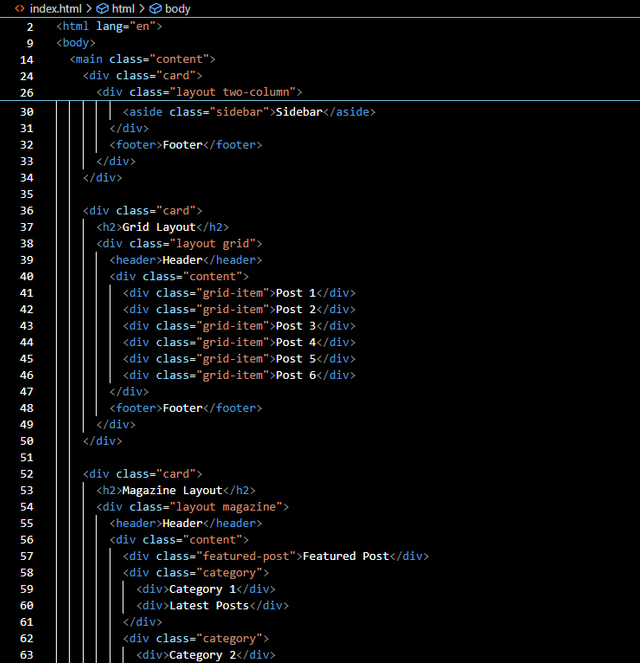
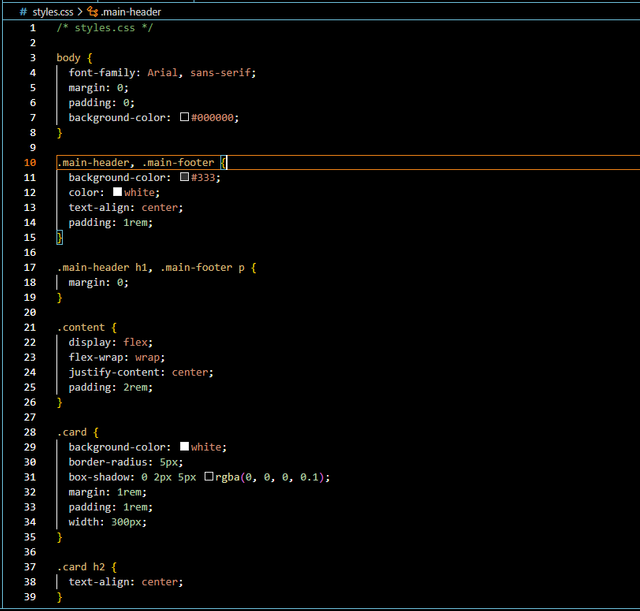
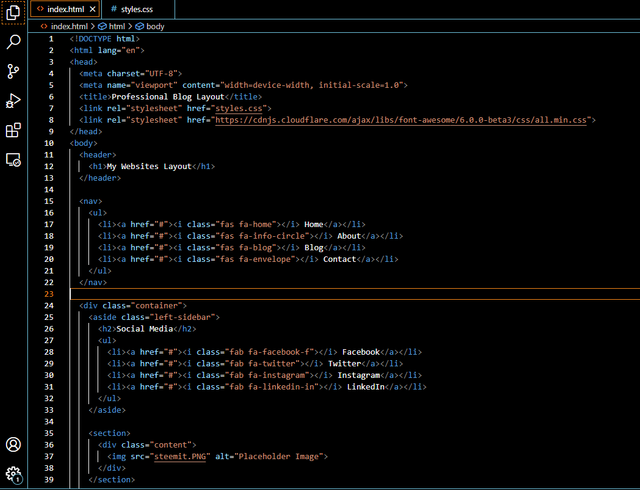
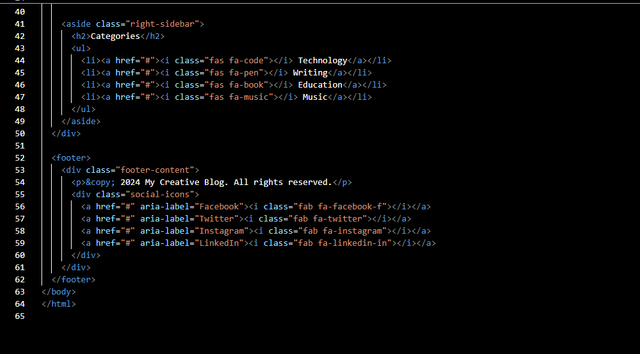
- Source Code
5. What are Bugs and why do we debug and why do we Debug our code? |
|---|
What are Bugs?
Bugs are the errors or faults in a software program that cause to produce the incorrect and unexpected results. The bugs are raised from the mistakes in our coding. There can be errors of different types such as syntax errors, commas and if the code is not written in correct language or format.
Why Do We Debug?
Debugging is the term that actually means the process to fix the issues and ensure that our software works correctly and Also increase the correctness performance and user experience towards our code.
Why Do We Debug Our Code?
To correct issues that cause incorrect behavior.
To enhance overall code quality and functionality.
To make sure the software performs as intended.
To provide a smooth and error-free user experience.
To keep the software reliable and prevent crashes.
How proCess works...
It firstly Notice the issue and then recreate the bug and separate the the code that is causing the problem.Then understand why the bug occurs. correct the issue or give suggestions to correct.
Tools
- GDB, WinDbg ,VScode
These are some to debug or run our codes and also helps in increasing the code quality functionality and also fix errors for efficiency.
SECTION 3
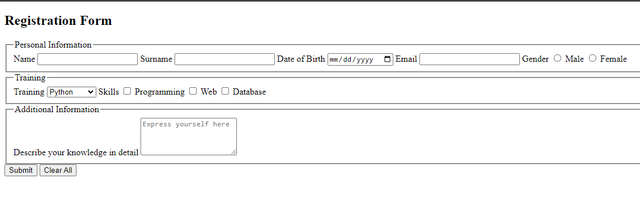
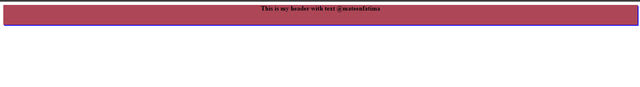
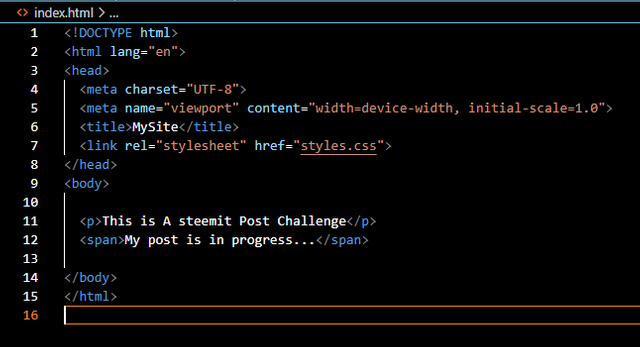
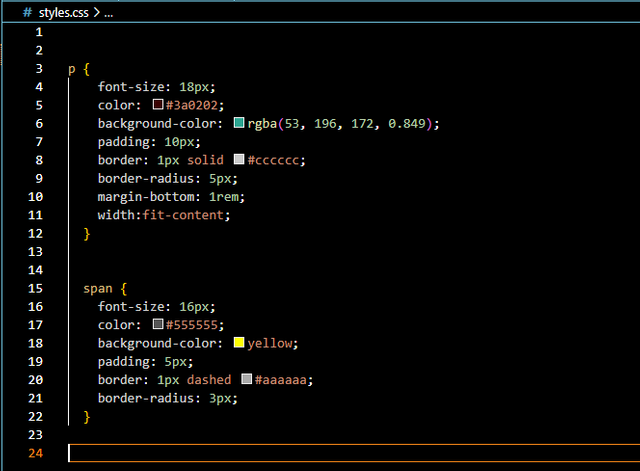
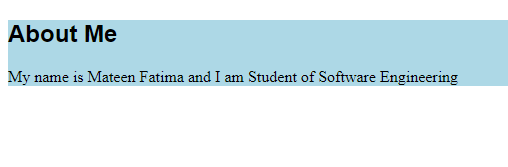
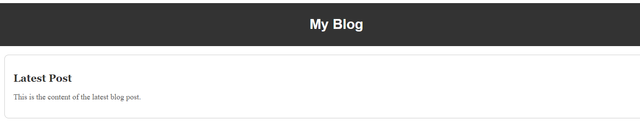
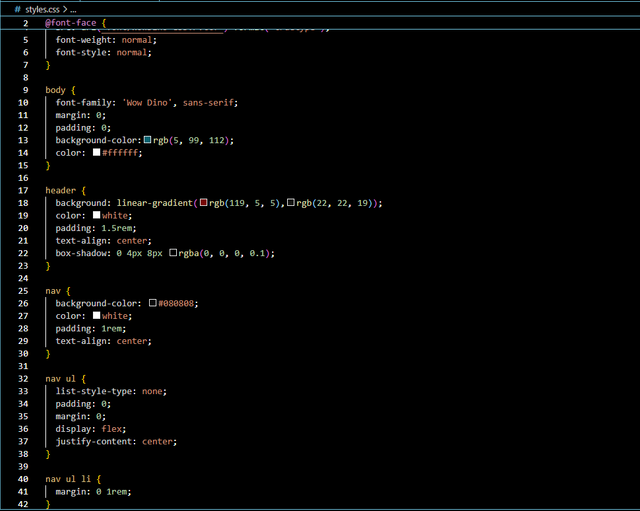
Finally lets move towards the the last section that is about the practical work. So I design a layout and try my best to enhance with CSS as I can. Here is the final look and source Code.
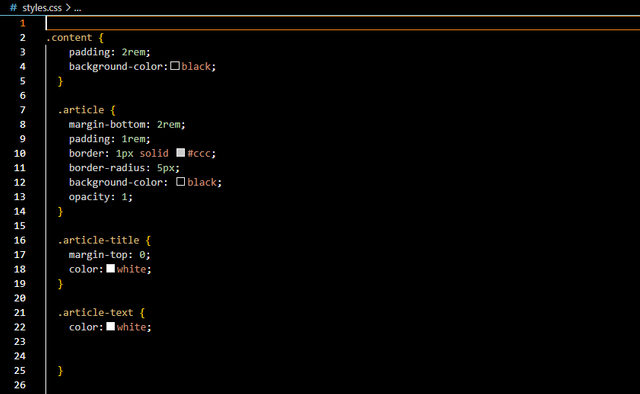
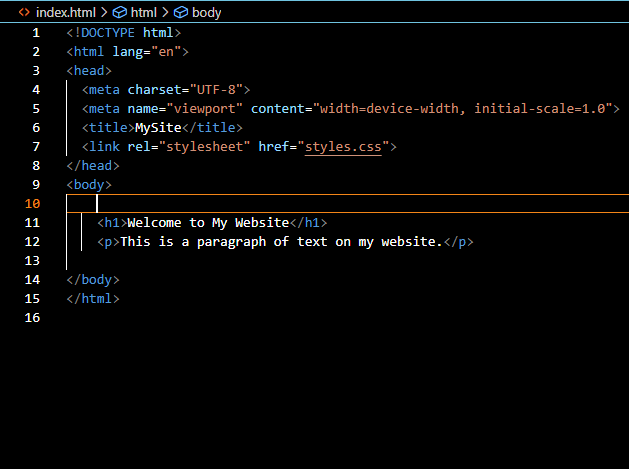
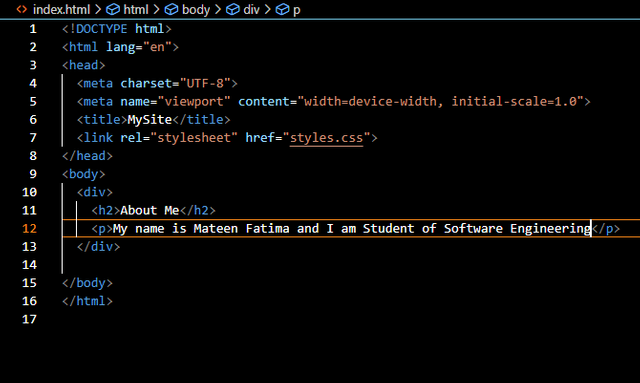
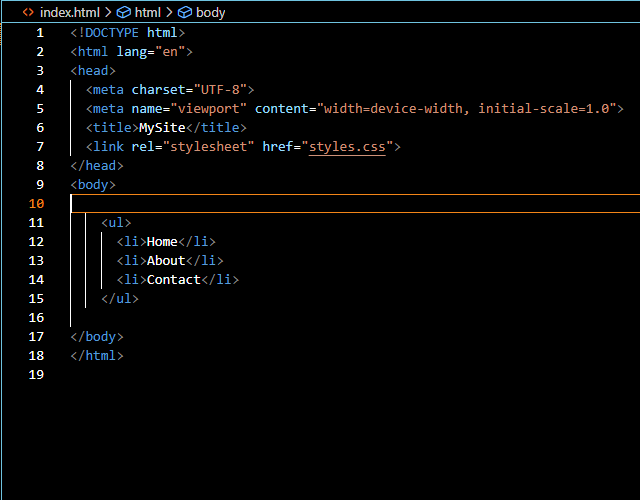
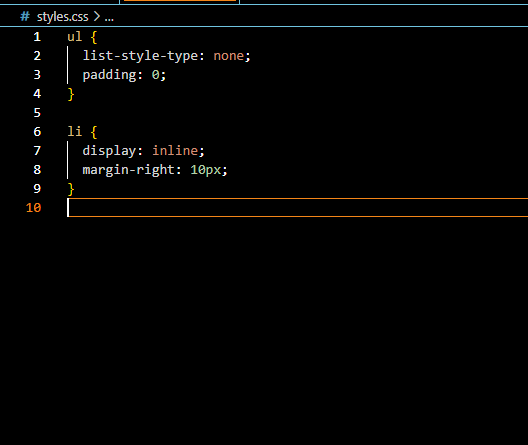
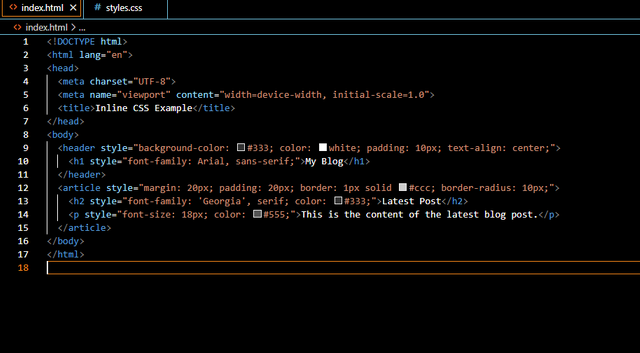
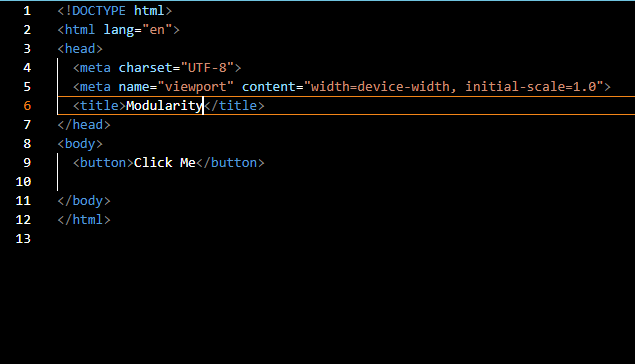
HTML
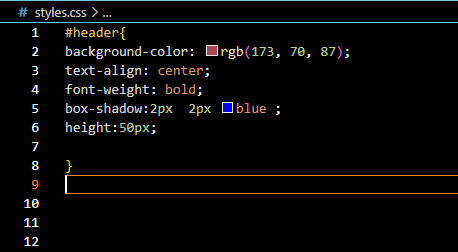
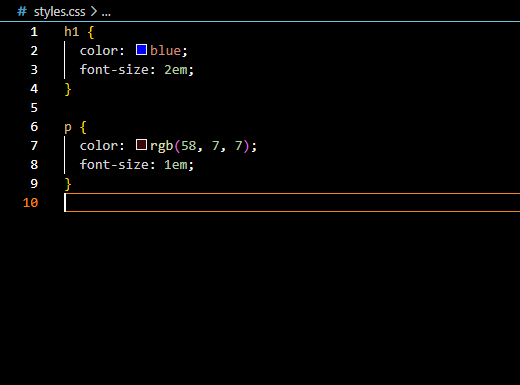
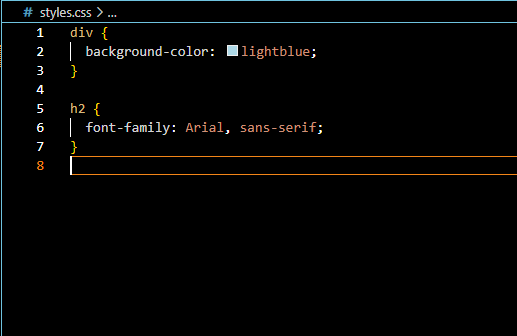
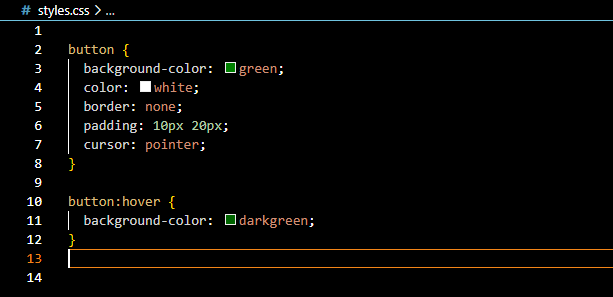
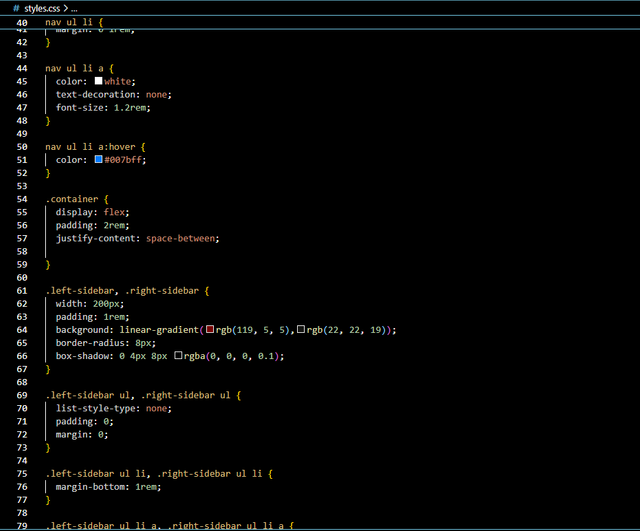
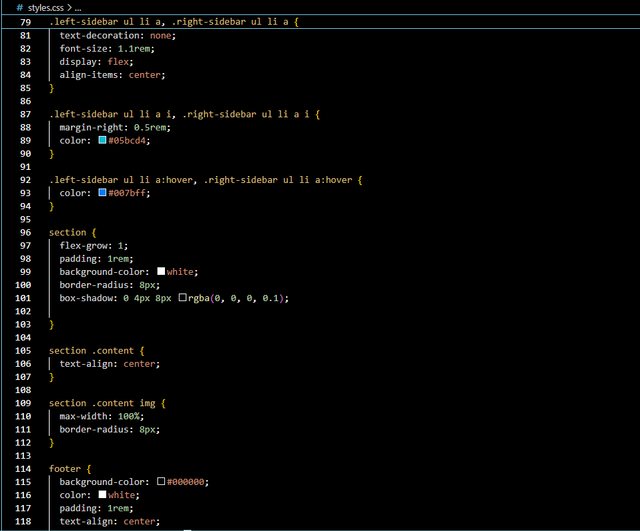
CSS
So that was all from my side about the topic and I hope that you all will like to read the post and support the content
I would like to invite
to participate in the contest
Regards @mateenfatima |
|---|





































Very nice work you have done in this project. The way of breaking down information is understandable.
Thanks a lot for your visit.
Fantastic work you done is this task. Each and everything you explain in a deep. This shows your love with web development and coding. Your hard work must pays off. I wish you the best of luck. Stay happy
Thanks for your valueable feedback.
Thanks @sofian88 for support.
You have presented a very good work here my friend. Your practical work looks really amazing. You have a good knowledge on designing website and I commend you for that. Keep up the good work. I wish you success in this contest.
Thanks for your Valueable feedback.
Dear friend you have done a great job by sharing a very well written article with us. Your love with coding is commendable as you have answered each question perfectly with the addition of reasonable examples. I really enjoyed reading your article. Good luck 🤞🍀
Thanks.