Formatierung von Beiträgen leicht gemacht (Markdown & HTML für Anfänger und Fortgeschrittene)
Heute zeige ich euch wie ihr den Inhalt eure Beiträge besser präsentieren könnt. Ich zeige euch wie ihr Daten in einer Tabelle schreiben könnt oder wie ja die Schrift mit einer Farbe hinterlegt wird oder ein Bild mit einem Link versehen. Es gibt einige Möglichkeiten, dass ihr euren Beitrag dann auch entsprechend gestalten könnt.

Ihr werdet sehen dass, es viele Möglichkeiten gibt, um einen Beitrag den man veröffentlichen möchte aufzuwerten.
Diesen Beitrag habe ich gestern einige Stunden überarbeitet und auf den neuesten Stand gebracht. Ich hoffe, ihr kommt damit klar und er ist euch behilflich das eure Beiträge auch optisch etwas ansehnlicher werden.
Ich werde diesen Beitrag auch noch einmal in Englisch veröffentlichen da ich denke, er ist für alle Länder Communitys eine Hilfe.
Schriftgrößen
Eingabe:
# oder <H1>Text</H1>
Ansicht:
Schriftgröße H1 - Text gefolgt von einer Leerzeile
Eingabe:
## oder <H2>Text</H2>
Ansicht:
Schriftgröße H2 - Text gefolgt von einer Leerzeile
Eingabe:
###oder <H3>Text</H3>
Ansicht:
Schriftgröße H3 - Text gefolgt von einer Leerzeile
Eingabe:
####oder <H4>Text</H4>
Ansicht:
Schriftgröße H4 - Text gefolgt von einer Leerzeile
Eingabe:
#####oder <H5>Text</H5>
Ansicht:
Schriftgröße H5 - Text gefolgt von einer Leerzeile
Eingabe:
######oder <H6>Text</H6>
Ansicht:
Schriftgröße H6 - Text gefolgt von einer Leerzeile

Schriftarten
Eingabe:
**Schriftart Fett**
Ansicht:
Schriftart Fett
Eingabe:
*Schriftart kursiv*
Ansicht:
Schriftart kursiv
Eingabe:
~~Schriftart durchstrichen~~
Ansicht:
Schriftart durchstrichen

Schriftgößen
==>Schriftgröße normalen Schrift <==
<sub> Normalschrift verkleinert </sub>
<sub><sub> Normalschrift verkleinert </sub>
<sub><sub><sub> Normalschrift verkleinert </sub>
Normalschrift verkleinert
Normalschrift verkleinert
Normalschrift verkleinert

Schriftfarben
- kann mit dem Code von Schriftart und Schriftgröße kombiniert werden.
<div class=phishy>[rote Schrfiftfarbe]</div>

Zitierter Text - Blockzitate - in Reihe
Eingabe:
>Zitierter Text
>Zitierter Text
>Zitierter Text
Ansicht:
Zitierter Text
Zitierter Text
Zitierter Text

Zeilenumbruch - Leerzeile(n)
Für denden Befehl wird eine Leerzeile erzeugt
wird eine Leerzeile erzeugt
Eingabe:
Zeile A
<br>
<br>
<br>
Zeile B
Ansicht:
Zeile A
Zeile B
Eine andere Möglichkeit mit HTML Code
Eingabe:
Zeile 1
Zeile 2
Zeile 3
Ansicht:
Zeile 1
Zeile 2
Zeile 3

Aufzählungen
- kann mit dem Code von Schriftart und Schriftgröße kombiniert werden.
- es können Internettseiten (URL)eingefügt werden
- es können Bilder eingefügt werden
In Reihe
* Aufzählung 1 (Leerzeile nach *)
* Aufzählung 2 (Leerzeile nach *)
* Aufzählung 3 (Leerzeile nach *)
- Aufzählung 1 (Leerzeile nach *)
- Aufzählung 2 (Leerzeile nach *)
- Aufzählung 3 (Leerzeile nach *)
Versetzt:
* Aufzählung 1 (Leerzeile nach *)
* * Aufzählung 2 (Leerzeile nach *)
* * Aufzählung 2 (Leerzeile nach *)
* * * Aufzählung 3 (Leerzeile nach *)
* * * *Aufzählung 3 (Leerzeile nach *)
- Aufzählung 1 (Leerzeile nach *)
- Aufzählung 2 (Leerzeile nach *)
- Aufzählung 2 (Leerzeile nach *)
- Aufzählung 3 (Leerzeile nach *)
- Aufzählung 3 (Leerzeile nach *)
Nummeriert:
1. Text Nummer 1
2. Text Nummer 2
3. Text Nummer 3
- Text Nummer 1
- Text Nummer 2
- Text Nummer 3

Zitierter Text - Blockzitate - versetzt
Eingabe:
>Zitierter Text versetzt
Zitierter Text versetzt
>>Zitierter Text versetzt
Zitierter Text versetzt
>>>Zitierter Text versetzt
Zitierter Text versetzt
Ansicht:
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text

Text oder Bild URL mittig darstellen
- kann mit dem Code von Schriftart und Schriftgröße kombiniert werden.
Eingabe:
<center>Text</center>
Ansicht:
Beispiel:
Eingabe:
<center> **Text** , Bild ~~URL~~ mittig <sub><sub> darstellen </sub></center>
Ansicht:
Eingabe(In Text eingefügtes Bild):

Ansicht:

Eingabe :

Ansicht:

Einfache Tabelle:
- kann mit dem Code von Schriftart und Schriftgröße kombiniert werden.
- es können Internettseiten (URL)eingefügt werden
- es können Bilder eingefügt werden
| Spalte 1 | Spalte 2 | Spalte 3 |
| -------- | -------- | -------- |
| Text | Text | Text |
Beispiel:

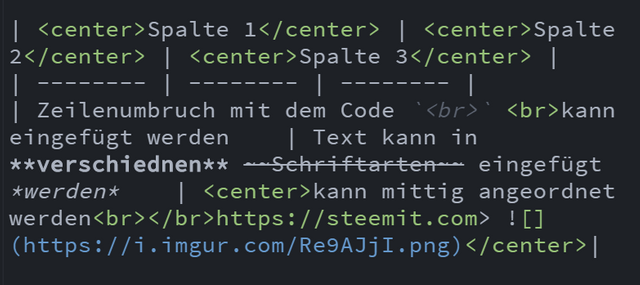
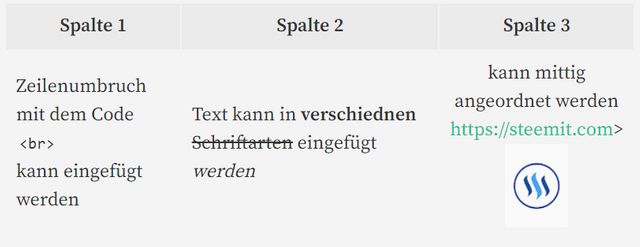
Eingabe:

Ansicht

Bild mit einen Link versehen

Beispiel:
kann mit dem Code <center> xxxx </center> zentriert dargestellt werden.
<a href="https://steemit.com/@greece-lover"> <center></center></a>

URL per Schrift verlinken
- kann mit dem Code von Schriftart und Schriftgröße kombiniert werden.
[Text wie die URL bennant wird](URL)
Beispiel:
[**Wikipedia** Eintrag - Steemit](https://de.wikipedia.org/wiki/Steemit)

Bilder und Text nebeneinander / Mittig:
- kann mit dem Code von Schriftart und Schriftgröße kombiniert werden.
- es können Internettseiten (URL)eingefügt werden
Bild rechts - Text links

Beispiel:


Text auf der linken Seite. Diese Internetadresse ist ein Link zu Steem
Bild links - Text rechts

Beispiel:


Text auf der linken Seite. Diese Internetadresse ist ein Link zu Steem

Text oder Link unter einen Bild
Um die Seiten zu tauschen pull-right in pull-left ändern.
- kann mit dem Code von Schriftart und Schriftgröße kombiniert werden.
- es können Internettseiten (URL)eingefügt werden

Text unter dem Bild:

Beispiel:


Text unter dem Bild
Text der auf der linken Seite steht.

Link unter dem Bild:

Beispiel:

Text der auf der linken Seite steht.

Text oder Bilder nebeneinander
Text:
- kann mit dem Code von Schriftart und Schriftgröße kombiniert werden.
- es können Internettseiten (URL)eingefügt werden
<div class=pull-right>Text auf der rechten Seite </div>
<div class=pull-left>Text auf der linken Seite </div>

Bilder links und recht zentriert
wenn man <center> & </center> entfernt sind die Bilder auf der linken und rechten Seite ausgerichtet.
<div class="pull-left"><center><img src="https://i.imgur.com/HwzdlNR.png" /></center></div>
<div class="pull-right"><center><img src="https://i.imgur.com/HwzdlNR.png" /></center></div>



mehrere Bilder mit einem Link versehen
Beispiel mit 3 Bildern
<a href="Link der URL"> </a> |
<a href="Link der URL"> </a> |
<a href="Link der URL"> </a>
--- | --- | ---
Beispiel:
in Tabellen kann mit verschiednen Schriftarten und Schriftgrößen gearbeitet werden.

| |  |  |   |
|---|

Danke, sowas ist immer wieder wichtig!
U.a. diesen Beitrag würde ich früher oder später gern in eine Link-Sammlung von Deutsch Unplugged übernehmen, da man das Rad ja nicht immer wieder neu erfinden muss. Wir wissen ja (nicht erst seit gestern) offensichtlich beide, wie viel Arbeit und Mühe die Gestaltung aber auch Überarbeitung solcher Anleitungen und Ratgeber verursacht.
Hallo, ja das war diesmal richtig Arbeit da das Frontend von Steemit das gemischte von Markdown und HTML nicht so recht wollte. Was ist eigentlich aus dem neuen integrierten Editor geworden der vor 2 -3 Wochen zu sehen war? Ist auf einmal spurlos verschwunden. Hatte da nicht sogar der @steemchiller mit dran gearbeitet? Falls er den Kommentar liest - vielen Dank an dich, dass du das mit den Thomas gestern geregelt hast - schön das man hier wirklich ein bissel zusammen wächst. Gefällt mir im Moment wirklich richtig gut!
Klar kannst du die Anleitungen benutzen, verlinken aber auch erweitern. Ich habe die eh alle auf hackmd liegen, wo sie auch von anderen dann Korrektur gelesen werden können oder eben auch erweitert werden können | dürfen | sollen :) hier der Link dazu https://hackmd.io/@ljwYHdJZSNOdqmQgVoZTeA/BJRh4e2sz
Der Editor wurde vorübergehend (bis er voll funktionsfähig ist) aus der Produktionsumgebung zurückgezogen. Es waren wohl noch nicht alle Funktionen enthalten, die mit dem alten Editor zur Verfügung standen. Es gab unter anderem auch Probleme bei der direkten Eingabe von HTML. Vermutlich wird es dazu demnächst noch ein Update geben...
Und mehrere Zeilen/ Absätze in einem Block kursiv zu setzen, habe ich lange gesucht - und hatte eine Eingebung aufgrund deiner Ausführungen:
Zeile 1
Zeile 2
Zeile 3
Thanxalot!
(Aus der Tafelrunde bekannt.)
Und bist du nicht willig, so brauch ich Gewalt - ähm das war aber dann - wo wir wieder beim Erlkönig wären :)
;-))
Du hast ein Upvote von mir bekommen, diese soll die Deutsche Community unterstützen. Wenn du mich unterstützten möchtest, dann sende mir eine Delegation. Egal wie klein die Unterstützung ist, Du hilfst damit der Community. DANKE!
Vielen Dank lieber @greece-lover (69) für diese umfangreiche, hilfreiche Anleitung zur Gestaltung von Texten etc. Da ich die meisten Befehle immer wieder nach lesen muß, nehme ich diese Anleitung auf meine Seite, damit ich sie, wenn nötig, schnell zur Hand habe.
freut mich das du mit der Anleitung etwas anfangen kannst :)
Ich schreibe alles mit Handy😔