SEC20/WK5: Graphic Design Hands - On practical 2
Sahabat Steemit semuanya yang gembira berbagi keahlian dan kekreatifan di sini dalam platform tercinta, semoga Anda semua selalu dalam keadaan sehat dan baik-baik saja. Pada kesempatan ini saya akan mengikuti sebuah tantangan menarik tentang desain sebuah gambar melalui Canva yang di adakan oleh pak @lhorgic.
Sekarang, kita masuki dalam pembahasan desain gambar melalui canva. Setelah mengikuti panduan yang di berikan oleh pak @lhorgic yaitu : SEC20/WK5: Graphic Design Hands - On practical 2. Di sini saya juga akan mengundang @eliany, @marito74 dan pak @pelon53.
Saya pun terus menyimak langkah-langkah dan membaca panduan yang sudah di berikan oleh pak @lhorgic dalam postingannya sesuai dengan gambar yang telah di bagikan di sana. Saya akan memberikan penjelasan dengan detail dan mungkin lumayan panjang agar dapat di pahami oleh pembaca dengan benar dan bermanfaat untuk semua.
Sebelumnya saya tidak memiliki Aplikasi Canva, oleh sebab itu saya langsung membuka play store untuk mendownload terlebih dahulu. Dan usai peng download selesai barulah saya memulainya.
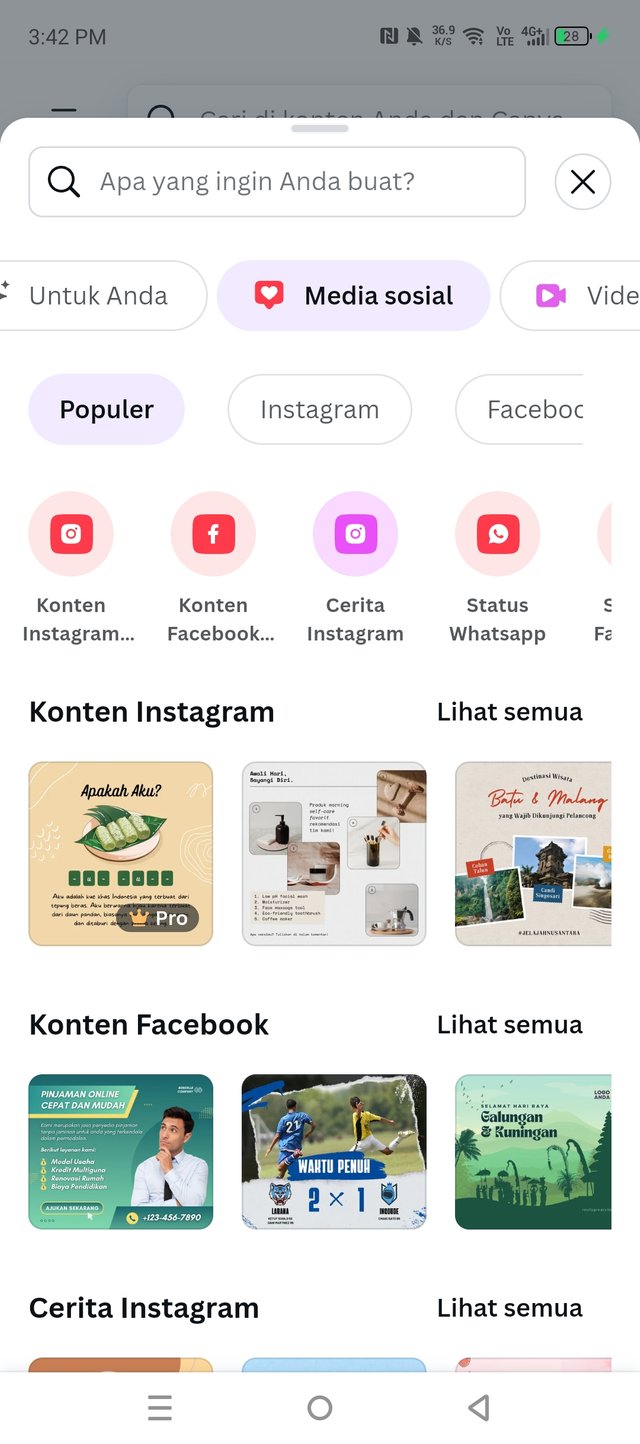
Setelah membuka Aplikasi Canva yang telah ter-Download tadi langsung terlihat tampilan awal seperti di gambar yang saya bagikan di atas, kemudian langkah pertama yang saya lakukan adalah menekan sebuah menu yang tertulis media sosial yang berbentuk love dengan warna merah pada latar belakangnya. Ohya pada awal memulai saya juga tidak lupa menghidupkan internet karena penggunaan canva harus menggunakan data atau kuota internet.
Selanjutnya tampilan pun berubah setelah menekan tadi dan kemudian kita langsung memiliki konten instagram yang terletak di bagian plaing kiri di kelilingi warna merah dan putih.

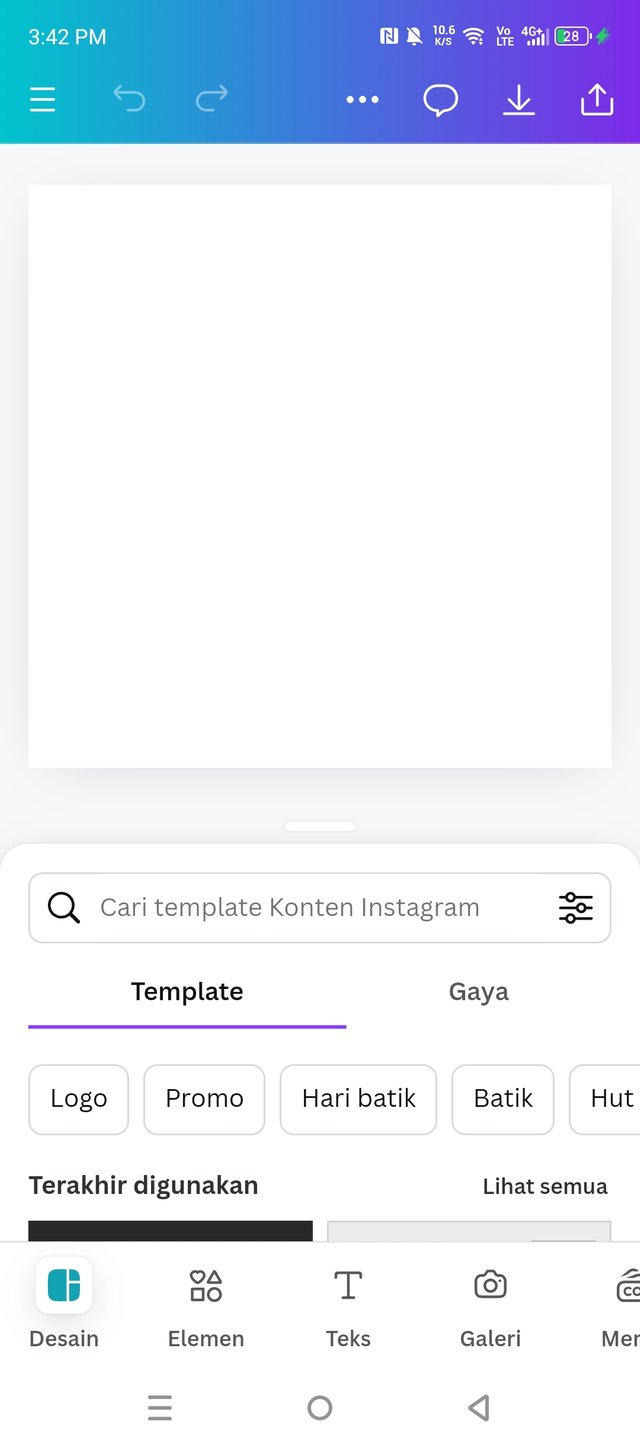
Setelah itu tampilan barubah lagi dan menampilkan lembar kosong untuk langkah selanjutnya ataupun proses yang akan kita mulai sekarang untuk mengedit gambar sekreatif mungkin, tapi di sini saya tetap seperti tujuan utama.

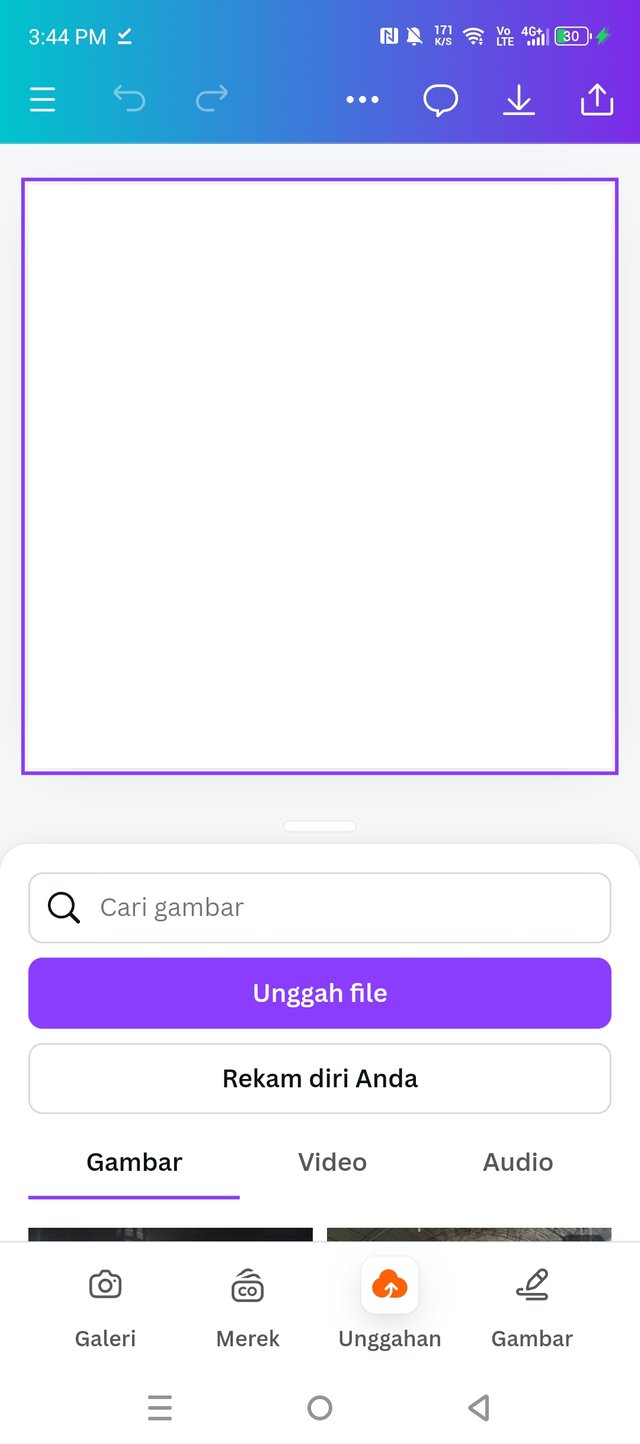
Kemudian lanjut lagi kita pilih menu unggah untuk mengambil foto yang akan di edit tadi. Sebelumnya saya sudah men-download terlebih dahulu foto yang akan di unggah tadi hingga tersimpan ke geleri lalu barulah masuk kembali le aplikasi Canva.

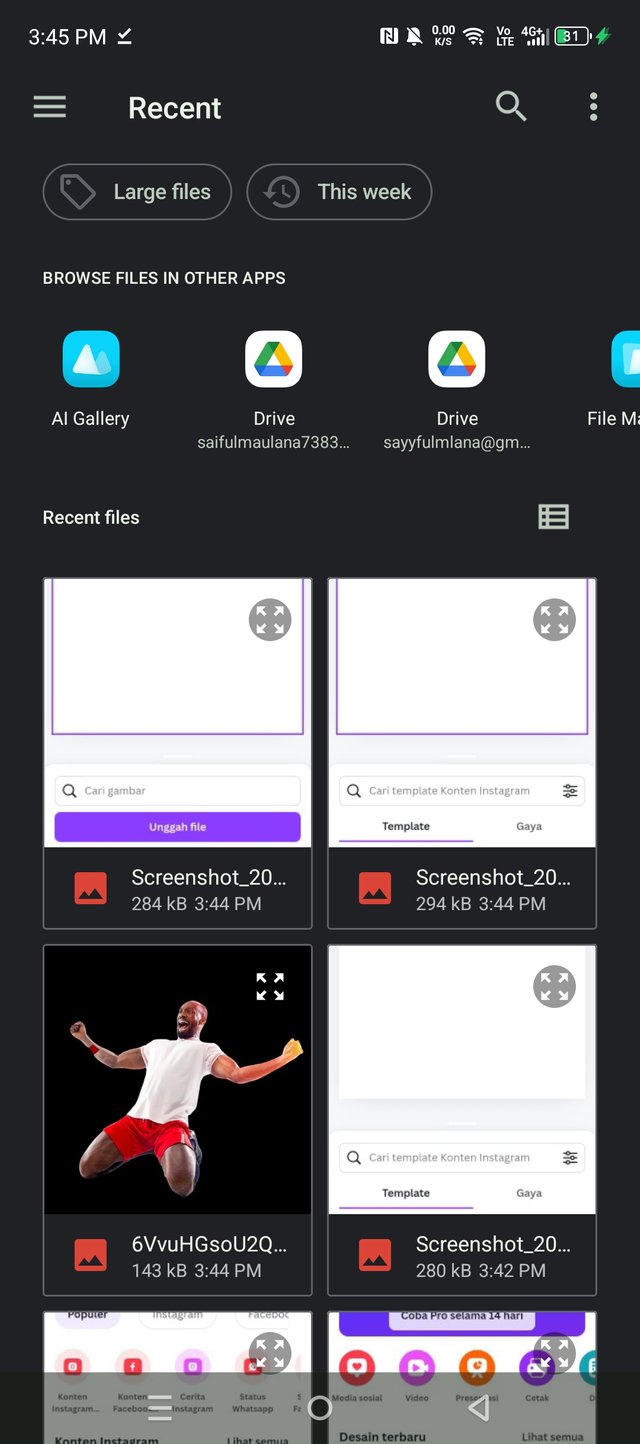
Usai menekan menu unggah tampilan berubah masuk ke tempat pengambilan foto atau Recent, lalu langsung mencari foto yang sudah men-download tadi, untuk itu kita langsung scroll ke bawah bila foto yang kita miliki sudah berjangka waktu lama, namun karena saya baru saja men-download jadi foto tersebut langsung terlihat tampil di bagian atas tanpa perlu di scroll.

Lalu selanjutnya klik di foto yang akan kita pilih dan langsung di pindahkan otomatis ke lembaran kosong tadi untuk melanjutkan pengeditan, di sini kita juga bisa langsung menyesuaikan dengan posisi yang di inginkan.

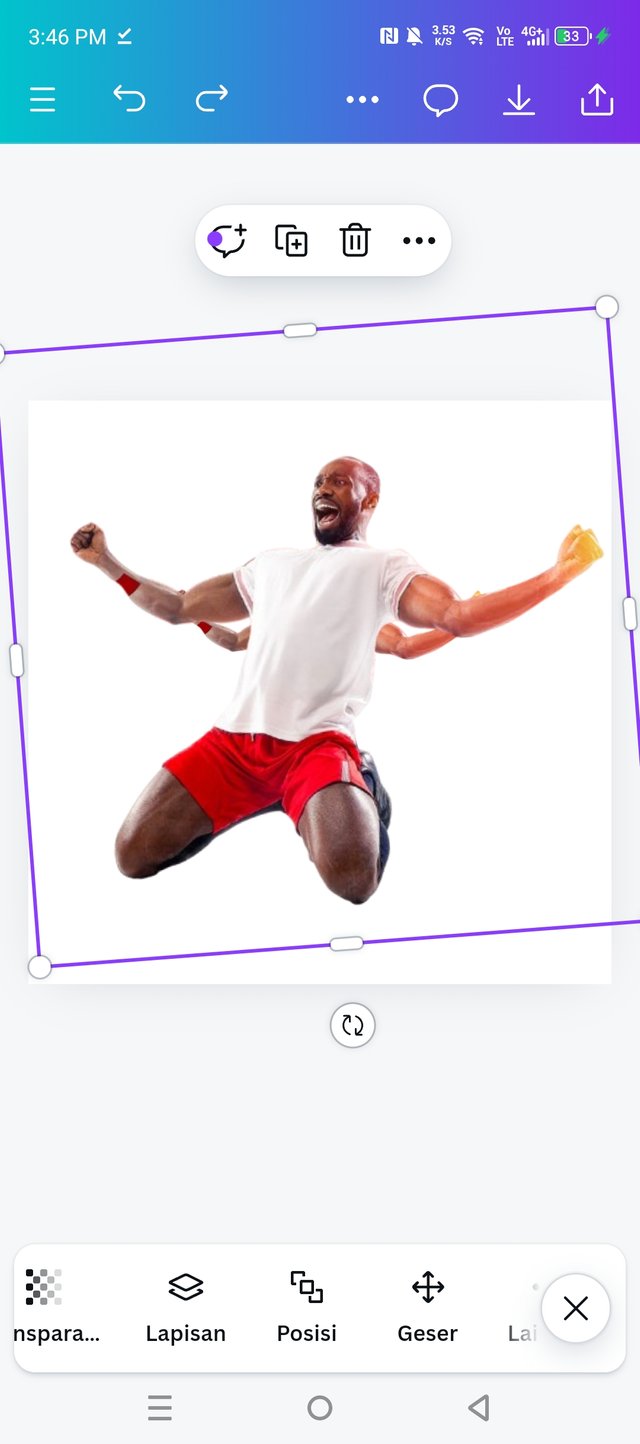
Saya memenangkan sedikit agar posisi orang yang ada di gambar tersebut lebih lurus memeriahkan kemenangannya dengan gaya bagus. Cara merengkan cukup dengan pendam pada rotasi yang dapat memutar posisi gambar sesuai yang kita inginkan.

Setelah memutar pada posisi yang di inginkan kemudian saya langsung memperbesar gamabr sesuai ukuran yang di berikan pada panduan oleh pihak kontes. Di sini juga ada dua gambar yang bergandingan dengan ukuran yang berbeda, jadi kita langsung saja mengcopykan agar lebih cepat.

Setelah copy selesai, gambar yang dulunya satu telah bertambah menjadi dua. Gambar yang paling depan di perkecilkan lagi dari pada yang di belakang dengan ukuran yang telah ada di contoh.

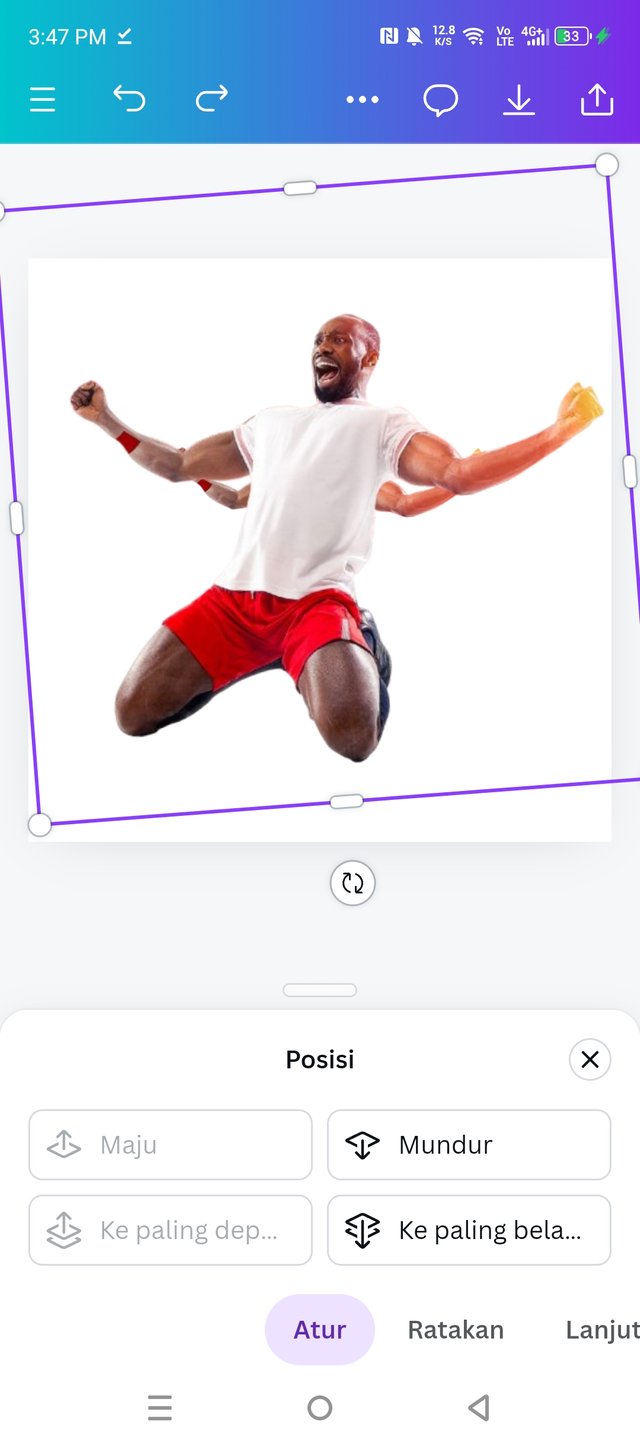
Untuk membalikkan posisi gambar di belakang ke depan kita akan memiliki menu posisi yang ada di tampilan paling bawah dan menu akan berubah lagi dengan muncul beberapa menu lainnya.

Kemudian pada menu tersebut ataupun pengaturan tersebut kita langsung menekan tulisan mundur yang ada di menu bagian paling kanan atas. Nah, setelah itu barulah gambar yang di belakang berubah berpindah ke depan.

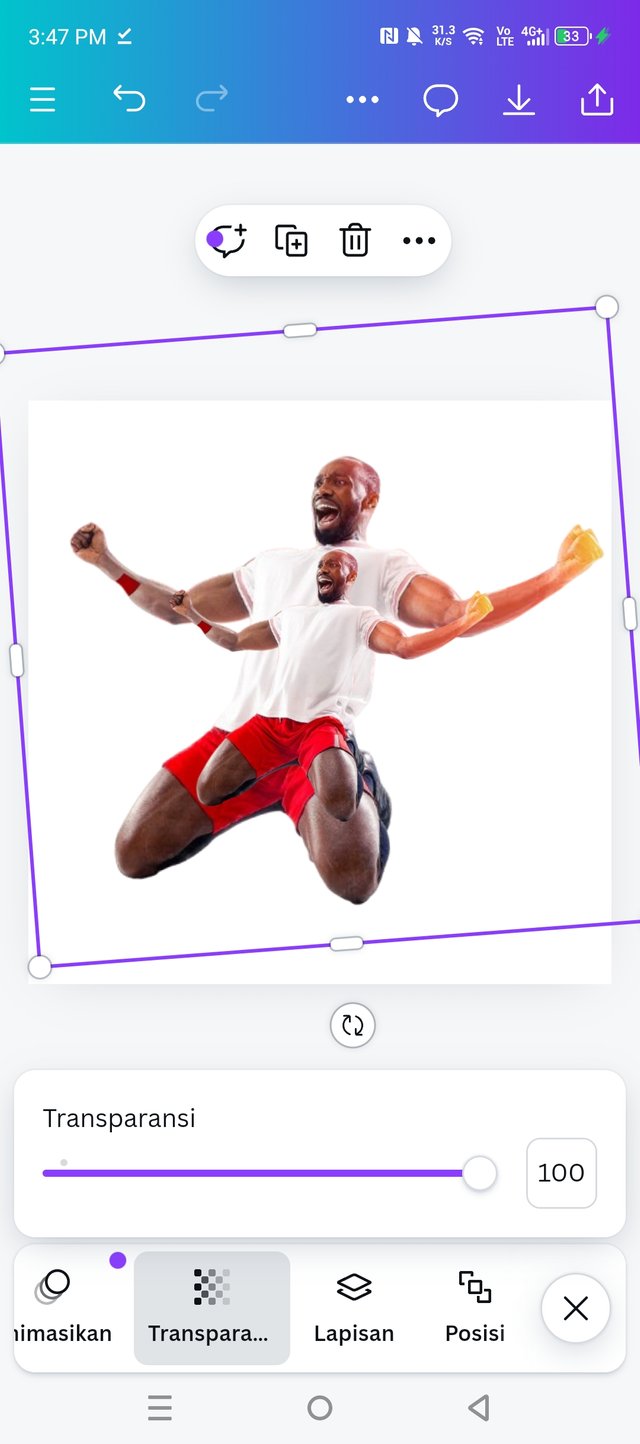
Kemudian lanjut lagi dengan langkah selanjutnya untuk membuat gambar yang di belakang lebih pudar kita mencari menu transparan yang ada di antara menu-menu di bawah.

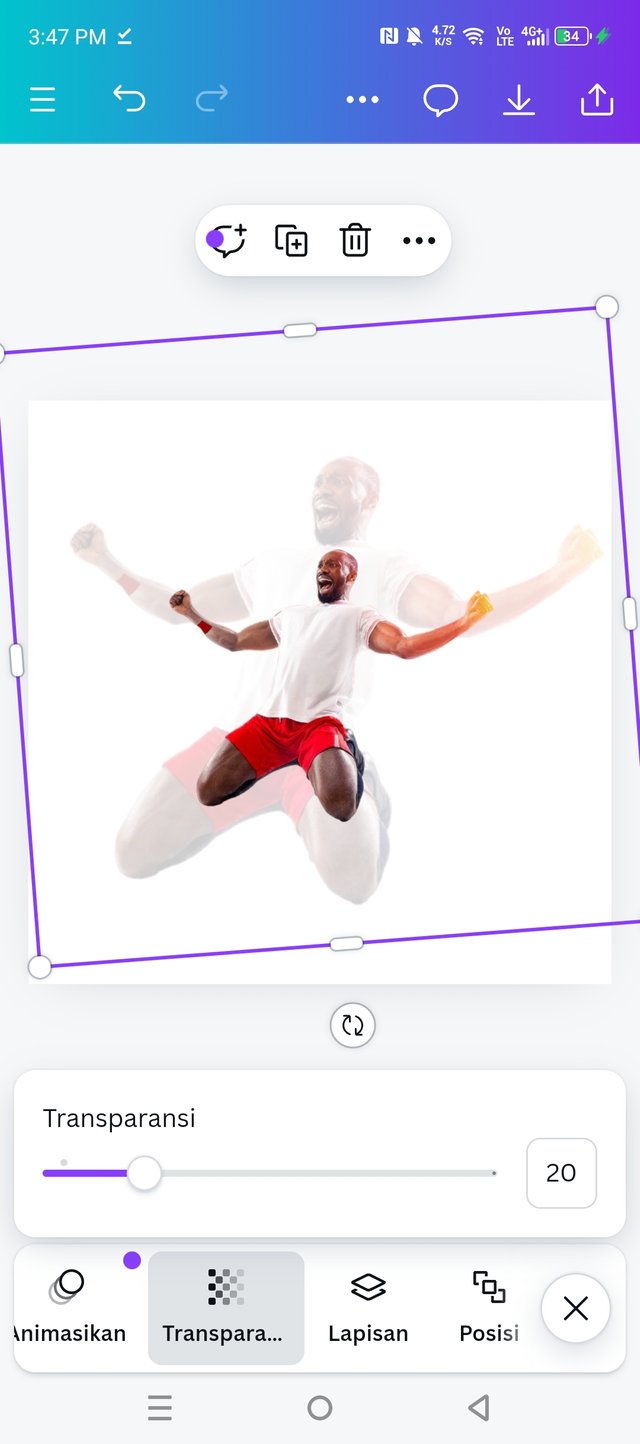
Setelah menu transparan di temukan lalu langsung klik hingga muncul penyetelan nya yang masih terlihat full pada 100, dan di sini saya akan menurunkan pada angka 20 sesuai dey yang di butuhkan agar gambar di belakang lebih pudar dari pada yang depan.

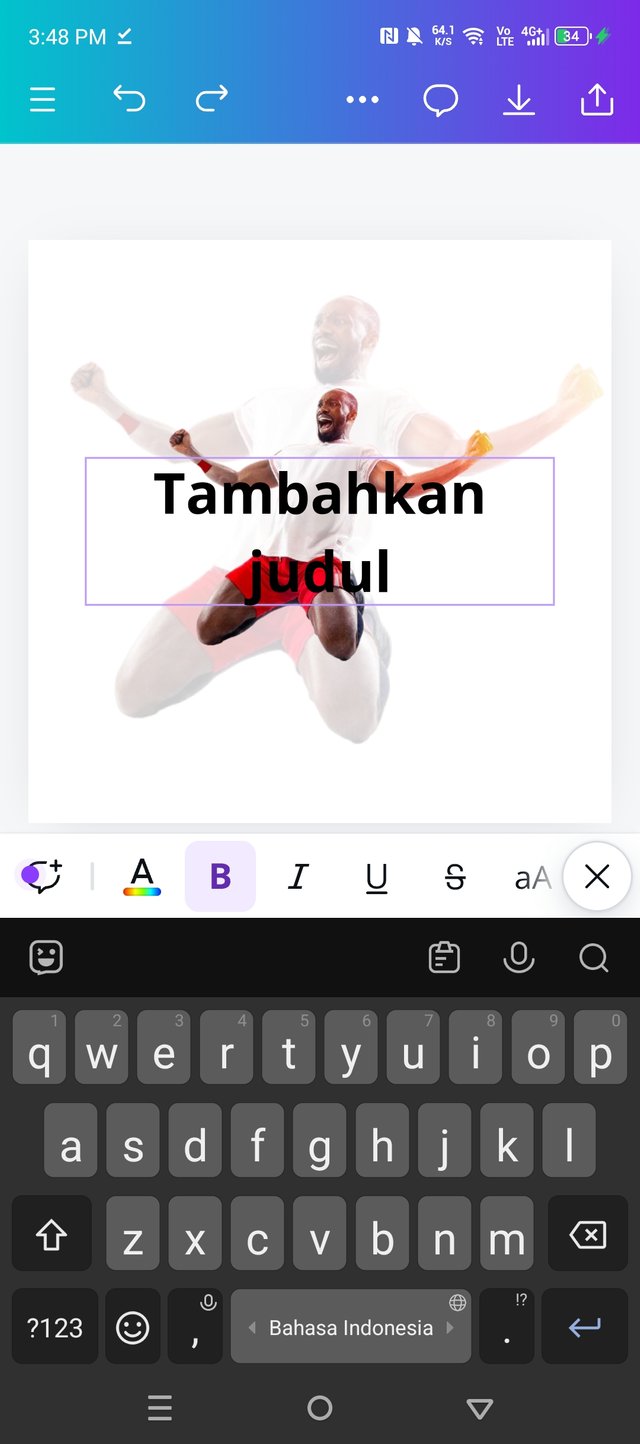
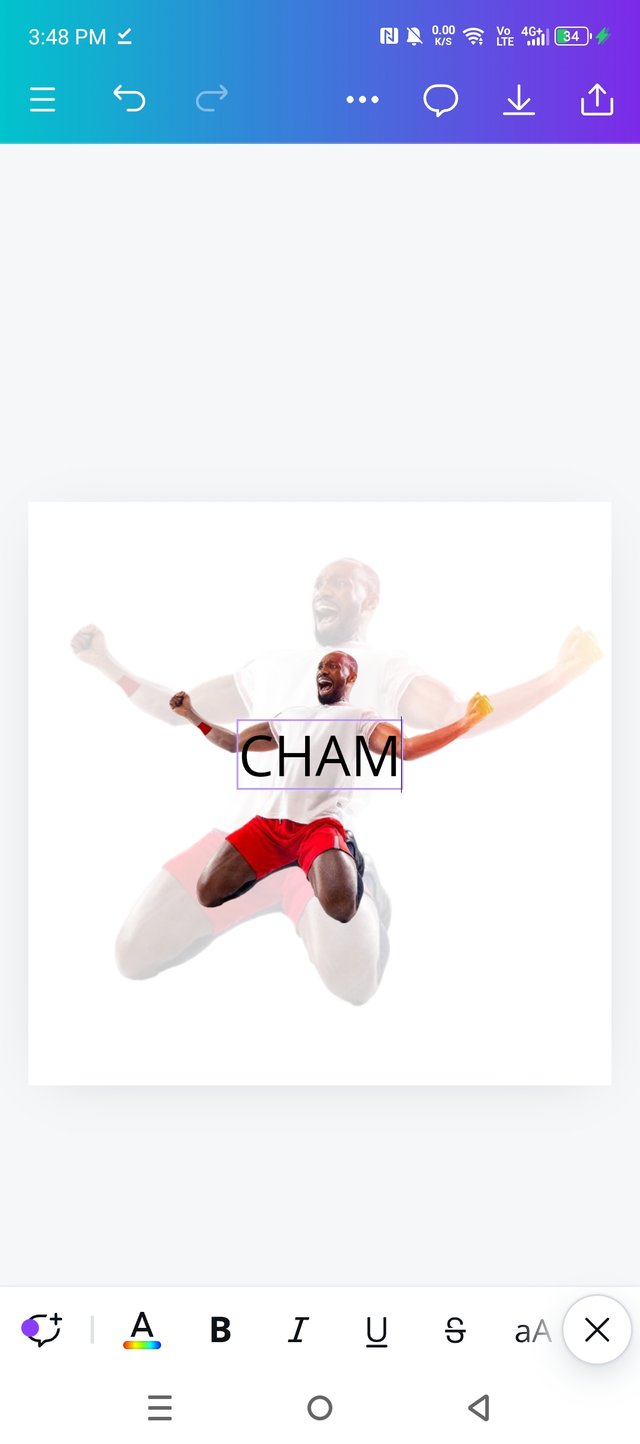
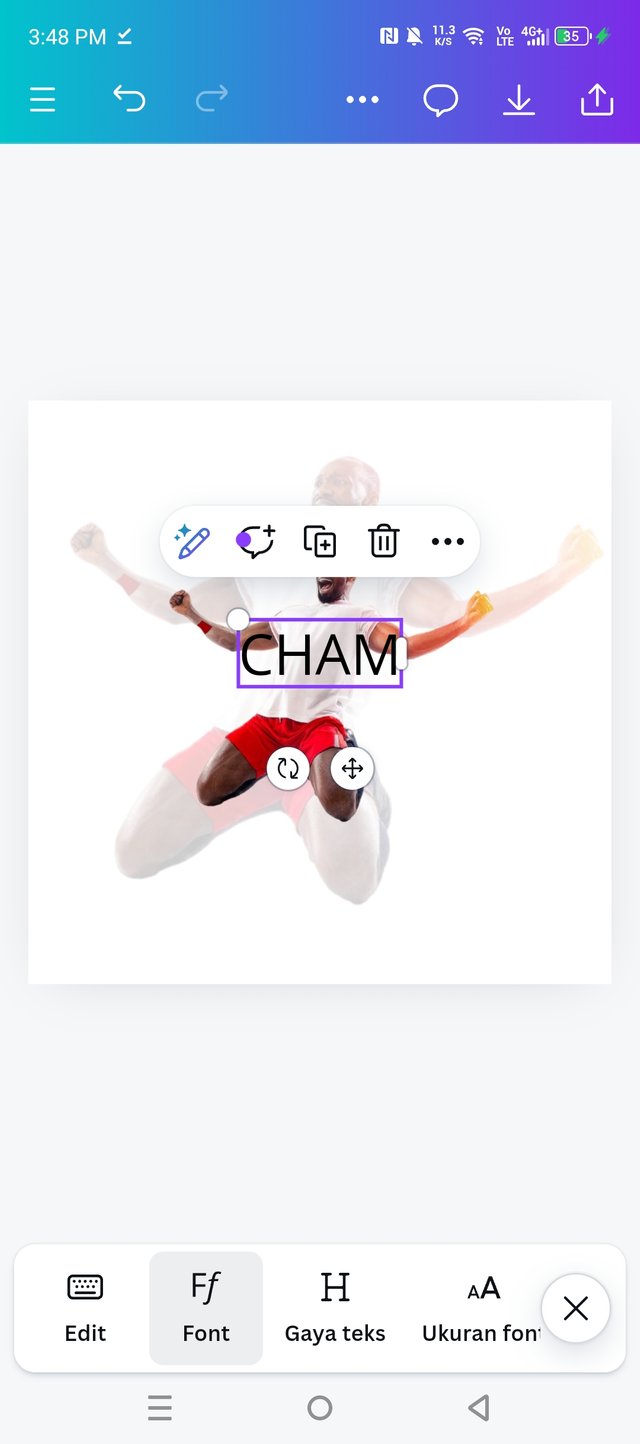
Selesai memberikan transparan lalu kita memasuki langkah berikut yaitu menambahkan teks tulisan seperti pada contoh yaitu Champ dan Pion. Pilih di menu teks dan muncul pada gambar "tambahan judul" Kemudian langsung kita berikan judul sesuai dengan arahan yaitu Champ.

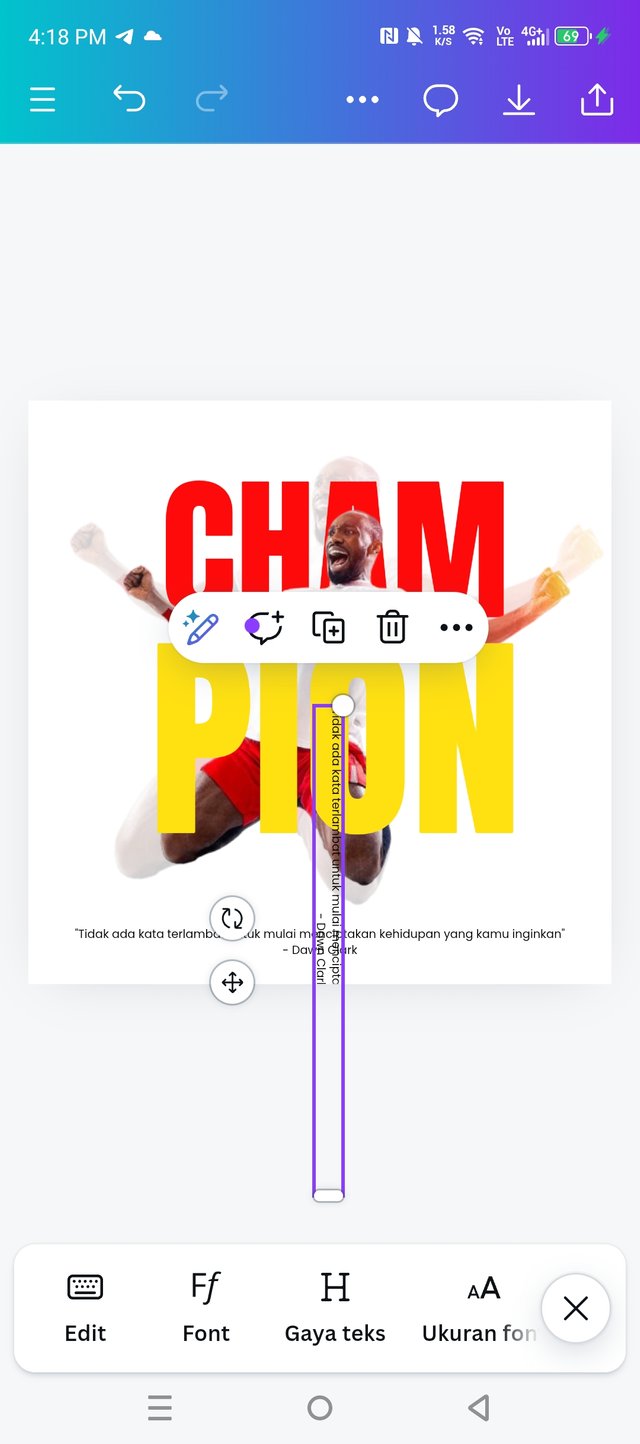
Untuk posisi teks, ukuran dan ketebalannya kita dapat langsung menyetel di pengaturan yang telah muncul di bawah.

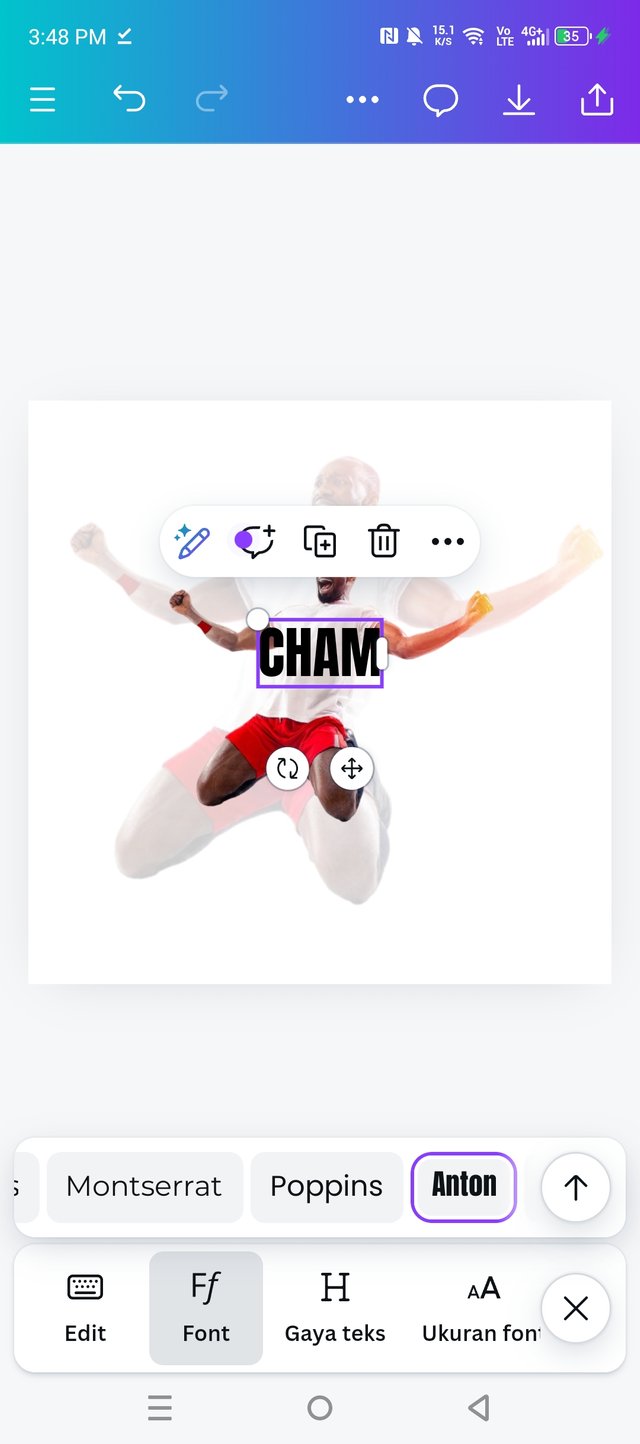
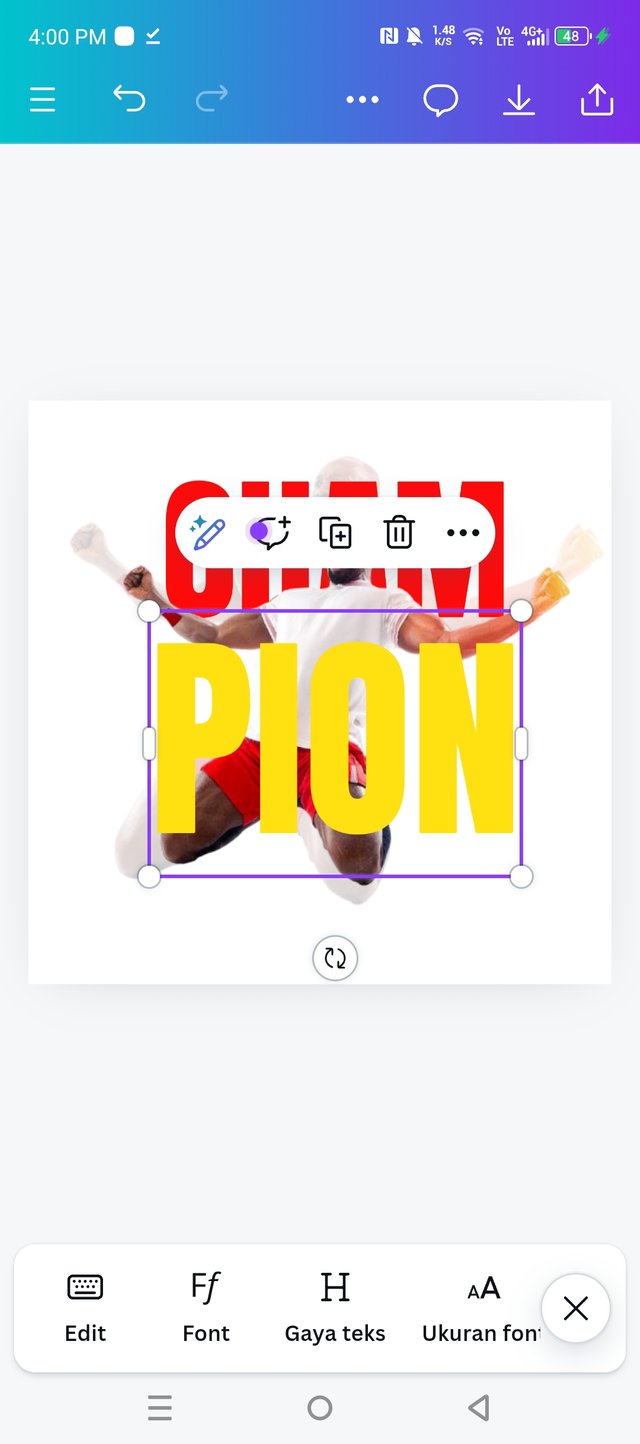
Pertama-tama kita akan merubah font teks tersebut sesuai dengan yang kita inginkan. Klik di tulisan teks hingga muncul font kemudian barulah pilih model teks yang akan kita ambil.
Di bawah ini saya memiliki teks model tebal yang bernama Anton. Klik di Anton dan teks tersebut langsung berubah otomatis hingga menjadi tebal dan hitam pekat.

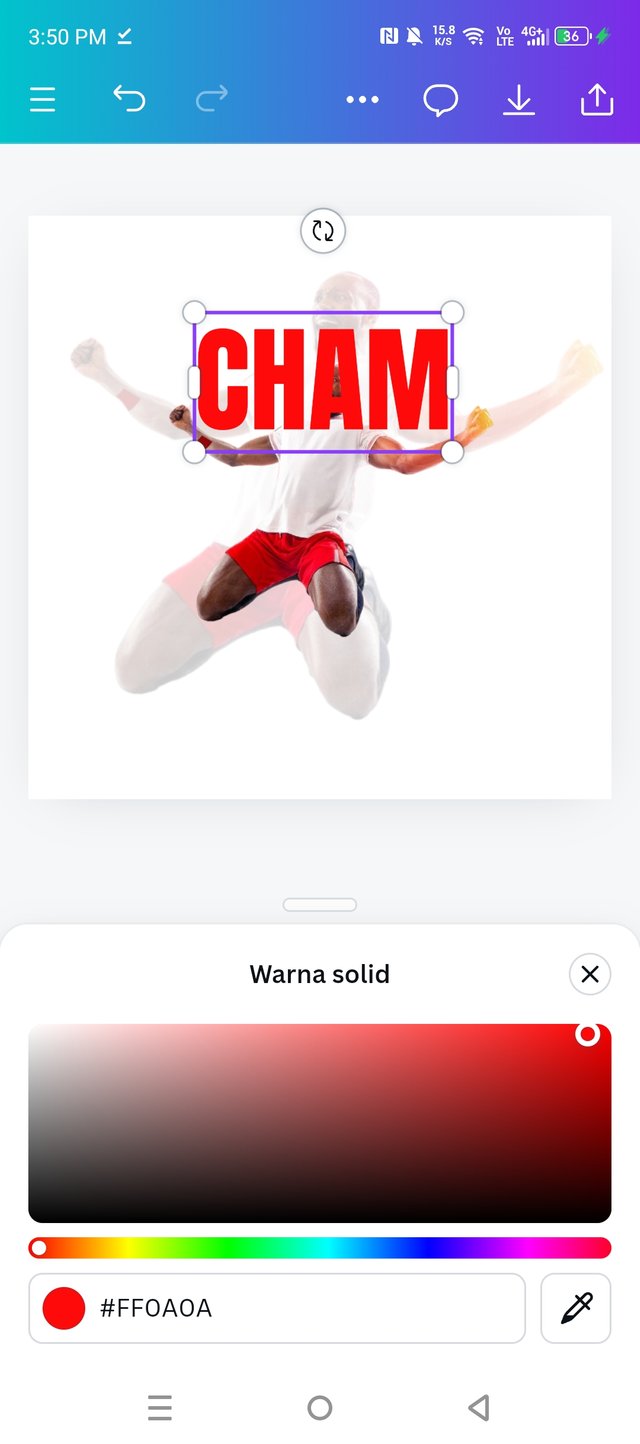
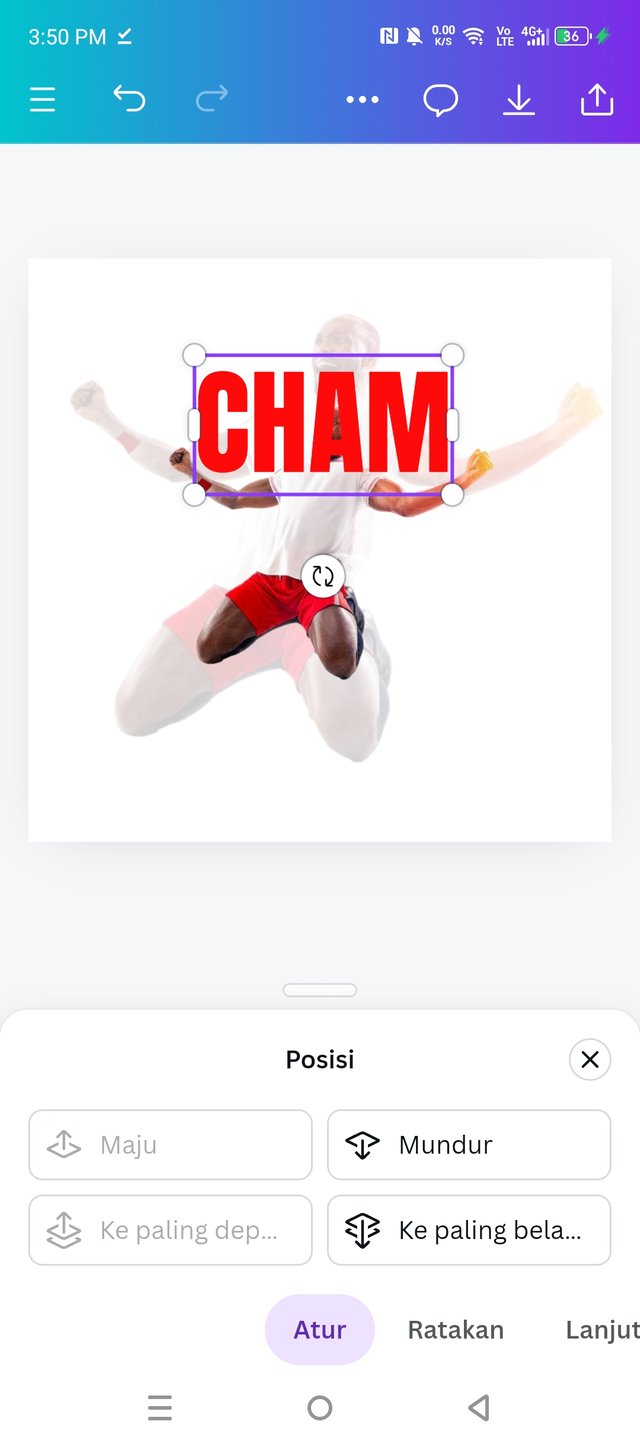
Pada langkah selanjutnya kita akan memberikan warna sesuai dengan yang ada pada gambar contoh di kontes. Warna yang akan di berikan adalah merah, jadi kita langsung klik di menu warna dan sesuikan warna yang di inginkan atupun bisa juga langsung memiliki di tempat yang sudah tersedia.

Setelah memberikan warna merah barulah kita pindahan teks ke belakang dengan cara yang sama seperti memindahkan gambar orang tadi yaitu pilih menu posisi dan klik tulisan mundur yang ada di menu bagian paling kanan sehingga teks "Champ" Berpindah otomatis ke belakang gambar pertama.
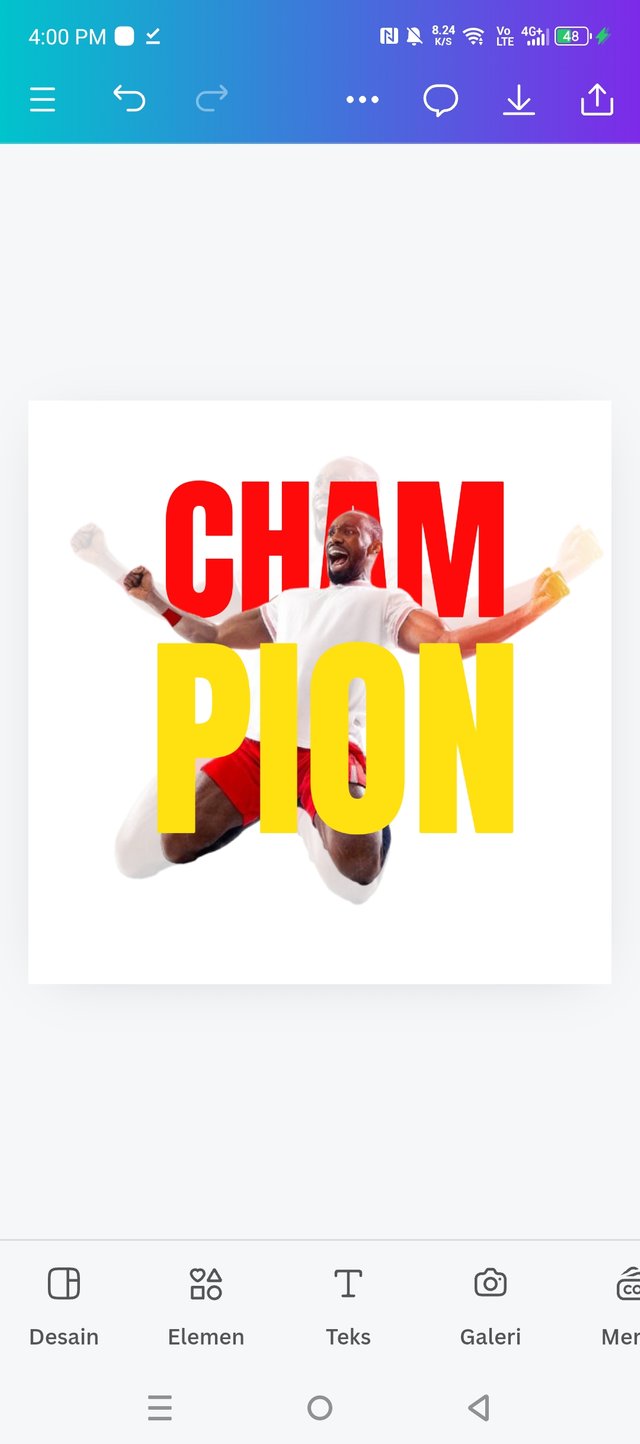
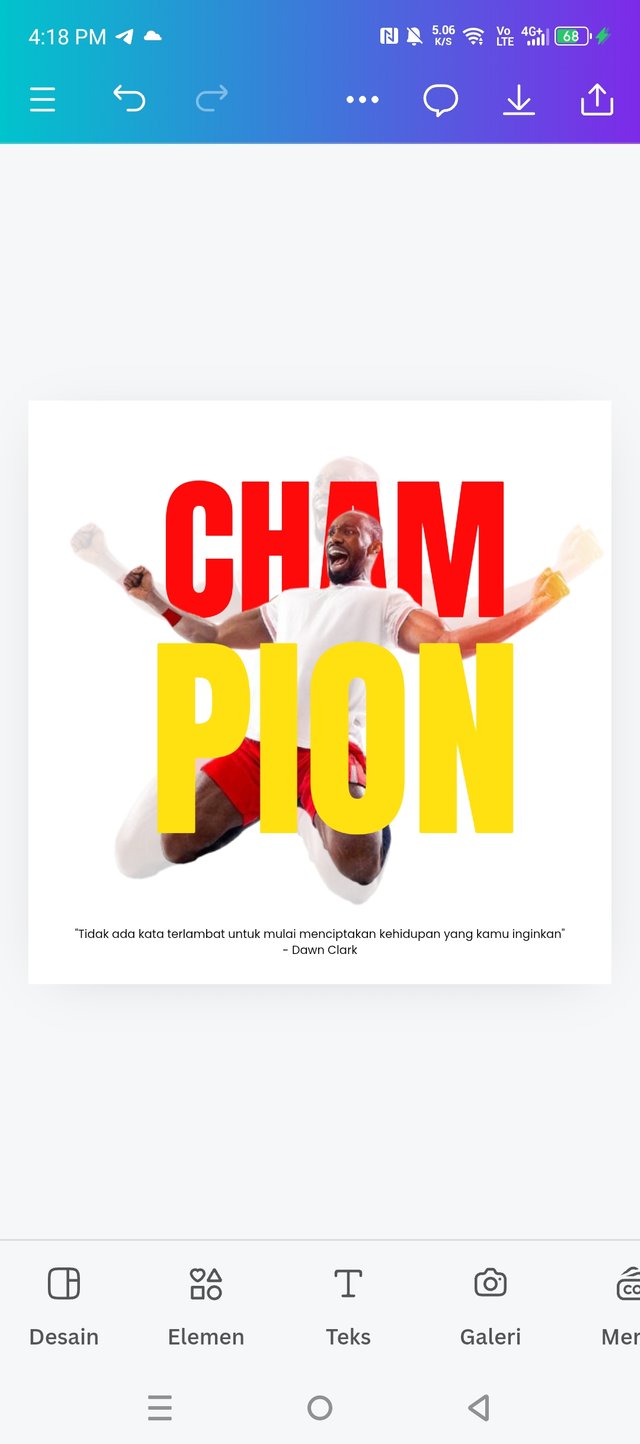
Selanjutnya barulah kita sesuaikan kembali posisi tersebut hingga tepat dengan gambar di contoh. Berikutnya langkah ke dua yaitu menambahkan tulisan "Pion". Ini sangat mudah karena kita tinggal copy langsung pada gambar teks utama champ tadi dan kemudian langsung mengubah warna kuning sesuai di gambar kontes. Caranya sama seperti mengubah gamabr Champ tadi.

Lalu kembali lagi untuk mengatur posisi teks agar tepat pada tempat yang di perlukan dan usahakan semuanya dapat diperhatikan dengan baik-baik lebih detail agar jarak teks sesuai pada posisinya.

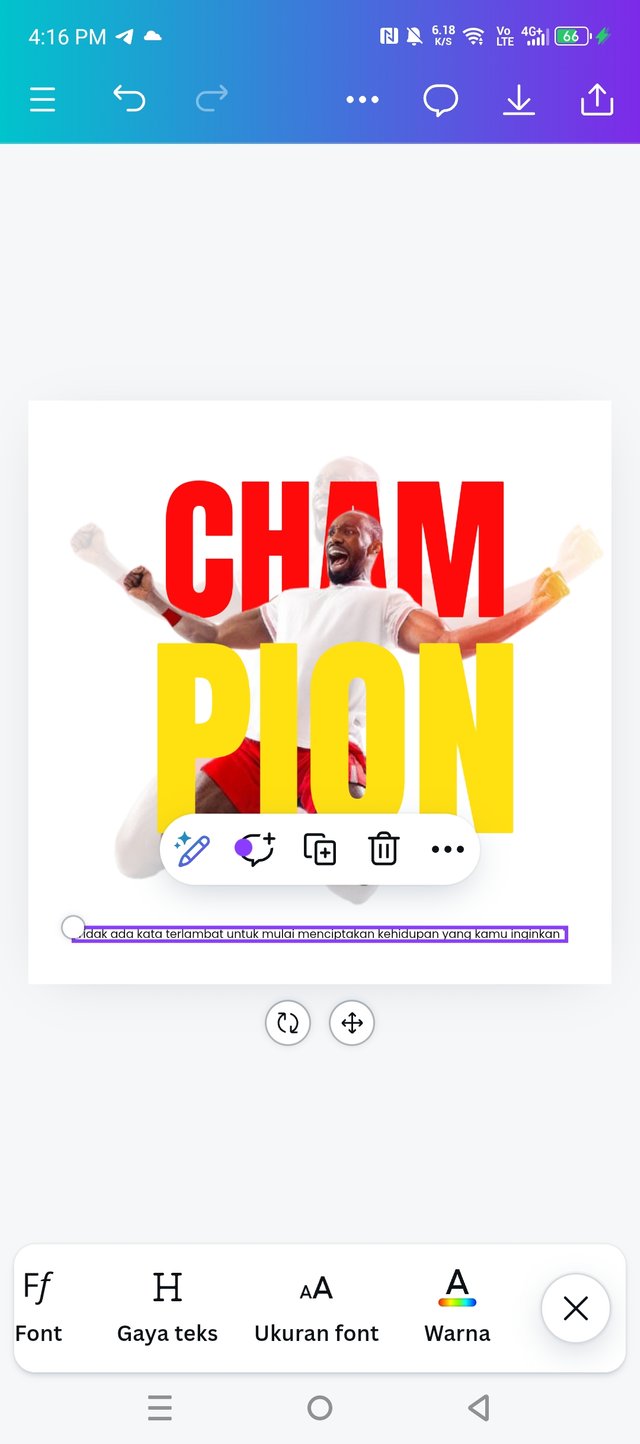
Setelah berjalannya waktu yang lama akhirnya selesai satu tahab awal yaitu gambar dan judul besar. Kemudian saya akan melanjutkan dengan penambahan kata-kata di bagian bawah dan samping kanan. Sebelumnya saya mencari kata-kata terlebih dahulu di media sosial lain ataupun anda juga dapat memberikan kata-kata sendiri di sini. Untuk lebih bagus saya memakai satu kata-kata milik "-Dawn Clark" Yang di ambil dari media sosial lain.

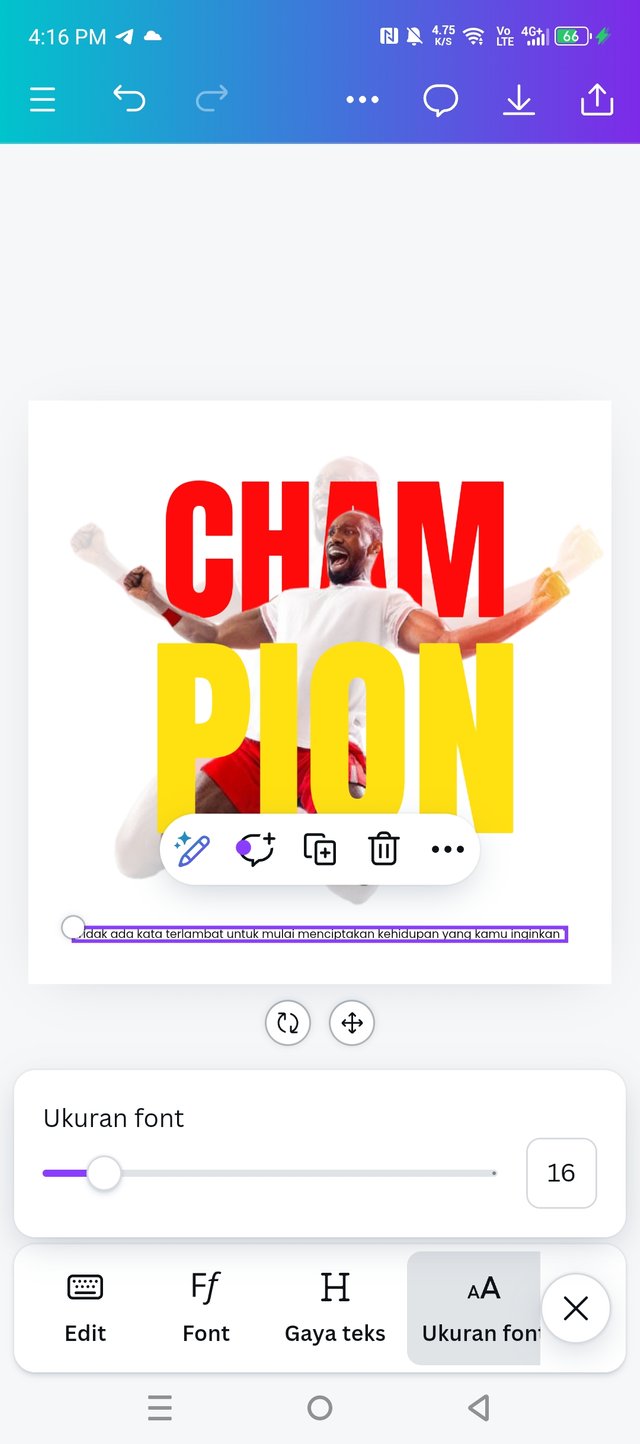
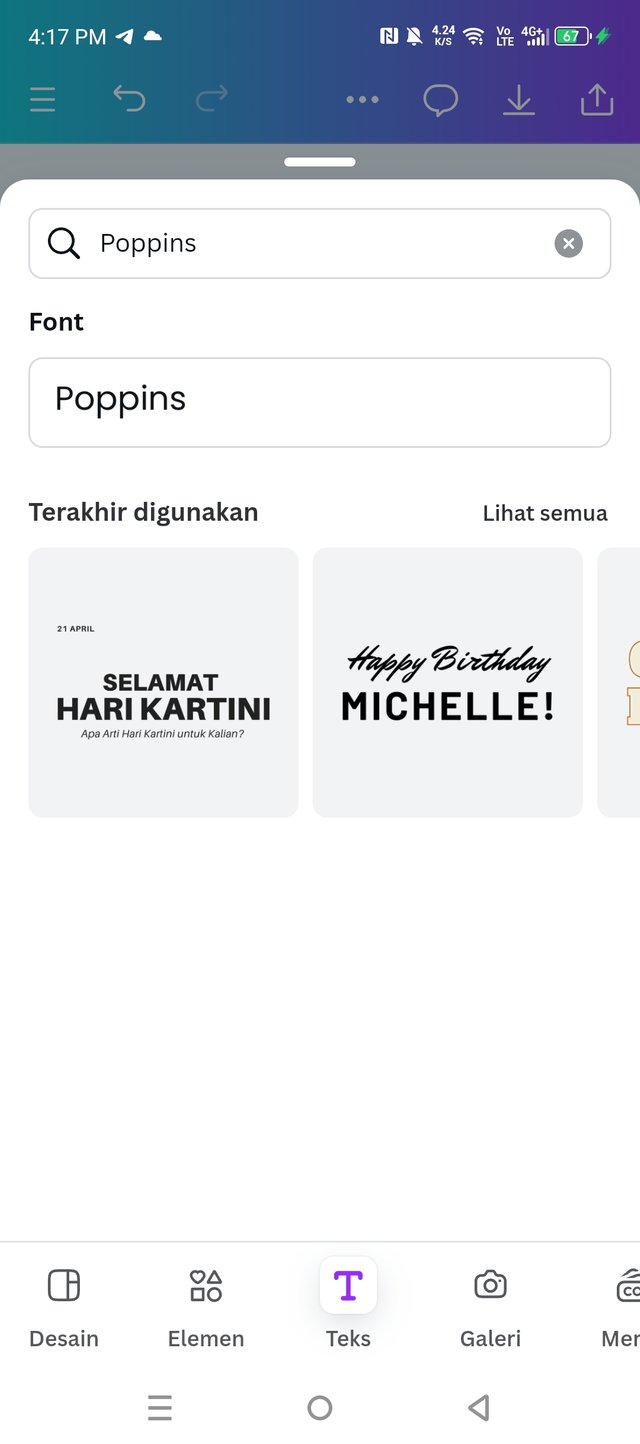
Lalu tekan teks untuk menulis ulang di sini, kemudian selesai menulis langsung berikan ukuran yang di perlukan, saya memberinya dengan ukuran 16 saja yang sesuai. Untuk pilihan font yang ingin kita gunakan maka tekan font lagi dan muncul tampilan lain yang terisi dengan banyak model font yang berbeda-beda.

Poppins adalah font yang saya gunakan kali ini sesuai seperti pada gambar di contoh. Untuk mendapatkannya sedikit sulit juga saya mencari hingga ke bawah. Namun jika anda telah mengetahui namanya maka cukup tekan di tempat pencarian dan tulis nama font yang di perlukan maka barulah muncul.

Setelah selesai kembali lagi di menu utama dan kita langsung menyesuaikan pada posisi yang tepat.
Satu kata-kata telah selesai kemudian saya melanjutkan lagi yang ke dua yaitu tulisan nama ataupun watermark. Di sini cukup dengan copykan tulisan awal dari kata-kata tersebut agar lebih mudah, kemudian kita langsung mengedit kembali mengubah dengan nama atau watermark.

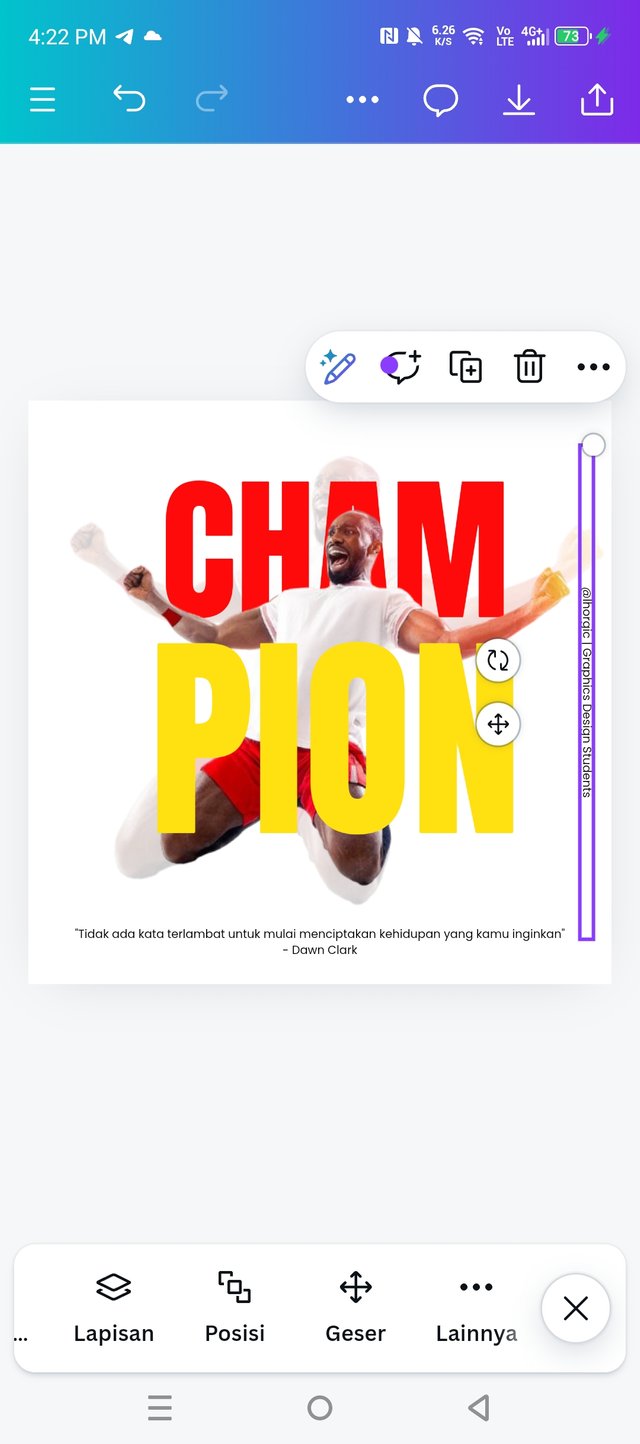
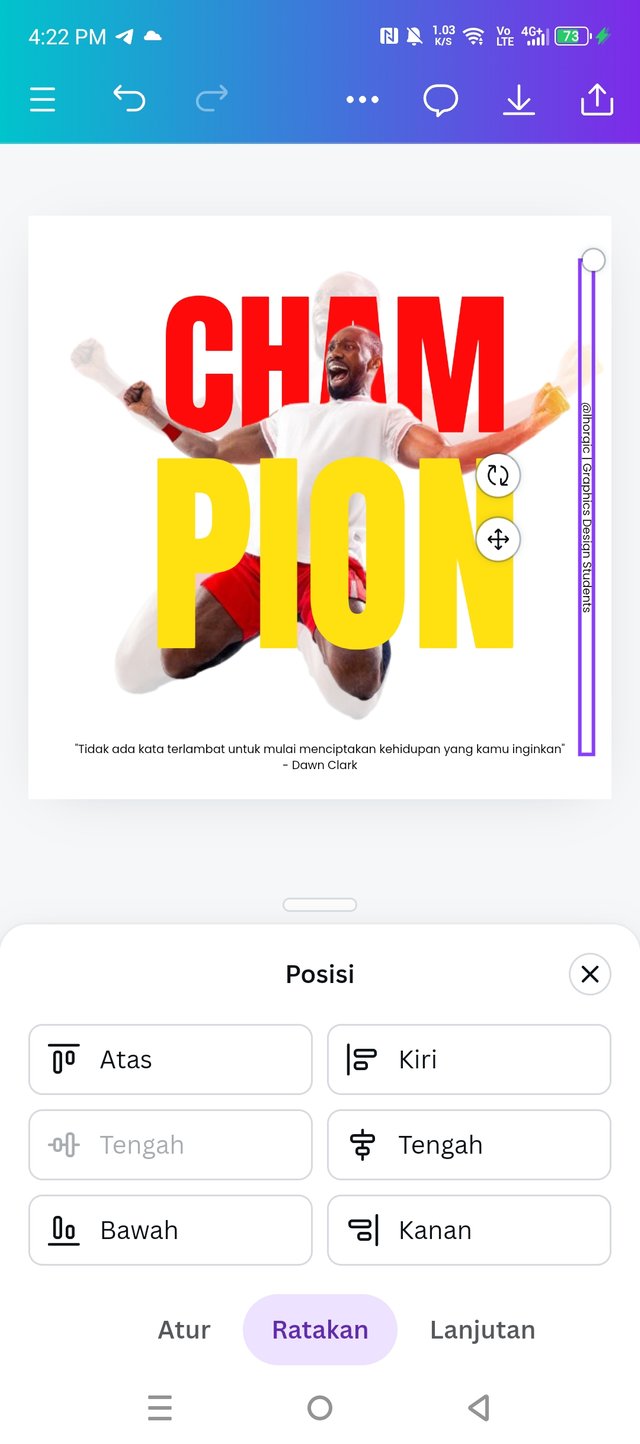
Nah, posisinya masih di tengah atau pada tertimpa pada gambar, jadi kita langsung pindahan ke samping dengan pendam di menu bagian tulisan tersebut lalu barulah geser ke samping kanan yang sesuai dengan contoh.

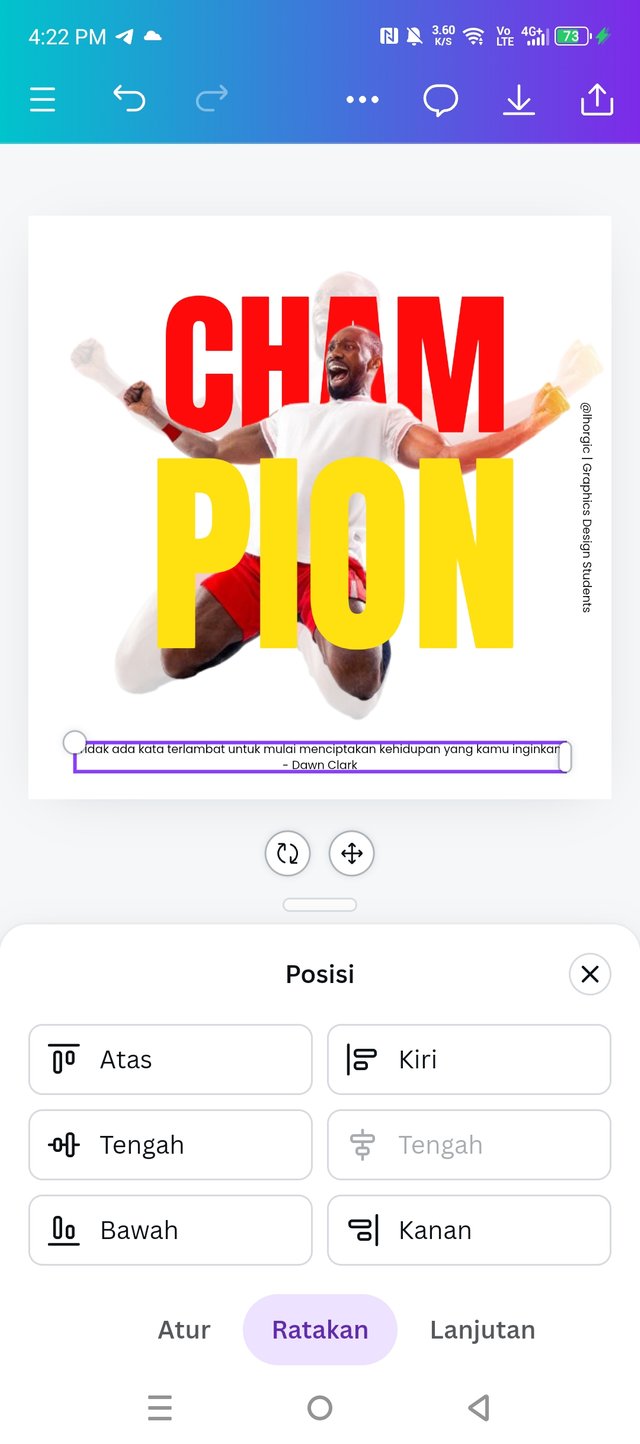
Lalu barulah kembali lagi untuk mengatur peletakan yang tepat dan lurus seperti yang kita perlukan. Di sini kita perlu mencari menu posisi dan pilih "Ratakan" Sehingga muncul beberapa menu seperti Kanan, kiri, tengah, atas dan sebagainya. Untuk mengatur tulisan di sini saya memiliki pada posisi tengah yang ada di bagian kanan.

Kita lanjut lagi pada kata-kata satu lagi yang ada di bagian samping yaitu dengan cara yang sama juga. Kita langsung pilih ulang menu posisi lalu klik Ratakan dan muncul seperti tampilan yang sama tadi. Namun di sini kita akan memiliki Tengah tapi di bagian yang kira sedangkan tadi tengah bagian kanan.

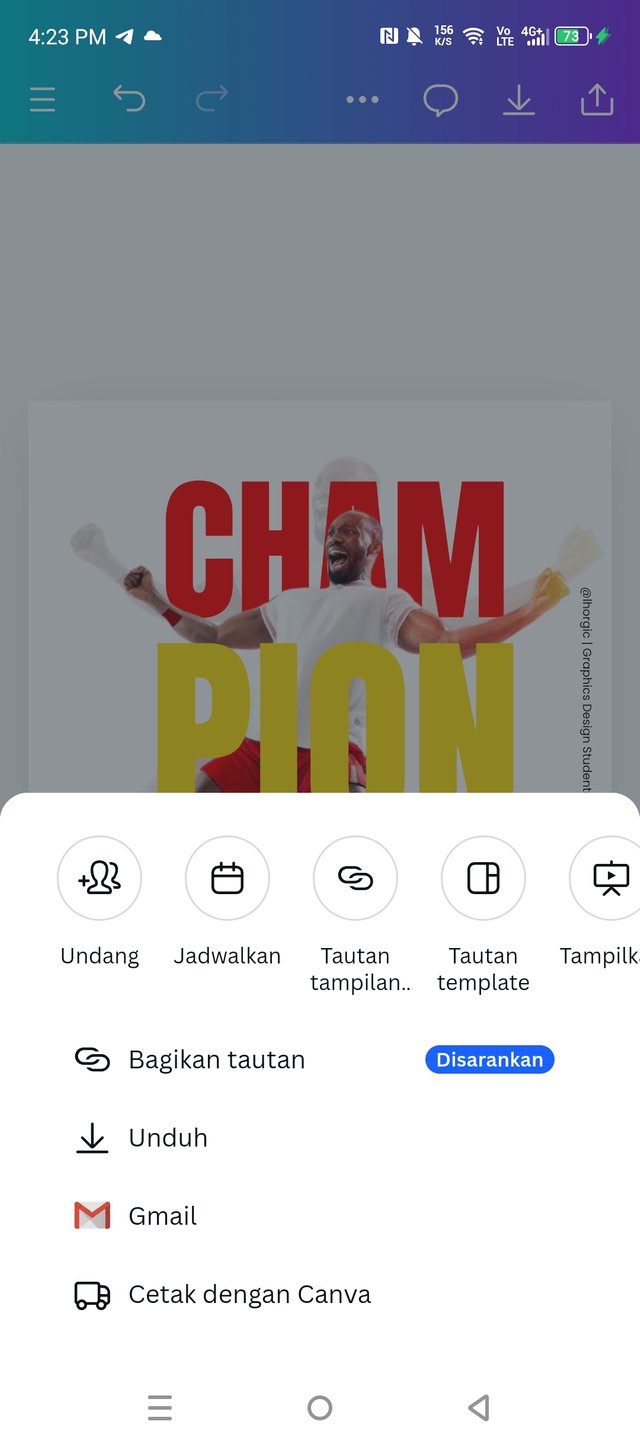
Setelah semuanya selesai barulah kita lanjutkan ke peng download-an. Klik di menu bagian samping di atas lalu muncul tampil baru dari bawah kemudian barulah pilih Unduh untuk mengunduhnya ke Geleri.

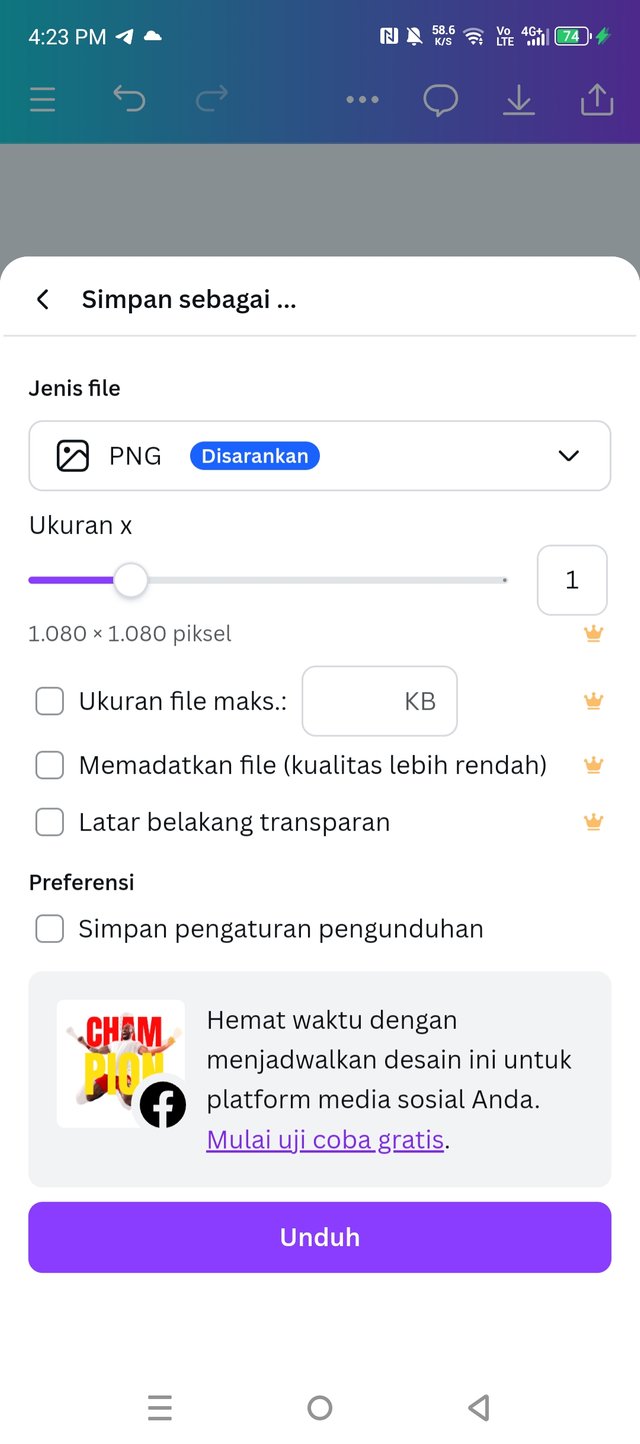
Setelah menekan unduh keluar tampilan seperti di bawah dan di sini kita dapat mengatur ukuran yang kita perlukan, setelah mengatur hingga selesai barulah tekan unduh sekali lagi yang tampil di bagian paling bawah.

Setelah selesai terunduh akhirnya barulah saya mendapatkan hasil di geleri dengan hasil yang memuaskan. Di bawah ini adalah hasil gambar desain yang saya buat mulai dari langkah pertama hingga selesai.

Demikian tulisan singkat saya malam ini. Terimakasih untuk Sahabat Steemit semuanya yang sudah hadir di sini. Salam @cymolan





Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Congratulations! - Your post has been upvoted through steemcurator06
Curated by : @rosselena - Selective Team
Terimakasih atas kejutannya semoga aku beruntung disini
I appreciate your dedication to following the instructions closely and using Canva's tools effectively The final result looks sleek and modern. Best wishes to you