Kana Overlapping
See the demo: https://lucamug.github.io/kana-overlapping/
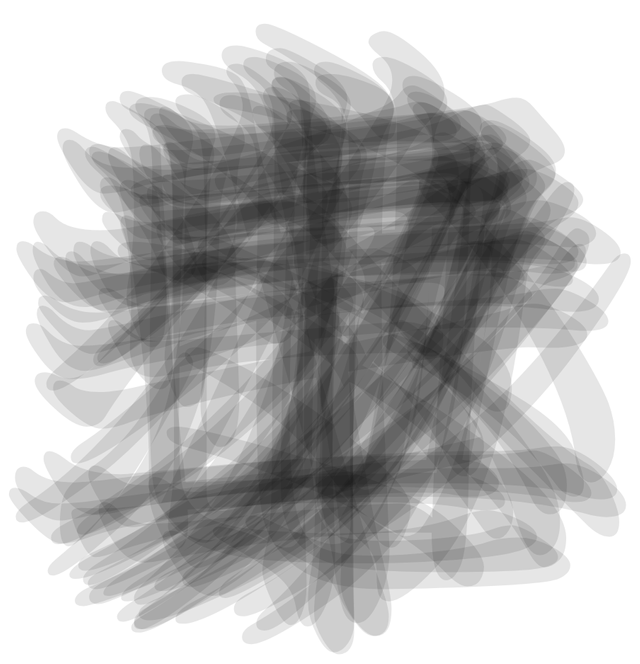
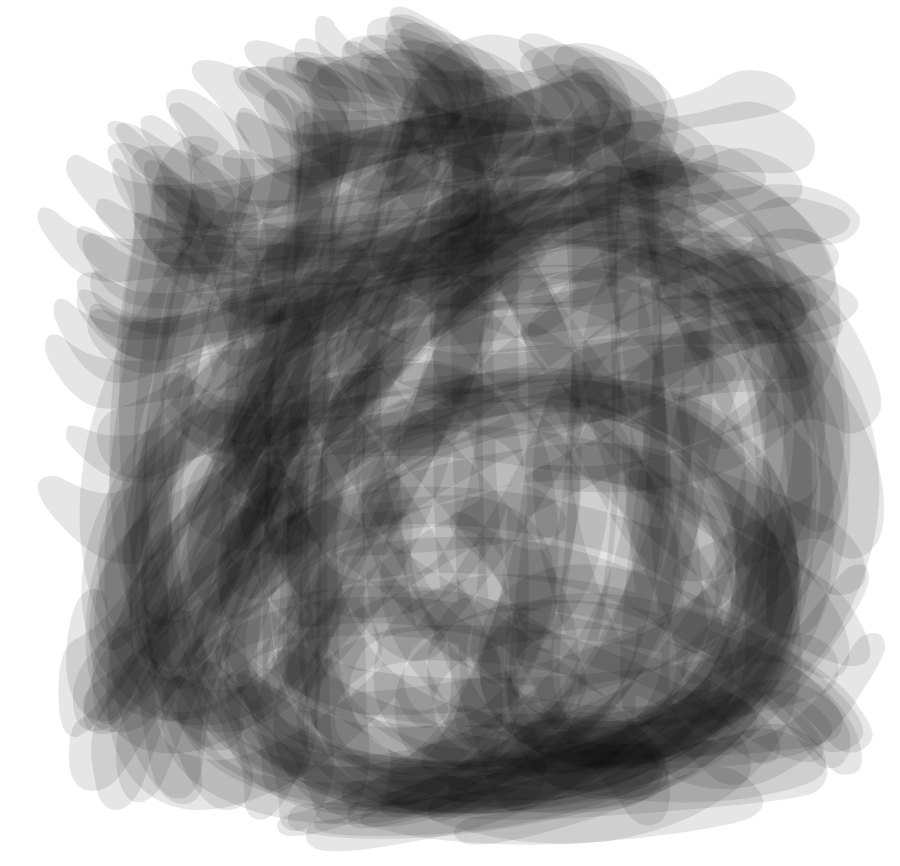
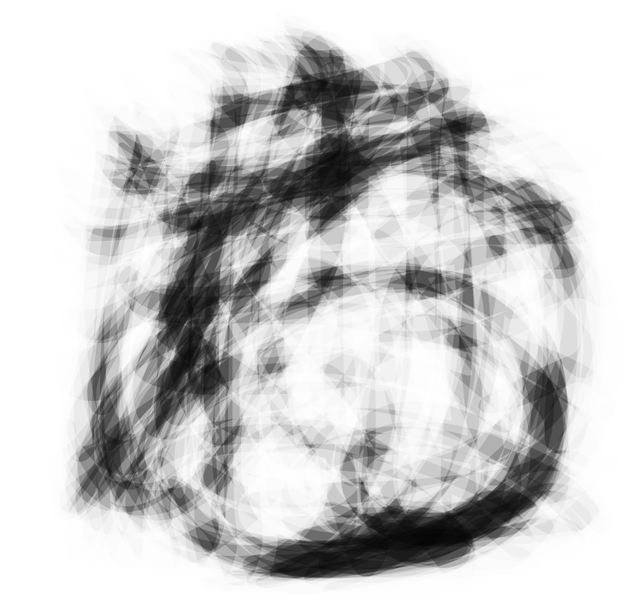
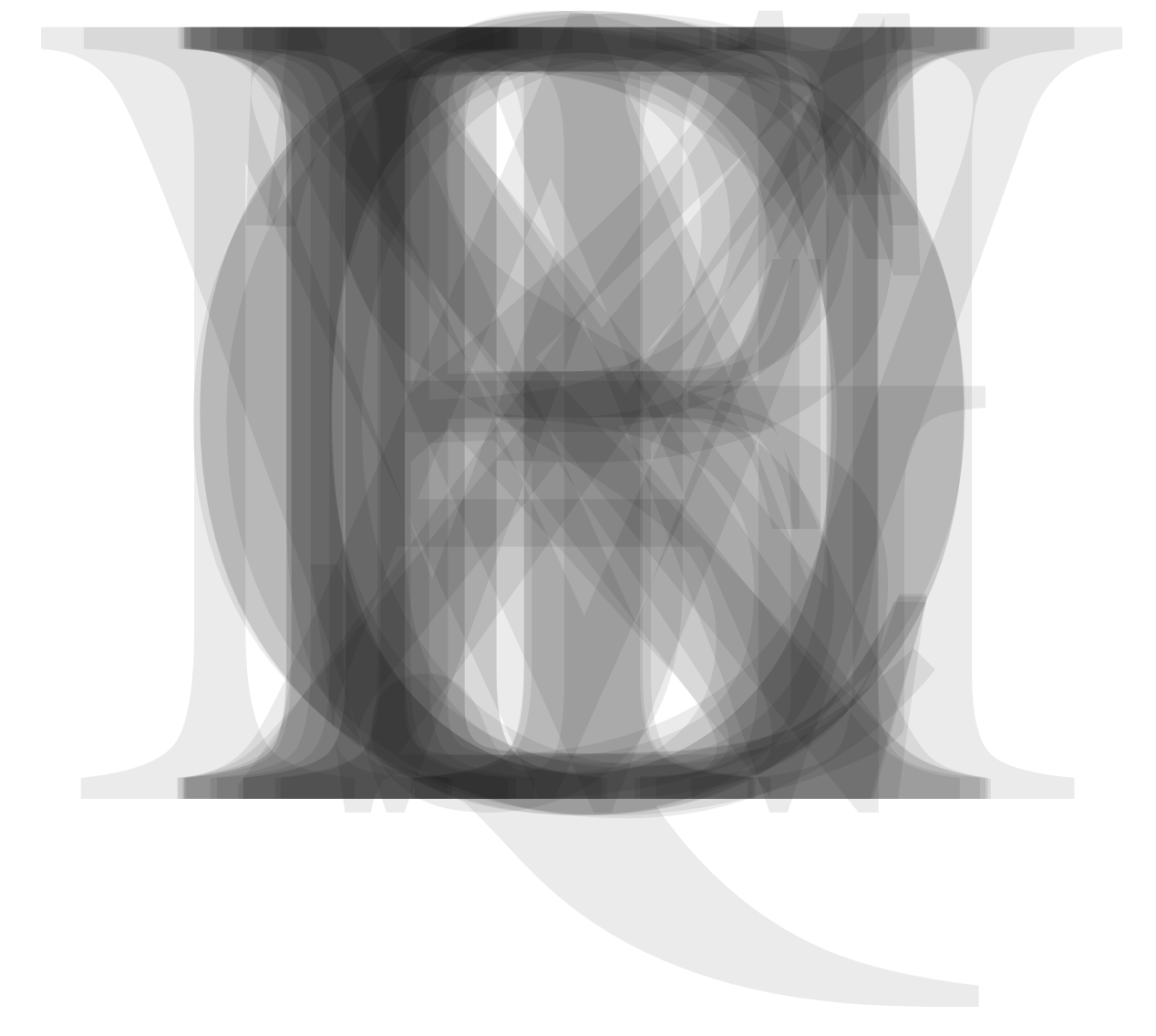
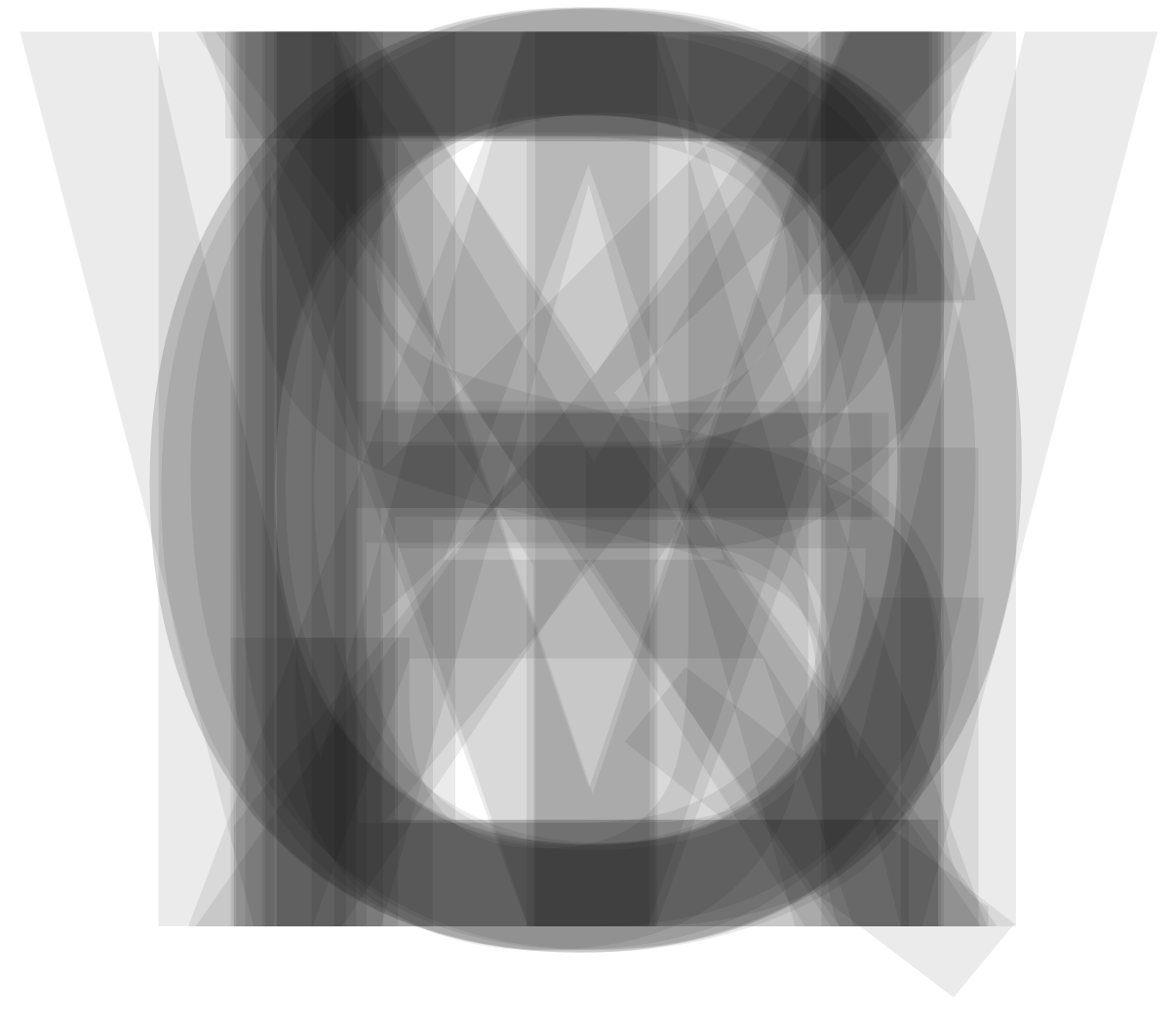
I was curious to see the hot spots, the most engulfed area of the typical square used, in Japanese language, to write characters.
What would happen if you write all characters in top of each other? Which area would be darker?
So I overlapped all the basic Hiragana/Katakana/Romaji characters. This is the result
This is the code to generate the page:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Kana Overlapping</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 0px;
background-color: #eee;
}
h1 {
font-family: sans-serif;
text-align: center;
color: #bbb;
}
body > div {
position: relative;
height: 128vw;
margin-top: -24vw;
}
body > div:nth-of-type(n+4) {
font-family: sans-serif;
}
body > div > div {
font-size: 100vw;
position: absolute;
opacity: 0.08;
animation-name: pulse_animation;
animation-timing-function: linear;
animation-duration: 1000ms;
}
@media (min-width: 500px) {
body > div {
height: 65vw;
margin-top: -12vw;
}
body > div > div {
font-size: 50vw;
left: 50%;
transform: translateX(-50%);
}
}
@keyframes pulse_animation {
0% {transform: opacity: 0;}
50% {color: #7d1b1b; opacity: 1.0;}
100% {transform: opacity: 0;}
}
</style>
</head>
<body>
<script>
var css = [];
for (i = 0; i <= 46; i++) {
css.push("body > div > div:nth-of-type(100n+" + i + ") {animation-delay: " + i/2 + "s;}")
}
const style = document.createElement('style');
style.innerHTML = css.join("\n");
document.head.appendChild(style);
const kana =
[ "あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん"
, "アイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワヲン"
, "ABCDEFGHIJKLMNOPQRSTUVWXYZ"
].map(function(set){
return "<div>" + set
.split("")
.map(function(char){
return "<div>" + char + "</div>";
}).join("\n") + "</div>";
}).join("\n")
document.body.innerHTML = "<h1>Kana Overlapping</h1>" + kana + kana;
</script>
</body>
</html>
See the code: https://github.com/lucamug/kana-overlapping








@lucamug
Great effort put up here!
Keep sharing.
Congratulations @lucamug! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!