[컴퓨터와 친해지길 바래♥]덕봉이의 성장일기 Day-2
안녕하세요. 덕봉이예요♡
오늘은 비가 와서 그런지 늘어지네요 ㅠ
다들 우산은 챙기셨나요 ㅠㅠ
에휴...신발 다 젖었네....
벌써 공부한지 2일째가 되었어요 ♡
많은 분들이 응원해주신 덕분인지 공부하는데 더 재미를 느끼고 있어요 ㅎㅎ
감사합니다 ( _ _)
제가 작성하는 성장일기는 ... 컴퓨터를 가르쳐 드리기 위함이 아니라
공부했던걸 기록하는 용도입니다...ㅠㅠ
그래서 글이 엉망일 수 있으니 혹시나 배우고 싶으신 분이 계시다면
https://opentutorials.org/course/2136/11850 ← 여기서 공부하시기 바랍니다 : )
제가 작성하는 성장일기는 ... 컴퓨터를 가르쳐 드리기 위함이 아니라
공부했던걸 기록하는 용도입니다...ㅠㅠ
그래서 글이 엉망일 수 있으니 혹시나 배우고 싶으신 분이 계시다면
https://opentutorials.org/course/2136/11850 ← 여기서 공부하시기 바랍니다 : )
우선 module이란건 음...부품 같은거라고 하네요?
저도 아직까지는 확실히 모르겠지만 어느분이 설명해주시기를
자동차로 봤을 때 "엔진 모듈" 자동차에 힘들 준다. "바퀴 모듈" 자동차를 굴러가게 한다. "앞 유리 모듈" 바람을 막는다.
모듈 별로 하나의 기능을 가지고 있고 이것들이 뭉치면 더 큰 힘을 발휘하는 것.
우선 간단하게 이해하라고 하시면서 도와주셨어요♡
그 덕분에 컴맹인 제가 module에 관해서 이상한 의미를 부여하는 걸 막아 주셨어요ㅎㅎ
저는 uglify-js라는 것과 underscore라는 걸 배웠어요!!
uglify-js는 사람이 만든 코드를 못생기게 만들어 주는 거래요ㅎㅎ
처음에는 무슨 소리인지 몰랐는데...용량을 줄여준다고 합니다!
예를 들어서

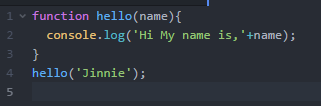
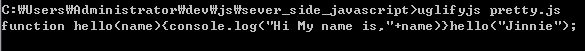
여기서 코드를 보면 띄우쓰기, 칸나눔등 이 보이죠?
이걸 uglify-js를 이용하면 못생기게 바뀌는거예요!
사용 방법을 알려드릴께요! ㅎㅎ
성장일기 1일차 내용을 보시면 따라하시기 수월해집니다.
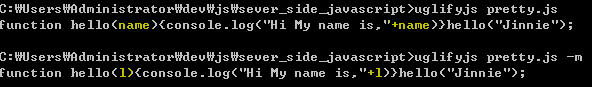
위에 있는 코드와 형태가 다르죠? uglify를 이용하면 이렇게 뜨위쓰기 , 칸나눔이 사라집니다.
여기서 조금더 간단하게 만들어 볼께요!

name이란 게 1로 바뀐게 보이시죠?ㅎㅎ
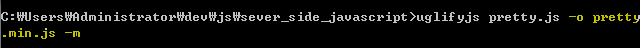
자 그럼 이걸 어떻게 저장을 하느냐 하면

설명을 드릴께요!
-o : 저장을 하겠다!
pretty.min.js : 이 이름으로 저장을 하겠다!
-m : 너의 코드를 간단하게 못생기게 만들어버리겠다!
이런거 예요 ㅎㅎㅎ
이렇게 치면 엔터를 빡! 누르면

이렇게 pretty.js원본과 못생긴pretty.min.js가 생겨나게 됩니다.ㅎㅎㅎ
(pretty.min.js 라고 적는걸 음..암묵적 약속? 그런거라는데...아무거나 적어도되요..)
오늘은 뭔가 ....일기에 쓸만한 내용이 없네요 ㅠㅠㅠ
underscore에 대해서 적고 싶은데...머리로는 이렇게 저렇게 하는건지 이해를 했는데...
글로 적지를 못하겠어요 ㅠㅠㅠ
그래서 그냥 간단하게 적어볼께요 ㅠㅠㅠ
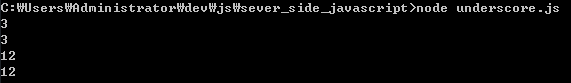
var _ = require('underscore');
var arr = [3,6,9,1,12]
console.log(arr[0]);
console.log(.first(arr));
console.log(arr[arr.length-1]);
console.log(.last(arr));
이런 코드를 넣으면
이렇게 나옵니다... ㅠㅠㅠ
아 설명을 해야지.....한거만 올리면 뭐하냐 ㅠㅠㅠ숙제 검사도 아니고 ㅠㅠㅠㅠㅠ
결론은....npm과 모듈에 관한 공부를 했습니다! ㅎㅎㅎ
제가 정말 잘하게 되면 ... 그때 ... 제대로 된 글과 코드를 올릴수 있을꺼 같아요 ㅠㅠ



만약 모듈을 삭제하고 싶으신 분이 계시면
npm uninstall <module_name>
이걸 치시면 됩니다ㅎㅎㅎ
<>이거는 빼셔야 해요!
자.. 1번방 고래...
숙제 내어드림~!
spq...
rmflamf dufTlagl rmfuqhrpTtmqslek.....
gmdjd.....bbb
dhxkrk sktj vmfhrmfoa dkdnt.
배움의 열정에 박수를 보냅니다!!!
저는 저런 복잡한 코드를 보면 머리가 아파요ㅎㅎㅎ
진짜 대단하세요~
저도...머리가 너무 아파서...물어보고... 뒤져보고...찾아보는걸 너무 많이 했어요 ㅠㅠㅠㅠ
흐엉...그래도 이해 하게 되니깐 재미가 있어서 ㅋㅋㅋㅋ중독되네욬ㅋㅋㅋ
뜨앙~어렵네요~뭔지 잘 모르겠어요~ㅋㅋ
뜨앙 ㅠㅠㅠ 저도 정확히는 몰라요 ㅎㅎㅎㅎ
This post has received a 3.07 % upvote from @boomerang.
예전에 비쥬얼베이직이랑.. C언어랑 배운 적은 있었는데
(그거랑 연관 있는지는 모르겠지만..)
뭐가 뭔지 잘 모르겠네요...!!! @.@
하지만 무언가를 배운다는 건 정말 멋진 것 같습니다~ 응원하겠습니다!^^
저도 지금 2틀차라.......뭔지 정확히는 모르겠어요 ㅠㅠ
ㅎㅎㅎ한번 열심히 배워보려고요!! 감사합니다 : )
신기한거 하시는군요 + _+/
그리고 name이 1로 바뀐 것이 아니라 소문자 L(l)로 바뀐 것입니다.
이러한 미스는 프로그래밍에서 많은 시간을 날려먹게 만드는 주요 원인이기 때문에 개발자 본인이 헷갈릴 일이 없는 폰트를 찾아서 써야합니다. :D
@maanya님...혹시 저의 파이썬 선생님이 되어주시지 않으시겠어요..............?